
🟥Adobe Illustrator 蛍光マーカー 使い倒し4選
Adobe Illustrator 蛍光マーカー 使い倒し4選自分用備忘録
🟥基礎 蛍光マーカーの作り方

🟩手順1 長方形ツールで長方形を作ります。

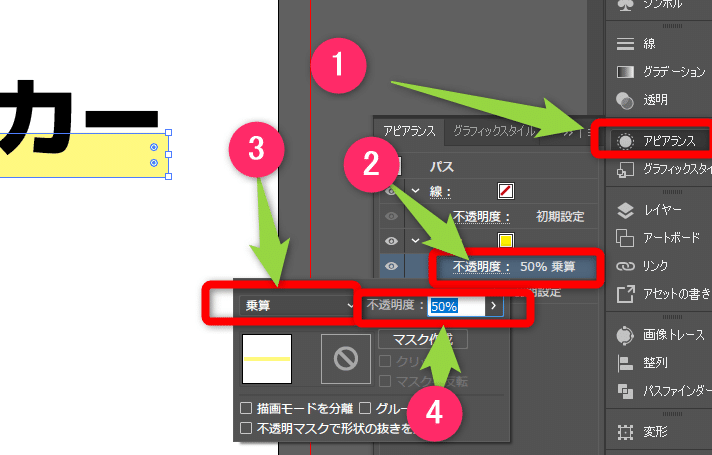
🟩手順2 「アピアランス」→「塗り」→「不透明度」=「乗算」+「50%」に変更

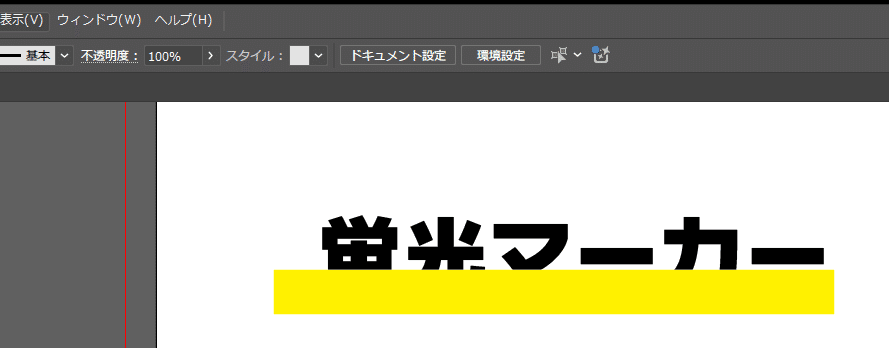
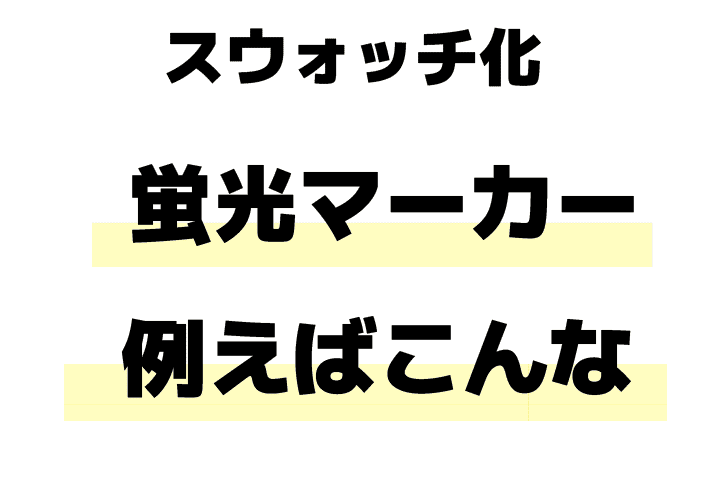
🟩結果

