
映像制作 - sense. CONNECTの舞台裏
今回、sense.のデジタルインスタレーション作品「CONNECT」において総合演出および映像制作を担当しました、板谷勇飛 です。
この記事では、私がどういう工程を踏んで今回の作品を完成させたのかを簡単に紹介したいと思います。
使用ソフトウェア
・3DCGモデリング:Blender、Cinema4D R20
・コンポジット:Adobe After Effects CC 2019
制作過程概要
以下のような手順で制作を行ないました。下ではそれぞれの項目について詳しく書いていきます。
1. 企画メッセージの設定
2. 絵コンテの制作
3. Vコン(ビデオコンテ)の制作
4. 3DCGモデリング
5. コンポジット
1. 企画メッセージの設定
映像作品を作る上で私が大切にしていることは「伝わらなくてもいいからストーリーを持たせる」ということです。
私は恥ずかしながら、映像クリエイターをしている割にMVなんかをみていても、そのストーリーを読み解くことが得意ではありません。ストーリーに気づかせるために多くのギミックを入れ込んだような映像も数多く存在しますが、私は特にストーリーの内容について理解して欲しいとは思っていません。
先述の通りストーリーを読み解くことが苦手な私ですが、事実その映像作品はしっかりと楽しめています。ストーリーが背後に、確実に存在することで、その意味を正確に把握できなくとも、感覚としてコンテンツを豊かに感じることができ、視聴者は十分に楽しめる、それが私の現時点での見解です。
ストーリーを持たせることは、制作段階においても利点があります。
私は特に芸術的才能に秀でているわけではないので、最近多く見かける意味のない幾何学模様や物体が美しくモーションしているような着想をするのが得意ではありません。これは皮肉でもなんでもなく、できたらいいなーと純粋に思うのですが、こればかりは才能の問題も大きいので仕方ないです。その代わり私はそこに「ストーリー」を持ち込んで対処しています。シーンにストーリーがあれば、そのストーリーから連想されるものをオブジェクトに設定して、例えばそれを幾何学模様で代用するなどしてコンテンツをリッチにすることができます。
ストーリーなしでは思いつけなかった表現も、ストーリーありきで考え直すことであっさり作れてしまうこともあるのです。
少し話がCONNECTから逸れてしまいましたが、今回はSFCで開催するということにちなんでメッセージの選定をはじめました。SFCはインターネットの起源として知られるキャンパスであるため、インターネットで広がった「繋がり」に着目。繋がって世界は成り立っているのだという前提のストーリーを固め、シーンに分ける作業をしました。
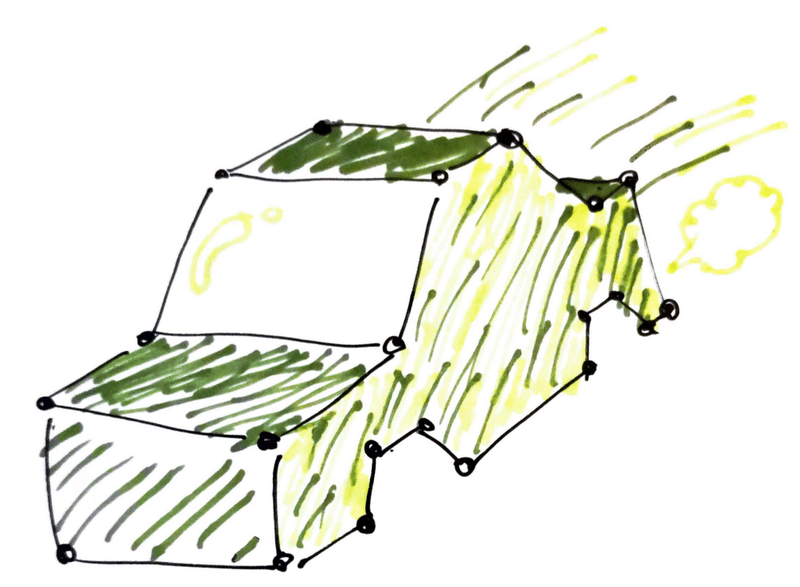
2. 絵コンテ制作
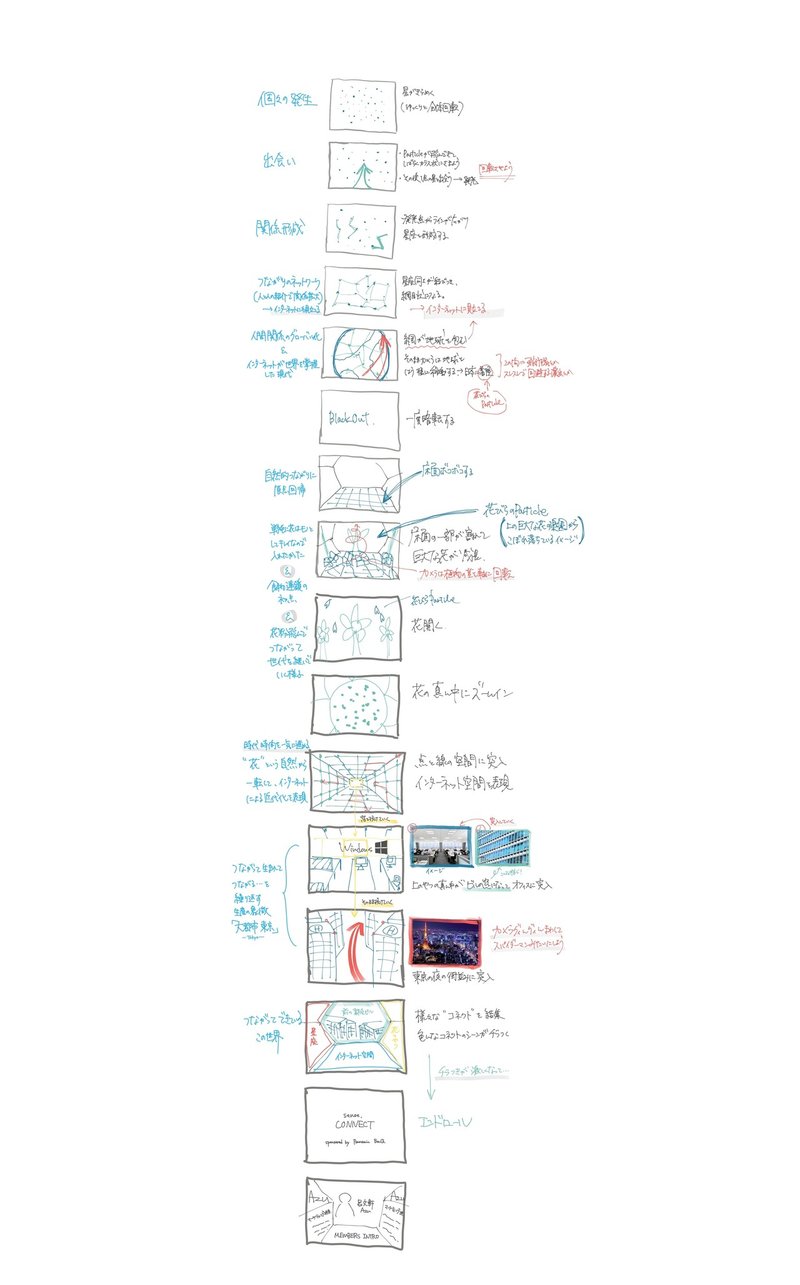
上で決めた構成に基づき、コンテを制作しました。
各シーンに込めた思いなどもこのコンテからご理解いただけるかと思いますのでよろしければじっくりとご覧ください。

