🟨DVDStyler チャプターポイントの付け方 2選 2024
DVDStylerでチャプターポイントをつけたい場合の2つのやり方をご紹介とあれこれです。
■1つにまとまっている映像にチャプターをつけたい場合
一つの映像をいくつかのポイントに分けたい場合、編集で映像を全てつなげてしまった場合です。

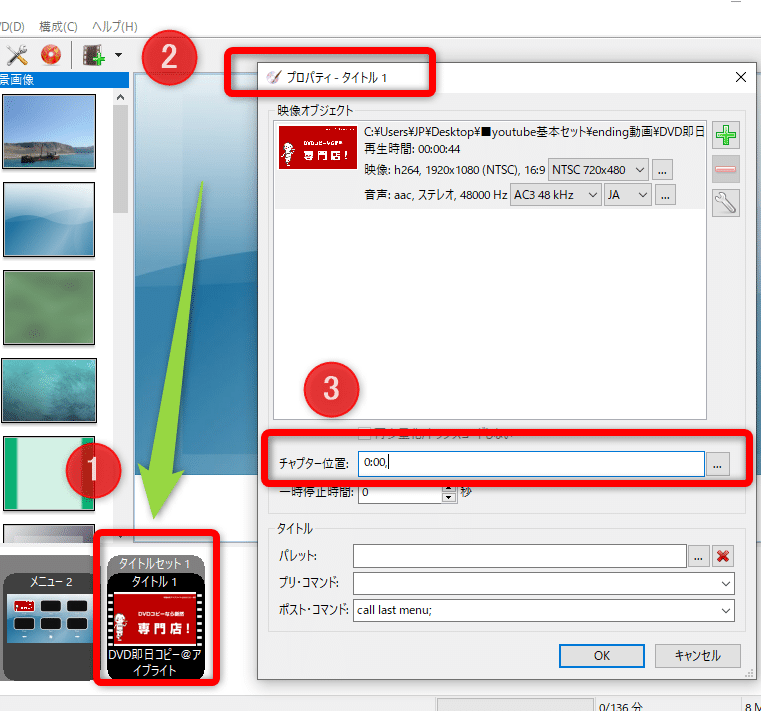
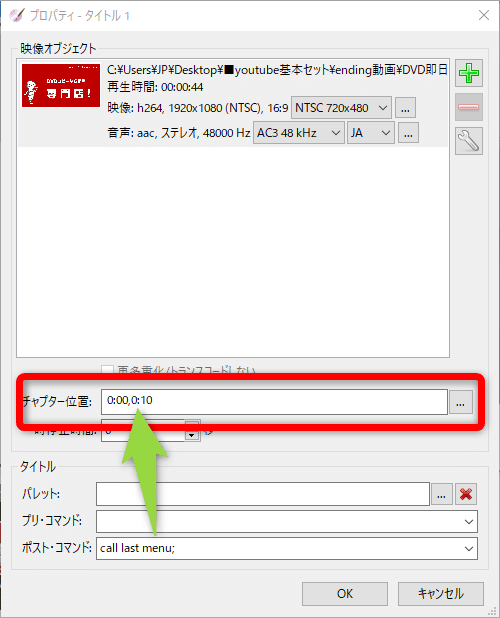
映像をDVDStylerにドロップして①を右クリックして「プロパティー」を開きます。②がプロパティーを開いた状態。③の位置でチャプターポイントを追加していきます。

