
🟩DaVinci Resolve 17 右下に別の動画を出したい時は
初心者というものはやりたいことはあってもそれを表す言葉がわからないもので、「動画の中に小さな別の動画を再生させたい!」と思っても調べる手段がわからなかったりします。私だよ!
調べた結果、「ピクチャ・イン・ピクチャ」とか「ピクチャー・イン・ピクチャー」とか「PIP」などと呼ばれているそうです。
さて、呼び名がわかっても作り方がわかりません。試行錯誤の結果3つのやる方があることがわかりました。せっかちな人はステップ3を読んでください。
◎ステップ1 超初心者がたどり着いた最初の方法
まず、タイムライン上に2つの動画を載せます。上を小さくすればいいんだなと。

エディットページの「インスペクタ」ウインドウより変形を選んで調整

マウスでダイレクトに調整できますけど、動画の比率も自由に変わってしまうので注意しましょう。

赤窓の数値が変わっていて、風車画像が小さくなっているのがわかります。
初級編終了! ちょっとまった!四角くしたい!
16:9のままだと大きすぎるので四角にしたいです。

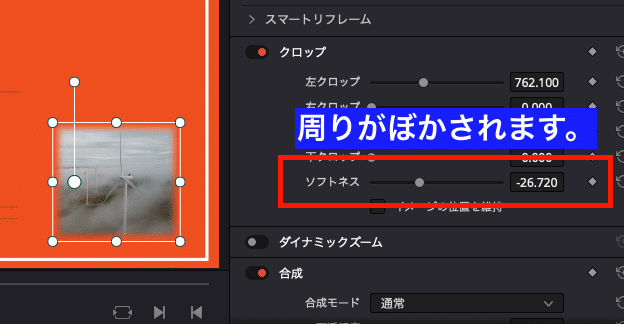
クロップていう場所を調整します。

無事に四角くなりましたね。
完成動画
おまけ。

できるのはこれぐらい。他にもできそうですがかんたんに作るのはこれで大丈夫そう。
◎ステップ2 超初心者がたどり着いた2ばん目の方法
ステップ1だとどうしても丸い動画になりません。作りたいイメージは下記

ステップ1でもやれるのかもしれませんが、私にはわかりませんでした。
考えた末、クロマキーを使って抜くか!特定の色を透過させる手法ですね。どうせいつかやるのだし、クロマキーの研修も兼ねてやってみます。
早速完成形動画
動画と記事書くの大変ですね・・・慣れかな。
■ステップ2−1 抜く場所を指定するガイド画像を作る。

白い部分が抜けている透過pin画像を作ります。ハードル高ーーーーー
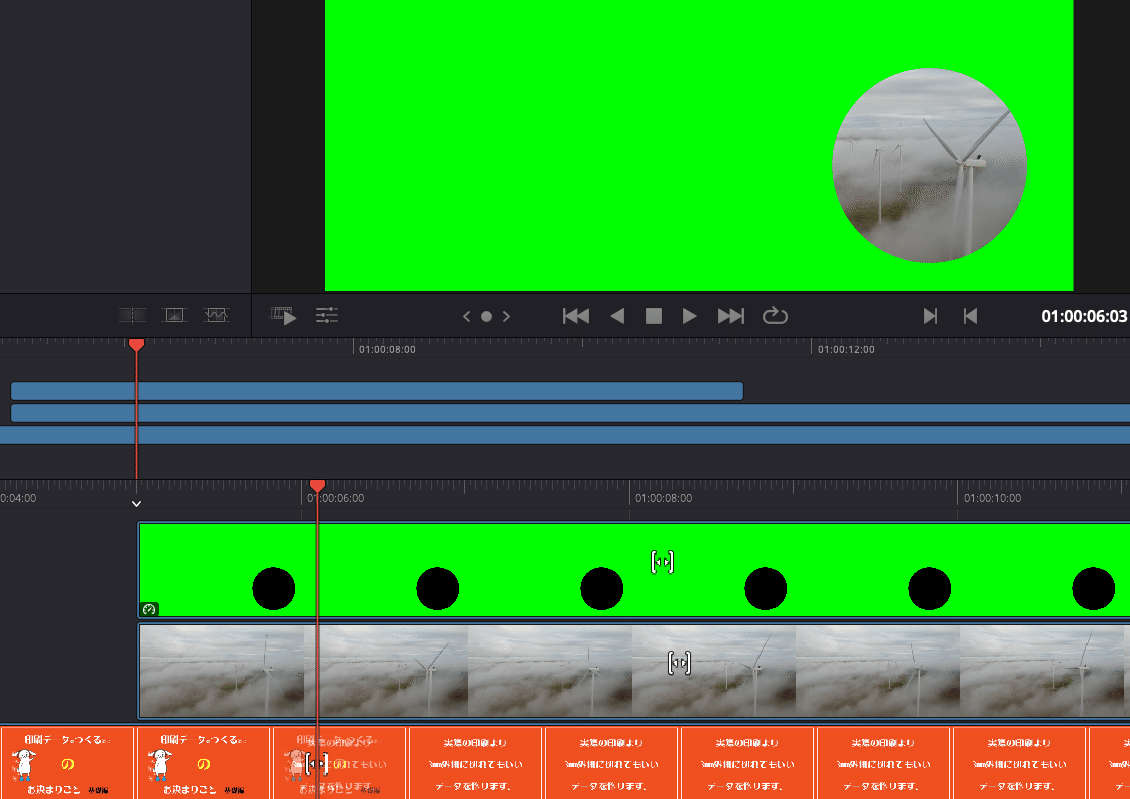
■ステップ2−2 小さく抜きたいレイヤーの上にのせる。