3. Vコン(ビデオコンテ)の制作
Vコンは、先述の要領で制作した絵コンテを時間軸に置き、実際の完パケ映像(完全パッケージ:最終出力した完成映像を意味する)を想定して尺や演出を前もって指定、確認するために制作されます。
具体的には以下の映像のようなものです。
これを制作することで、絵コンテではわかりにくかった尺配分や雰囲気がチーム内で共有しやすくなり、ディレクターが脳内で描く完成図をわかりやすく示すことができます。
Vコンで重要な要素を2点簡単に説明します。
1. タイムコード
左上にずっと出ている時間ですが、これをタイムコードと呼びます。チーム内で修正点等を共有する際に、タイムコードで指示できるようになるため、修正管理が円滑になります。
2. 仮BGM
Vコン編集時のテンションをあげるためにも一役買ってくれる仮のBGMですが、これは作曲者にディレクターが意図している出来上がりのイメージをなんとなく感じ取ってもらうためにも有効です。映像と音楽はVコンを元に並行して制作していくことになります。最終段階で合わせた時に大きな違和感が生まれないためにも、意外に重要なTIPSです。
4. 3DCGモデリング
こちらのパートに関しては担当しました加藤、飯森が編集します。
こんにちは。加藤と申します。
3DCGで映像を作るには、いくつかの手順が存在します。
ざっくり分けると

①形を作る(モデリングをする)

②色を付ける(テクスチャを貼る)

③動きをつける
です。この作業をすべて成し得てしまうのが、今回使用したCinema4Dというソフトウェアです。このソフトは映像作品の中に立体表現を取り入れたい場合に使われるCGソフトウェアで、直感的な操作性やモーションのつけやすさに定評があります。

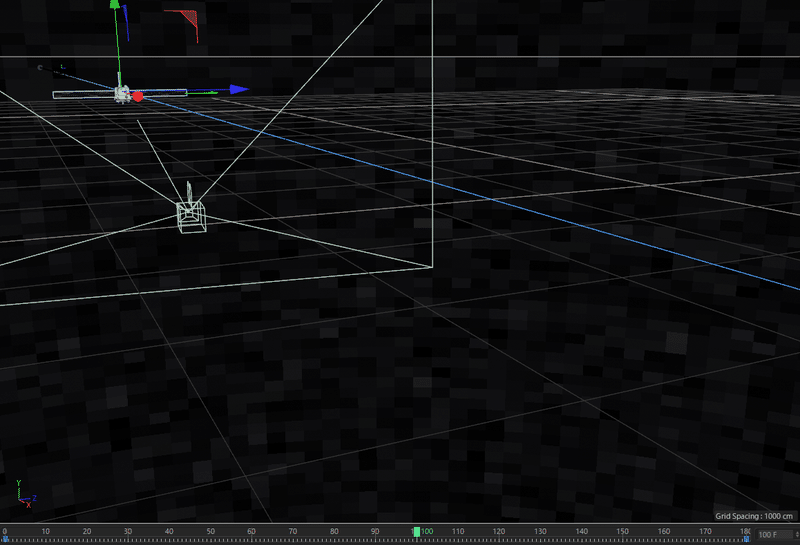
最初の画面はこんな感じ。
まずは中心にある立方体をいろいろ操作して作りたい形を作って行きました。最初の内は少し苦戦しましたが、YouTubeなどでたくさんチュートリアルの動画を見て少しずつ慣れていくと、、、、

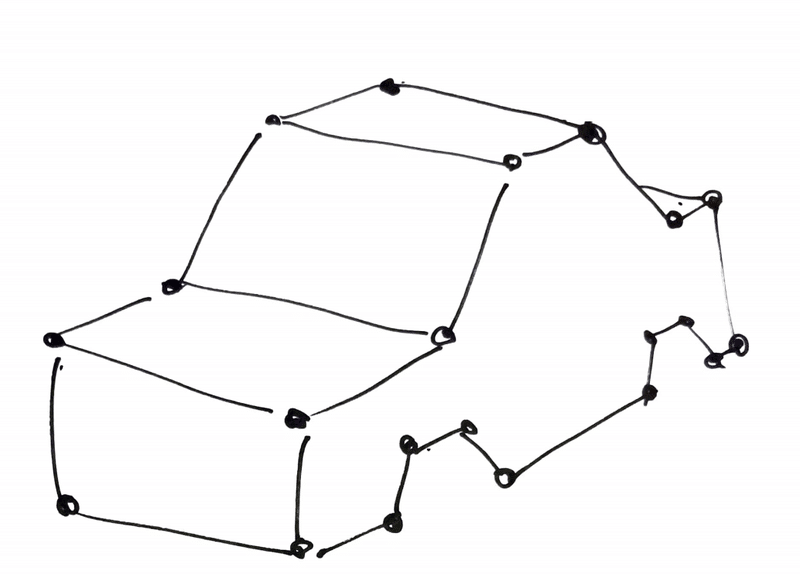
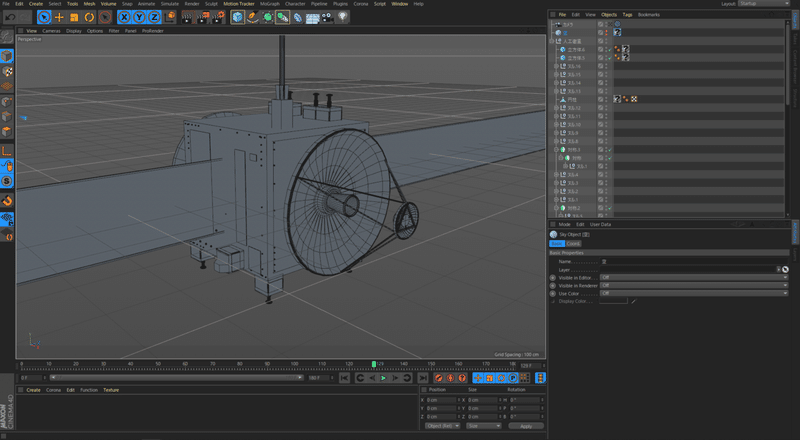
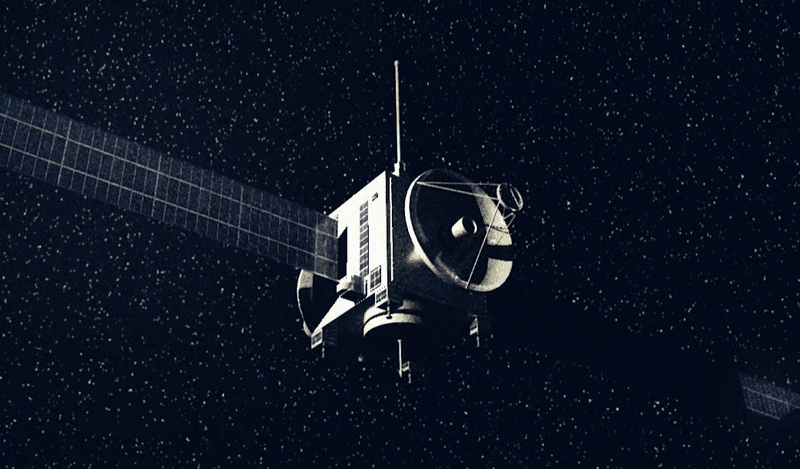
今回の作品で作成した例がこちら。
いきなり複雑なもの作ったなと思われるかもしれませんが、一つ一つの要素に分解するとシンプルな直方体・円柱の集合体で、思いの外簡単に作ることが出来るのです。
簡単な3DCGモデリングであれば想像以上に最初の敷居は低いかもしれません。なんとなく興味あるけどなかなか手を出せていないなんて方はとりあえず単純な形の組み合わせからでも始めてみると以外にそれっぽい物が作れちゃうかもしれません。個人的に操作がわかりやすく初めてのモデリングにオススメなのはfusion360というモデリングソフトです。
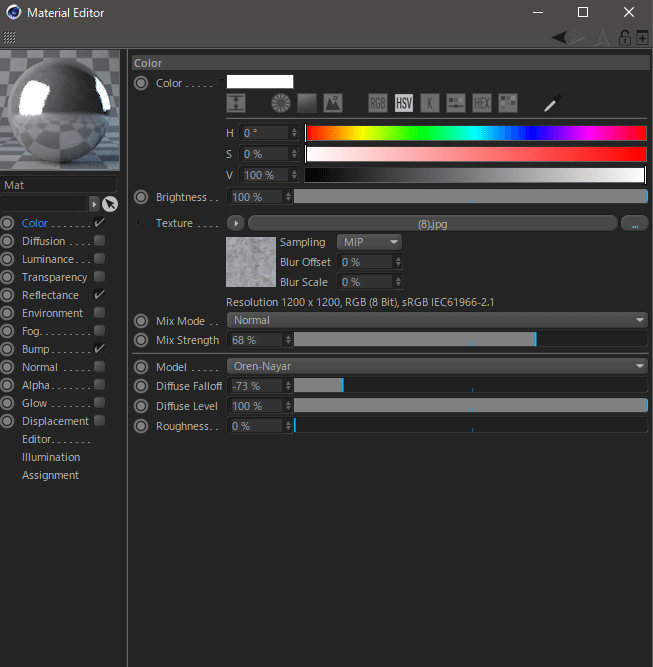
次に②色(テクスチャ)をつけて行きます。現段階のデータでは全体が灰色の単一色で塗られていてまだまだリアルとは言い難い状態なので各面に色の情報を当てます。