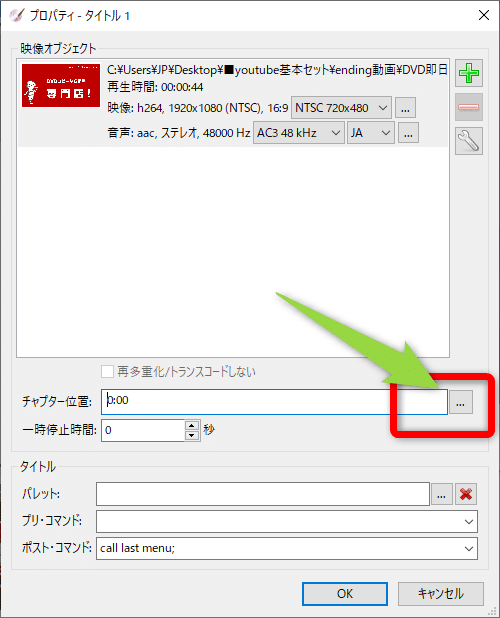
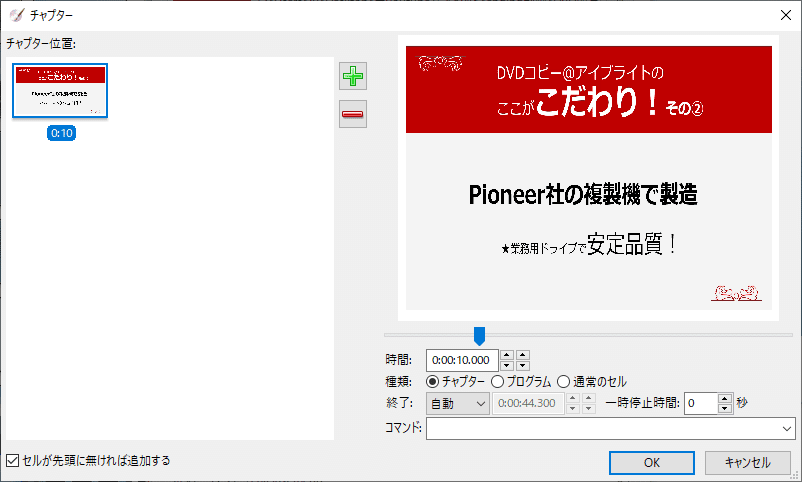
こちらをクリックするとチャプターの編集画面が出ます。

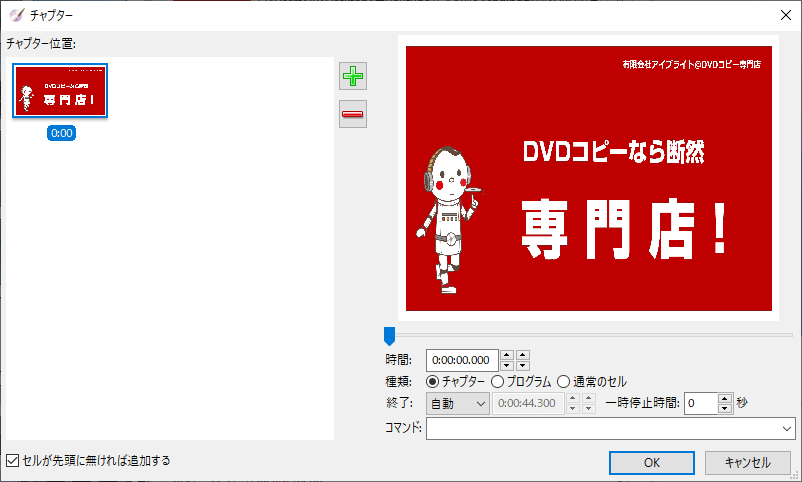
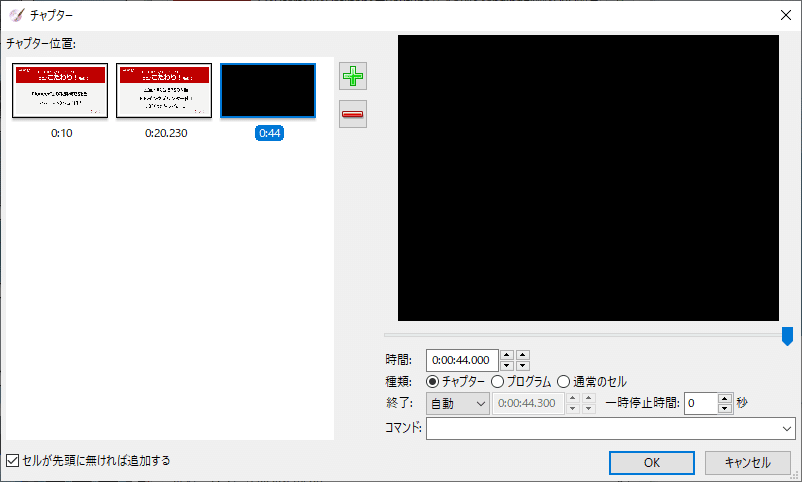
例えば10秒でチャプターを打ちたい場合

