ユメノグラフィアの空間を自分色にする方法
本記事はいちから株式会社が提供しているサービス、ユメノグラフィア へVRoid Hubを用いて持ち込む時の小技的な内容を記載する予定です
VRChat や NeosVR、他のVRSNSとは全く関係ない内容となる為、そちらを目的とされる場合は他の記事を探してみてください
注意点
・筆者は3Dモデルの作成も、Unityも詳しくは無い為、余計な手順や間違いが書かれている可能性が有る点をご容赦ください。
・VRM形式のモデルが最初から有る前提で話を進めさせていただきます。
(要望があれば書きますが、VRoid などでまずは検索してみてください)
・Unityでオブジェクトを配置してもユメグラ内で見えない問題の根本解決策は書かれていません。
※ベースとなるアバターが小さいキャラの場合は顕著に表れると思います。
・3D、Unityをほとんど触れたことが無い人も出来るだけわかるように書きたいと思っている為、判りづらい点は気軽にご指摘や質問を、慣れてる方は適度に読み飛ばして頂けると幸いです。
前提条件(環境について)
・VroidStudio (v0.12.0)で作成したVRMファイルを使用
・Unity (バージョン:Unity2019.4.20f1)
・uniVRM (バージョン:v0.66.0)
こちらから、UniVRM-0.66.0_39d5.unitypackage をダウンロード
※各種バージョンの違いにより、見た目や挙動が変わる可能性があります
Unity準備 (unityの起動からuniVRMのインポート)
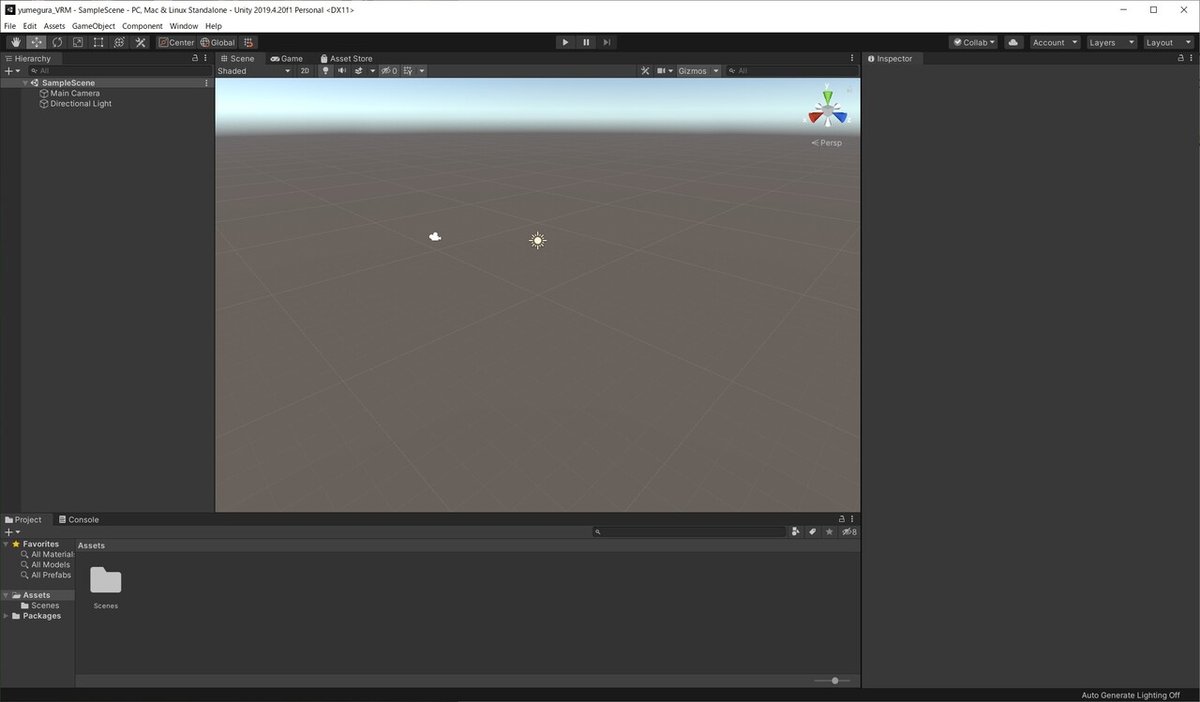
unityを起動し、3Dの新しいプロジェクトを作成
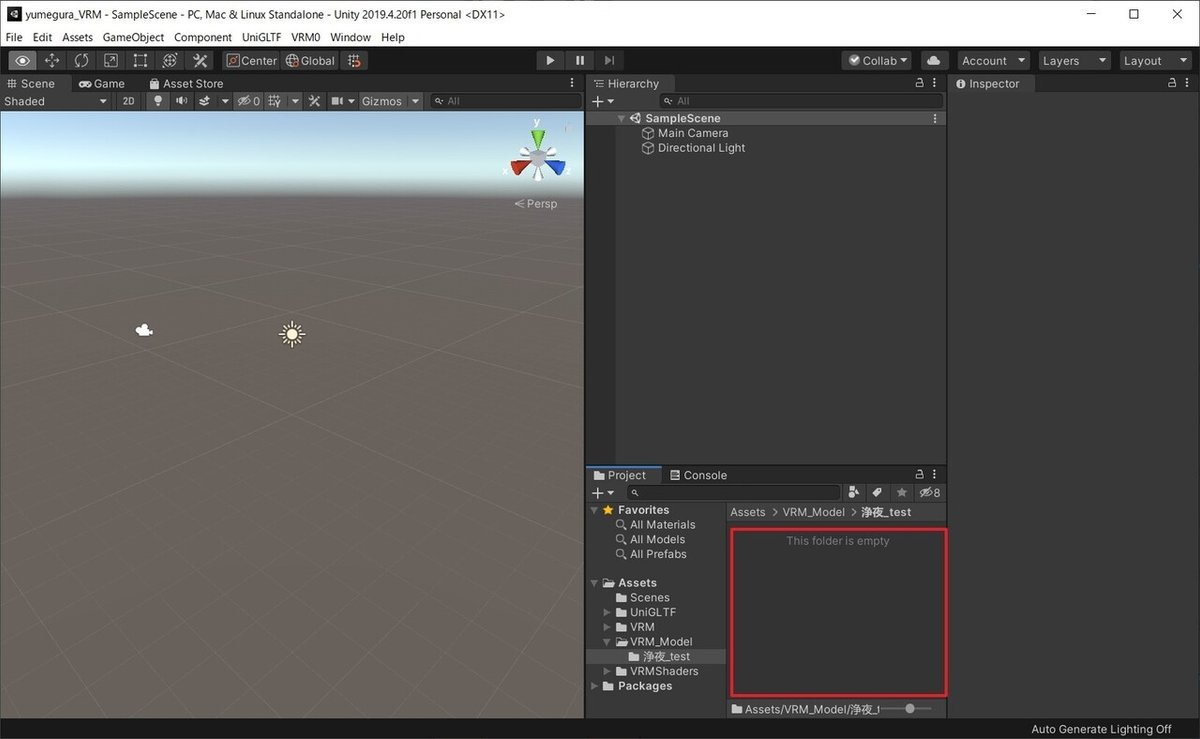
以下のような画面が表示されると思います。

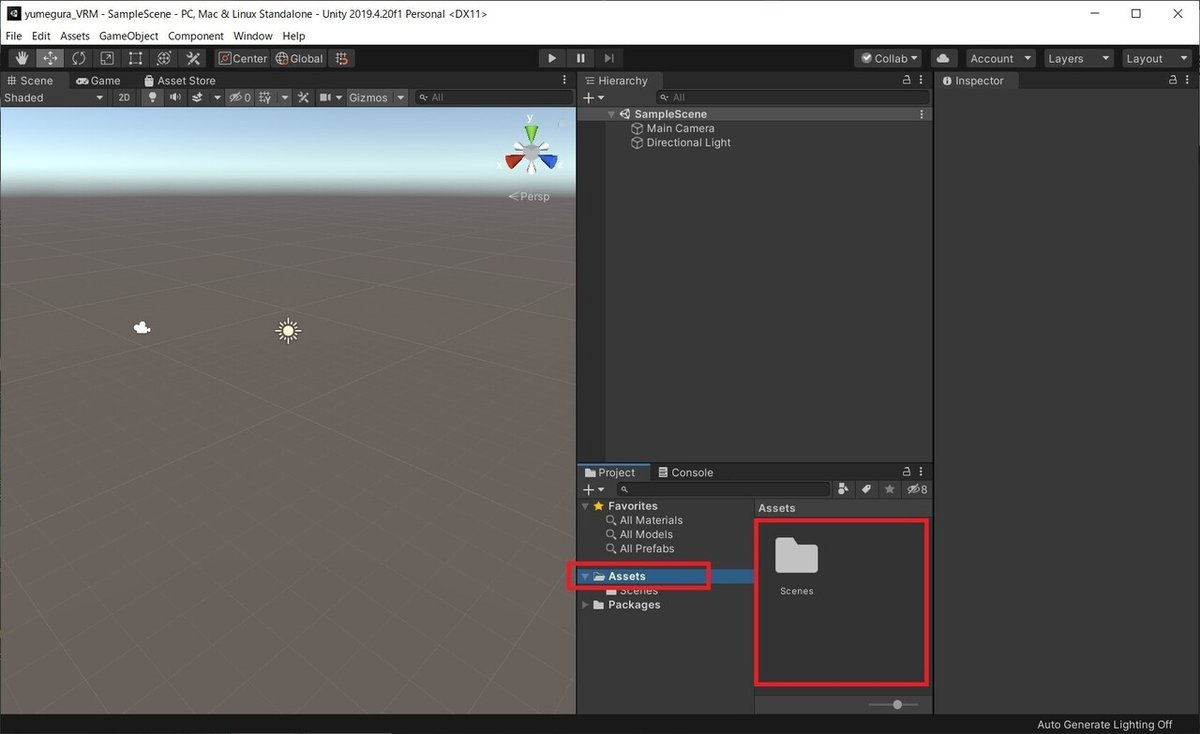
次に、以下の赤枠で囲っている Assets に ダウンロードしておいた"UniVRM-0.66.0_39d5.unitypackage"をドラッグ&ドロップ

※先に自分で見やすいようにUIの配置を変更しました
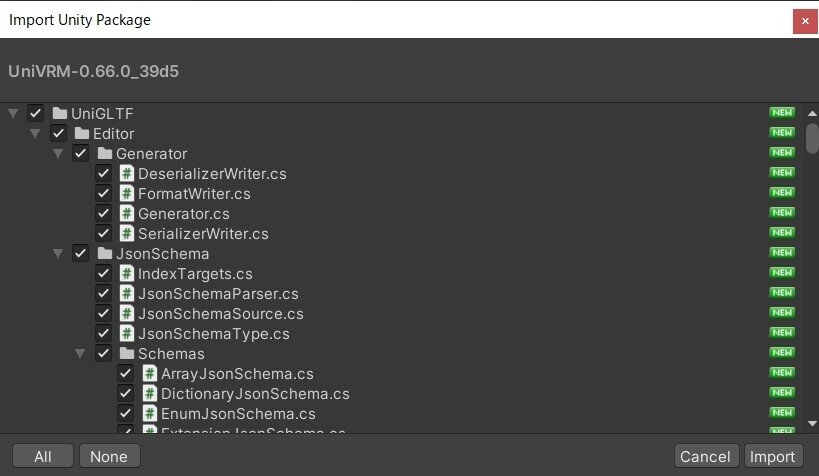
以下の確認ダイアログが表示されると思うので、そのまま import ボタンを選択

