
Vivaldiブラウザの「ワークスペース」に感動した話
ブラウザ、何使ってますか?僕は今までGoogle Chromeをメインブラウザとして使っていました。もちろんPCでもスマホでも。メモリ4GBしかないサブPCで使ってた時もありました。控えめに言って地獄です。
別に今まではChromeで不便しなかったのですが、色んなところで推されているVivaldi。一度使ってみたことはあるのですが、そのときは多機能すぎて「お、おお……」と圧倒されてしまい、そのままそっ閉じしました。
ですが今使ってみると、最初は慣れないものの、「こんなものまで設定できるのか!」と感動して、今じゃChromeは使えません。いや嘘。全然使えるけど。
長い前置きになりましたが、いよいよVivaldiの「ワークスペース」を紹介していきましょう。
Vivaldiの「ワークスペース」って何?
これがVivaldiの画面です。人によっては左にブックマークが表示されてるなど多少の違いはありますが大体こんな感じです

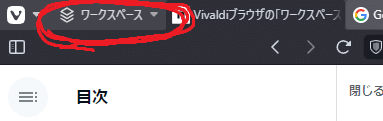
左上をよく見てみると……

ほらここ!ここ!!

ワークスペース!!!
と、まあいきなり言われても何のことかわかりませんよね。ちゃんと解説します。
ここをクリックしてみると、なんか色んなやつが出てきました。これが各々のワークスペースです。初期状態では出てきません。自分で作ります。(作り方も後で解説します)

で、今まで散々ワークスペースって言ってきて、いったいこれ何なのかって話ですよね。
ワークスペースとは、「タブの集合」です。ただそれだけ。

上の画像の例でいえば、自分がワークスペース(タブの集合)0にいるとして、ワークスペース1をクリックすると、ワークスペース1で作業していたタブたちがバァーッと出てきます。次にワークスペース2をクリックすると、ワークスペース2で作業していたタブたちがバァーッと出てきます。

このように、タブの集合とタブの集合の間を自由に行き来できます。
参考までに、僕のワークスペースの分け方をご紹介します。
学校のレポート課題
ギターの練習用
進行中のプログラミング作業
動画制作のための知見など
note
ほぼブックマークみたいな使い方をしていることもあります。でもそれでいいと思います。
何はともあれ、まずは使ってみるのが一番分かりやすく、効果も実感できると思います。全人類使えとまでは言いませんが、ブラウザのヘビーユーザーには刺さると思います。てか刺され。
この記事が気に入ったらサポートをしてみませんか?
