
HPをSNSにリンクするときの画像サイズ

TwitterやFacebookやnoteへホームページをリンクしたときに画像表示を設定したときの表示範囲について
Summary
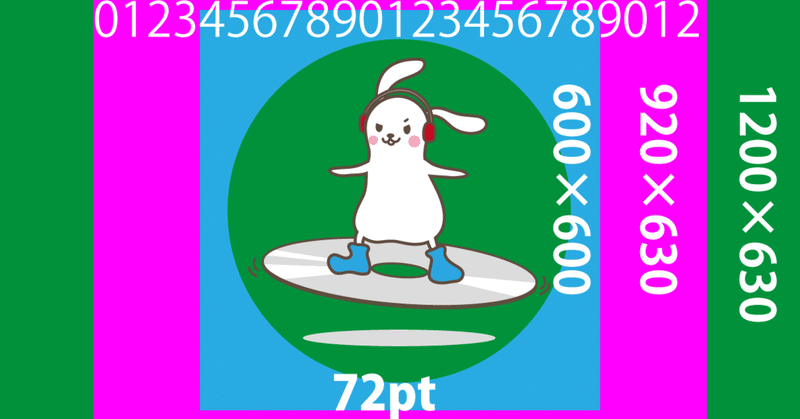
600×600 水色のエリア表示 ※実際は630×630と思われます。
Summary (Large)
1200×630 緑のエリア表示
note
920×630 ※これ探すの難しかった。
まとめ
全ての環境でどうしても表示をしたい部分は600×600におさめます。noteを意識しないのであれば1200×630で次に必要な部分を作ります。
noteを意識する画像の作り方は1200×630で作る画像を920×630内におさめる。
白枠の赤い部分は920×630です。実際の画像は1200×630で作っているので緑色の外枠部分は切れています。
何が言いたいかというと、noteを意識する場合に1200×630めいっぱいに文字をいれるとリンク表示では切れます。
noteだけの画像を作る人はいないと思うので、Twitterとかと共用画像になると思いますが、真ん中から重要な要素のランクを下げていき、最端部分は切れてもいいイメージにしておくのがいいのかなと思います。あとはデザイン力かな。
— DVD即日コピー@アイブライト (@EyebrightTokyo) July 14, 2020
この記事が気に入ったらサポートをしてみませんか?