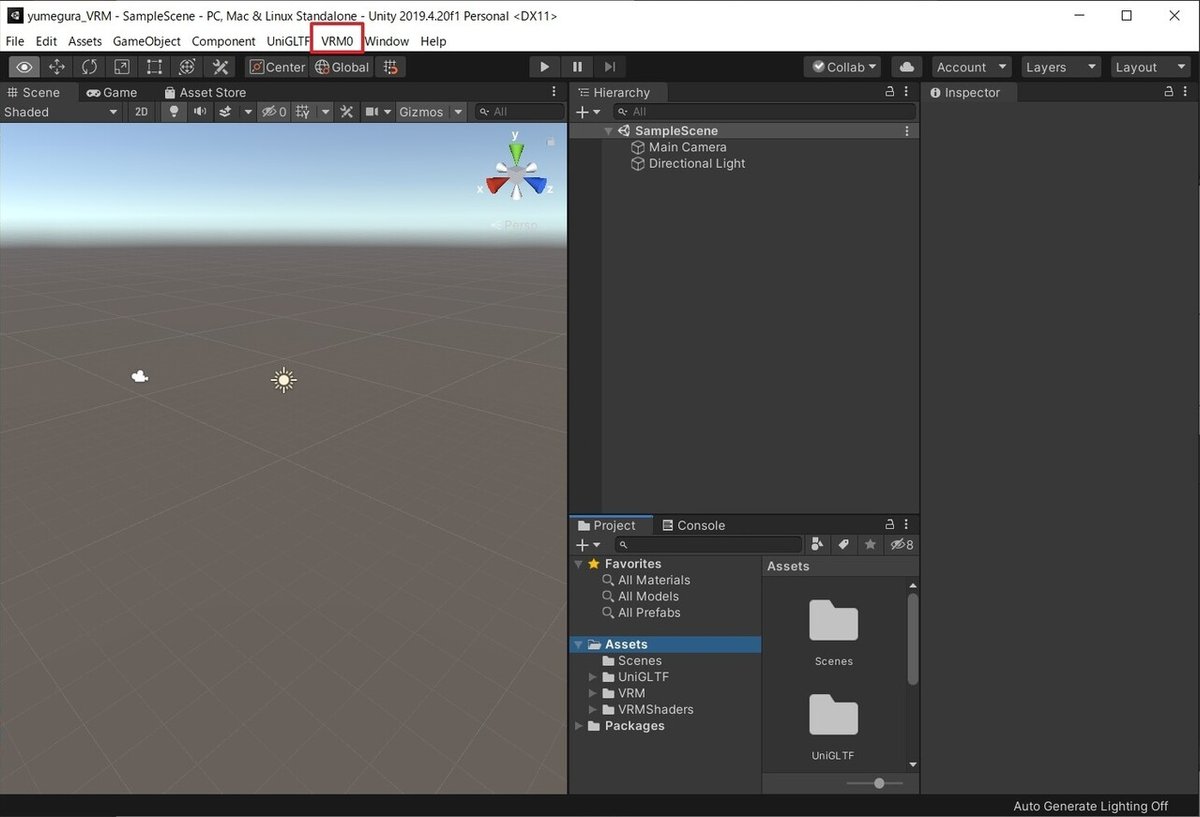
処理が完了するまで、待った後、メニューに"VRM" が追加されていることを確認 ※ここではVRM0と表示できればOKです

VRMファイルの準備
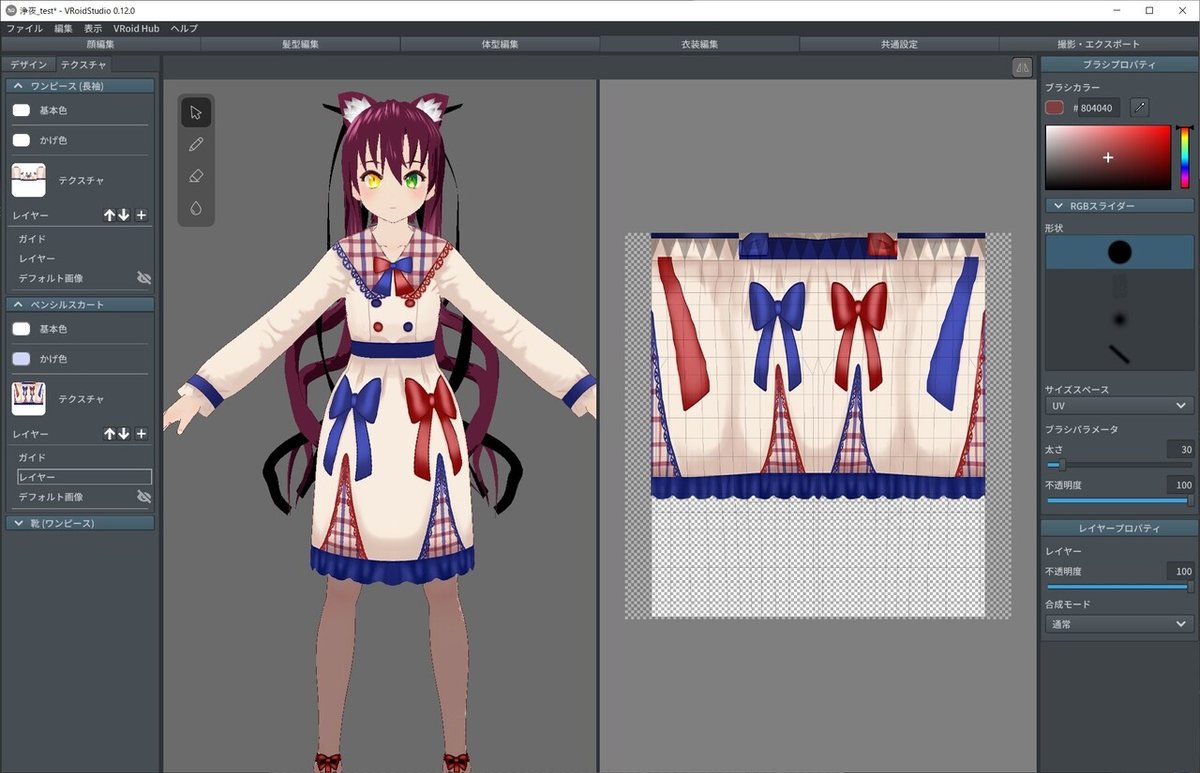
今回はVRoid Studioで作成した、以下のキャラを使用したいと思います。

※服・肌・目・靴テクスチャは なるとさん のなると屋 の物を使用してます
ただし、ユメグラ内ではこのまま取り込むと、ログインした瞬間スカートがめくれあがってる状態になってしまう為、以下の様にワンピースの上部と下部を分断した物を使用し、Exportしています

こんな感じでしょうか、VRoid Studio内で "かげ色" や "表情" の設定なども先に調整しておくと、後々楽になるかもしれませんが、この辺は要望があれば追記、または別の記事として作りたいと思います。
VRMファイルの取り込み
VRoid Studio よりExportしたVRMファイルを uniVRMの時の様にAssetsへドラッグ&ドロップで取り込みできます

上記画面では、取り込んだVRMを後々管理しやすくするため
Assets > VRM_Mode > 浄夜_test (作成したVRMファイル名) と、フォルダ階層を作成し、その中にVRMファイルをドラッグ&ドロップしています
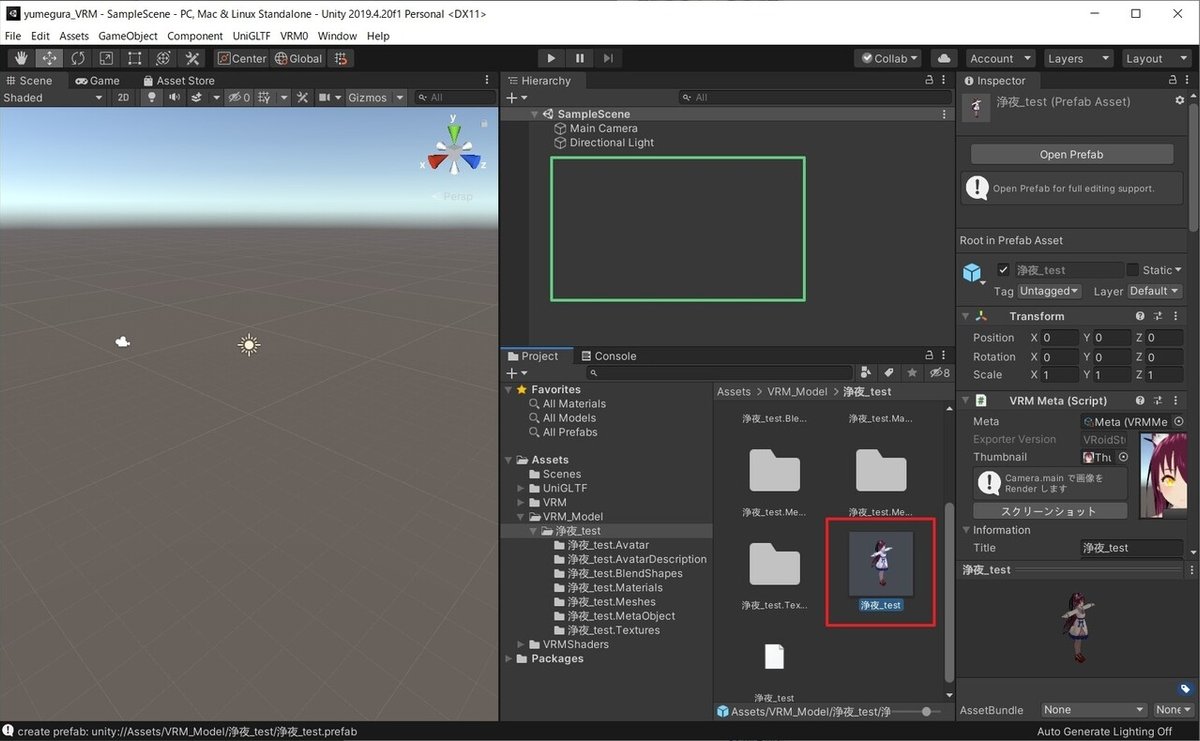
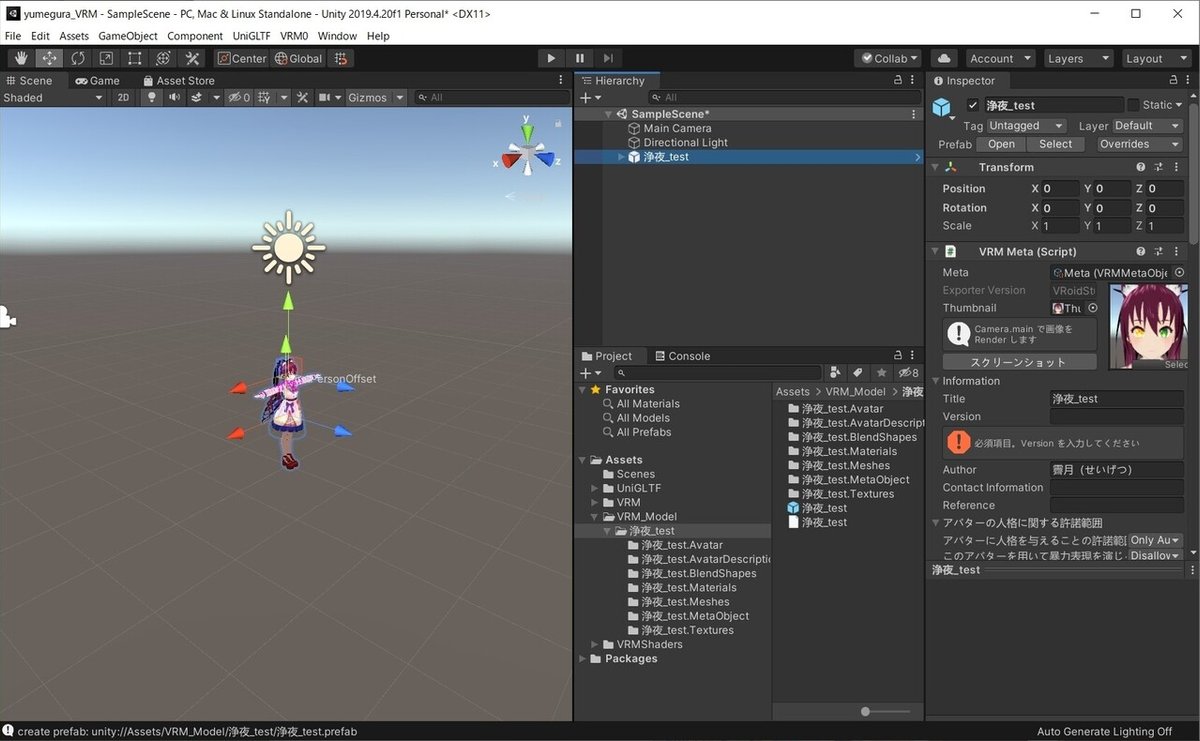
取り込み完了後、以下の様に表示されていればVRMは無事Unityに取り込まれました。(uniVRMの様に確認のダイアログは表示されなかったはず)
続いて、UnityのHierarchy内にVRMモデルの表示を行います。

