
デザイン - sense. CONNECTの舞台裏
このページでは、下記二本立てでお話ししていきます。
A : デザイン全般について
B : ミュージックカードデザインについて
A : デザイン全般について
デザイン全般を担当しました、板谷勇飛です!
本当にざっくりとですが概要をお送りします。
1. 使用ソフトウェア
ベクターデザイン:Adobe Illustrator 2019
ピクセルデザイン:Adobe Photoshop CC 2019
似たように思われがちなこれらのソフトですが、扱うデータの種類が異なります。
以下の記事などを参考にしてください。
https://www.tutorialmaniacs.net/page-1813/page-1778
今回の例で具体的にいうと

ロゴデータのような、自由に拡大縮小させる必要があるデータや、映像制作時にパスとして認識させてアニメーションを作る必要があるデータは、ベクターデータとして制作する必要があるのでIlustratorを使います。

チラシのように入稿データサイズが定まっている書類を作る場合は、もちろんIllustratorでもできますが私はPhotoshopを使うことが多いです。
Illustratorよりも画像データを直接扱いやすいのもPhotohsopの特徴です。
2. フォントについて
フォントはデザインにとって命です。いくらしっかりデザインしていてもMSゴシックなんて使っていたらいつまでたっても整った感はでないものです。CONNECT関連グラフィックにおいて中心的に使用したフォントは以下の通りです。
モリサワ 新ゴ
モリサワ ゴシックMB101
モリサワ 見出ゴMB31
モリサワ 中ゴシック
英字フォント URW DIN

書体にこだわる、という視点を持つことはとても重要です。街中のデザインに使われているフォントについてもぜひ気にして歩いてみてください。新しい発見があるはずです。
TIPS : デザイン勉強のHOW TO