この状態から2つのクリップをまとめます。


これで2つの映像トラックまとまりました。こっからちょっと難しい。
いよいよクロマキー合成ですね。完全に使いかた間違ってると思いますけど・・
気を取り直して。
■ステップ2−3 エディットモードからカラーへ

ひーーーー一気にやる気なくなる〜

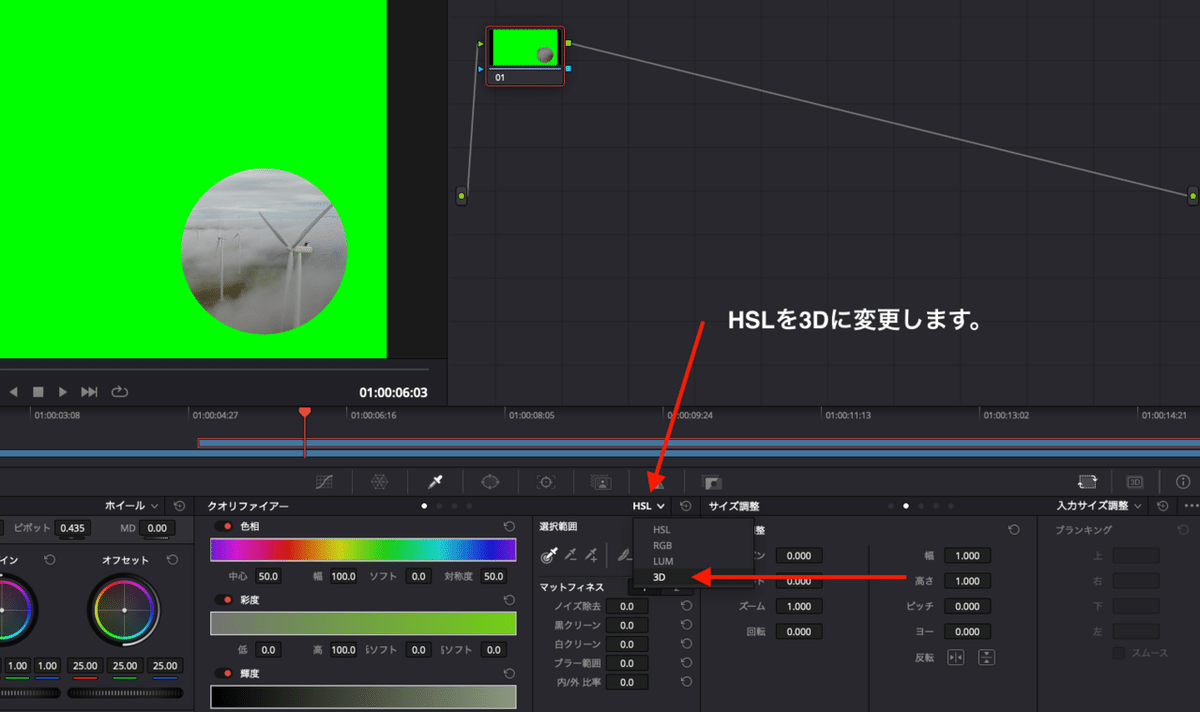
小さいな・・・

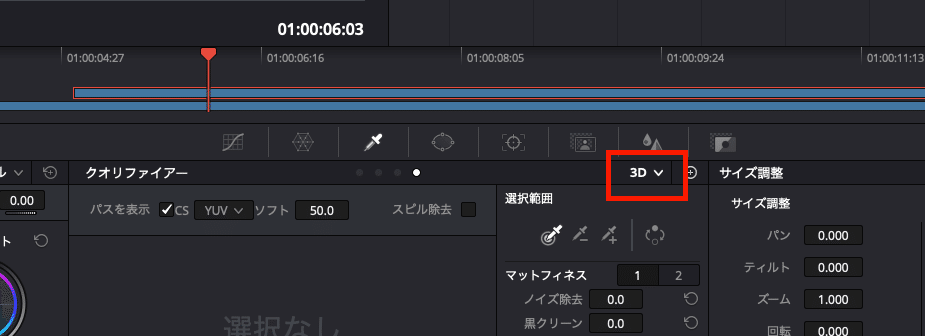
ここを3Dに変更します。(意味はわかりません!)