上記赤枠で囲われた、キャラ画像を上段のHierarchy内(緑枠) へドラッグ&ドロップします。
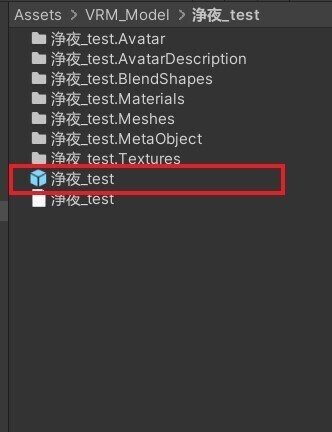
人の環境によっては上記のキャラ画像(赤枠で囲われている物)が以下の様に青っぽい、四角いアイコンになってると思いますが、こちらも変わらず Hierarchyにドラッグ&ドロップしてください

以下の様に、キャラクターが表示されると思います

以上で、最低限の準備が完了した形になります。
ここから色々弄っていきましょう
※ここで一度保存を、以降は適当に保存処理を行っていってください
背景(キューブマップ)を追加
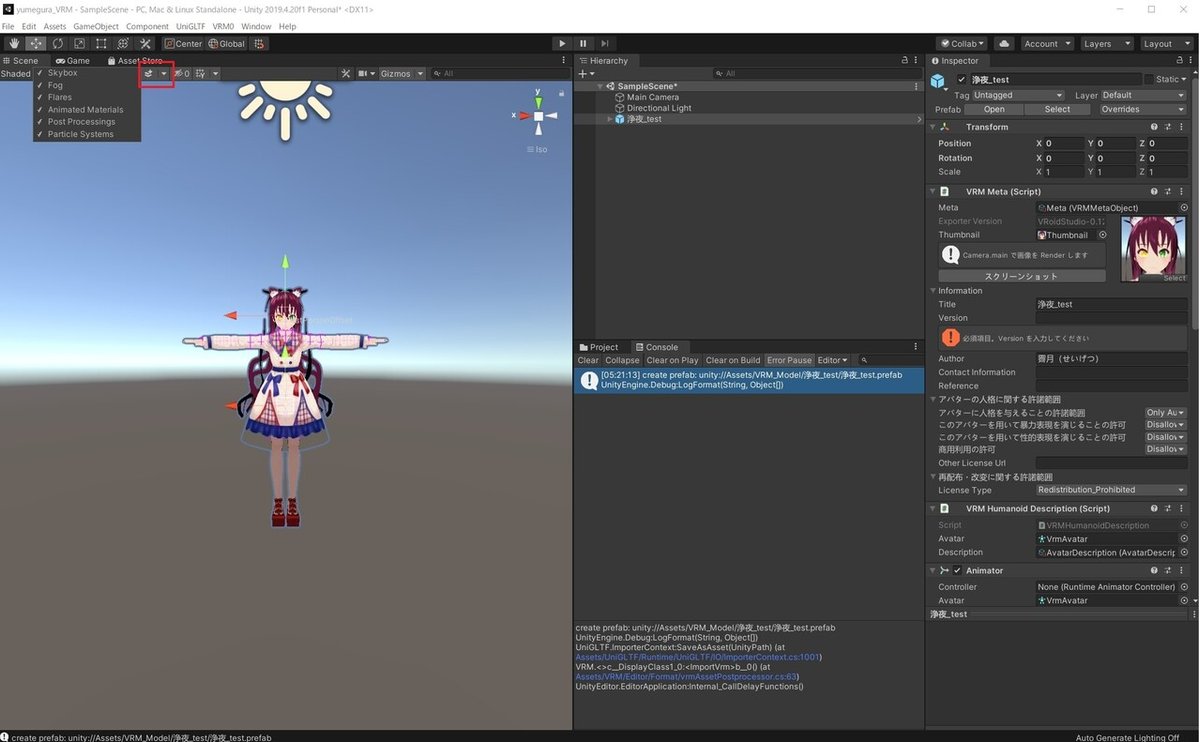
まず、水平線のような表示がこれからの作業に邪魔なので、以下、上側の赤枠をクリック後、横に表示される "SkyBox"のチェックを外してください
(アイコンクリックでもOFFにできるのでどちらでも可)

上記状態から、以下の状態に表示が変わります

※ここから、ある程度の細かいオペレーション解説は減らしていきます
1)キューブマップ用にUV展開の設定がされたCubeのインポート
3Dモデル出来る方は Blender等で簡単に作れるかと思いますが
難しい方は、こちらに私の作ったモデルを公開しますので、気軽にdownloadしてお使いください。
Skybox_cube.fbx
こちらのファイルを再度、Assetsへドラッグ&ドロップし、Unity内にimportします。
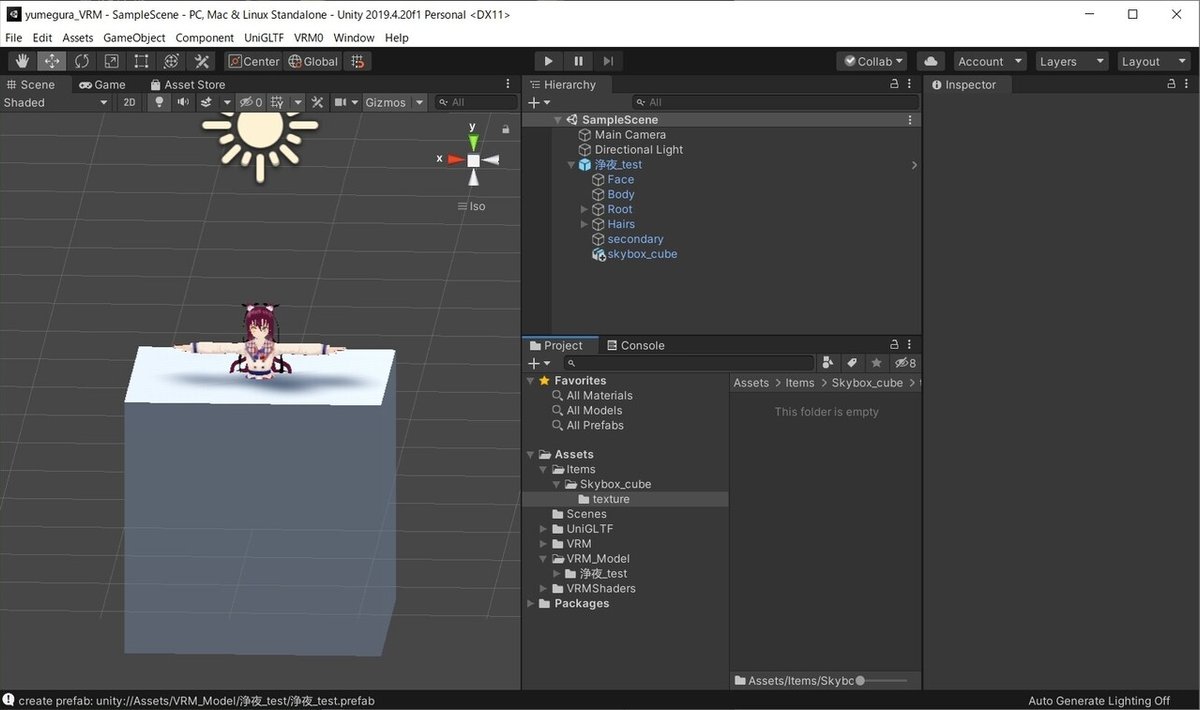
インポートしたfbxファイルをHierarchyに配置したモデルの名前にドラッグ&ドロップ


箱が突っ込まれた形に表示され、且つ Hierarchy内のモデルの下にskybox_cubeが階層構造として表示されていればOKです。
2)cubeにテクスチャ(画像)を設定
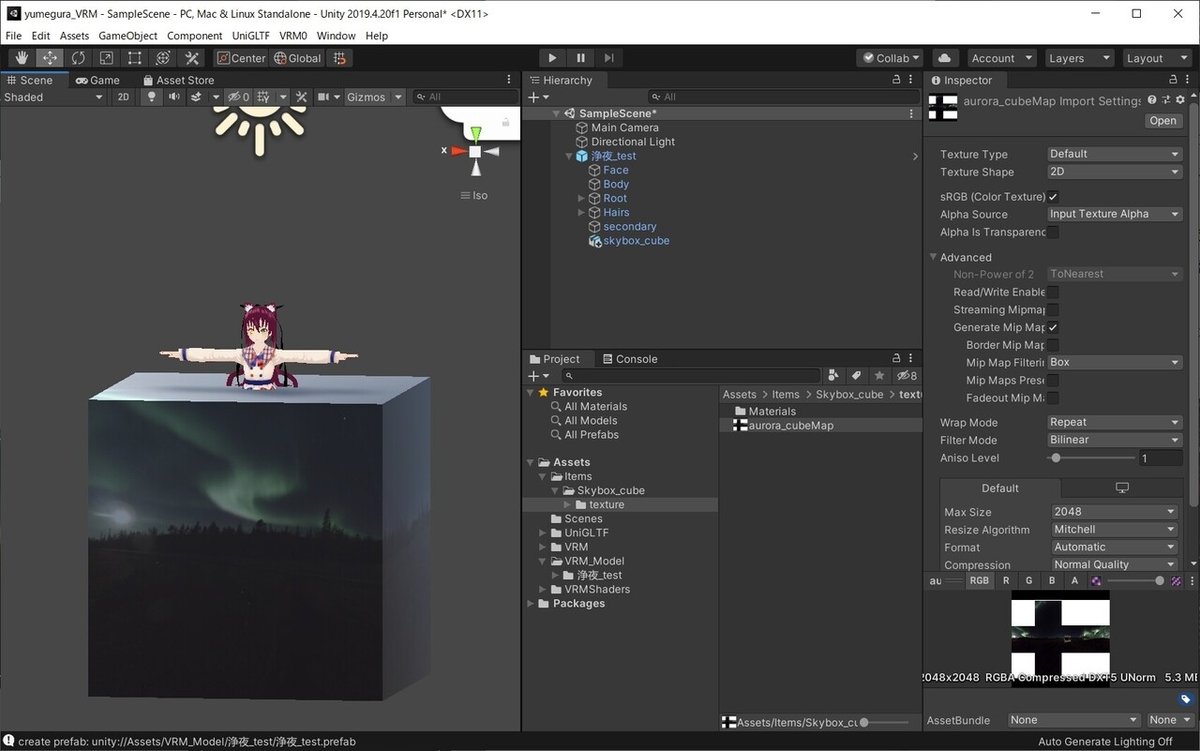
設定にするキューブマップ形式の画像をAssetsへドラッグ&ドロップし、Unityへインポート
インポートした画像ファイルを、skybox_cubeへドラッグ&ドロップする。