私はとくにこれといってデザイン系の講義を受けたことも、現職から教えてもらったこともありません。まだまだ勉強中ではありますが、私がどのようにしてデザインを独学しているのか、ざっくりお伝えします。
とりあえずわからないなりに作る
これ、とっても大事なことです。
SFCにいると嬉しいことに「デザインを教えて」と言ってきてくれる人はたくさんいます。自分の知見はいくらでも共有して、高め合っていけたらなと思っているのでできる限り時間を作って一緒に作業できるようにしているのですが、自分で何かを作ってアウトプットしようとしない人はいつまでたっても伸びません。老害がましいことを書いているなと感じていますが、聞いてわかった気になっても、手を動かさないことにはなかなか身に付けることは難しいのではないかと私は思っています。少なくとも私はそうでした。
なんでもいいんです。学会発表のスライドを綺麗にしようとか、Twitterのヘッダーをかっこよくしようとか、それでいいんです。無理矢理にでも制作する機会をつくって手を動かすことが何よりだと思っています。
丸パクリする
ある程度手を動かしてソフトの使い方が掴めてきたら、今度は好きな広告を丸パクリしてみましょう。
流石に世に大々的に出すわけにはいかないのでその辺りは節度を守らなければなりませんが、自習に使う分にはなんの問題もありません。
よくやっちゃう人がいるんですが、広告をみながら自分のオリジナルデザインに移っていってしまう人がいます。
オリジナルのものを作りたい気持ちはわかりますが、ここはグッとこらえましょう。
既存の広告は、現職のデザイナーのこだわりの塊です。
「丸パクリ」するクオリティを高めていくことで、そのデザイナーの感性を勝手に受け取って勉強できるんです。
ちなみに私はこの段階で、原本と私のコピーを比べて違いに驚き、フォントの大切さに気づきました。本当に学びが多いのでぜひ実践してみてください。
私が愛用しているリファレンスサイト
https://www.pinterest.jp/
・Dribbble
https://dribbble.com/
リファレンスを抱えて制作を続ける
今でこそ、私もプロの端くれを名乗ってお仕事させていただいてますし、プロのデザイナーとの接点もあります。
そこで話していてわかるのは、「プロもリファレンスを使っている」ということです。
もちろん中には自己流でなんでもいいものが作れちゃう天才もいるとは思いますが、一般的なデザイナーは上で紹介したようなサイトを活用しながら、いいデザインを取り入れて制作をしています。