これが色の情報の下地を作る画面なのですが、単に色の情報を指定するだけでは無く表面の反射の仕方や凹凸の情報(Bump)などを付加して行き現実味のある質感を作り上げていきます。画面の様に非常に多くのパラメータがあり、まだまだ理解しきれていない部分も多いため勉強あるのみだと感じました。
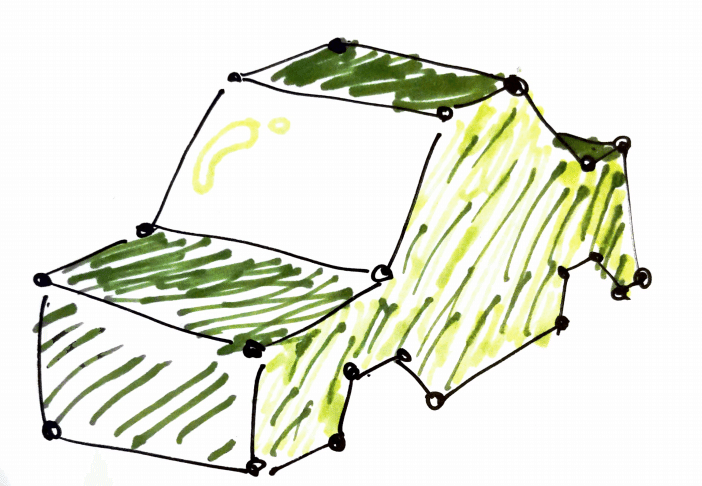
このマテリアルデータを各面ごとに指定していって光を当てると、、

一気にリアリティが上がりましたね。
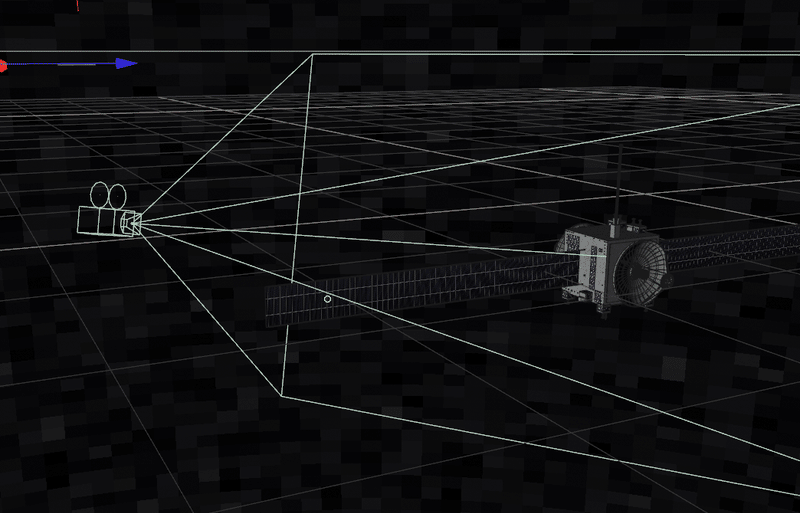
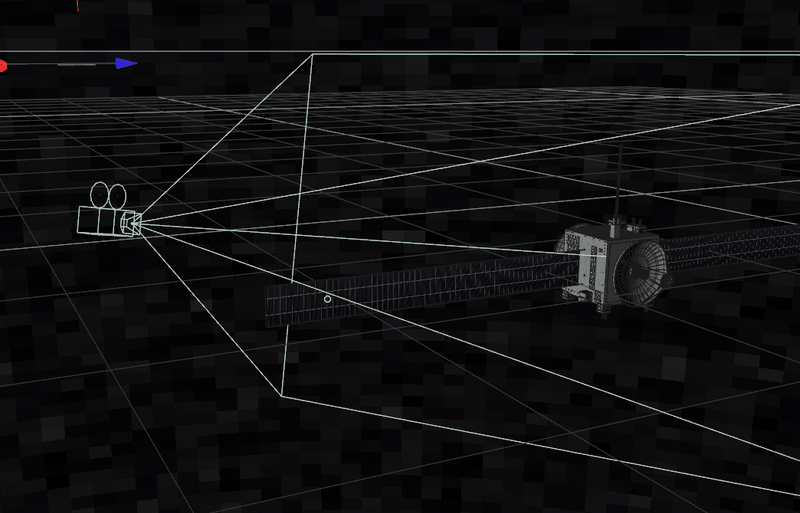
最後に③動画にするために動きをつけていきます。