設定後、白い箱が以下の様に変わればOK

-----------------------------
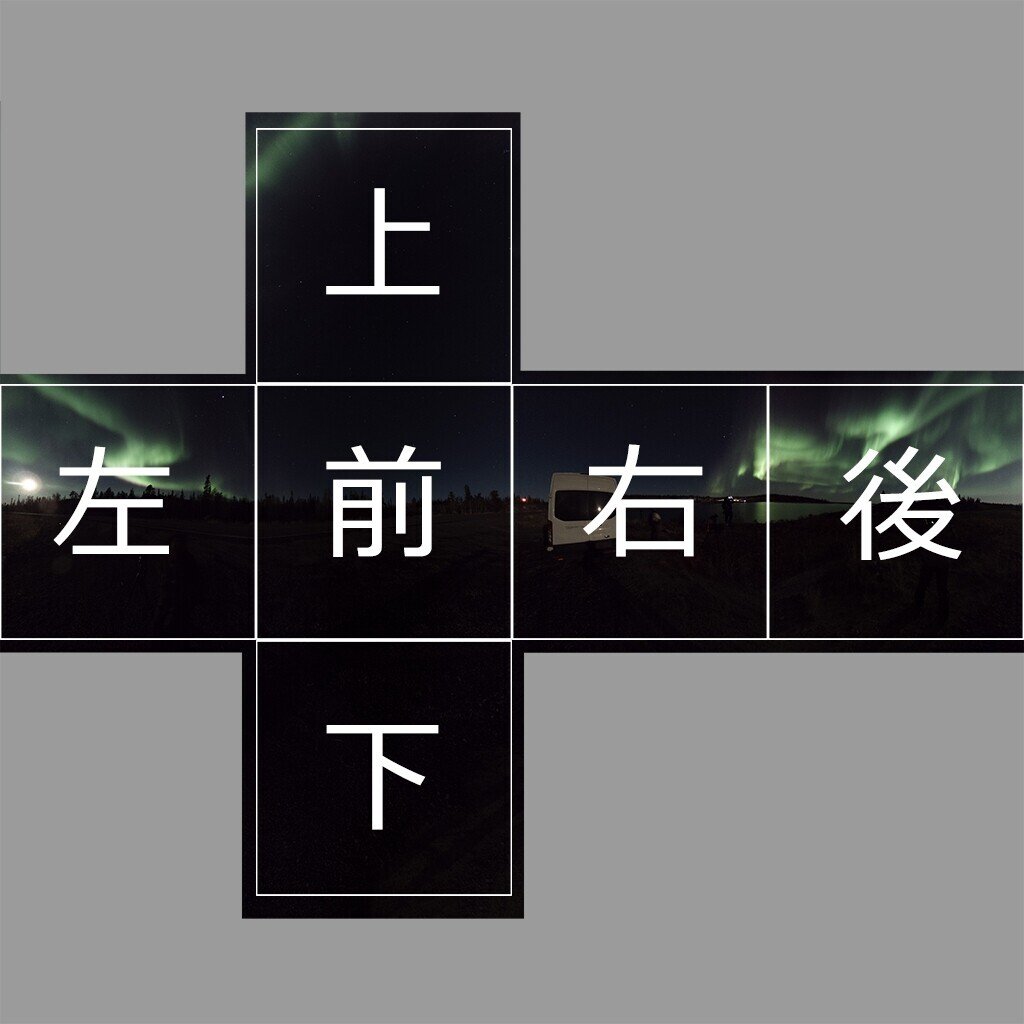
ここで補足、キューブマップとは?
以下の画像の様に正方形の画像を6枚を前後左右上下に張り合わせ、全天球空間(360度写真や画像)の様に表現するための手法?となります

サイズ:白枠1つが1024 × 1024 (pixel) で作成しております。
白枠にちょうど収まる形で作ってしまうと、接地辺に線が表示されてしまい没入感が激減してしまうためです。
※画像は白枠ちょうどになるように作成し、photoshopのコンテンツに応じた塗り潰し、等を利用すると良いと思います。
また、白枠や上下左右の文字は実際のテクスチャにはありません。
以上
-----------------------------
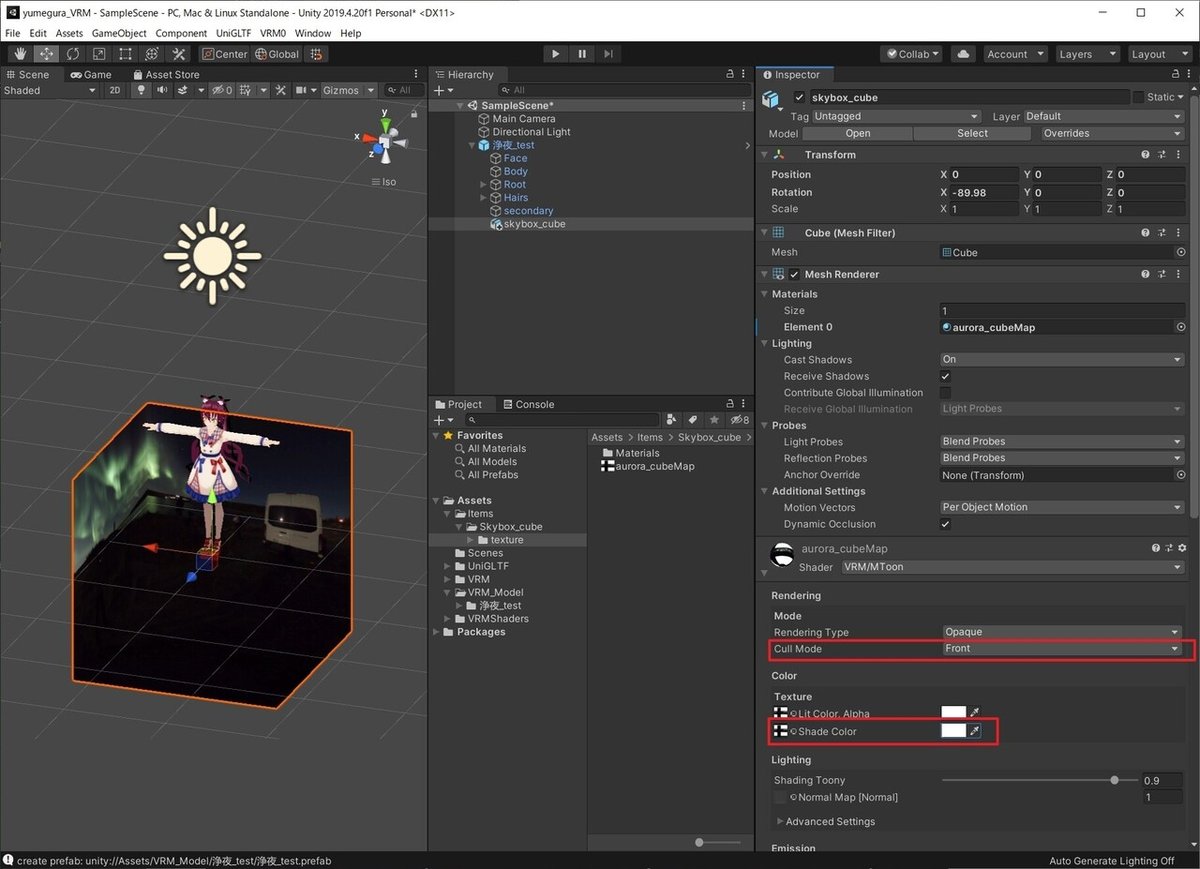
3)テクスチャの設定をVRM形式に変換
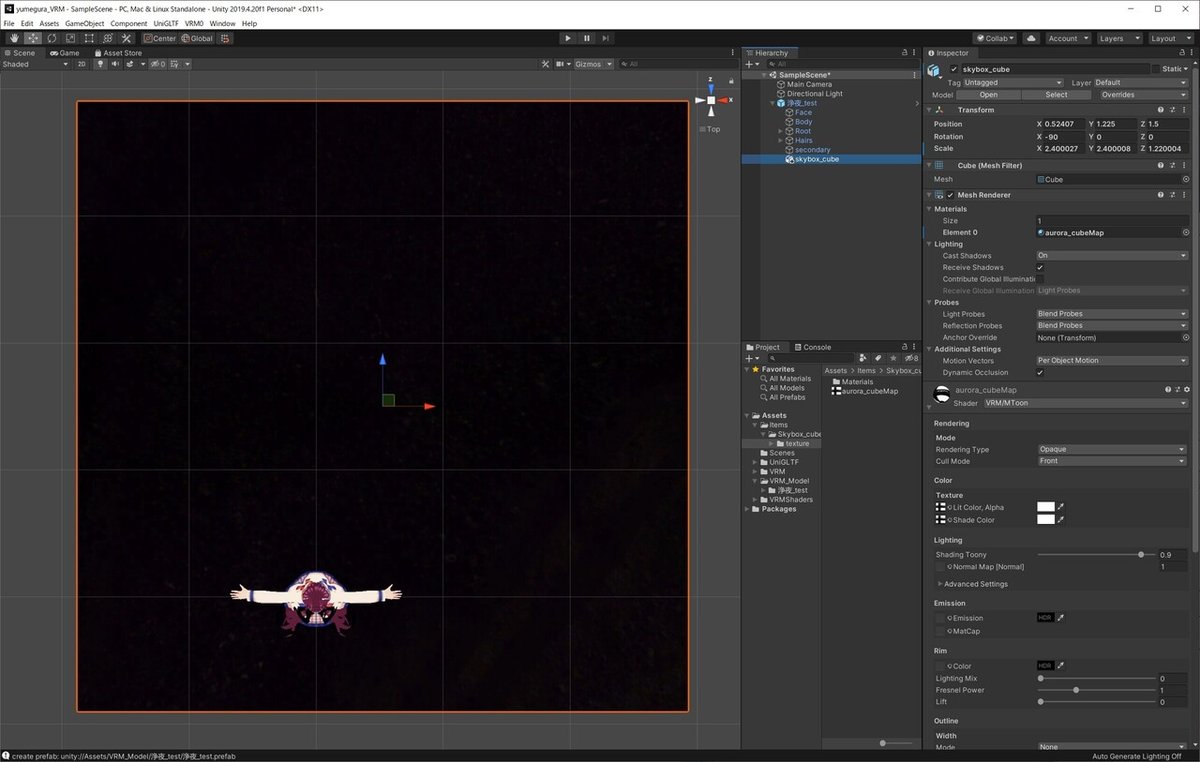
Hierarchy内のskybox_cubeをクリックし、選択状態にすると
"Inspector" タブ に色々表示されると思います。
内容を見ていくと、下側に "Shader Standard" という表記が見えるので
Standard の文字をクリック。

ドロップダウンリストが表示されるので、選択しの中から
" VRM " → " MToon " を選択。
Shader の左にある▶をクリックすると、設定項目が沢山表示されるので以下の設定内容を変更
・Rendering 内 Cull Mode を Front (元はBackのはず)
・Color 内 Shade Color を #FFFFFF (白)(元はピンクっぽい色のはず)