結論:
とりあえず作ろうとする、丸パクリして感覚を養う、リファレンスを大切にする。これらをとりあえず試してみてください。いつの間にか世界の見え方が変わって、電車に乗っていてもトレインビジョンみながらインプットできますし、カフェに入ってもメニューの文字組みが気になってきて、街頭でビラを渡されても使われているフォントが頭に浮かぶようになります。
B:ミュージックカードデザインについて
ミュージックカードデザインを担当させていただいた沼崎安美です。こちらの項目について自分なりにまとめていきたいと思います!
1. 使用ソフトウェア
色調補正/デザイン:Adobe Photoshop CC 2019
イラスト制作:CLIP STUDIO PAINT
以上二つのソフトを使いながら、後述の手順で制作していきました。
2.製作手順
①構想
CONNECT、そしてsense.としての団体の雰囲気と、木原の製作する楽曲の雰囲気を考えながら、どんなデザインがいいだろう、どんなビジュアルなら多くの方に手に取ってもらえるだろうかと悩みに悩みました。
板谷曰く「出る杭」として集まった私たちが、まず最初に「人と人、また森羅万象とのつながり」について語ろうとしたことを踏まえ、先進的でバーチャルなつながりのイメージを先行させたメインビジュアルとはまた違った形でCONNECTを表現したいと思い、ミュージックカードではややクラシカルで人間的なつながりを東京スカイツリーとその周辺の街並みをメインに描いていくことで表していこうと決めました。
②下書き
さて、ここからはいよいよ手を使っての作業です。
スカイツリーをメインに描くと言っても、デザインに関する専門的な知識を持たない私は「なんかかっこいいから」という理由だけで構図を決め、実際に線を引いていきます。
普段は下書きからレイヤーを分けてイラストを制作する私ですが、本格的に背景を描くのが初めてということもあり、下書きの時点で何をしたら良いのかわからないという事態が発生しました。
まるで板谷のつくる絵コンテのようなクオリティで下書きを完成させましたが、それは「スカイツリーの位置と大き話を決定しただけ」と言っても間違いではなかったかもしれません。
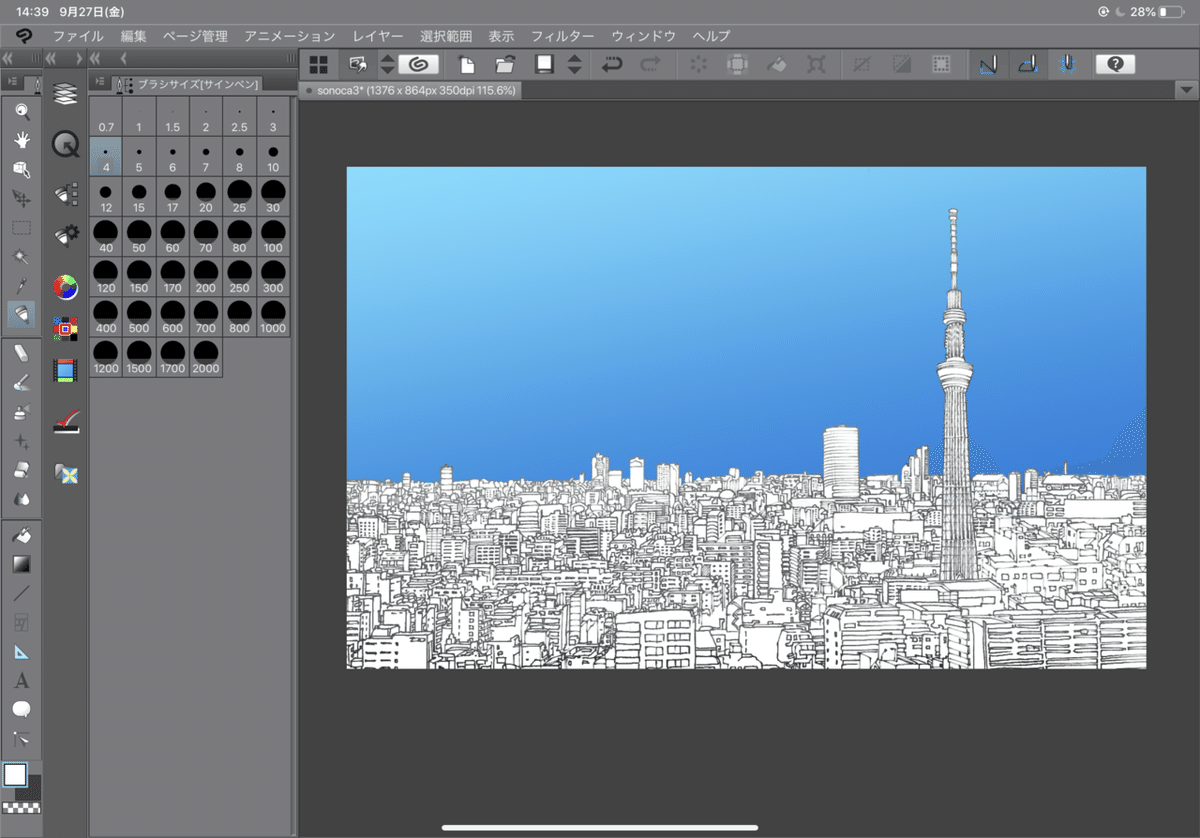
③ペン入れ
建物の向きや、スカイツリーとそれ以外の区別のために、複数の色を使用しながらペン入れをしていきます。最終的には上からクリッピングマスクを利用して単一のカラーの線画に持っていき、全体的に調整します。

