
「こんなに簡単だったの?」記事にあるだけで見やすさ抜群!グラフの作り方
こんにちは、シェルです。
昨年末に販売したペラサイトの教材は今でも多くの方にご購入していただいています。
教材はこちら⇒https://note.com/shell66/n/nb5976bd7b729
ノウハウは今でも変わっていないとてもシンプルなものですが、ペラサイトの性質上けっこう早い段階で初報酬を獲得されている方が多くとても嬉しい限りです。
記事を書くのに慣れてきた方も多いので、少し「サイトの見栄え」と「見やすさ」のスキルアップをご紹介します。
ペラサイトはもちろんですが、ブログでも使えるのでぜひ参考にしてください。
円グラフ、レーダーチャート、棒グラフがたった1分で作れる!
「1分でなんて無理!」と思う方もいるかもしれません。
そうですよね、グラフ作成するときにはエクセルなど使用して慣れている人でも10分くらいはかかると思います。
しかし今日から初心者さんでも1分でグラフを作成することができます。
しかもお金は一切かかりません(無料)
こちらのサイトを利用します⇒https://chachart.net/
操作方法はとても簡単です。
・タイトル
・項目
・数値
これらを入力するだけでグラフが完成です。
例として3つ用意しました。
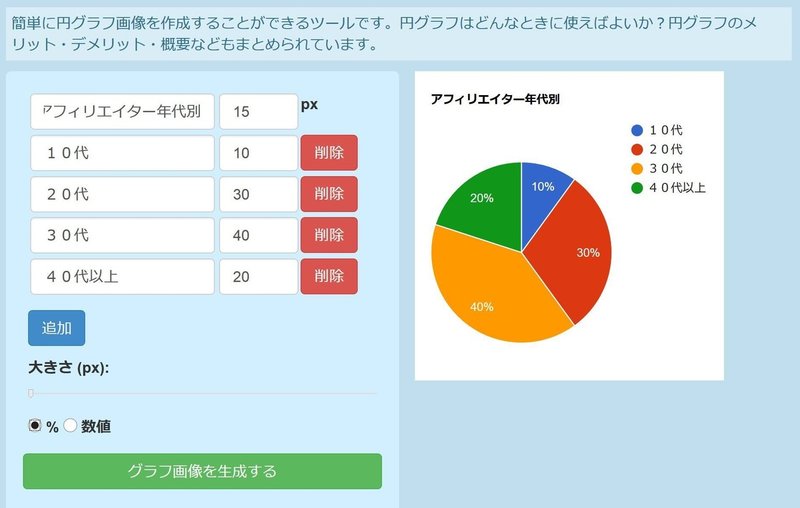
円グラフ

※数値は適当です
項目は減らす場合には「削除」増やす場合には「追加」をクリックします。
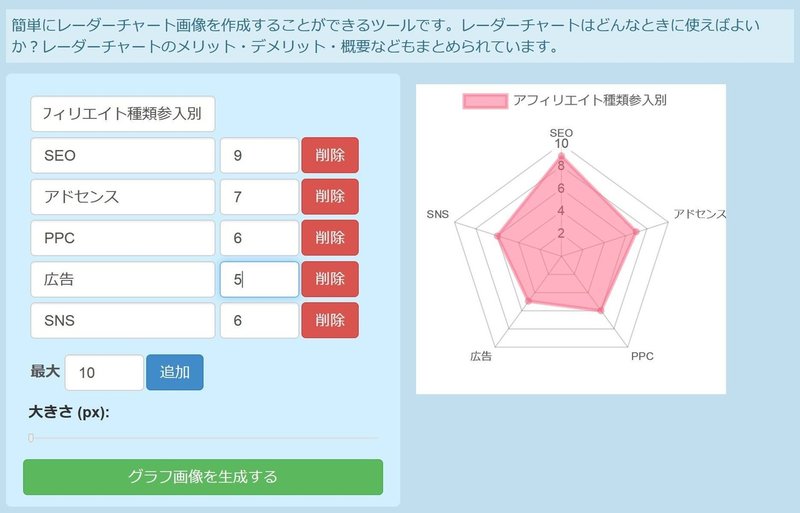
レーダーチャート

※数値は適当です
項目は減らす場合には「削除」増やす場合には「追加」をクリックします。
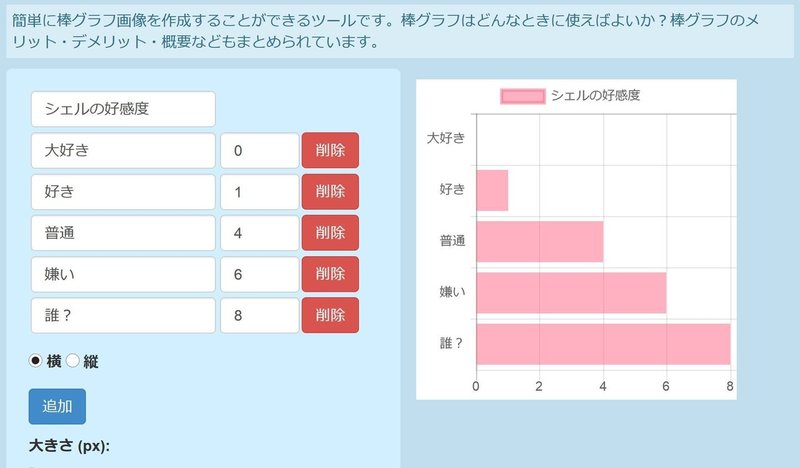
棒グラフ

※数値は多分・・適当です(涙)
項目は減らす場合には「削除」増やす場合には「追加」をクリックします。
あとは「グラフ画像を生成する」をクリックするだけ!
あっという間にグラフの完成です。
グラフは「商品の比較」「年齢」「利用者の評判」「満足度」「成分配合率」などに使用することができます。
いまはスマホユーザーが圧倒的に多いので、記事が文字ばかりだと飛ばされてしまう原因にもなります。そこで図解などあれば目に止まり、その前後を読んでくれる確率も上がります。
目に飛び込んできた図解(グラフ)の下にアフィリエイトリンクを設置するとCTR(クリック率)の向上にも繋がるのでぜひ取り入れてみてください。
最後までありがとうございました。
各種教材note購入された方で質問などあればいつでもツイッターのDMで受けつけています。(@SHELL6_6)
この記事が気に入ったらサポートをしてみませんか?