さてここから本題です。このマーカーをいちいち作っているのは面倒くさい。さらにフリー素材を探す時間もだるい。そんな私のために備忘録として書き記します。
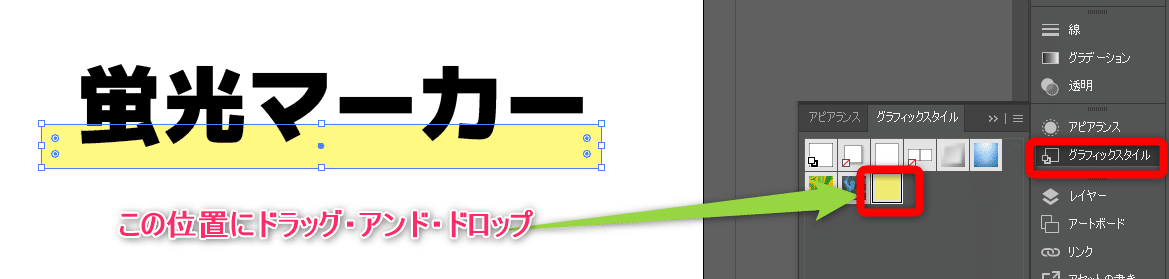
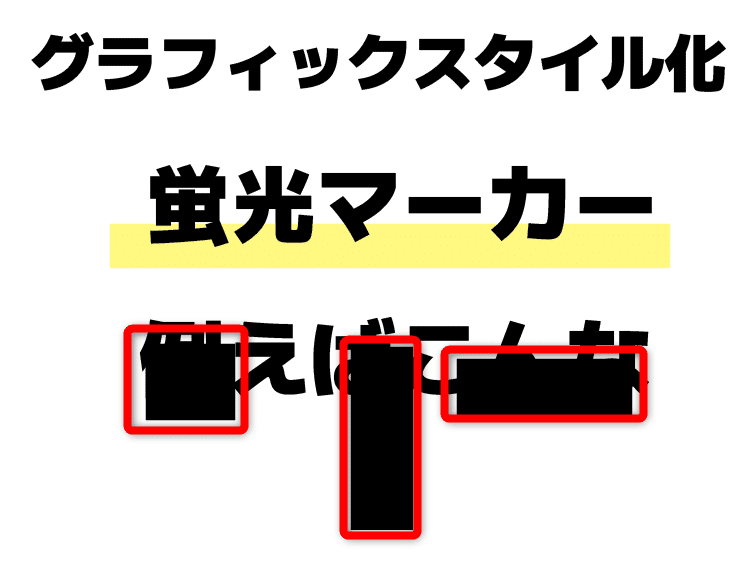
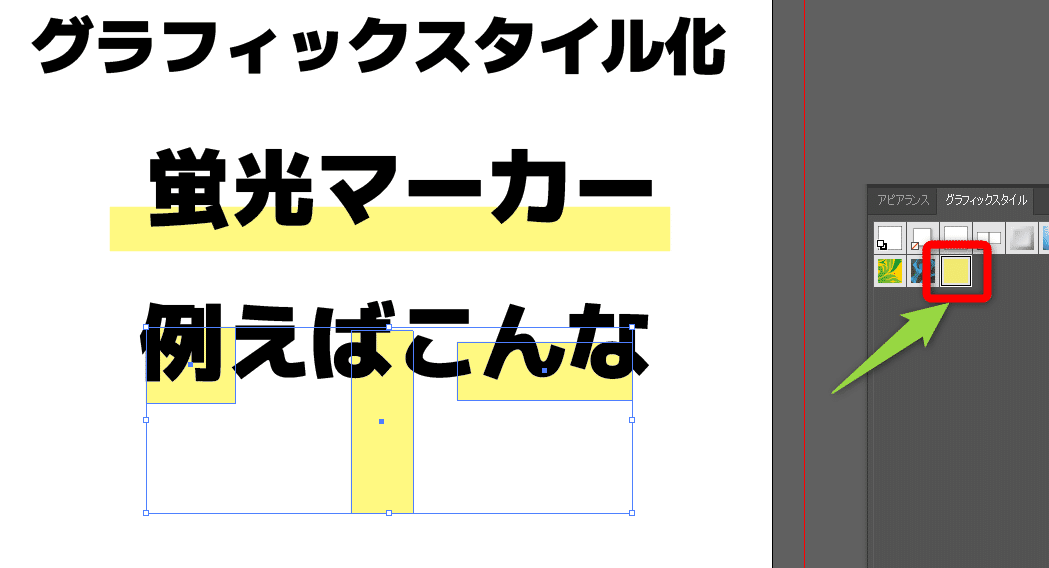
🟥応用1. グラフィックスタイル化する