ここでOKボタン。

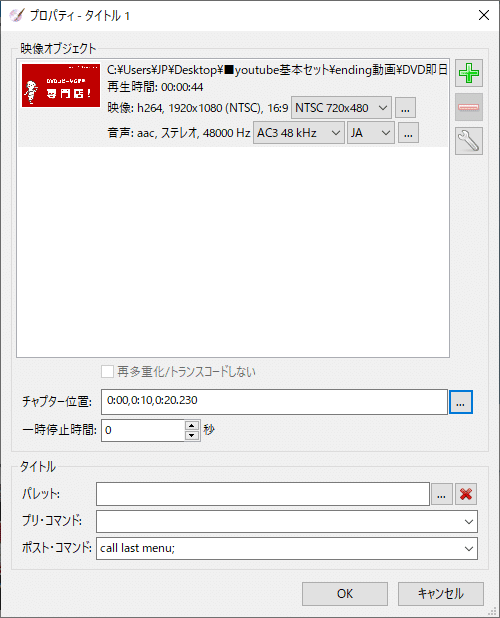
チャプター位置に10秒追加されます。
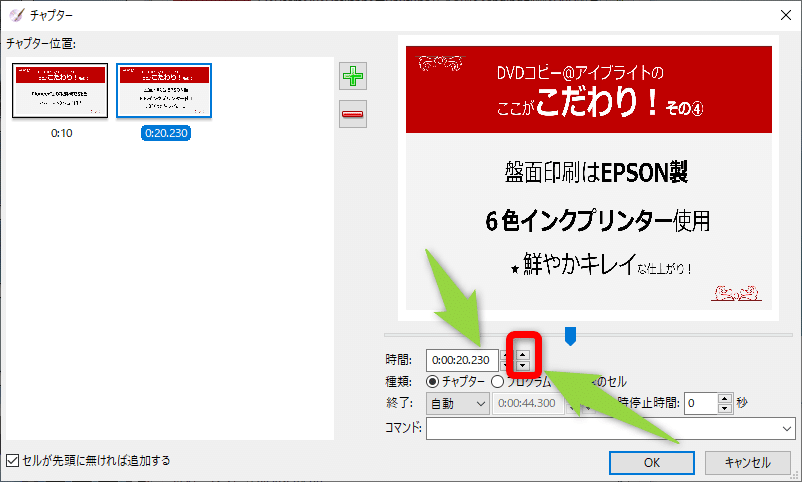
基本的には秒単位なのですが、それより細かい指定も出来ます。が、フレームでは無いのでちょっとやりにくいかも。


