
1.Happy new year!をプログラムで表示させよう!
Happy new year!!!
ってことで、2020年もよろしくやで〜(今まで全然書いてへんやんけ
では、今回の内容といきましょう!
簡単にプログラムで「Happy new year!!!」を表示させよう〜です。
プログラム言語の入門の定番である「Hello Worldを表示させる」を派生させたものです。なぜ定番なのかは知りませんが、表示させるのは大多数のプログラム言語において重要かつ基礎になる部分なので入門にやる場合が多いです。(新しいプログラム言語の世界にようこそ!的な感じだと自分は思っています)
早く本題入れと言われた気がするので入ります。
今回使うプログラミング言語は悩みましたが、javaScriptにしました。
おい、なんでjavaやないねん!と思った方がいるでしょう。
最大の理由は、javaはありふれているからです。僕がいちいち書かなくてもググればわんさか出てくると思います。
それでもやってほしい場合は連絡をどうぞ。自分に鞭を打って書きます。
また、javaScriptってなんやねんと思う方もいるので軽い説明だけします。
一言でいうと、「htmlを簡単に書き換えられる」ですかね?自分でもしっくりこないのでwikiを参照しました。以下の通りの記述がありました。
"ウェブブラウザ上で動作し動的なウェブサイト構築やリッチインターネットアプリケーションの開発に用いられる。"
まぁ、専門的すぎるのでプログラム初心者や機械に疎い人にはわかりにくいと思います。簡単いいうと、Chromeやfirefox・IEなどで動的なページ表示に使ってるってレベルの認識でいいです。
それでやっていきましょう!
手順1 htmlファイルを作る
中身は書かなくて良いので適当にhtmlファイルを作ってください。
自分は「test.html」で作りました。以下の画像を参照。

ちょっと詳しい人だとわかるかもしれませんが、何故javaScriptファイルじゃねーんだと。
理由は2つあります。
1つは、今回の内容は簡単にかけるから。
2つは、javaScriptはhtmlと一緒にかけるから。(同一ファイル内にかける)
以上のことからhtmlファイルを作ってもらいました。
手順2 Let's Programming!!!
では、お待ちかねのプログラミングですよ〜
以下の内容を作ったファイルにかいていきましょう!
といきたいところなんですけど、重要なこと説明するの忘れてました。
何かっていうとテキストエディタです。
メモ帳とかのことです。これが結構重要なんですよね。機能とか色々あるので。
メモ帳は論外です。何故なら、改行がおかしくなるからです。
定番はTeraPadとかサクラエディタあたりですかね。まぁ、オススメを聞かれたら、VScodeって答えるんですけどね。
VScodeは補完機能など色々な機能がついてるのでテキストエディタというより統合開発環境(開発に特化したテキストエディタって感じ)なイメージです。
ショートカットキーとか豊富で便利なんすよ。
例えば、htmlファイル中身空っぽで作ってもらったのですが、その状態で「!」入力してTabキー押せばhtmlの雛形を入力してくれるんですよ〜!
これはねぇ、革命ですよ革命。それぐらい感動しましたよ僕は。
結論的には、自分の好みに合わせていいテキストエディタを選んでください。
今回作る内容としては、ボタンを押したら「Happy new year!!!」を表示するということでやっていきます〜
とりあえず、雛形も合わせてコード載せますね。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<section><section>, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<section>
<form action="#" id="form">
<input type="text" name="word">
<input type="submit" value="ググる">
</form>
<p id="output"></p>
</section>
</body>
</html>いや、何書いてあるかわからーーーん!!!
っていう方もいると思いますのでプログラム言語を学ぶ上での極意を教えましょう。
とりあえず、5~10分ググるなり考えるなり試行錯誤しよう!
それでもわからない場合には、人に聞きましょう。
このレベル内容ならほぼ調べればわかる内容です。調べてください。それができなければ、プログラム学習を諦めることをオススメします。それぐらい言われていることです。最初は難しいと思いますが、頑張ってやりましょう。次第に、調べ方(言葉選び)などのコツが掴めてきますから。
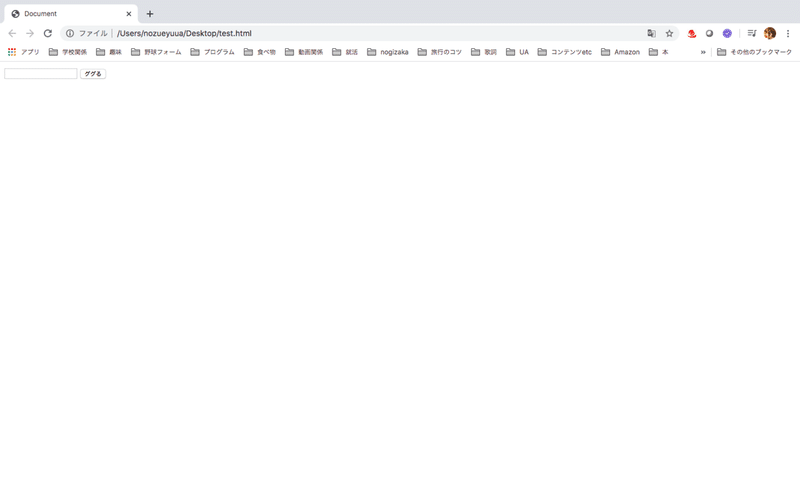
うんじゃ、保存してブラウザで見てみましょう。
作ったhtmlファイルをクリックすればできます。
以下のようになっていれば、ヨシ!です。