カメラをおいてアングルを指定。


「○秒のときにはこの場所にいる」という情報を与えて行くと、ついにオブジェクトが動くようになります。実際の作品ではオブジェクトがもっと複雑な動きをするのですが、基本的には今の操作に回転や拡大縮小の数値を入力することで実現することができます。
こんにちは!CONNECTで植物の3DCGモデリングを担当した飯森優斗/ Masato Iimoriです。この作品では桜、チューリップ、向日葵、紫陽花、モミジ、そしてメインツリーをモデリングしました。植物のモデリングの方法をすべて書くと長くなってしまうので向日葵の花びらの作り方をお伝えしたいと思います。
今回使用したソフトはBlenderです。

・向日葵
全体的な流れとしては下準備→花びら→筒状花→茎→葉 です。
下準備
まずは花びらを作ります。花びらを作るといっても、向日葵や、紫陽花など花びらを一つ一つモデリングしていてはかなりの時間がかかってしまいます。僕はモデリングするときは如何に楽にそして早く作るかを念頭に置いて制作しているのでフリーで使える画像を用います。今回向日葵はPhoto Chipsさんの加工可能な向日葵を使わせていただきました。

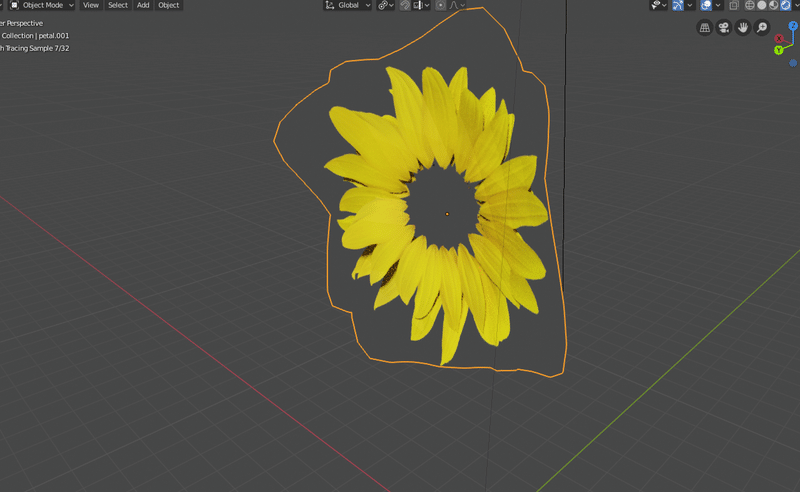
向日葵の画像を加工し、花びらのみの透過画像にします。
花びら
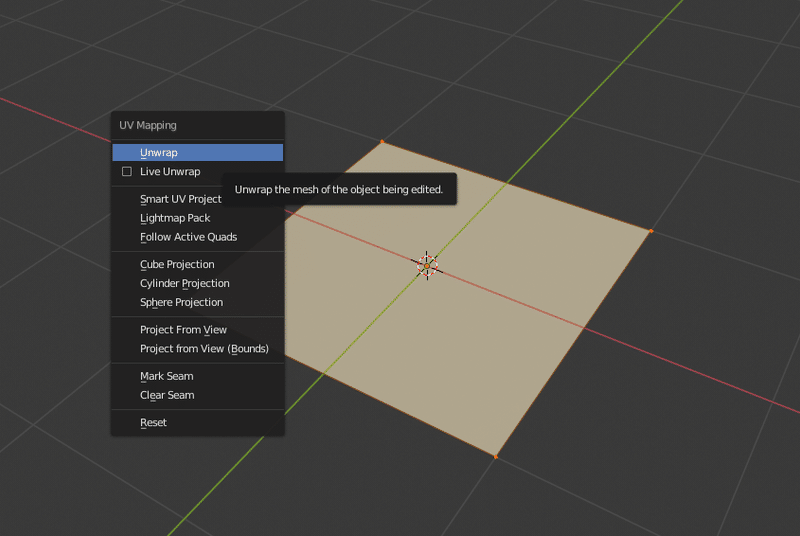
下準備が終わったらいよいよモデリングです。まずはプレーンを追加します。そしてtabキーを押して編集モードにしてから「u」キーを押してUnwrapを選択してUV展開します。ここで展開することでテクスチャを貼れるようになります。

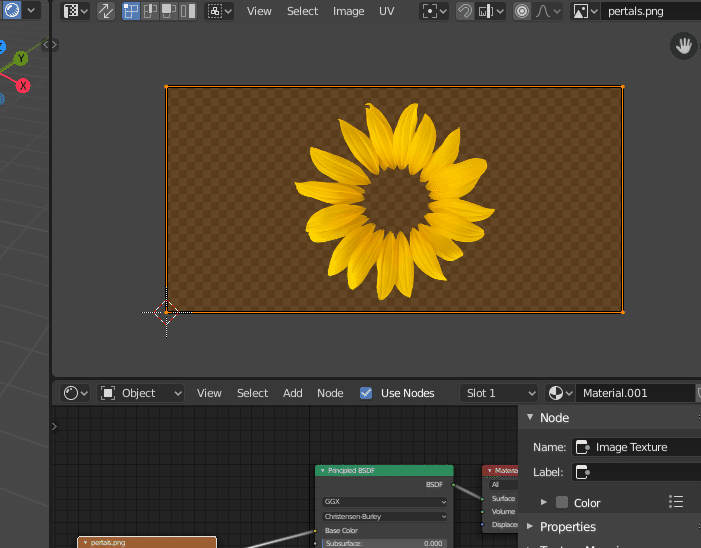
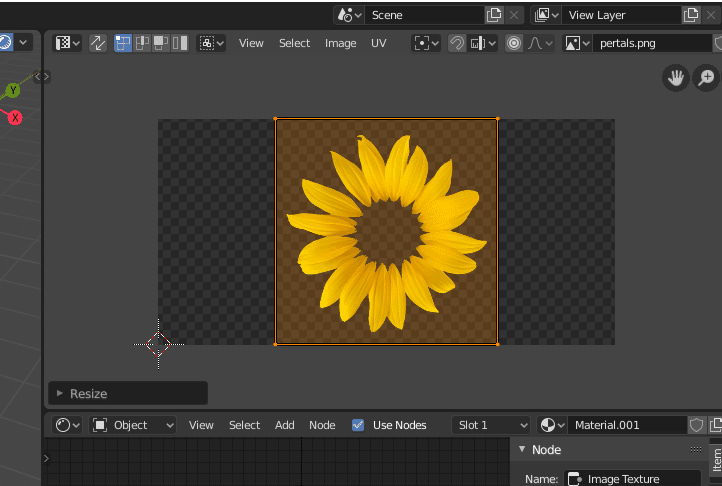
次にUV Editorに移動して、Openからテクスチャを選択します。しかし、このままではプレーンが正方形なのに対して展開した面が長方形のためこのまま編集してしまうとテクスチャがつぶされたような形で貼られてしまいます。なのでここで全ての頂点を選択してサイズを調節します(通常の編集モードと同じ操作が可能なので「s」「x」で横幅を調節して全体を一回り小さくするだけで大丈夫です)。