最大の利点:形の異なるオブジェクトにスタイルを適用できます

全選択の後に該当ボタン(スタイル)を押すだけ。

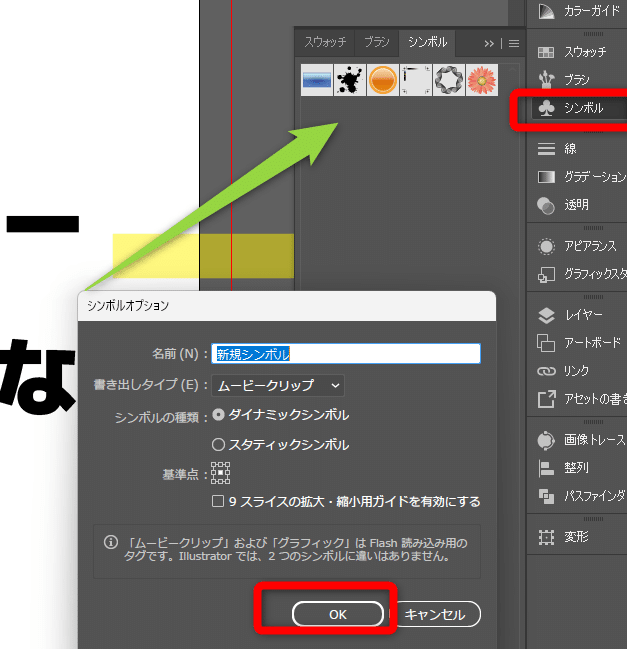
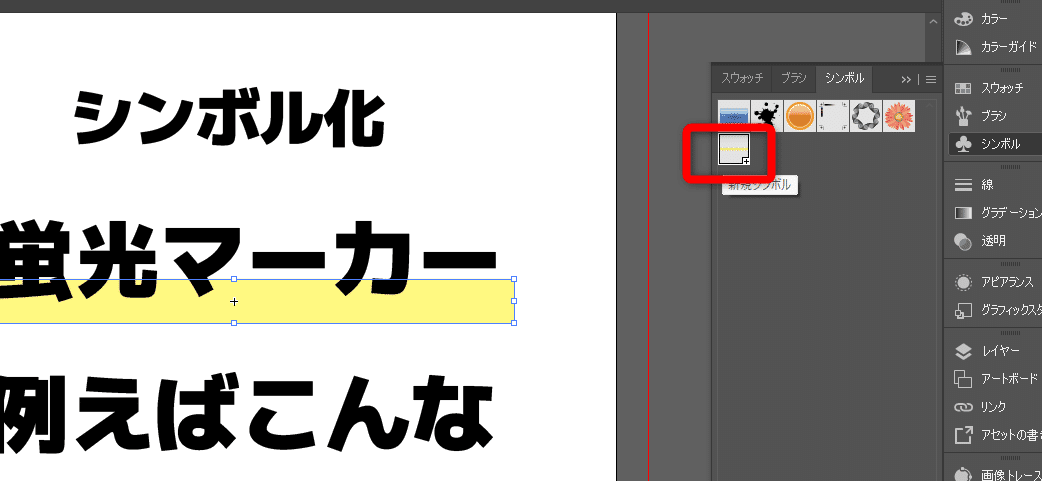
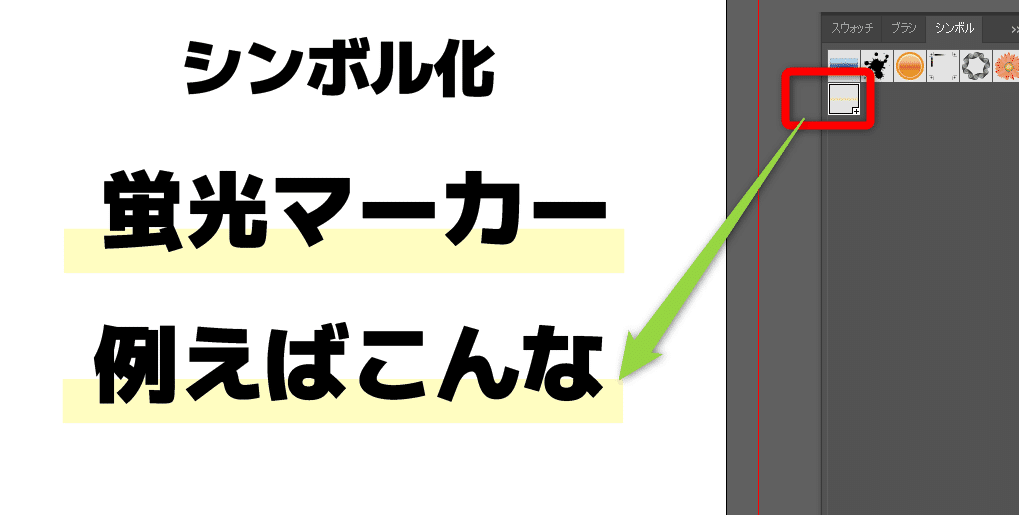
🟥応用2. シンボル化する

