
SHAPES#3_バーチャル背景制作
みなさんこんにちは!コロナウィルスの影響で外出が制限され、家で粛々と過ごす日々…。そんな中、周りの人とオンラインでのやりとりをする機会も増えたのではないでしょうか?
そこで今回、Life is Tech!のデザイナーコミュニティー”SHAPES”ではオンラインでのコミュニケーションが可能なzoomを用いて、5月1日にオンラインワークショップを開催しました!
今回の内容は、zoom上で使える「バーチャル背景を作成する」というものです!
zoomを使えば家にいながら離れた人とリアルタイムでコミュニケーションが取れてとっても便利。けれどカメラに家の様子が映ってしまって恥ずかしい…という悩みもありますね。そんな時に活躍するのが今回のお題でもあるバーチャル背景です!

人物以外の空間を、設定した画像で表示してくれるので、どんなに家の中が散らかっていても安心です。(笑)
Life is Tech!でもオンラインでのイベントやキャンプ、スクールなどが増えてきたためイケてるバーチャル背景を一つは持っておきたいところ…!状況が変わったからこそ、その状況を生かせる企画、さすがメンターですね!それではさっそく内容を見ていきましょう!
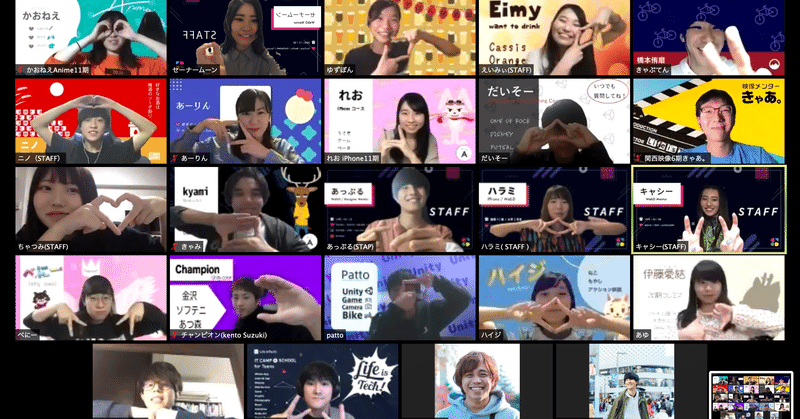
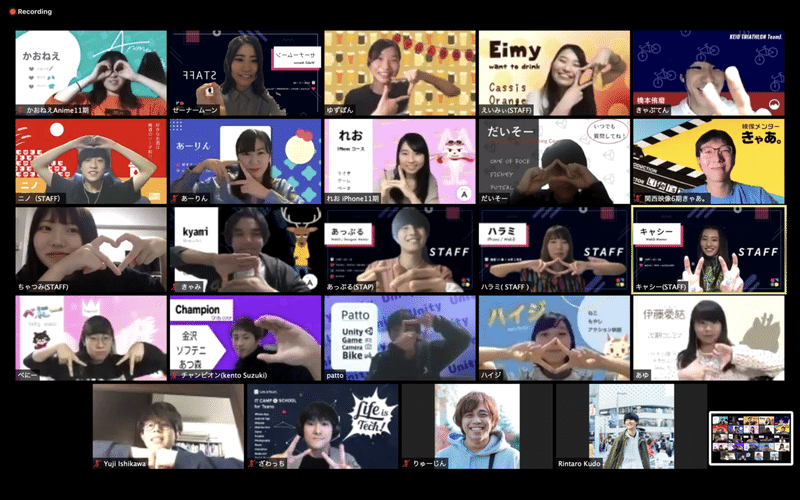
今回のワークショップの様子
今回はオンラインワークショップということで関東メンターのみならず関西や東海メンターも参加してくれました。オンラインワークショップだからこそ様々な地域から参加できるというのは良いですね〜。
まず初めに全体に向けてバーチャル背景作成時のポイントや注意点をハラミから!バーチャル背景は使う場面も様々。友達とのお喋りや真面目なミーティング、キャンプやスクールなどなど。
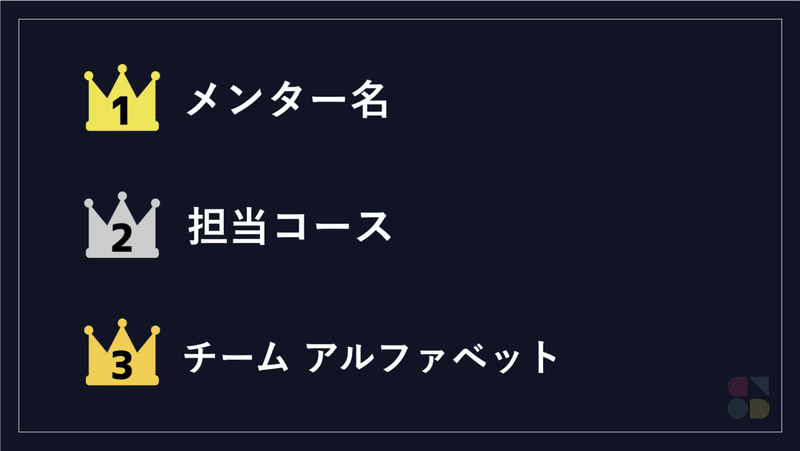
そこで、まずは場面ごとに必要な情報や強調したい情報を書き出します。例えばキャンプ中にメンターが使うバーチャル背景だったら?メンター名や担当するコース、チーム名…などが伝えたい情報ですね。