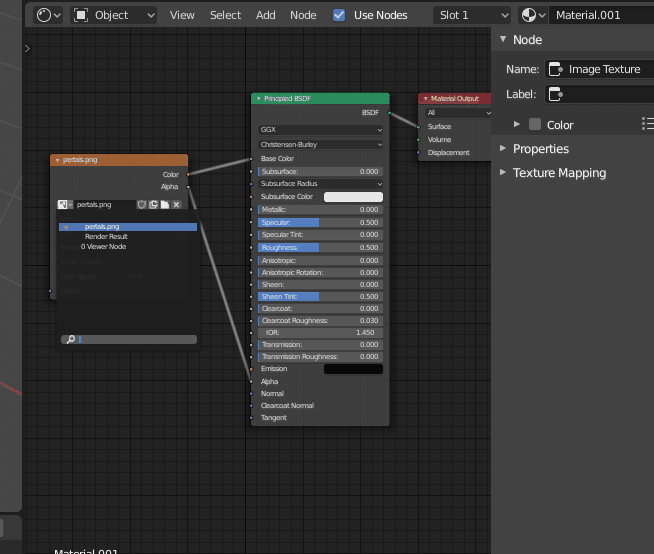
テクスチャの準備ができたら、次はShader Editorに移動します。「New」からシェーダーを加えます。そして、「shift」+「a」から「image texture」を加えます。そして「Color」を「Base Color」に、「Alpha」を「Alpha」につなぎます。こうすることでテクスチャの色情報と透過情報が反映されます。

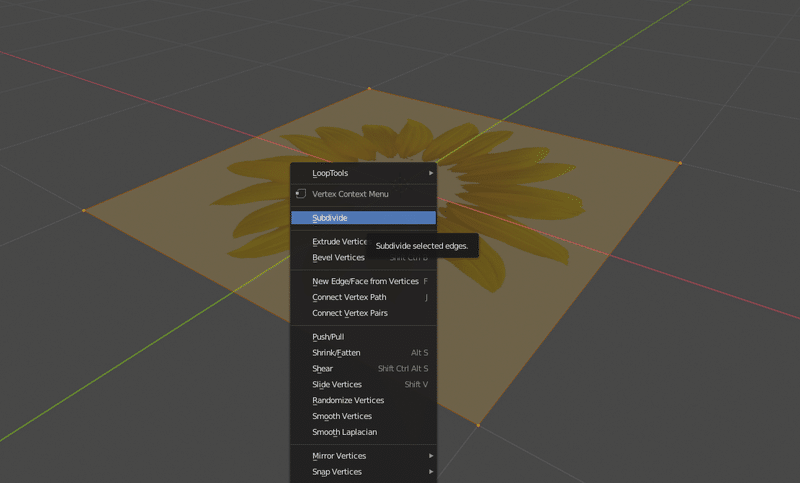
さて、レンダリングエンジンがEeveeのままだと透過情報が反映されないのでレンダリングエンジンをCyclesに変更します。これでテクスチャを貼ることができました。次に花びらの形を整えていきます。全頂点を選択したまま右クリックを押してSubdivideを選択してプレーンを分割します。

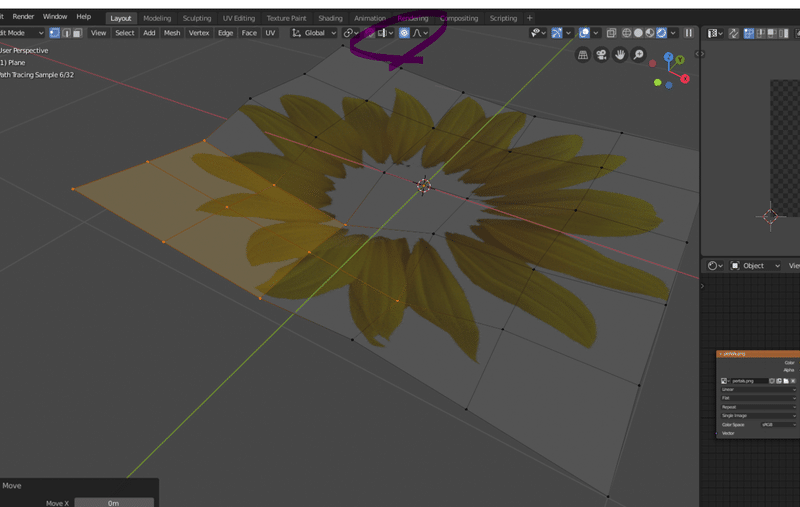
頂点を選択して移動させたり、回転させることで向日葵のような花びらにしていきます。下の画像の円で囲ってあるところを押すことでプロポーショナル編集が可能になります。プロポーショナル編集は選択した周囲までを柔らかく編集することが可能で角ばった形になりにくいです。これらを使い花びらの形に近づけていきます。

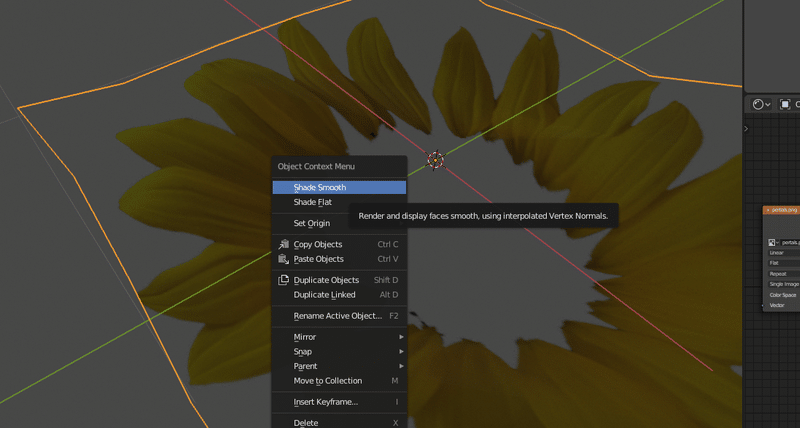
自分が納得する形になったらオブジェクトモードに戻り右クリックで「Shader Smooth」を選択し滑らかにしておきます

