
「Illustratorで配置」 パスの大きさに合わせて各アイテムを揃えるスクリプト
挙動内容
「画像」「文字」「シンボル」などを、それぞれ距離の近い「パス」に合わせて拡大縮小して配置します。
2022/02/14「Clipping」機能を追加
作例

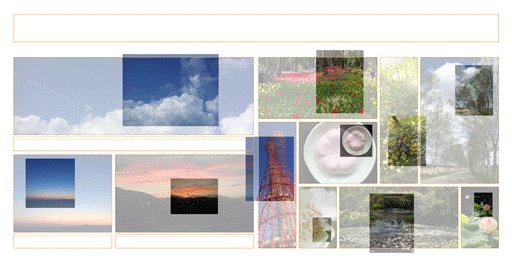
パスでレイアウトを作成
ざっくり画像を配置
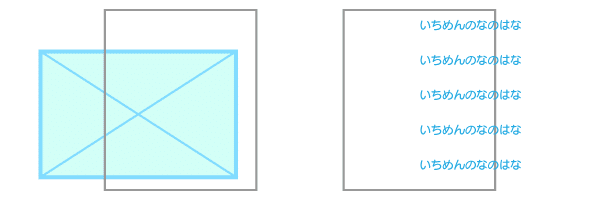
合わせたいパスと画像を選択して、スクリプトを起動。
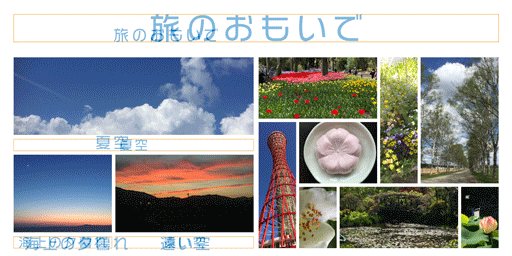
「同時にクリッピング」にチェックを入れて、「満たす」ボタンを押すざっくりテキストを配置
合わせたいパスとテキストを選択して、スクリプトを起動。
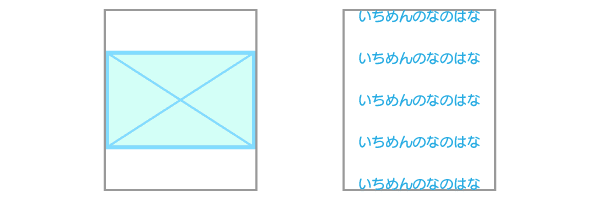
スクリプト「収める」ボタンを押すレイアウトの線を消すなど、各種調整する
使用方法
画像・文字・シンボルをパスに対してざっくり配置し選択します。

スクリプトを起動します。

→ 収める を押す (パスに収める)

→ 満たす を押す (パスを満たす)

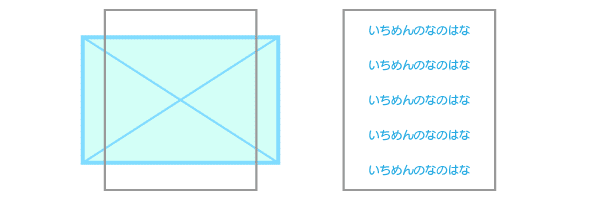
→ 中心 を押す (パスの中心へ合わせる)

→ グループ無視
このチェックボックスをオンにすると、グループを無視します。
そのため、パスだけでなくクリッピングパスにも合わせて変形します。
グループ内のアイテムも個々に変形します。
→ 同時にクリッピング
このチェックボックスをオンにすると、変形と同時にパスによってクリッピングされます。
サンプルスクリプト(限定機能版)
アイテムはひとつだけしか変形しません。
もっと使ってみたいと思われた方は、さらに下にあります Full ver. を購入いただけると嬉しいです。
動作確認
Windows10
Illustrator 2022、Illustrator 2021、Illustrator 2020、Illustrator CC 2019、
作成環境 Windows10 Illustrator 2022 (ver26.0.3)
スクリプトについて
Windows10 Illustrator 2022
の場合は下記フォルダにファイルを置いてください。
C:\Program Files\Adobe\Adobe Illustrator 2022\Presets\ja_JP\スクリプト
MAC
理論上は動作します。サンプルスクリプトを使い、動作するかご確認ください。
免責事項
スクリプトデータ及び記事の無断転載・無断配布を禁止いたします。
スクリプトは可能な限り検証をしておりますが、当記事・スクリプトにて生じた損害について、一切の責任を負いかねますので御了承ください。
スクリプトダウンロード(Full ver.)
ここから先は
¥ 300
この記事が気に入ったらサポートをしてみませんか?