手順3 Let's Programming!!!
ここまでは下準備です。
そういうと「なんだよ〜」とか「マジで」とか思っちゃいますよね。
それをプログラマーは日々やっとるわけです(具体的にはもっと複雑なものですが)。
なので、みなさんが普段何気なく見ているWebページややっているゲームで間違いがあった場合は「おっちょこっちょいだな〜w」とか「間違ってて草」みたいな感じで見守ってあげてください。
セキュリティーに関する場合などは例外です。その場合は、真剣に怒りましょう。
余談は終わりです。続きに戻りましょう。
あとは、ボタンを押したら「Happy new year!!!」を表示させるだけです!
まぁ、これが一番面倒なんですけどねぇ...
やりたいことは、左隣のテキストボックスに「Happy new year!!!」入れてボタンをぽちーしたら、下に「Happy new year!!!」が表示されればOKって感じです。では、下のように書いてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<section><section>, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<section>
<form action="#" id="form">
<input type="text" name="word">
<input type="submit" value="ググる" style="background:white;color:black;" >
</form>
<p id="output"></p>
</section>
<script>
document.getElementById('form').onsubmit = function() {
var search = document.getElementById('form').word.value;
document.getElementById('output').textContent = search;
return false;
};
</script>
</body>
</html>手順2とは違う部分だけ説明します。
試行錯誤してる段階でやらかしたせいかボタンの中の文字色がピンクになってしまいました。なんとなく気色悪かったので、styleタグで色指定して黒文字にしました。これ、分かる方いらっしゃったら連絡お待ちしています。TwitterのリプやDMならすぐ返せると思うのでお待ちしています。
では、肝心の表示させる部分を説明します。どこやねん!って?<script>と</script>で書かれているところがjavaScriptの記述範囲になります。javaScriptは上から読み込まれるみたいなので(うる覚えなので正確ではないです)、下の方に記述することが推奨されています。
では、どんなことかいてあるか説明します。
まず、idがformのsubmitが押された時(これを検知するのに「onsubmit」という技という名の関数を使います)、idがformでwordのvalue(テキストボックスの値)を変数に入れます。その後、idがoutputのところにテキストとして入れます。これで表示はできるはずです。
ですが、まだ続きがあると。これはボタンを押した時にURLが変化し再読み込みを起きるのを防ぐためです。よくわからない場合は、「return false;」を消して保存。消さなくても先頭に「//」をつければコメントアウトとなり、処理しないようになります。お好きな方をお使いください。で、テキストボックスに文字入れてボタンぽちーしてみてください。そうすると、テキストボックスの文字が表示されないはずです。しかし、URLを見ると変化しているはずです。それを防ぐための「return false;」です。元に戻しといてね^^(コメントアウトを外す・消したなら再入力)
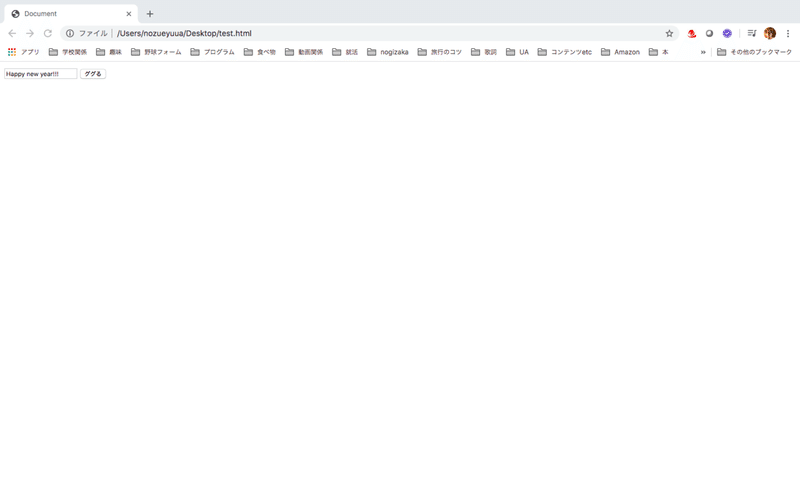
もう面倒なので、このまま最後まで突っ走りましょう。まずは、文字を入力です。

次にググりましょう。(ボタン押すだけ)

はい、表示できました。
ん?苦労した割には何か素っ気ないなって?多分鋭い人なら気づいていると思います。これ、なんの文字でもいけますよ。うんじゃ、僕の推しメンの名前を入れてやってみますね。

はい、できました。
総括
今回はjavaScriptを使ってプログラムをやってみました。
やはり、文章書くのかなり疲れますね...
仕事でもドキュメント類書くことが多いのですが、やりたくない仕事の一つですね。重箱の隅をつつくゲームになるので嫌いです。そこまでいうなら、お前が書けやって言いたくなります。まぁ、言わないですけど思っちゃいますよね〜
初回かつプログラミング初心者想定したので自分なりに噛み砕いて説明したつもりですが、ここ分からんとか間違ってるでとかあったらTwitterの方に連絡ください。この言語でなんかやってくださいの要望も待ってます。
次回の企画は何も考えてません。なぜなら、全て僕の気分で決まってしまうからです。でも、月1書く宣言したので何かは書こうと思っています。
では、このへんで。
2020年は良いprogramming year にしましょうね〜
この記事が気に入ったらサポートをしてみませんか?