次に

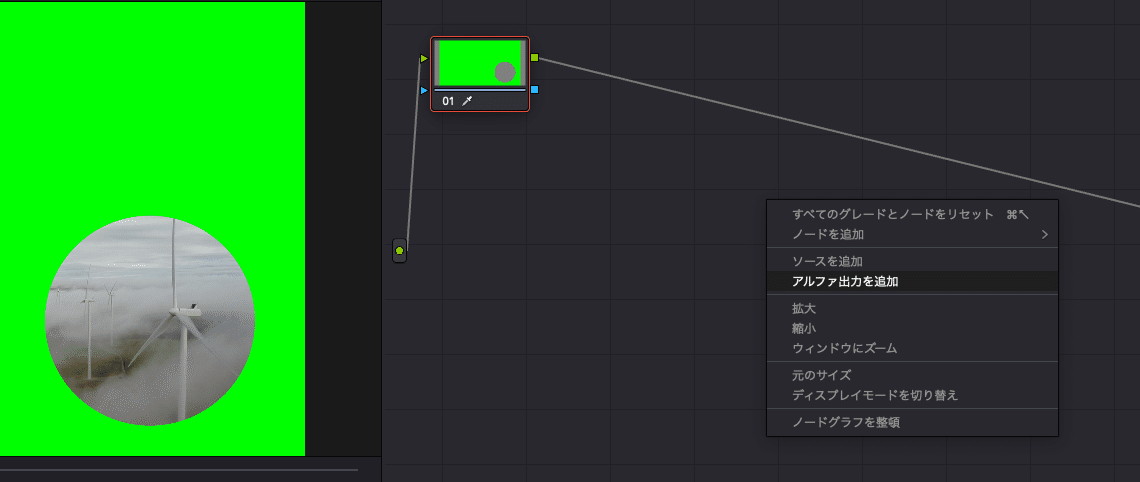
黒い場所を右クリックで「アルファ出力を追加」します。


あと少し。

2箇所チェックとクリック

ということで力技で抜きました。これであなたもクロマキーが使えるようになっていることでしょう。(笑)
完成。
◎ステップ3 たぶん正解 おまたせしました。
こんな面倒なことしなくても良かったんやー、先に言ってよ!

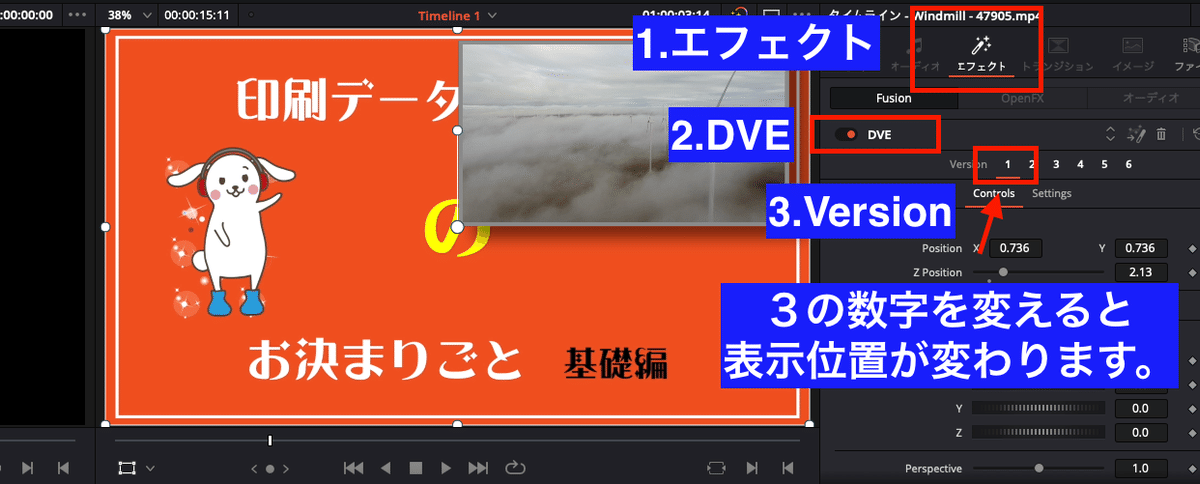
Fusionエフェクトの「DVE」
意味わかりませんが、たぶんピクチャーインピクチャーのプリセット。Fusionってだけでやる気が無くなりますが頑張って行きましょう!

プリセットを小さく表示したいトラックにドラック&ドロップでこの状態。右上に小窓が・・・
表示位置を変えられる場所が6箇所

いま1ですが、2は。

4は。

囲むことすら面倒になってる・・・・
色々サイズも変えられます。
さて、表示を丸くできるのでしょうか??
「答え」できます。

インスペクタを下の方にいって「Border」で丸くします。

位置も調整

影も付いてるしボーダーラインもあるし。最高じゃないですか!
お約束。
はーーー疲れた。後半ぐたぐたでしたが・・・お付き合いいただきありがとうございます!
この記事が気に入ったらサポートをしてみませんか?