本当だったらベクターとして作成すればよかったのでしょうけれど、そんなことは微塵も考えずにラスターで描き進めていきました。掲載の画像は修正後のものですが、前のものは自分でもびっくりするほど細かく頭を抱えました。
「あ、これ細かすぎて絶対印刷潰れる…」
気付いた時には時既に遅し、後の祭りです。
大急ぎでキャンバスサイズとブラシサイズを見直して描き直しました。「ベクターで作ればよかったのに」と絶望的な指摘を受けたのは、ミュージックカードデザインが完成してからのことです。
④空
ずっと線だけを引き続けて、キャンバスに色が現れずうんざりしてしまい気分が上がらなかったので空だけ先に色をつけてしまいました。

円形のグラデーションをエモい青でかけつつ昼空に仕立てていきます。私の気分がほんの少し上がる音がしましたね。
⑤ベタ塗り
そもそも今回は周りの建物に関してはベタだけで作って、(クラシカルと言いながら)パッキリめなデザインにしていきたいと考えていました。まちっぽい、温かみのある色を選んでただ塗っていく作業です。
基本的にはバケツツールを使って進めていきますが、線画に縁のしっかりしたブラシを使用しなかったために割と時間をかけてしまいました。
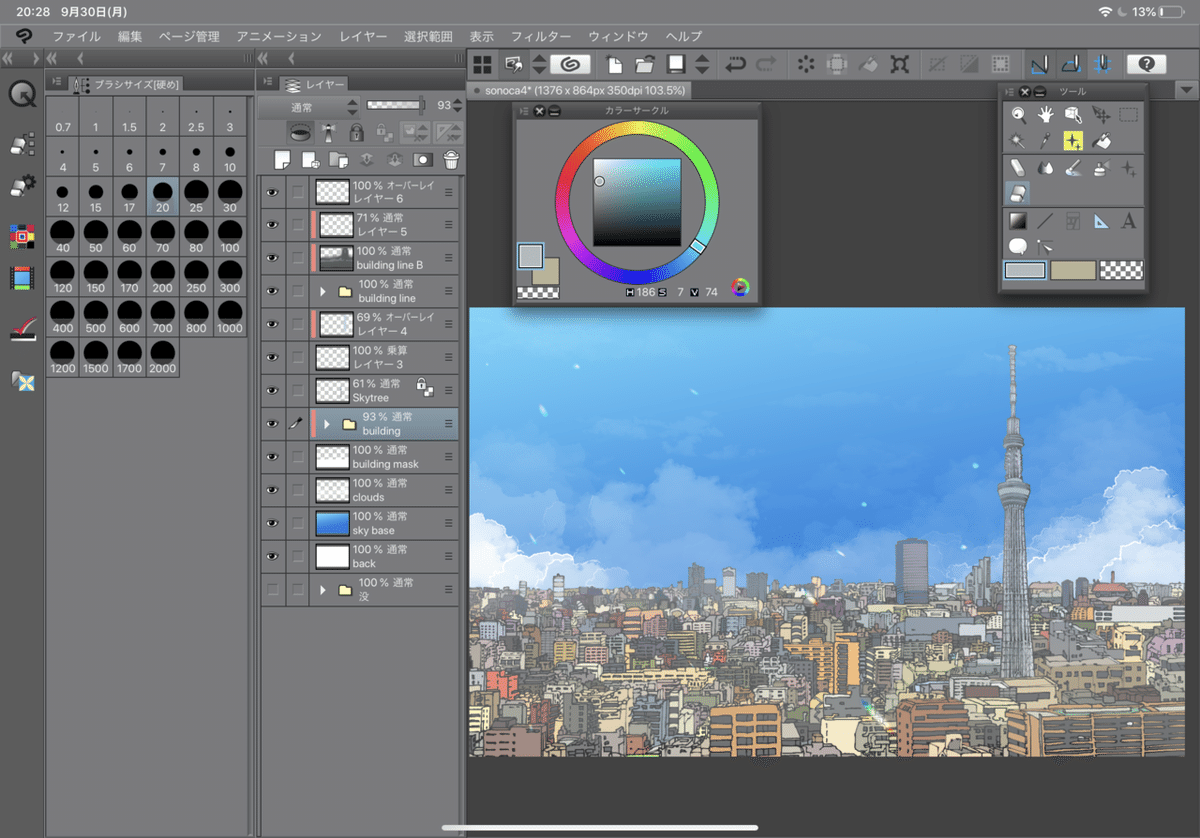
⑥スカイツリーと空、それから…
今回のデザインのメインとなる建物ですから、スカイツリーにだけは(申し訳程度に)グラデーションをかけていきます。
CLIP STUDIOの強みとも言える配布ブラシを活用させていただきながら、雲を配置していい感じに整えたら太陽の光をいい感じに取り込んで、「きれい!」と思えるようなビジュアルに寄せていきます。

⑦カードとしてのデザインへ
ここまできたらあとはこのイラストを使ってカードデザインにするだけです。作ってきたイラストをPhotoshopに落とし込んで、ひたすらエモくすることとCONNECTの主張のことだけを考えてデザインします!
…いいえ、「だけ」ではありません。CONNECTを体験しにきてくださる方々が、このカードを一目見るだけでどんな記憶だったかを思い出せるような、そんなカードにできるように考えました。

⑧板谷の一声
「いいんだけど…ちょっと暗くない?もうちょい明るい方がいい気がする。」
⑨仕上げ
Photoshopだけでは無理があった今回の色相調整。もちろんPhotoshopを使ってある程度明度を上げたり彩度を高めたりもしましたが、大方CLIP STUDIOに戻ってひとつひとつ手で明るい色を選んで塗り直していきました。
最終的には板谷の手によってさらにブラッシュアップされ、モノクロ基調のsense.には新鮮なカードデザインが完成しました!

頒布することができず非常に残念ですが、今回の制作で得たものは大きかったです。また次の機会にはもっと完成度の高い作品を提供することができればと思います。

この記事が気に入ったらサポートをしてみませんか?