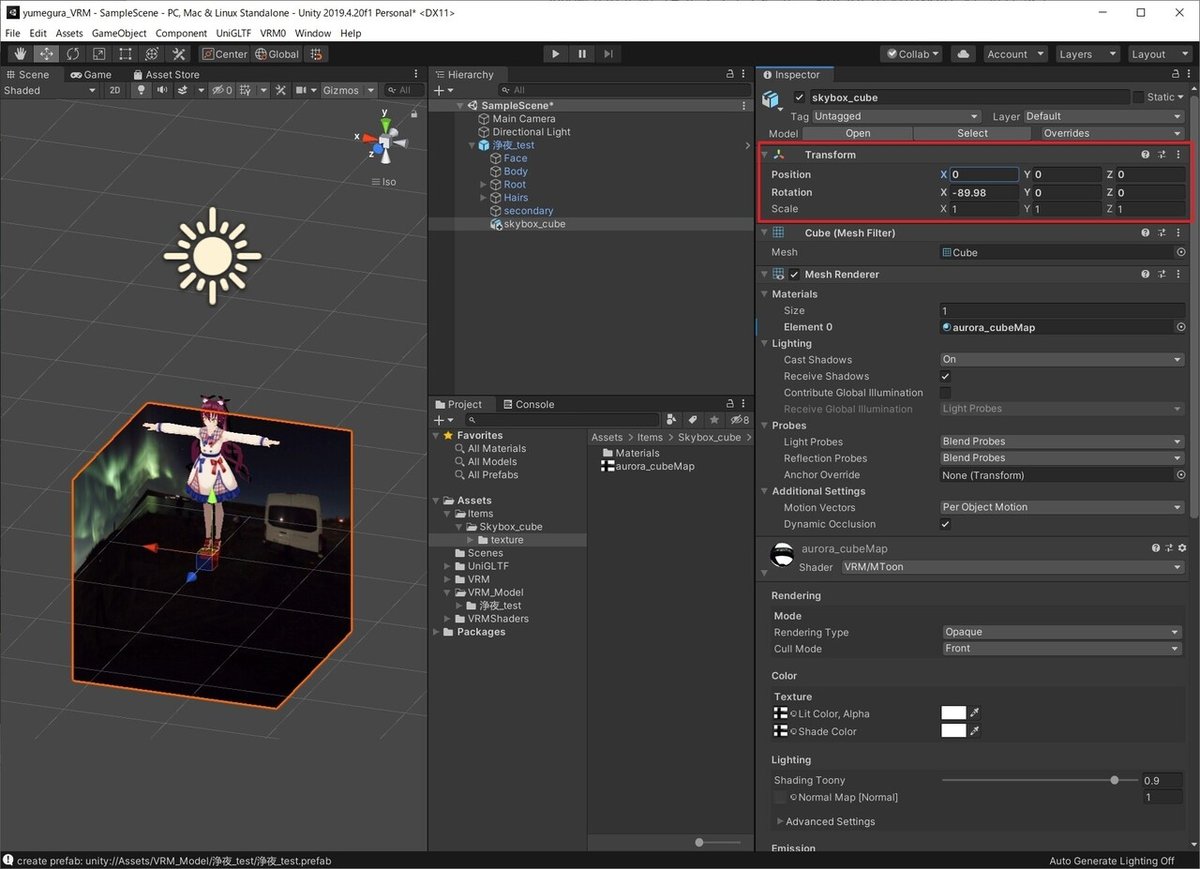
4)Cobuオブジェクトのサイズを変更
最後にSkybox_cubeのサイズを変更になります。

画像右上部、transform内のPosition、Rotation、Scaleの値を変更し、調整します
※以下の値は上記にリンクを張っている skybox_cube.fbxを使用した時の参考値の1つであり、他のオブジェクトを使用された場合は適切な値を探してみてください
Position X:0.52407 Y:1.225 Z:1.5
Rotation X:-90 Y:0 Z:0
Scale X:2.400027 Y:2.400008 Z:1.220004
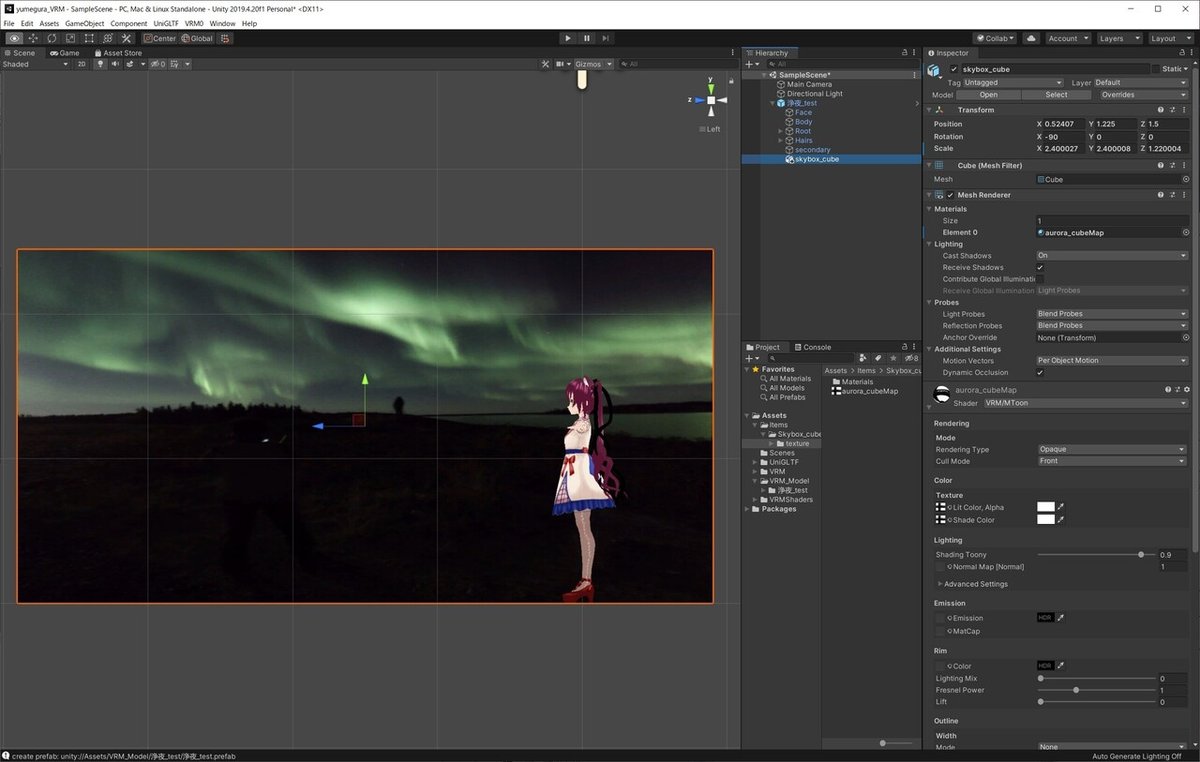
サイズ感の参考になればと思い、一応 真横、上の2方向から見た画像も載せておきます


Unityのエディタ内でオブジェクトのサイズをどのように確認し、表記すれば正確に伝えられるかわかる人が居たら教えてくださいー!
空間(背景)の変更について、上記内容は2021年、2月12日現在使用されているカフェ空間の部屋の1つを変更するのに使用した手法の一つとなります。
また、基本的にキューブマップは正方形6つを使用し、構築するため
今回の様に長方形のようなキューブマップは画像が歪んでしまうため
画像だったり、skybox_cubeのオブジェクトの形を色々試してみ
皆さんの好みに合う物を探してみてください。
過去にあったイングリッシュガーデンのような、空が高い空間が来たときは
キューブマップではなく、Sphere(球体)と360度画像を使って変更する方法もあったりします。
小物(家具?)を追加
1) テーブルの色を変える
Hierarchy内のVRMmodelを右クリック → 3D Object → Cube を選択

作成されたCubeは判りやすいよう、任意に名前をつけてみてください
ユメグラ内のテーブルをこのCubeで囲ってしまい、色やテクスチャを付けて変更を行いました。
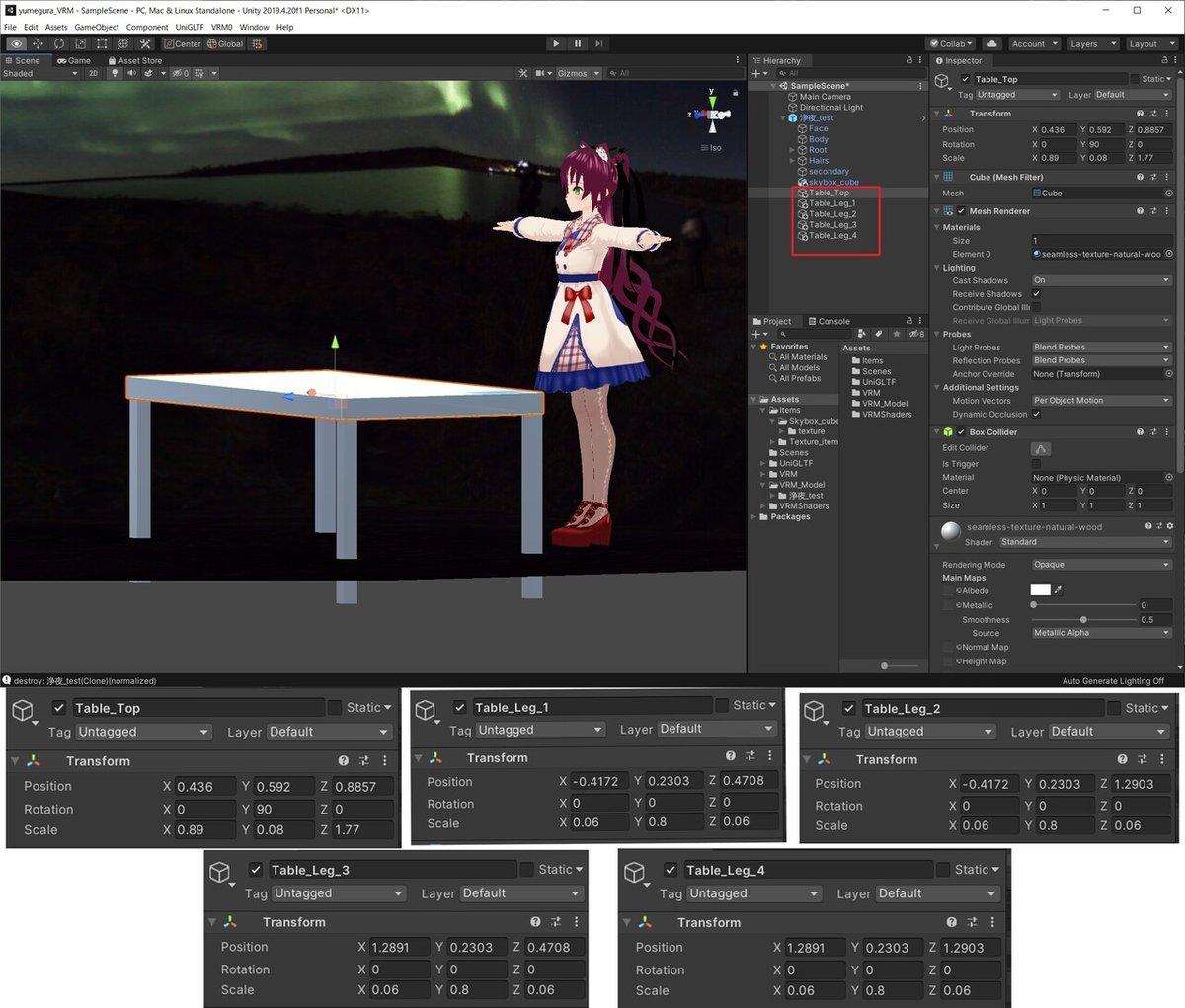
1.テーブルの天板
2.テーブルの脚 × 4
の合計 5 つのCubeを同じように作成、以下の様に配置しております。

