
【MotionBoard】ボタンアクションの「表示非表示切り替え」に騙された話。
書いていたら、前回のようなご紹介、というよりは、完全なる体験談になりました。
だいぶテイスト違います、すみません。
★第2回★ボタンアクションの「表示非表示切り替え」に騙された話
●やりたかったのは「ワンクリックで表示切替」
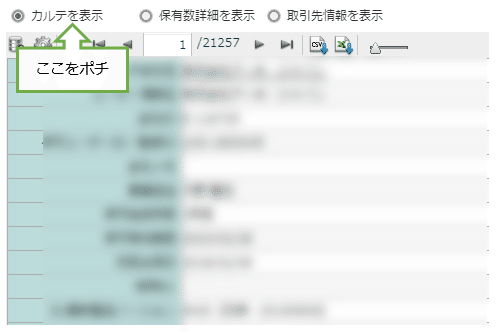
私がMotionBoardの画面に組み込みたかったのは、こういう感じの画面です。
![]()
このラジオボタンをポチポチすると



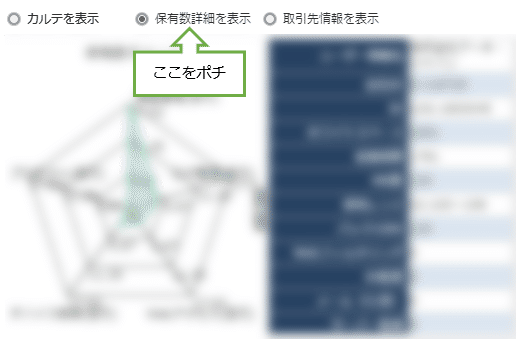
こんな感じで、下の画面が切り替わる!
(モザイクだらけですけど雰囲気で画面が変わっているの感じ取ってください)
できればレイアウトモードで画面スクロールなしで済ませたいわたくし、
このように表示切替で画面のスペースを節約したかったのです。
かつ、実はこの隣に明細表がありまして、その明細表とリレーションをかけたかったのです。
まず、このポチポチするラジオボタン部分は「入力アイテム」で作れそう。
(……なまじラジオ[ボタン]って名前のせいでたまに[ボタン]アイコンと間違って押しそうになる。)
(違うんだよ。ボタンじゃなくて入力アイテムなんだよ。)
で、ラジオボタンの設定ができたら、
「このラジオボタンの項目を選択したらどうしたいか」
を設定するのですが、それが、ここ!!

ここに設定できるのが、ボタンアクションなのです。
では表示切替ができそうなアクション探しますかね。
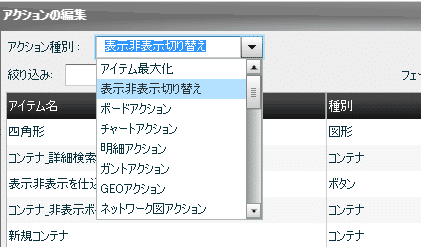
●アクション種別「表示非表示切り替え」

ここぞとばかりに、上の方にあるじゃないですか。
使ってと言わんばかりにわかりやすいところにあるじゃないですか。
もうこれ使うしかないですね。
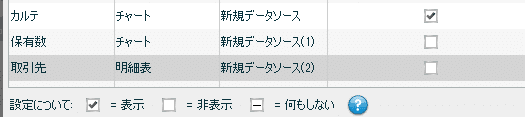
[設定について]ってわかりやすく説明があるので、これに沿って表示・非表示のチャートを選択。

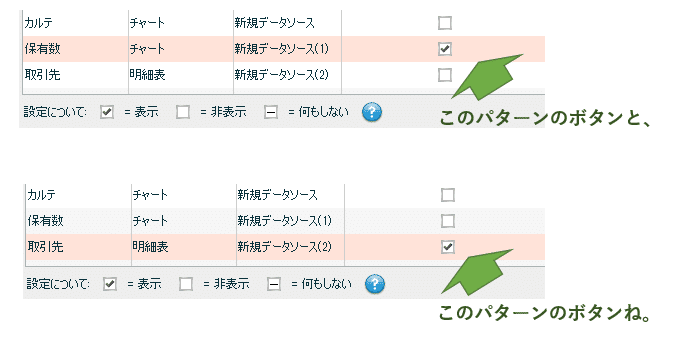
そして同様に、見せたいチャートを表示、消したいチャートを非表示になるように、ボタンを作成。

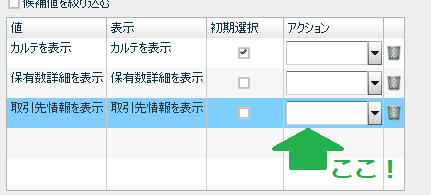
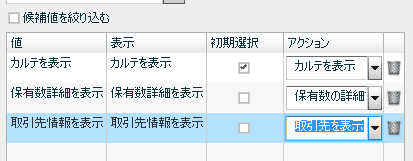
で、このボタンをそれぞれ、さきほどのラジオボタンのアクションに設定。こんな感じで。

