
WEBページ制作 - sense. CONNECTの舞台裏
connectの公式ホームページであるconnect.senseart.jp
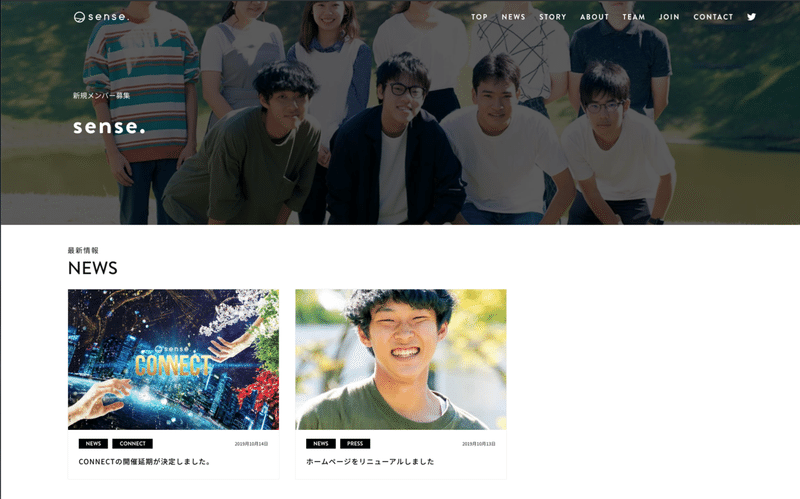
sense.の公式ホームページであるsenseart.jp(現在修正中)、
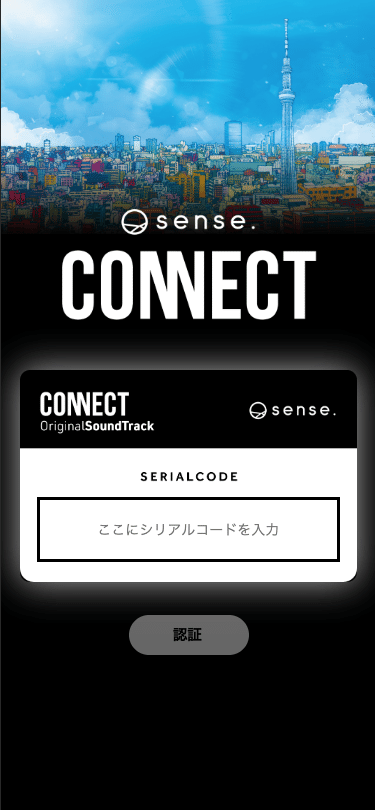
connectの音楽ダウンロードサイト
の構成について説明します。
connectホームページ

作成者: 中嶋俊太
connectのイベントページを作成しました。ページ構成としては1ページのみで、connectの基本的な開催場所などについて明記しています。レスポンシブに対応しておりスマホでもPCでも同じページで観覧可能になっております。
基本的にジェネレーター等は使用せずに、HTMLとCSSを書いて作成しました。ページの一部のコンテンツをリッチにするためにjQueryでのアニメーションを実装しています。
sense.公式ホームページ

作成者: 樋口れみ、前田萌絵、中嶋俊太
sense.公式ホームページを実装しました。
ジェネレーター等は使用せずに、HTMLとCSSを書いて作成しました。レスポンシブにも対応しており、PCとスマホそれぞれに最適化されたページが閲覧可能です。
最近流行りであるHeadlessCMSを用いて、コンテンツが更新されるたびに静的生成をしてアクセス速度を早くする取り組みをしています。
利用技術は、NuxtJS、Contentful、Netlifyを用いています。
Contentfulにてニュースなどの記事を更新すると、Netlifyに更新が通知され、静的サイトが生成される仕組みになっています。
詳しくは以下の記事などを参考にしました。
https://qiita.com/isihigameKoudai/items/3e45ade7c438176a4cc9
https://qiita.com/b1san/items/e9b8d9622f5e81939fb5
オリジナル音楽配信サイト

作成者: 前田萌絵、中嶋俊太
スマホ用ウェブサイトを作成しました。
仕組みについてはこちらを御覧ください。
この記事が気に入ったらサポートをしてみませんか?
