
エディター「Brackets」のおすすめ拡張機能!!
今日はBracketsのおすすめ拡張機能の紹介をしていきたいと思います。
まずはじめに
エディターとは
Windowsだとメモ帳やTeraPad、Macだとmi(旧名ミミカキエディット)などが有名でしょうか。
Adobe社製品だとDreamweaverがそれにあたりますね。
(僕はDreamweaverも多機能なエディターだと思ってる)
テキストエディタ(英語: text editor)とはコンピュータで文字情報(テキスト)のみのファイル、すなわちテキストファイルを作成、編集、保存するためのソフトウェア(プログラム)である。一般的に、文字情報の入力、削除、コピー、貼り付け、検索、置換、整形などの機能を備えている。Microsoft Windowsのメモ帳や、Mac OS Xのテキストエディット、UNIXのvi、Emacsなど、多くのOSやデスクトップ環境に最初から装備されている。
引用 wikipediaより
Brackets
エディターはそれぞれ用途にあった機能を備えているモノがあります。
今回はホームページを作るために開発されたエディターBracketsの紹介。
僕は2015年の頭から使い始めたのですが、ようやく慣れてきて改めて使いやすいなーと感じています。
インストール

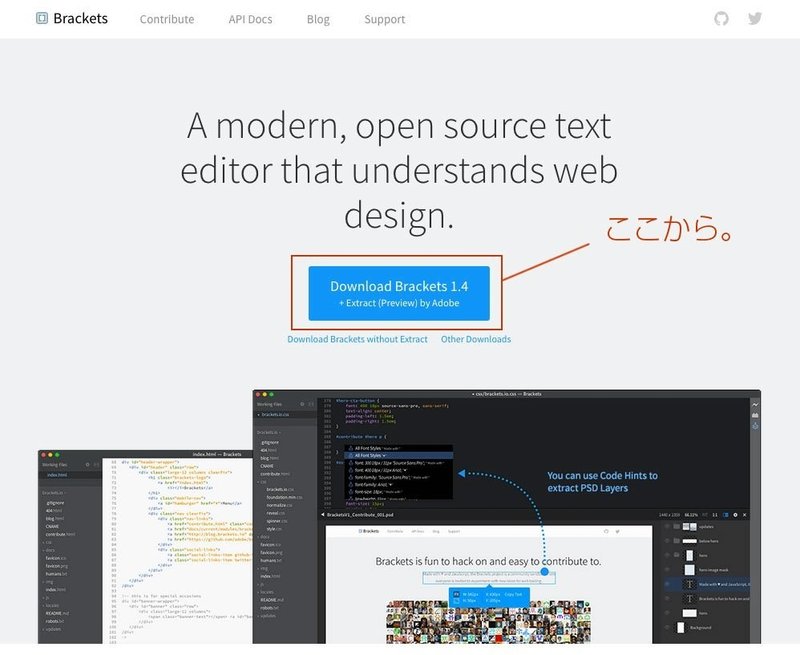
ではBracketsの公式ホームページからダウンロードして来ましょう!
なんとBracketsの開発はAdobeです、でもオープンソース・フリーウェアなのでどなたでも無料で使えちゃいます!
ここがすごい
初期状態でもライブプレビューや、タグの折りたたみ機能、CSSのクイック編集などのコーディングする時に便利な機能がいっぱいあります。
拡張機能
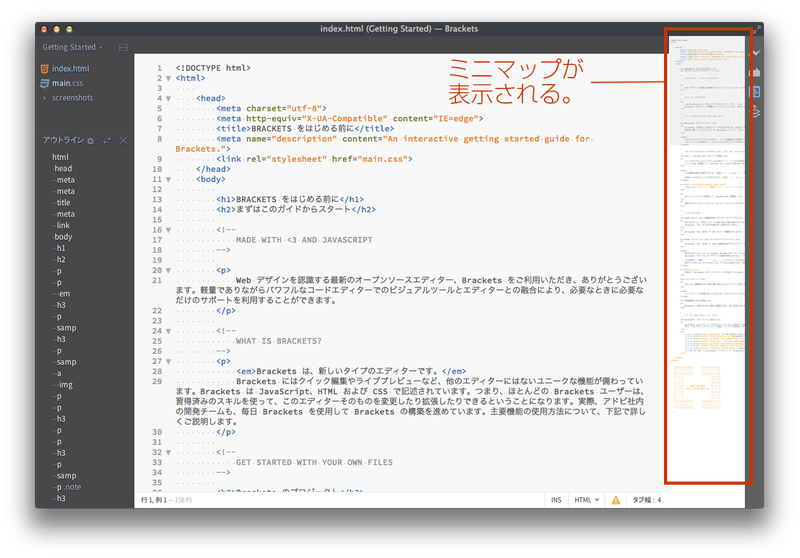
WD Minimap

よくなるんですよ・・・特に疲れてる時とか。
デフォルトだと普通のスクロールバーなのですが視覚的にどこのエリアを自分が触っているか分かると、
こういった事も減った気がします。
Emmet
コーディングする時に便利です。
例えば下記の様に入力して・・
#box>ul.item-list>li*10>atabキーを押すと下記のように展開される。
<div id="box">
<ul class="item-list">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>コーディングが1週間は楽しくなりますよ!
僕はまだ記述の仕方が頭に入っていないので、別途チートシートを参照しながら作業することが多いです。
完全に頭に入ったらもっと楽しくなりそう。
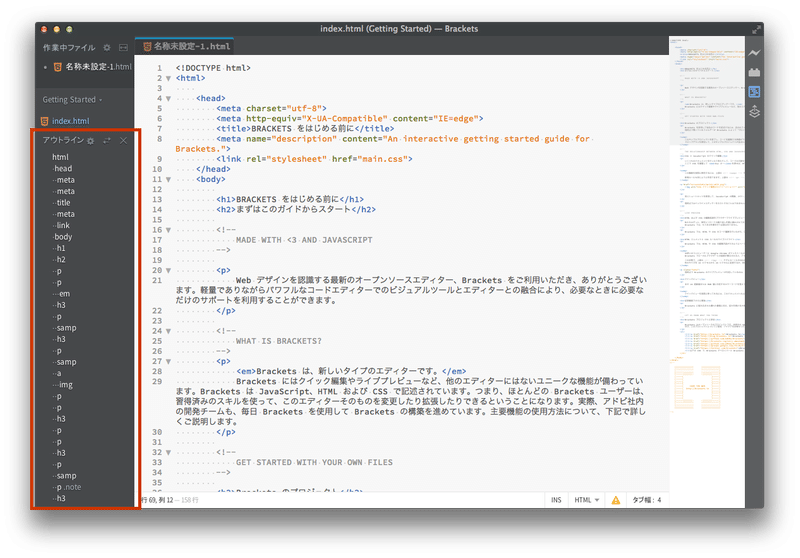
Brackets Outline List
htmlタグなどの構造が目次状に表示される!

全体の構造をつかみたい時に便利です。
さらにタグをクリックすると、該当タグへジャンプできます。
Bracketsについてはまた詳しく書いた記事を投稿したいと思います。
この記事が気に入ったらサポートをしてみませんか?