※脚が床を突き破ってますが、ユメグラ内では見えませんので気にする必要はありません。
先に記述したキューブマップの時の様に
・テクスチャの設定
※好きな模様のテクスチャを貼り付けてください。
(ただし、透明部分が有るテクスチャは透過箇所から元のテーブルが見えるのでお気を付けください。)
・Sheaderの設定をVRM → MToon に変更
・Cull Mode は Back または OFF を設定
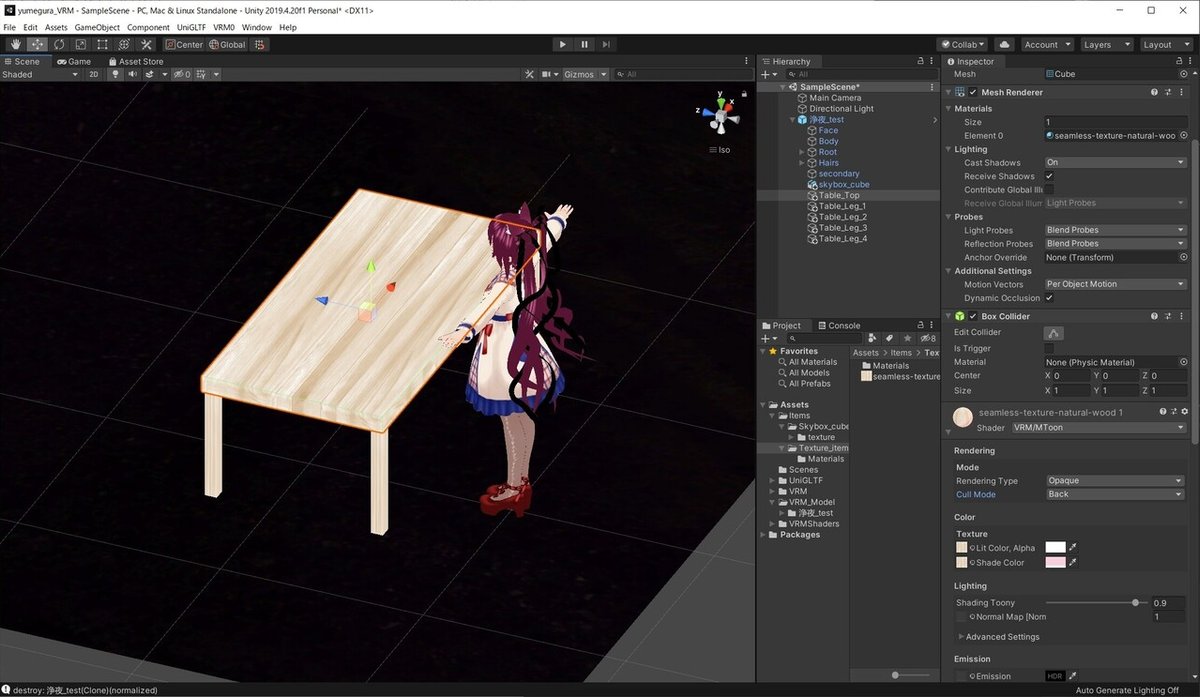
設定したものがこちら

模様が気に入ったけど、色合いがまだ微妙、という方は Color のTexture
" Lit Color, Alpha " や " Shade Color " を弄ると、色合いを変更できます

以上、でテーブルの変更の解説は完了です
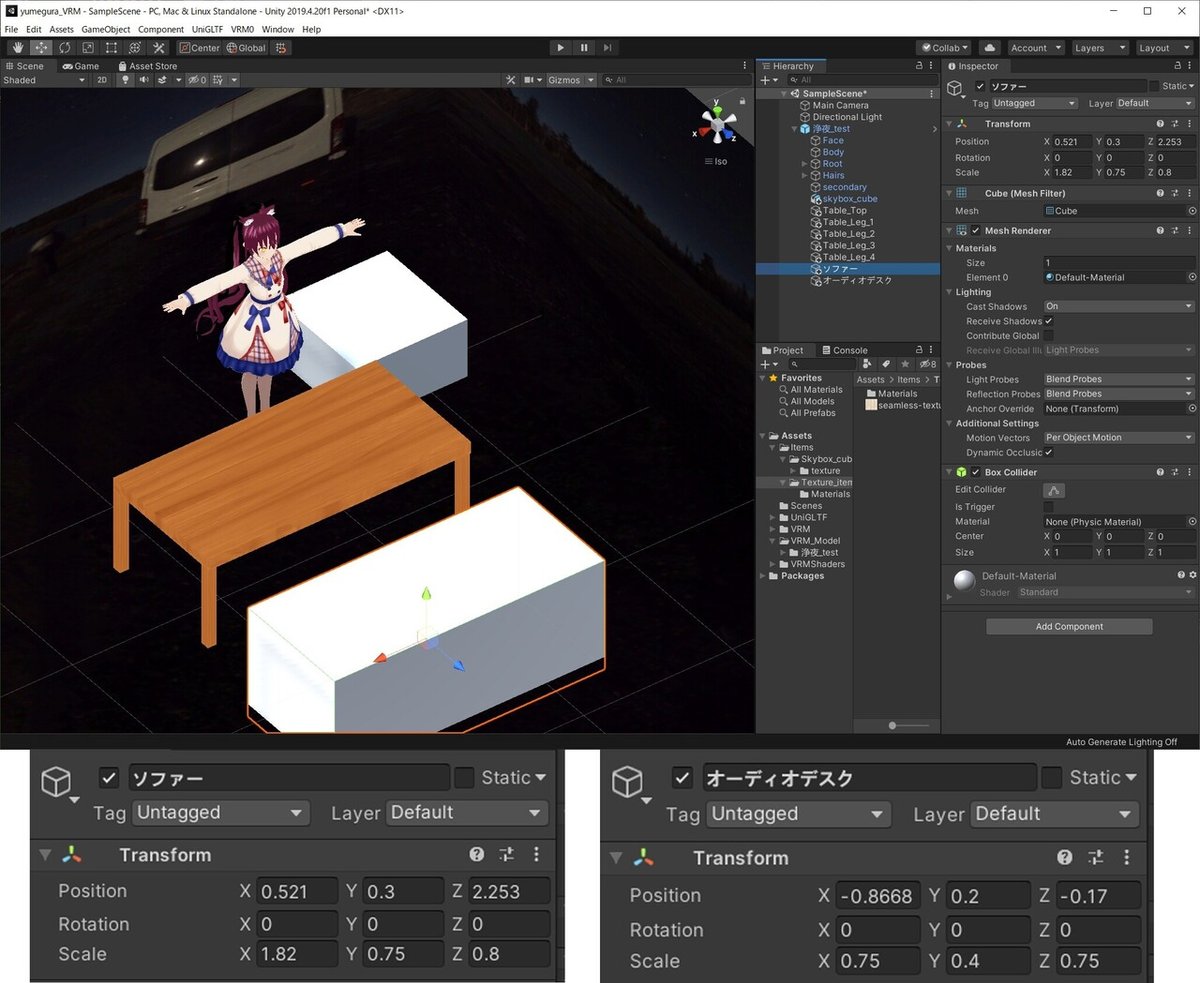
・向かいにある、使われていないソファーやオーディオ(コーヒーが置かれている台)について
→それぞれ Cube 1つを使用しテーブルの時の様に
覆いこむ感じで設定して、雰囲気を変えています。
ソファー、オーディオデスクの参考値は以下の画像に載せておきます

テクスチャ等の設定は皆さん色々模索してみてください
(私は、地面のテクスチャを貼り付けたり、石畳を設定したりしてます)
テクスチャを動かす
テクスチャを動かして雪っぽい物を降らせてみたいと思います。
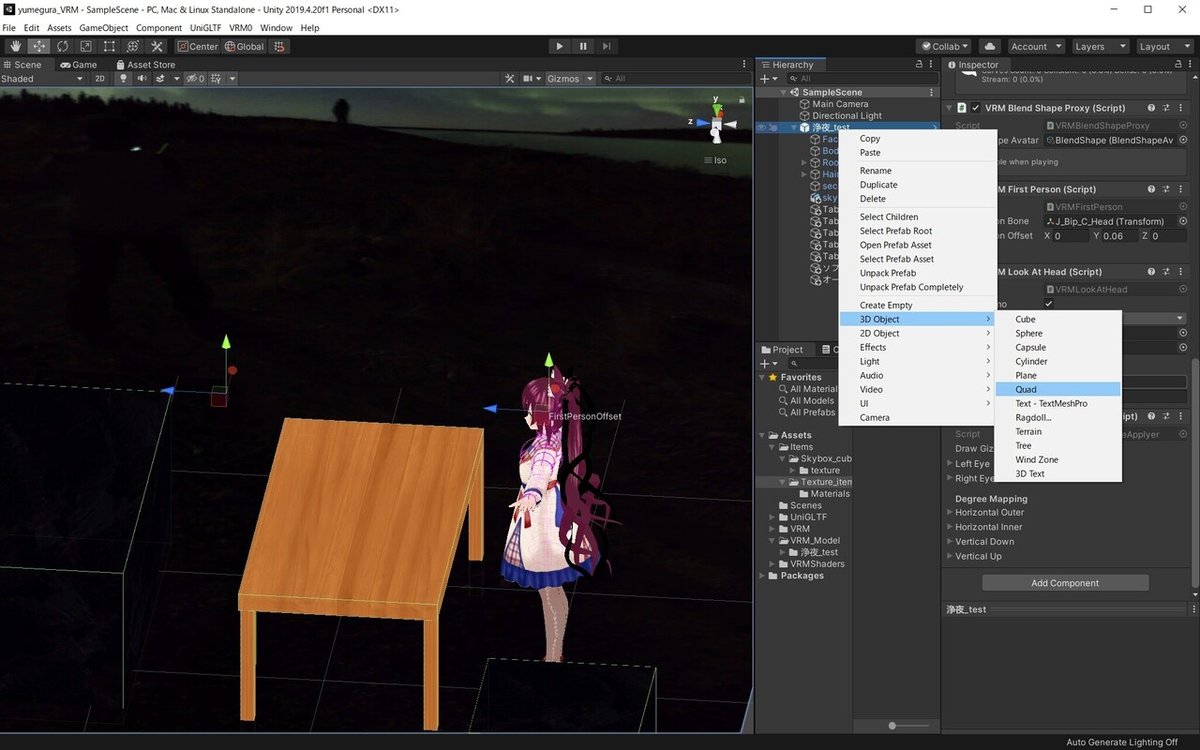
Hierarchy内のVRMmodelを右クリック → 3D Object → Quad を選択