シンボルが出来ます。

シンボルをドロップするとドロップ位置に同じオブジェクトが配置される

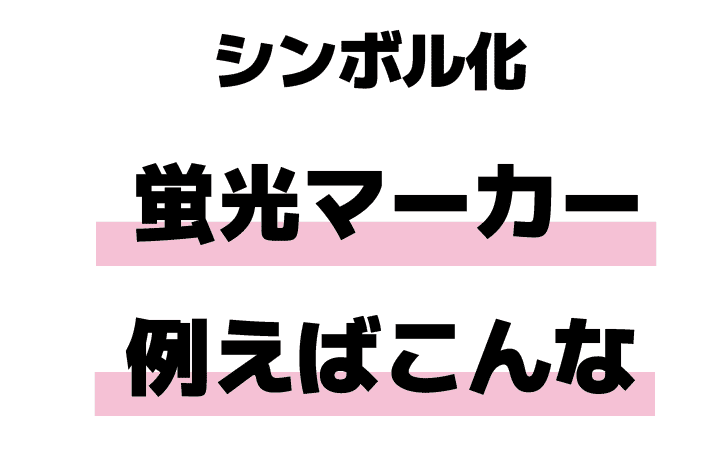
最大の利点:シンボルを編集すると全てが変わる。

結果

若干ですけどWebのCSSの感じがします。
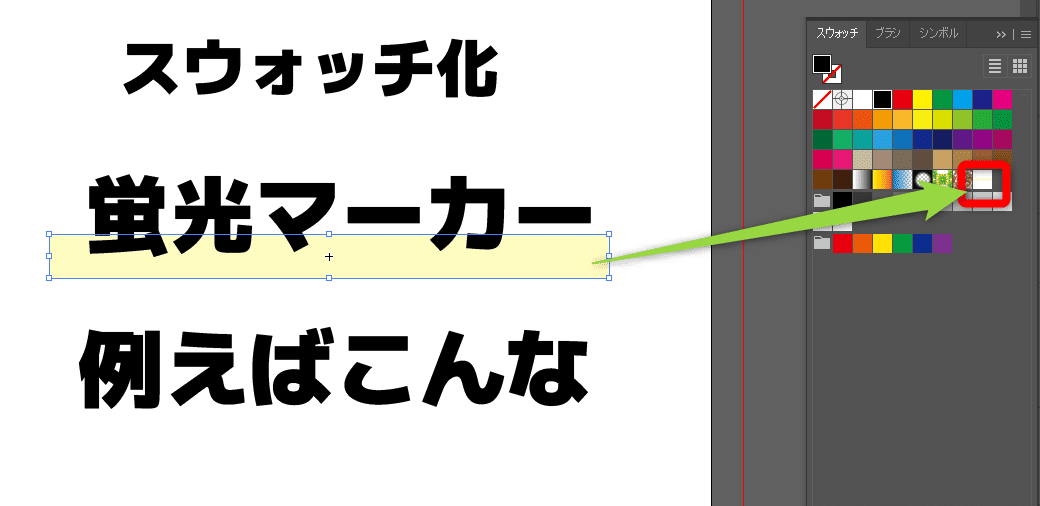
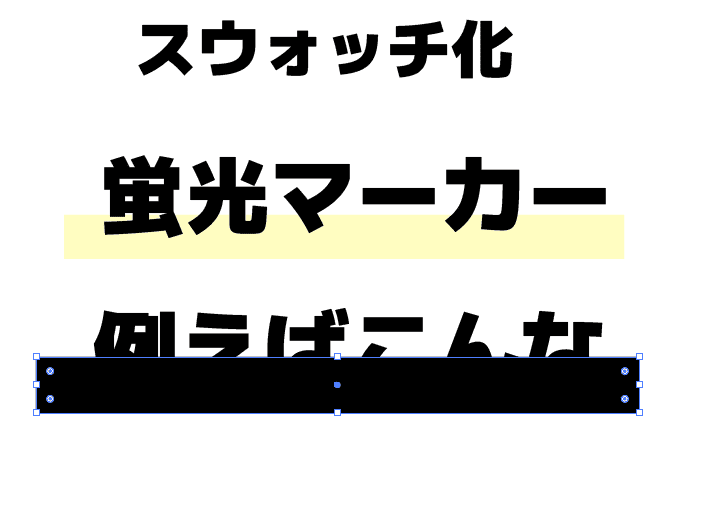
🟥応用3. スウォッチ化する