こんな感じに秒を刻めます。
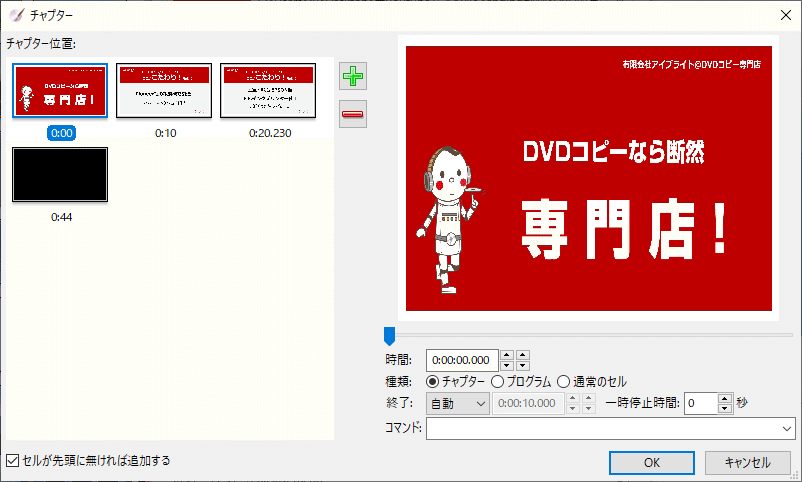
エンドチャプターは2通り、

物理的にエンドにチャプターを打つ方法

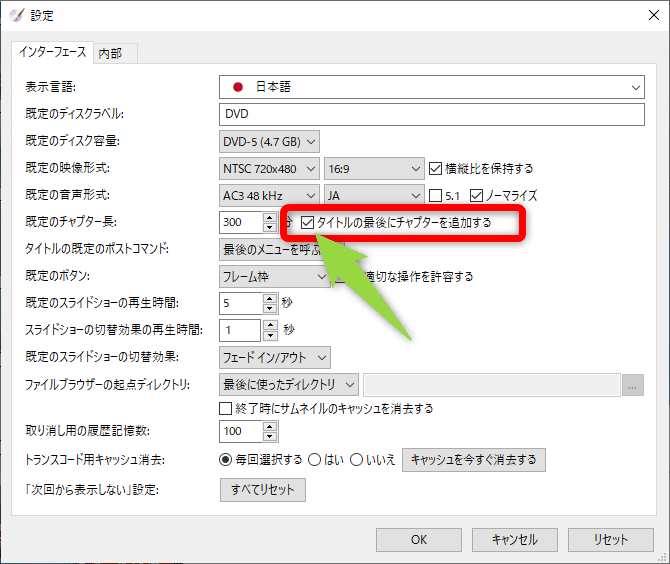
もう一つは設定でエンドチャプターを自動的につける方法

こちらは設定済みのプロジェクトから始めないと有効にならないかもしれません。
■バラバラの映像頭にチャプターをつけたい場合
少し概念が複雑化しますが・・・・

この場所に動画を追加していくのですが、ドロップでは無く

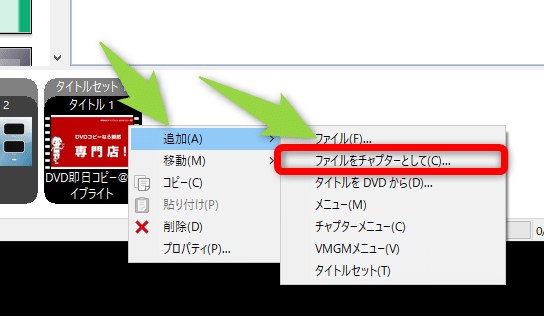
右クリックから追加メニューで動画を追加していきます。

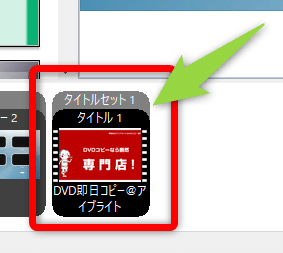
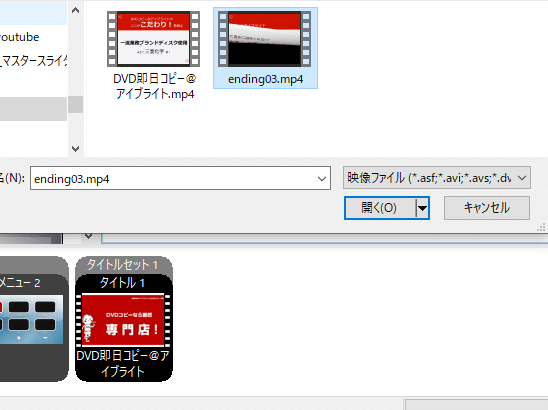
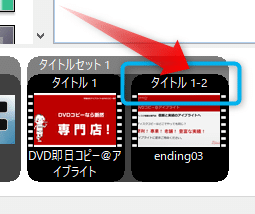
とファイルを追加すると、「タイトル1-2」という様な形で追加されます。