で、実行してみる。
ポチポチ!!!!完璧!!!!!!!!
嬉しくて何度もポチポチしたくなりますね。
凄い。MotionBoard素晴らしい。
こんなギミックがあるなんて、本当に……
……
…………あれ。
ここで、重要なことに気づきました。
リレーションが効いていないんです。
そうなんです。
「非表示」にしてしまっているチャートに、リレーションが効かないんです……。
うそやーーーん。
この後、悩みに悩みまくって再検索のボタンアクション追加したりいろいろやりました。
結果、するするできていた表示切替が、いちいち再検索挟むことによってノロノロしてしまいました。
しかし、私にはそれ以上どうすることもできず……。
不本意ながら、でも動くことには動くし……ってことでそのまま使い続けることに。
このことがあってから1,2カ月ほど。
MotionBoardにもそこそこ慣れてきたわたくし、突然思い立ちます。
「あのMotionBoardちゃんならもっと簡単に表示非表示させてくれるはずだ。」
絶対に何かしたうまいやり方はあるはず!!!!!!!
と、突然思い立ちました。
本当、突然に。
●アクション種別「アイテム前面背面変更」
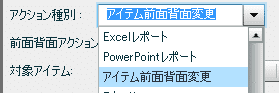
で、アクション種別をぼーーーーっと眺めてみたわけです。
そしたら……

…………!!!???
この文字列が光って見えました。
え。これじゃない?
絶対これでしょ???

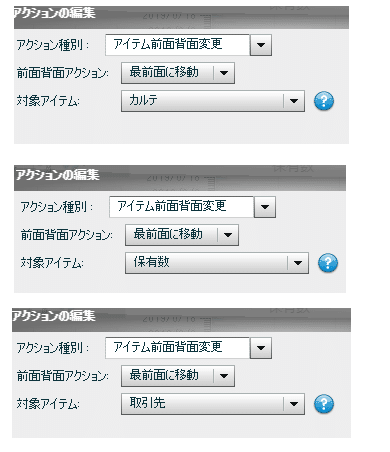
なので、アクション種別を、全部これに変えました。
表示したいチャートを「最前面に移動」に設定。
たったそれだけで……
ポチポチ動くーーー!!
リレーションもちゃんとチャートに効いてるーーーー!!!
はい、ここで注意です。
これ、表示させたいチャートは、両方とも「表示する」設定にしてください。
非表示にしてしまうと、いくら最前面設定にしたところで、出てきません。
前面に表示設定したのに出て来ないじゃん!というときは、表示するチェックがたっているかお確かめください。
ここで教訓。
やりたいことと機能名は、必ずしも一致しているわけではない。
だってどう考えたって「表示非表示切り替え」っぽいじゃん……。
「アイテム前面背面変更」だとは気づかないよ……。
●ふたつの機能をまとめると
たぶん、賢い方は特に迷うことはないと思うのですが、
いかんせん「表示非表示切り替え」機能を先に見つけてしまったので、こんな混乱に陥ってしまったわけでした。
じゃあ「表示非表示切り替え」って何に使えるんですかね?
というと、本当に、単純に、表示非表示切り替えする場合なんですね、きっと。
今回のように「何かと何かを入れ替えて表示させる」のではなくて、本当に「出すか消すか」の場合に使うんですね。
そして、消してしまう(非表示にしてしまう)と、リレーションがかからなくなってしまう。
チャートを表示非表示というか、私はコンテナごと表示非表示に良く使っています。
「コンテナごと?どういうこと?」という方は、前回のコンテナについて書いたnoteの「●活用方法2:表示領域を増やす」を読んでいただければと思います。
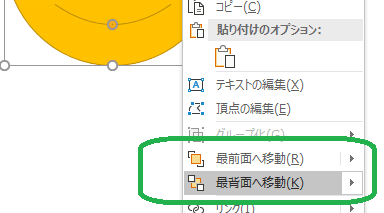
そして「アイテム前面背面変更」は、エクセルとかパワポとかの画像でよく使う、これです。

「見えなくする・見えるようにする」ではなくて、重なっているものを上に出すか下に隠すか、の機能ですね。
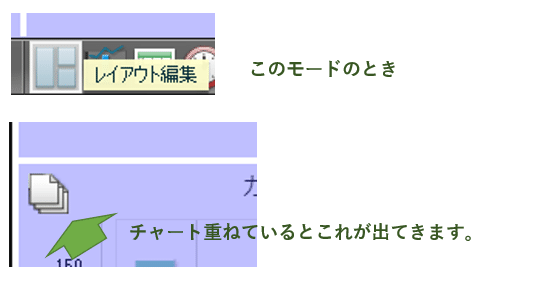
ちなみに、重なっているチャートで「どれを上にするか」の並び順は、「レイアウト編集」モードになっているときに、ここから変更することができます。

MotionBoardの機能紹介というよりは、ただの私の奮闘記になりそう。。。
そして書いているときのテンションでだいぶテイスト変わります。
気になる方は次回もお楽しみにー。
(にしても、裏処理も全部「ボタン」という機能で賄おうという考え方がすごいと思う)
(私じゃ思いつかない)(そりゃそうだろうな)
★★追記★★
改めて読んだら、「騙された」ってなんか悪意ありますね!
表示非表示機能が悪い、というわけではなく、表示非表示機能だとリレーションかからないから大変だよ!というお話でした。
facebookでコメントいただいたのですが、非表示にも初期ロードを簡素化したりなどのメリットはあります。
どのような動きが最適なのか、どのように動かしたいのかによって、使用するボタンアクションは変わってくるかと思います。
探せ最適なボタン処理!ですね!
この記事が気に入ったらサポートをしてみませんか?