複製して回転したりすることで花びらの数をふやしたりなど複雑に見せることもできます。

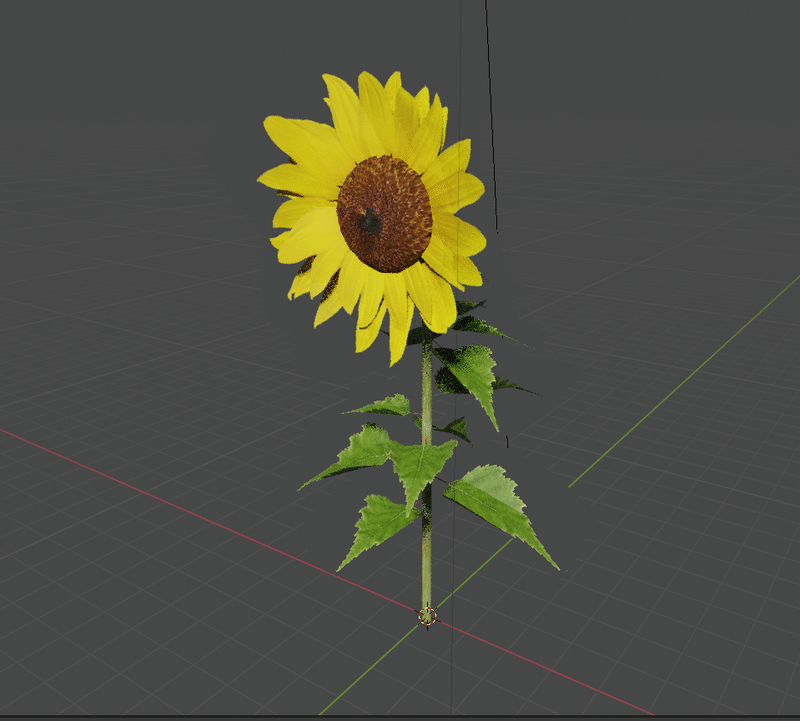
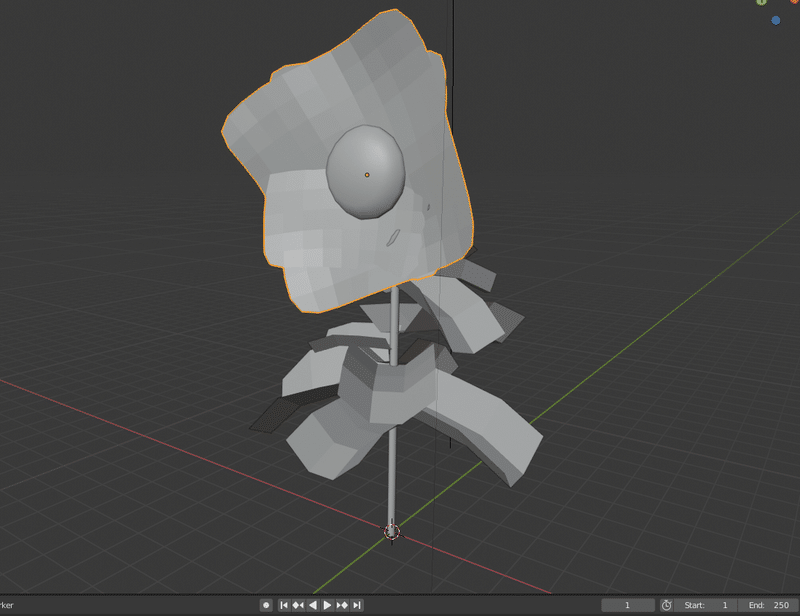
以上の工程で花びらを作成することができます。説明は以上ですが、同じような過程で葉なども制作しています。下の画像はレンダリング前の向日葵です。透過画像をテクスチャに使っているため大まかな形だと感じるかもしれません。しかしこういったテクスチャなどを使用することでポリゴン数を減らしてデータを軽く、早く、そしてリアルに作ることができます。

5.コンポジット
コンポジットとは
3DCG、2Dの作画、実写映像などの各種素材を合成する工程のこと。素材間の色調や解像度のちがいを調整し、1枚の画であるかのようになじませる必要がある。この段階でカメラワークを設定したり、エフェクトを追加する場合も多い。日本のアニメ業界では、コンポジットのことを撮影とよぶ。
CGWORLDより
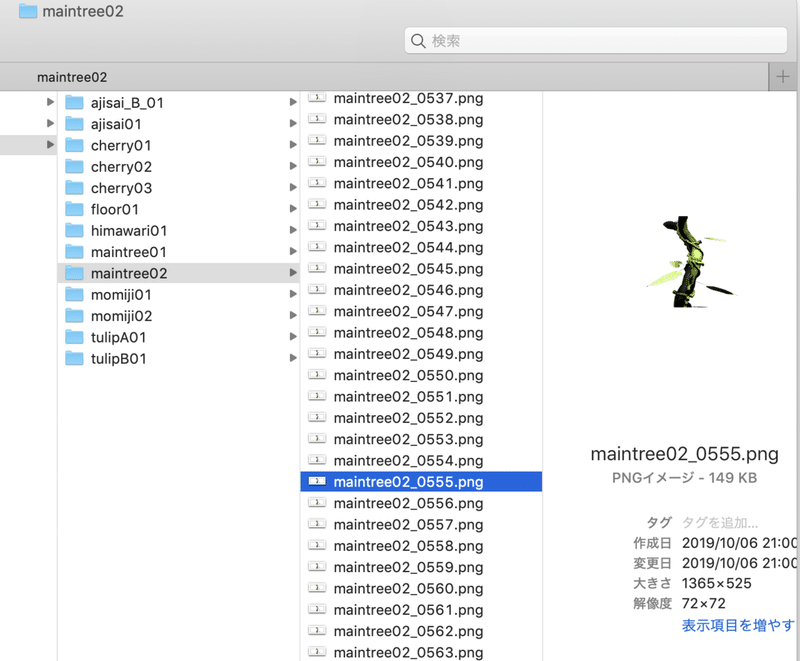
先述の過程で完成したモデルデータにアニメーションをつけた後、そのデータをpng連番で書き出します。