これで、タイトル1という動画とタイトル1-2の間にチャプターが挿入されます。ちなみに、動画をドロップすると

タイトル2という場所が生成されます。
映像の業界の人からすると、「タイトル」という言葉は若干わかりにくいですが、「タイトル」=「トラック」と置き換えるとわかりやすい人がいルかもしれません。
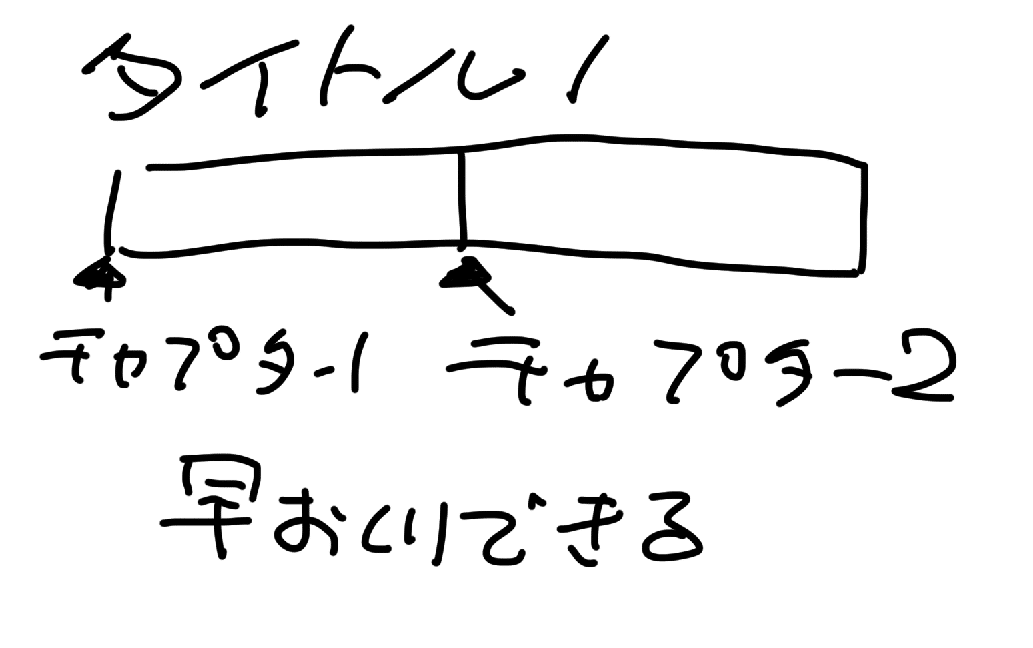
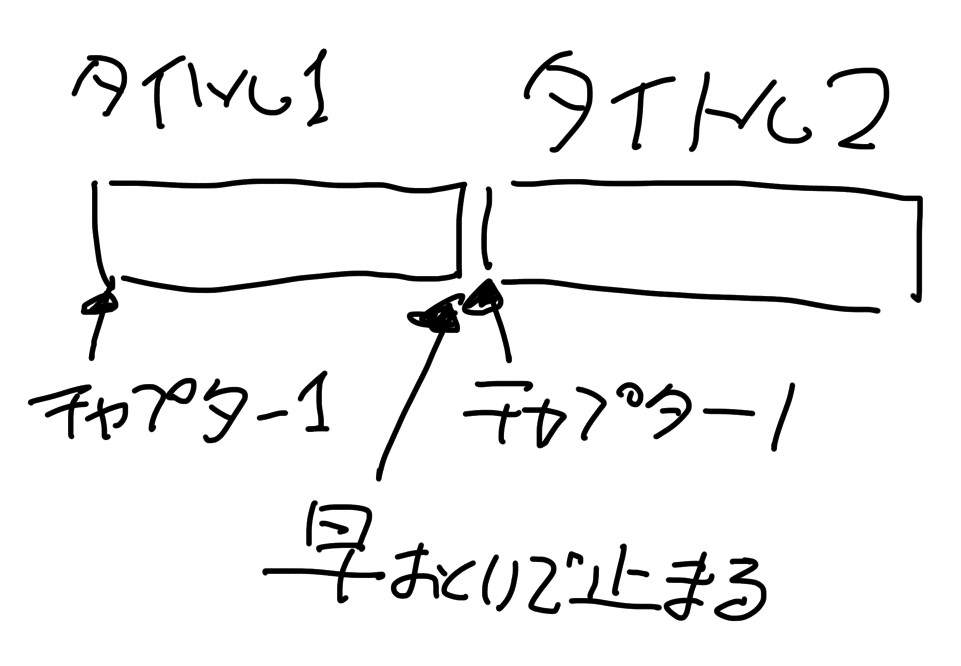
同一タイトルと別タイトルの違いは、早送りと総合時間の表示
■タイトル1で動画をチャプターとして追加した場合

■動画をドロップして追加した場合(タイトルが2つある)

この場合はタイトル1の再生時にはタイトル1の時間が表示され、タイトル2と合算の時間がわかりません。また、早送りした場合はタイトル1終わりで一度止まります。
通常再生では問題なく連続しますが、総合時間がわからないのと早送りで止まる。ということで、再生してる側には現在地がわかりにくい構造となってしまいます。
■チャプターの付け方のまとめ
1.映像のプロパティーからチャプター時間を打つ方法
2.ファイルをチャプターとして追加することによってチャプターをつける。
この2つの方法があります。エンドチャプターは設定からつけられますが、設定をしてから一度閉じて、再度プロジェクトを新規作成すると設定変更ができます。途中で設定を変更しても修正できない場合があるので注意が必要です。
#DVDStyler #チャプターポイント #note #重蔵