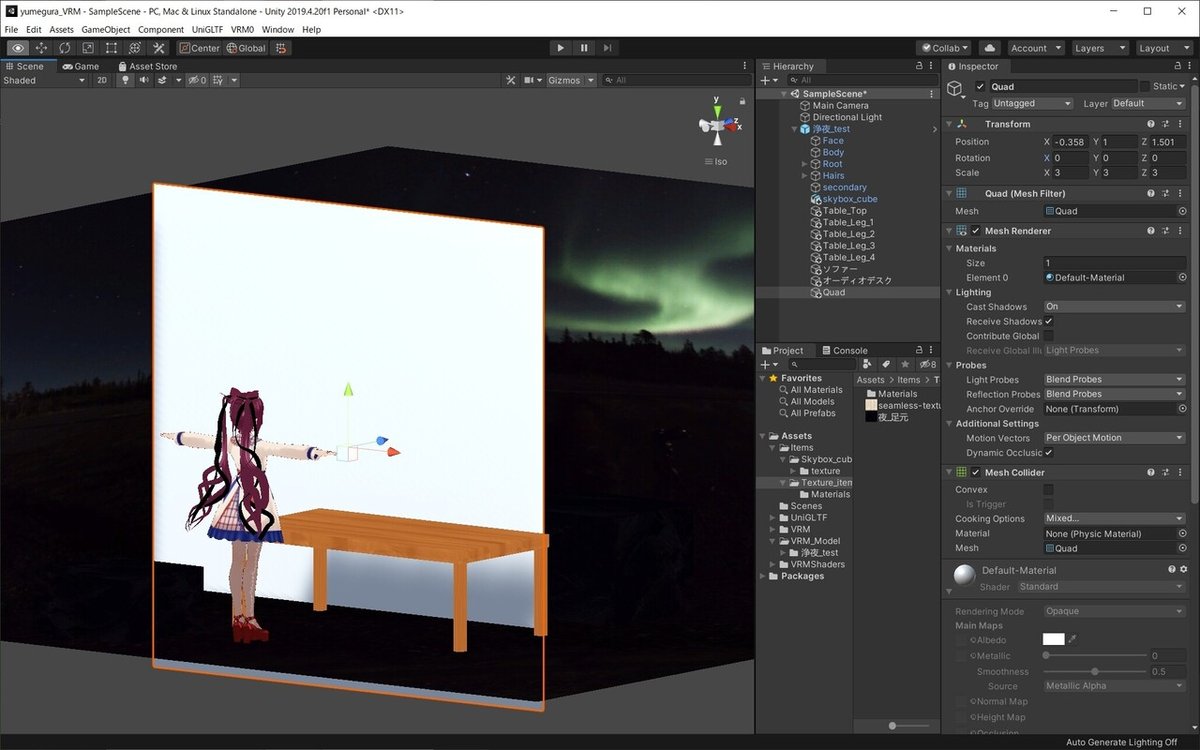
以下の画像の様に、板っぽいものが表示されると思います

※上記の白板は、Scale、positionは既に設定済みの物になります
この Quad のサイズ、配置を変更し、雪っぽいテクスチャを設定していきます
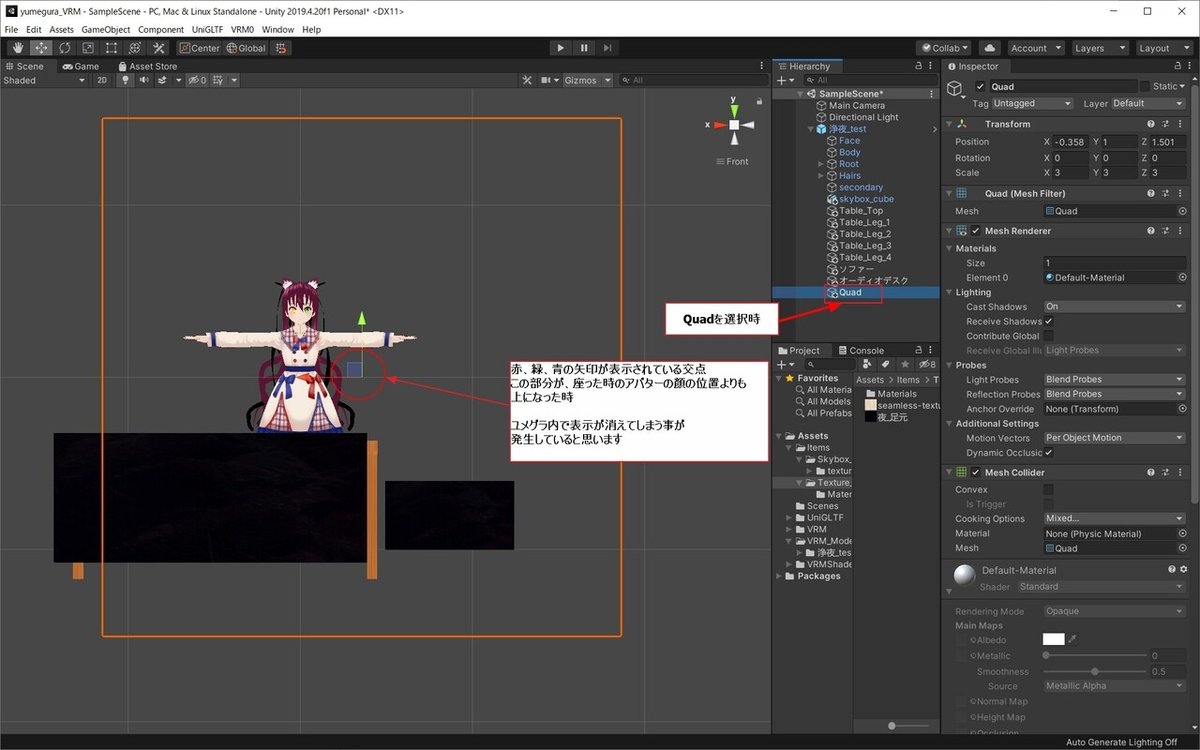
ここで注意
板のobjectの中央の点が、ユメグラ内で装備しているアバターの " 顔 "の位置よりも高くなる場合、ゲスト側では見えなくなる可能性があります。
(キャストには問題なく見え、ゲスト側は表情カメラを通して見える形になります)

追加したQuadをコピー&ペーストを2回し、位置を調整
なんとなく以下のような感じで設定

※私の場合は、3枚一組(Quadからsnowへ名称変更済み)にし、snowにsnow_1とsnow_2をドラッグ&ドロップし、階層構造にしております。
後のコピペ作業が楽になる為
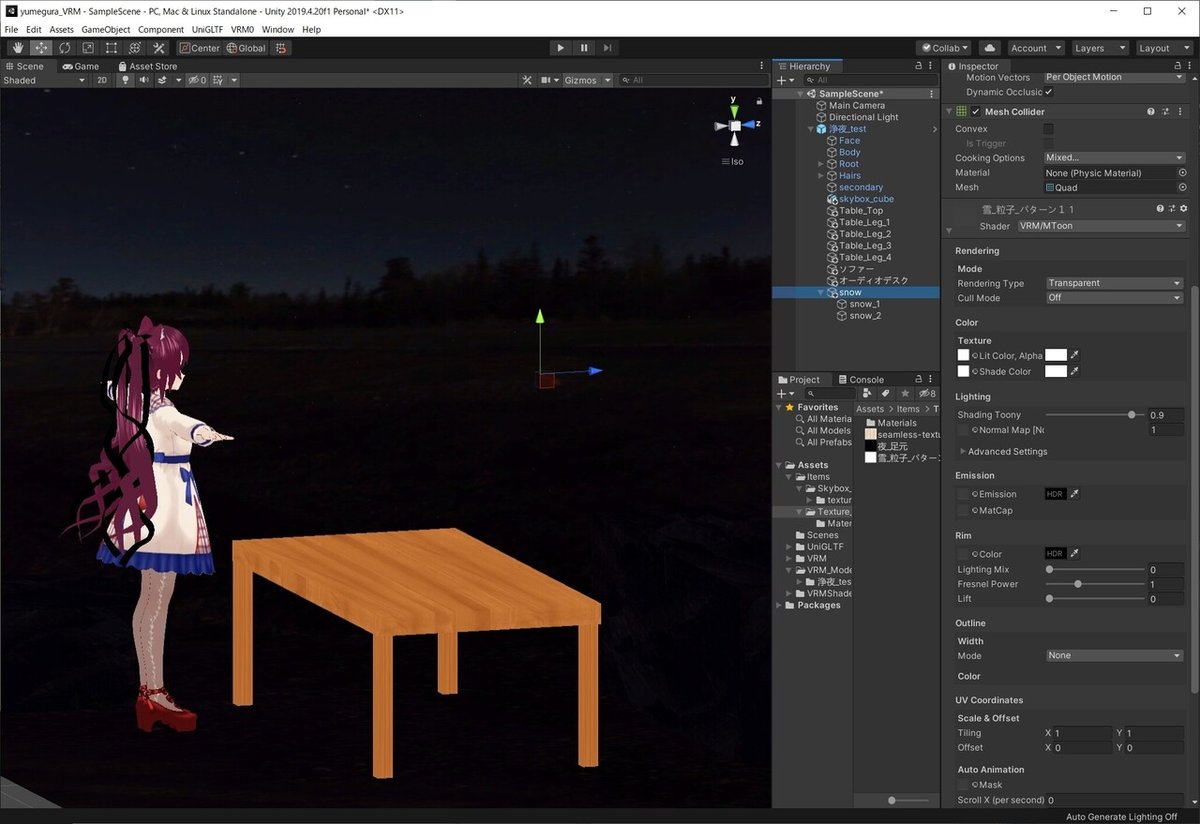
続いて、Quad(名称はsnow)に雪のテクスチャを設定
Shaderを VRM → MToon に設定
Rendering のRendering Typeを Opaque → Transparent に変更
Cull Mode は Off に変更
必要に応じて、Colorの Shade Color も 白(FFFFFF)に変更も忘れずに

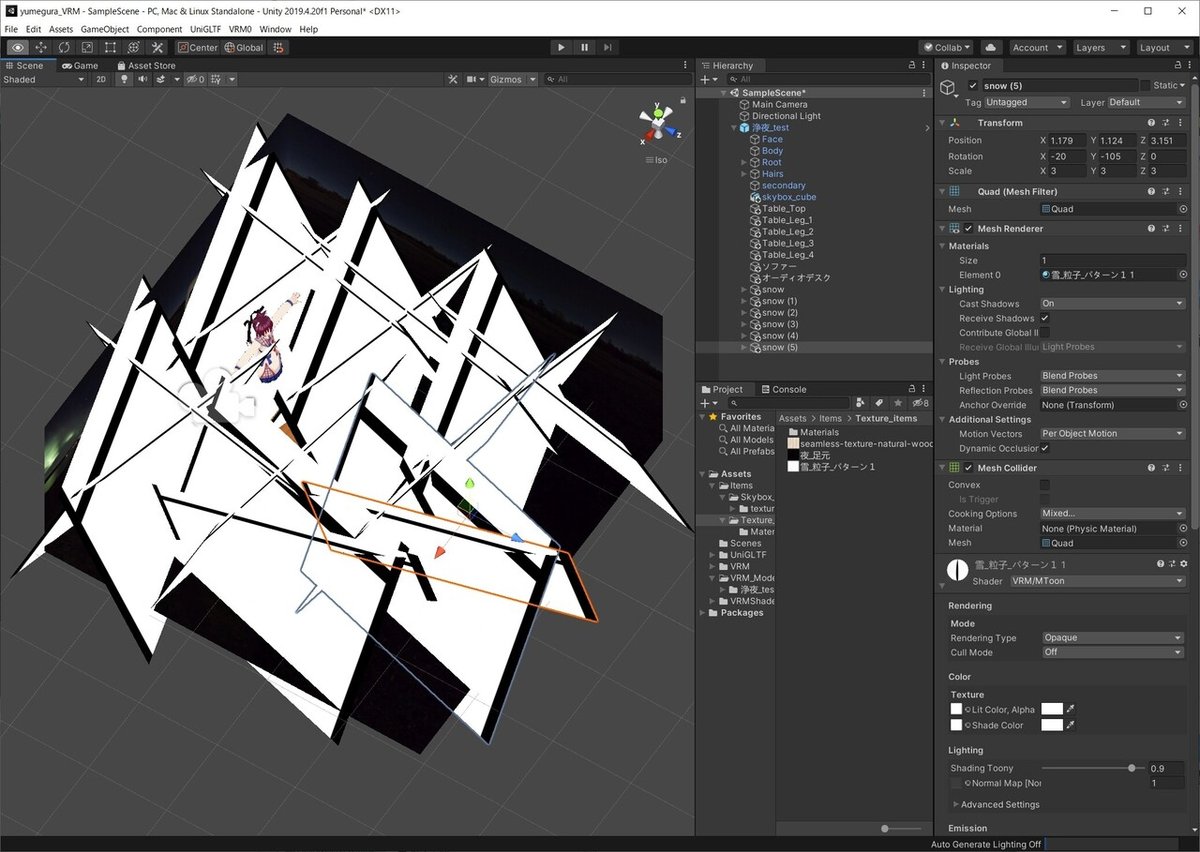
参考)以下が使用した雪のテクスチャになります。
見やすくするため、透過処理されている所はすべて黒にしています
(黒一色にしか見えませんが、ユメグラ内ではこれでもしっかり見えます
Unity内でも見えるか見えないか位で大丈夫だと思います)