これをフォルダごとAfterEffectsに読み込むことで映像として扱うことができるようになります。

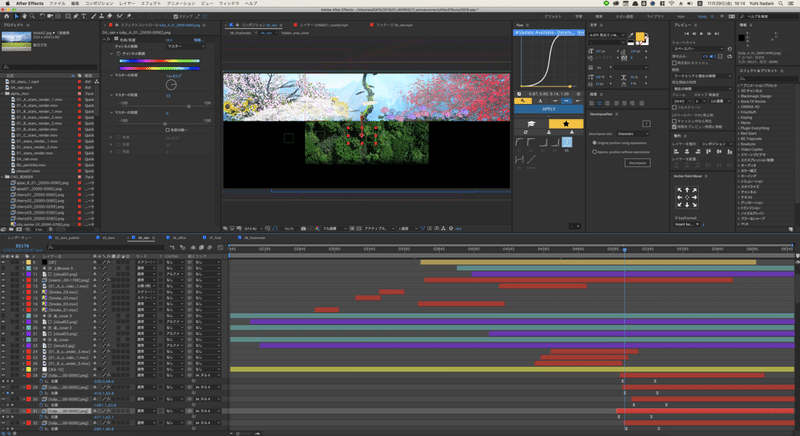
AfterEffects上で3DCGソフトから書き出された連番データを重ね合わせて最終的な映像にしていきます。
この画面内には桜やメインツリー、ひまわりや紅葉など多くの3Dモデルが混在していますが、全て一括して3Dソフトで書き出しているのではなく、それぞれ別々に書き出して、AfterEffects上で合成しているということです。
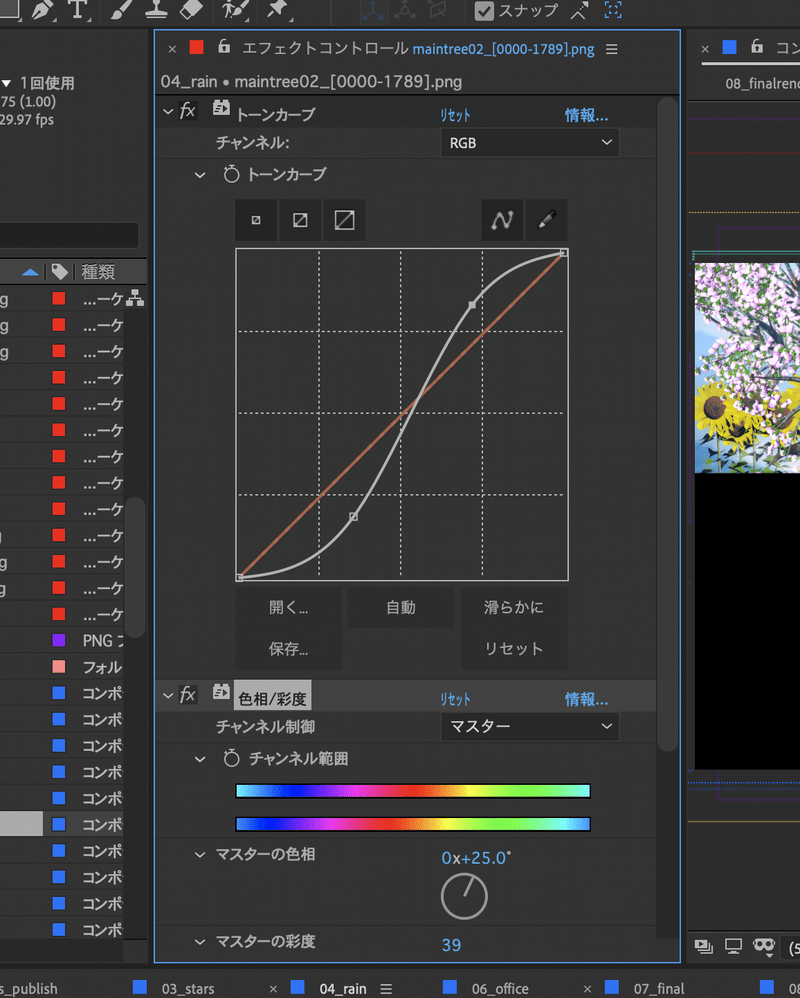
合成する際にカラーの最適化やエフェクトをかけていい感じに調整していきます。

カラーに関しては、私の場合トーンカーブと色相/彩度でほぼほぼ完結させてしまいますが、光の表現など、どうしてもAfterEffects標準のエフェクトだと不自由が出てきてしまうものもあるので、そういった表現についてはサードパーティー製のプラグイン(AfterEffectsの機能を拡張するソフトウェア)を使用しています。
【 私が主に使用しているプラグイン 】
Trapcode Particular -- 光の粒子の表現に使います
Emitterと呼ばれる粒子の放出点の形状や位置、発生する粒子の量や動きの一貫性、吹き付ける風の強さや重力影響度などを細かく設定でき、自由度の高いパーティクル表現の制作が可能になります。

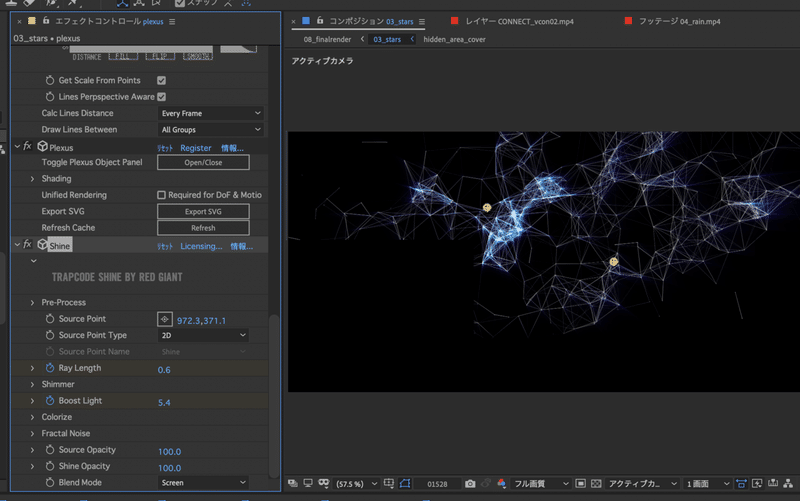
Trapcode Shine, Trapcode Starglow -- 光を簡単に追加します
光っている感が欲しい時、色のついた光を使いたいときはこれらのプラグインを使わない手はありません。
基本ソースとして、効果をかける対象の素材の白を識別し、そこから任意の色と強度、形状、距離で光を放出させます。
私は、Shineは線形上に光を伸ばしたい時に、Starglowは一点を基準にそこから放射状に光を伸ばしたい時に使用しています。

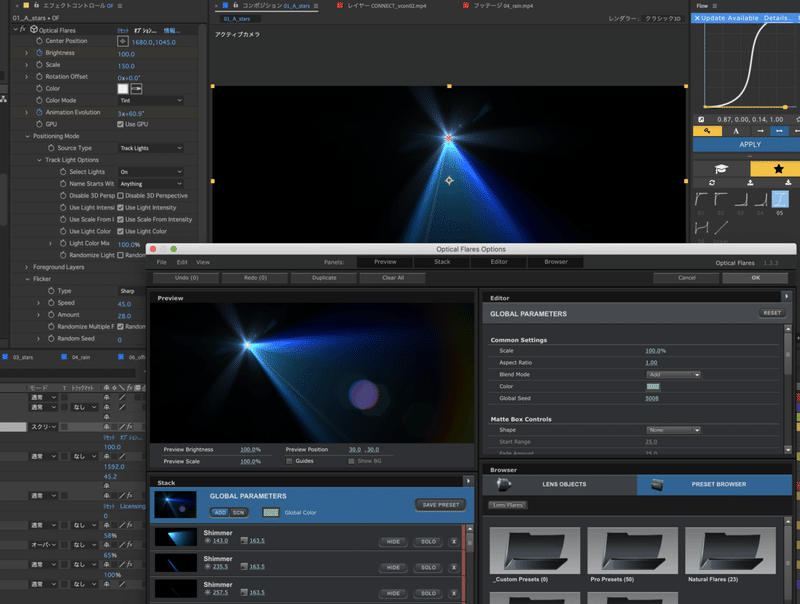
VideoCopilot OpticalFlares -- ハイクオリティなレンズフレアを追加します
AfterEffects標準のレンズフレアははっきり言って実用レベルではありません。OpticalFlaresはもはや標準搭載にしてほしいぐらい使用頻度が高く、汎用性も高いプラグインです。
プリセットが大量に入っており、そのプリセットを基本に細かく色や形状をカスタムしてレンズフレアを生成できます。
単純に光の表現として簡単且つ綺麗なので、特にフレアに限らず、光エフェクトとして広く使用できます。