次に書き出した情報に優先順位をつけていきます。何が一番伝えたい情報なのか決めるということですね。この場合だったら一番大事なのはメンター名、次に担当コース、チーム名といった具合です。

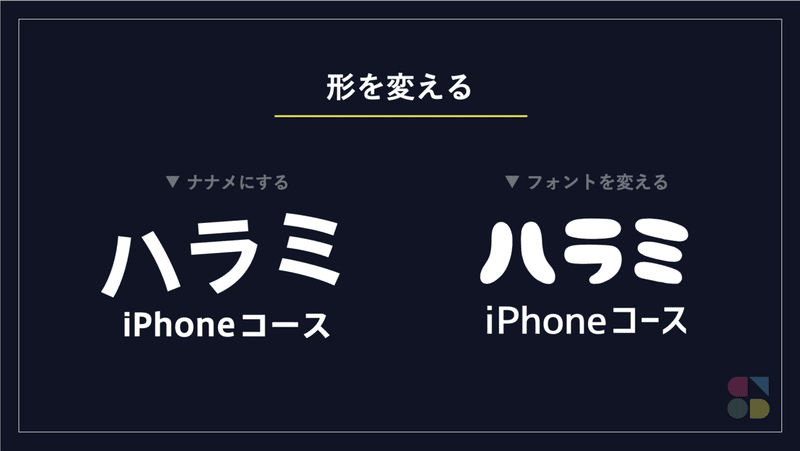
この優先度によって情報に強弱をつけていきます。目立たせたい文字の大きさやフォントを変えてみたり、色や装飾を他と区別することで、グッと強弱をつけることができるんですね!考えてみると身の回りの商品のパッケージにもこの手法がたくさん用いられていますね〜

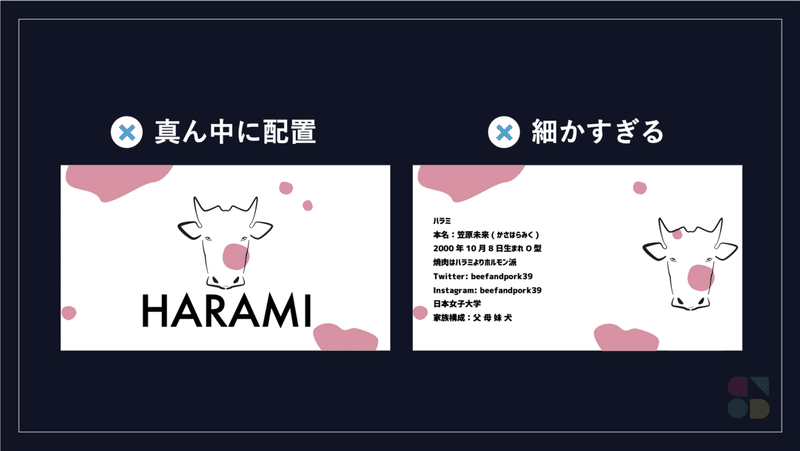
では、バーチャル背景を作る際に注意することとは何でしょう?一つは要素を真ん中に配置しないことです。大抵は自分が画面の真ん中に来るようにカメラを設定するので、真ん中に文字などを配置しても隠れて見えなくなってしまいます。
そしてもう一つは、文字を小さくしすぎないこと!せっかく盛り上がるような情報を載せても、見えない、読めないではもったいないです。