雪のテクスチャをQuadに設定後
最後に雪のテクスチャを上から下に動かす処理を追加します
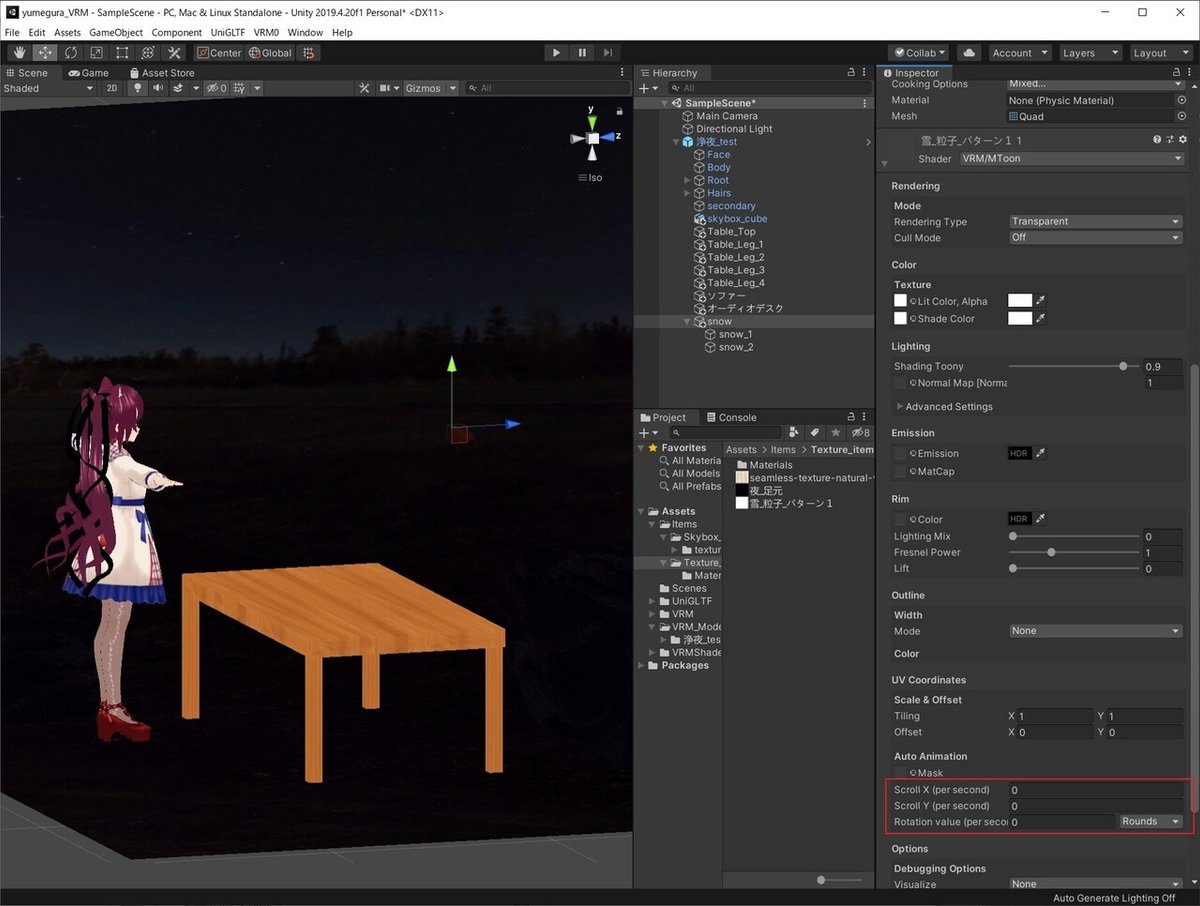
Hierarchy の Quad ( snow )を選択時
Inspector 内 Shader 内に UV Coordinates > Auto Animation の下に
・Scroll X (per second)
・Scroll Y (per second)
・Rotation value (per second)
の3項目があり、こちらの値を設定すると、テクスチャ(画像)が動くようになります

今回は、縦の動きになる為
Scroll Y に 0.05 (値は任意) を設定
※値を変更しただけでは、Unity上では動いてるように見えませんが実際にユメグラに持っていくと動くようになります
試しに動かす場合は、Unity上部の再生ボタンを押すと、実際に動いてるのが確認できると思います
(あれ…unityバージョン 2019.4.20f1から、再生ボタン押さなくても動いてる!?)

あとは、snow、snow_1、snow_2のグループをいくつかコピー&ペーストし
好みに合うように、空間内に配置していけば
空間内に雪を降らせる事が実現できたかと思います。
こんな感じでしょうか…
(資料として見やすく?するため、画像撮影時にsnowのRendering Typeを Transparent → Opaqueに一時的に変更しています)

UnityからVRMファイルをエクスポート
本当にここで最後になります。
上記、設定した内容をVRM形式にエクスポートします。
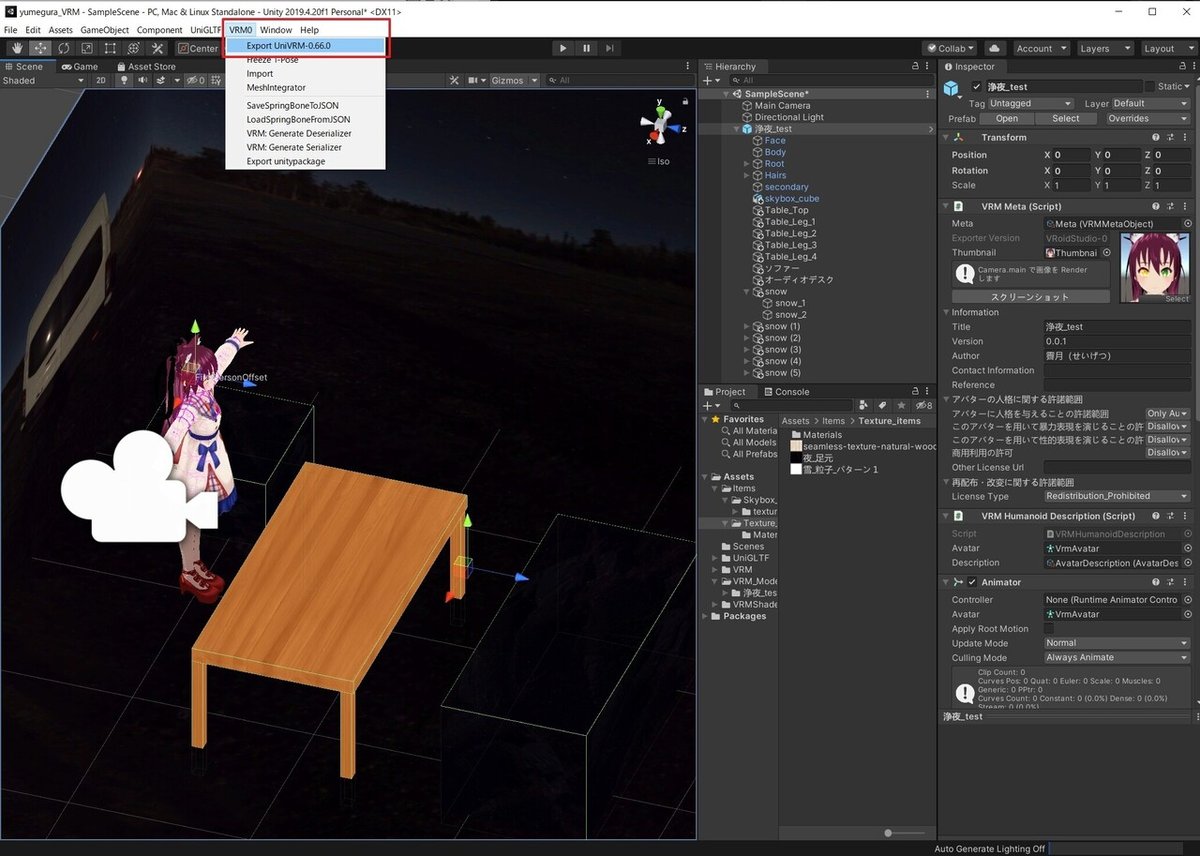
HierarchyのVRMモデルを選択状態にし ← ここ重要
Unityのメニューバーに VRM (画像ではVRM0)を選択
Export UniVRM (画像では Export UniVRM-0.66.0)をクリック

以下のようなウィンドウが新たに開かれると思います

多分、最初はVersion の値が未入力の為、Exportボタンが押せない可能性がある為、不足項目に値を入力し、Exportボタンを押せば
無事、VRMファイルの完成となります!
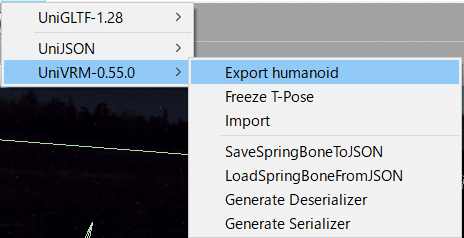
旧バージョンのuniVRMを使用されている方は

を選択後、Exportボタンを押下で問題ありません。
蛇足ですが、後日、要望があれば書こうかなと思っている
BlendShapeの小ネタについて
BlendShapeで遊んでみたいという方がいらしたら
Pose Freeze (UniVRM0.66をお使いの方は、ExportSettingsタブ内にある項目)にチェックを入れてから Exportを行うと良いかもしれません
VRoid Hub にVRMファイルを登録
上記でエクスポートしたVRMファイルをVRoid Hubにアップロード(非公開でも可)完了できれば
無事にユメグラ内に持ち込み完了となります。
実際にキャストさんとお話しする前に、動作確認用環境で空間内の確認
問題ないか等の確認を行っておきましょう!
長い間お疲れさまでした!
最後に
いまは、Boothやバーチャルマーケットなど、3Dモデルやアバターも気軽に入手できると思います
VRoid Hubへアップする際、ユメグラ内でスクリーンショットを撮影し、SNSなどに載せる場合は、著作権などの確認をしっかり確認し
トラブルの原因とならないよう気を付けていただき
本記事が皆さんの楽しみを広げるお手伝いとなれば幸いです。
質問、指摘事項、要望などあれば
気軽にこちらのアカウントへ、リプやDMをしてください
補足1:キューブマップ用画像の準備
360度写真、360度画像をこちらのツール
EQTANT
を用い、6枚の画像に変換し、photoshopのような画像編集ツールを用い
作成しました。