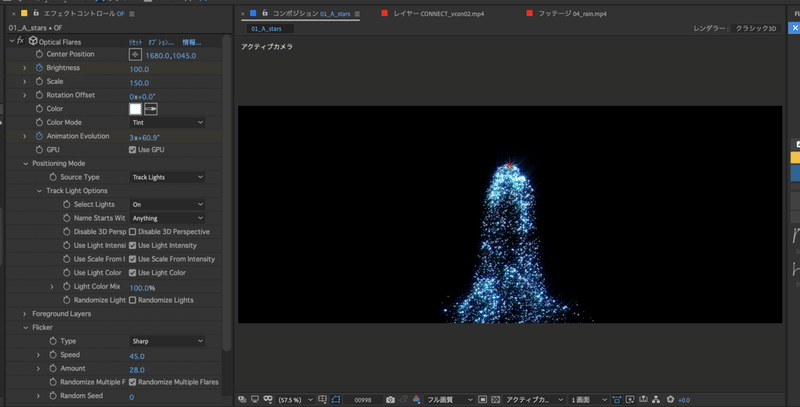
例えば冒頭シーンでは前述のParticularと併せて先頭にOpticalFlaresで生成した光を配置しています。

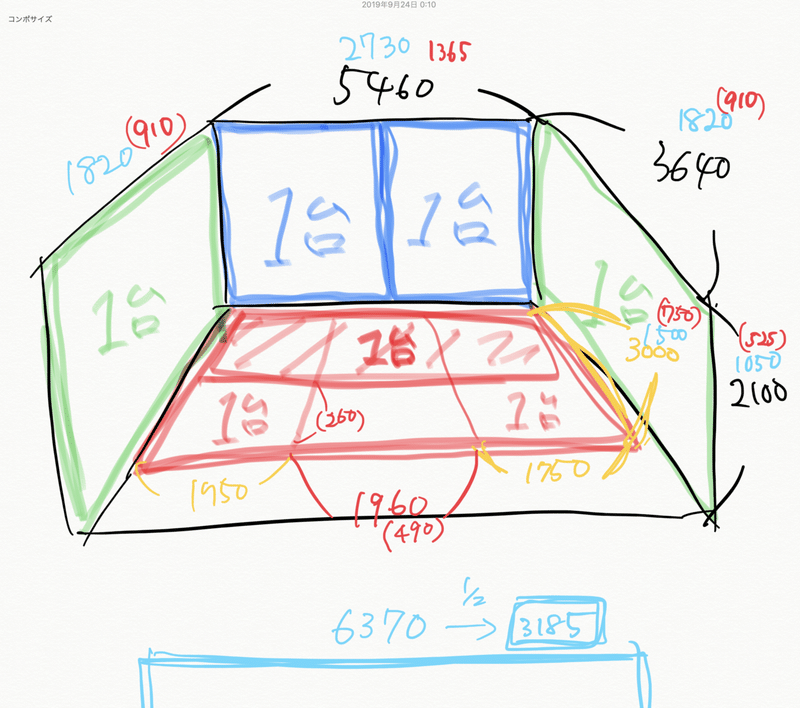
TIPS : コンポサイズと投影調整

今回、投影面積が広いため複数台のプロジェクターを使って同時に映像を出力しています。その点を考慮したコンポジション設計にしたので少し触れてみます。

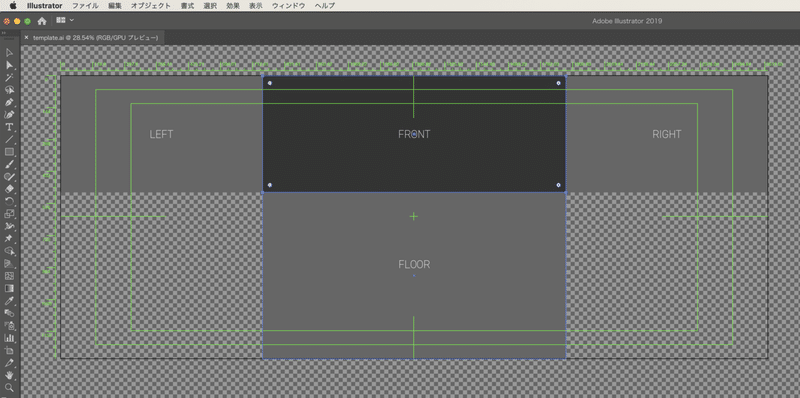
はじめにAdobe Illustratorで投影面の下敷きを作ります。

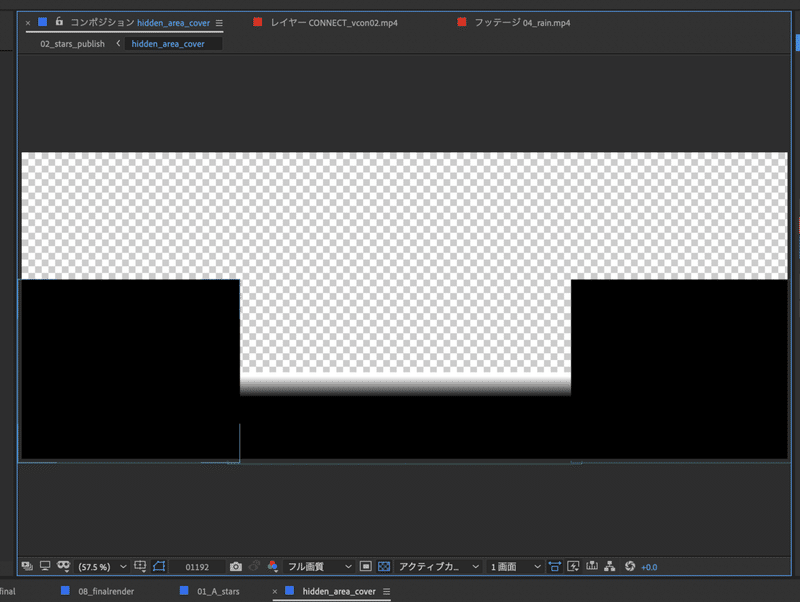
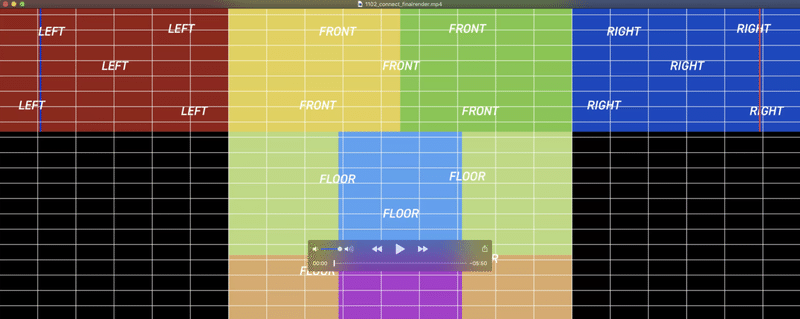
枠だけ出力したものを、AfterEffectsのコンポジションの最下レイヤーに敷き、同時に使用しない面を隠すコンポジションも作成、最上に配置します。

最終出力映像の冒頭に調整用映像を挟み込み、


それを元にしてうまくつながるように現場でAfterEffectsのトランスフォームと、細かいところはメッシュワープエフェクトを用いて調整しました。
以上、皆様の映像制作において少しでも参考になりますと幸いです!
最後までお読みいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