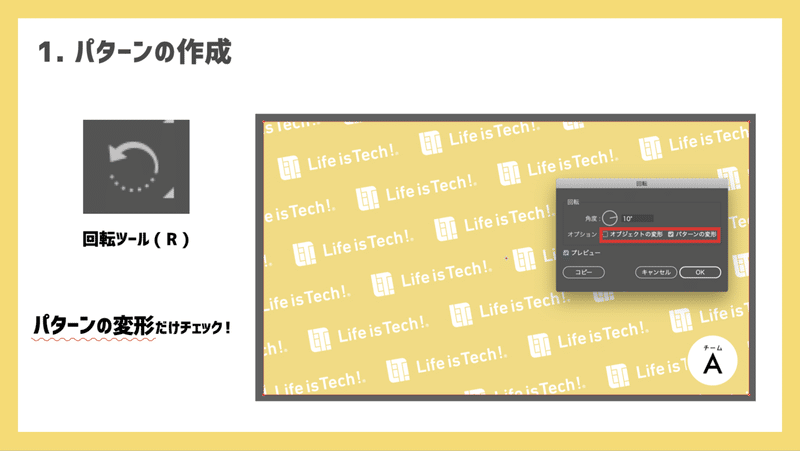
なんとなくイメージも湧いてきたところで、いよいよグループに分かれて制作に移ります。今回はイラレを用いてパターンの作り方を勉強します。パターンとは同じ文字や模様を繰り返して配置するデザインのこと。
今回はLife is Tech!のロゴを使って実践していきます。
用意したロゴをスウォッチ内に登録したら幅やタイルの種類を調整します。できたパターンを塗りで選択して背景と同じサイズに長方形ツールで描画します。角度と透明度を調整したら完成です。

...ふむふむ。一気に背景が華やぐ感じがありますね。この技術は名刺やポスター作りなどにも生かせそう…!
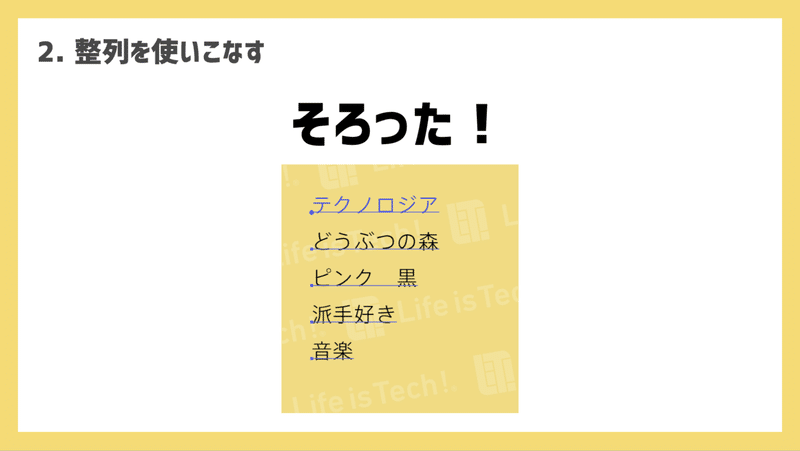
次に整列についてのお勉強。デザインする際に情報がバラバラに配置されていると見づらいしなんとなくまとまりがない印象に…。

そこで情報を整列させて位置を揃えることで一体感が生まれ劇的に見やすくなります!

講義も終わったところで、デザインや配置を試行錯誤しながら各々仕上げて行きます。オンラインだと画面を共有しながら進められるので、このフォントどうかな?この色素敵だね!などフィードバックや感想を言い合いながら作業できるのが楽しいですね〜。
1時間ほど制作して、それぞれオリジナルの作品が出来上がりました!完成したバーチャル背景をセットして、いざ共有会へ!

おお〜それぞれ特色ある素敵なバーチャル背景に仕上がっていますね〜!!ハラミが冒頭で話していた情報の強弱もバッチリで文字やデザインが見やすい!ここで作品をいくつか見ていきましょう。

こちらベニーの作品!可愛らしいですね!中央に羽と冠を配置して、自分がカメラに映ることで仕上がるという画期的でフォトジェニックな作品に…!背景のピンクの色味にもこだわりが感じられて、オンライン女子会などで写真を撮る時に大活躍しそう♡
続いての作品こちら!どん!

こちらはかおねえの作品です。さすがアニメーションメンター、手書き風の文字と吹き出しが素敵です!冒頭で習った情報の強弱やパターンの技術もしっかり組み込まれていて、とても見やすくてまとまった印象のある作品ですね!
もう一つ作品を紹介しておきましょう!こちら!どどん!

おお〜〜!一目で映像メンターとわかるデザイン!シンプルながらも細部にまでこだわりが感じられる味のある作品ですね〜。こちらはきゃあ。が作ったもの。こんな素敵なバーチャル背景があったら何回でも使いたくなっちゃいます!
こだわりのポイントや今回のワークショップの感想を言い合う楽しい共有会も終わり...ここで各々出来立ての作品を背景にしてLife is Tech!お決まりのあのポーズでパシャリ!

初めてのオンラインでの企画でしたが、それぞれ使うのが楽しみになるおしゃれな作品を作りきり、今回のSHAPESも大盛況で終了です!
コロナに負けずにSHAPESはどんどん活動を盛り上げていくので、次回もお楽しみにー!
運営(キャシー・セーナームーン)、講師(ハラミ)、記事(セーナームーン)