通常はスウォッチで色を変えていると思うので、ここに登録しておくと非常に便利です。


最大の利点:理解しやすい。
わかりやすさから言うと一番楽でしょう。グラフィックスタイルとスウォッチはけっこう似てますよね・・・
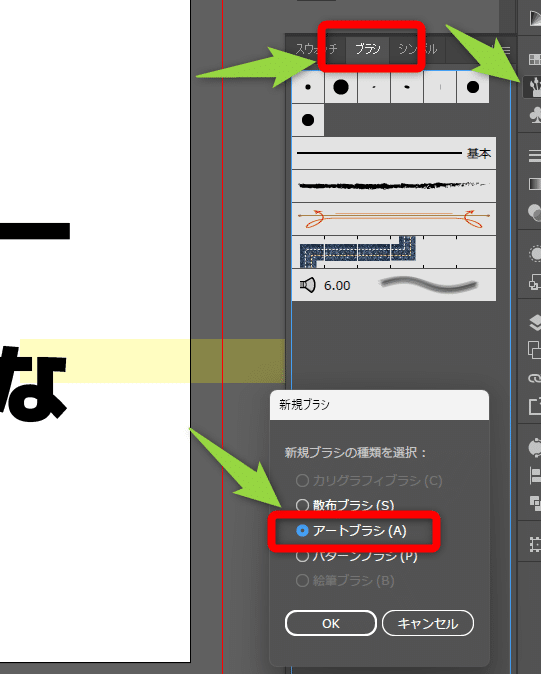
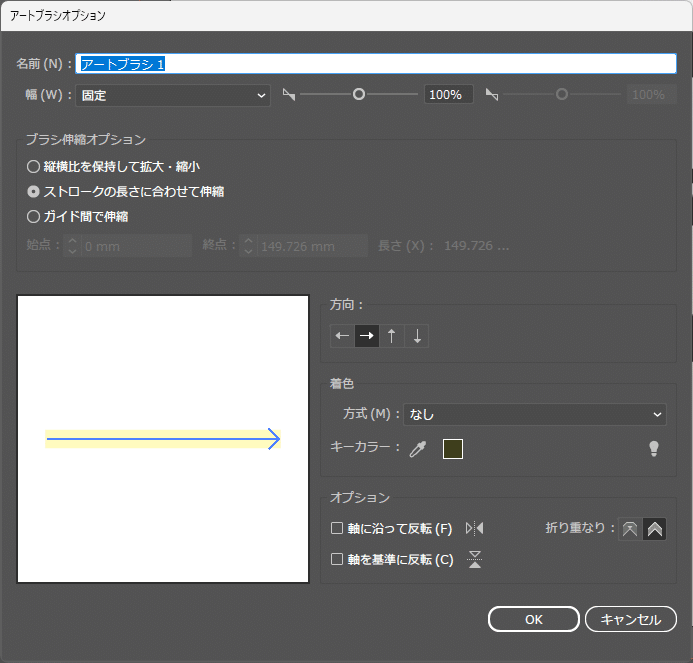
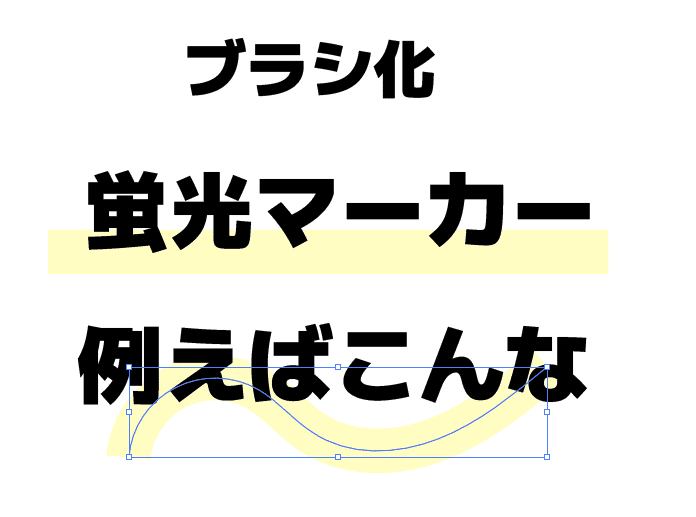
🟥応用4. ブラシ化する


最大の利点:作る線に対して効果がある
ブラシツールで作った曲線に対して効果を反映できます。

いろんなタイプのマーカーを手作りしたい人などはいいでしょう。
以上が、Adobe Illustrator 蛍光マーカー 使い倒し4選でした。
#Adobe #Illustrator #蛍光マーカー #使い倒し4選 #note #重蔵
たぶんこれ自分で探すやつorz
