
ユメノグラフィアの空間を自分色にする方法~店内額縁に画像設定編~
本記事はANYCOLOR株式会社が提供しているサービス、ユメノグラフィア へVRoid Hubを用いて持ち込む時の小技的な内容を記載する予定です
VRChat や NeosVR、他のVRSNSとは全く関係ない内容となる為、そちらを目的とされる場合は他の記事を探してみてください
※2021年7月14日のバージョンアップにより
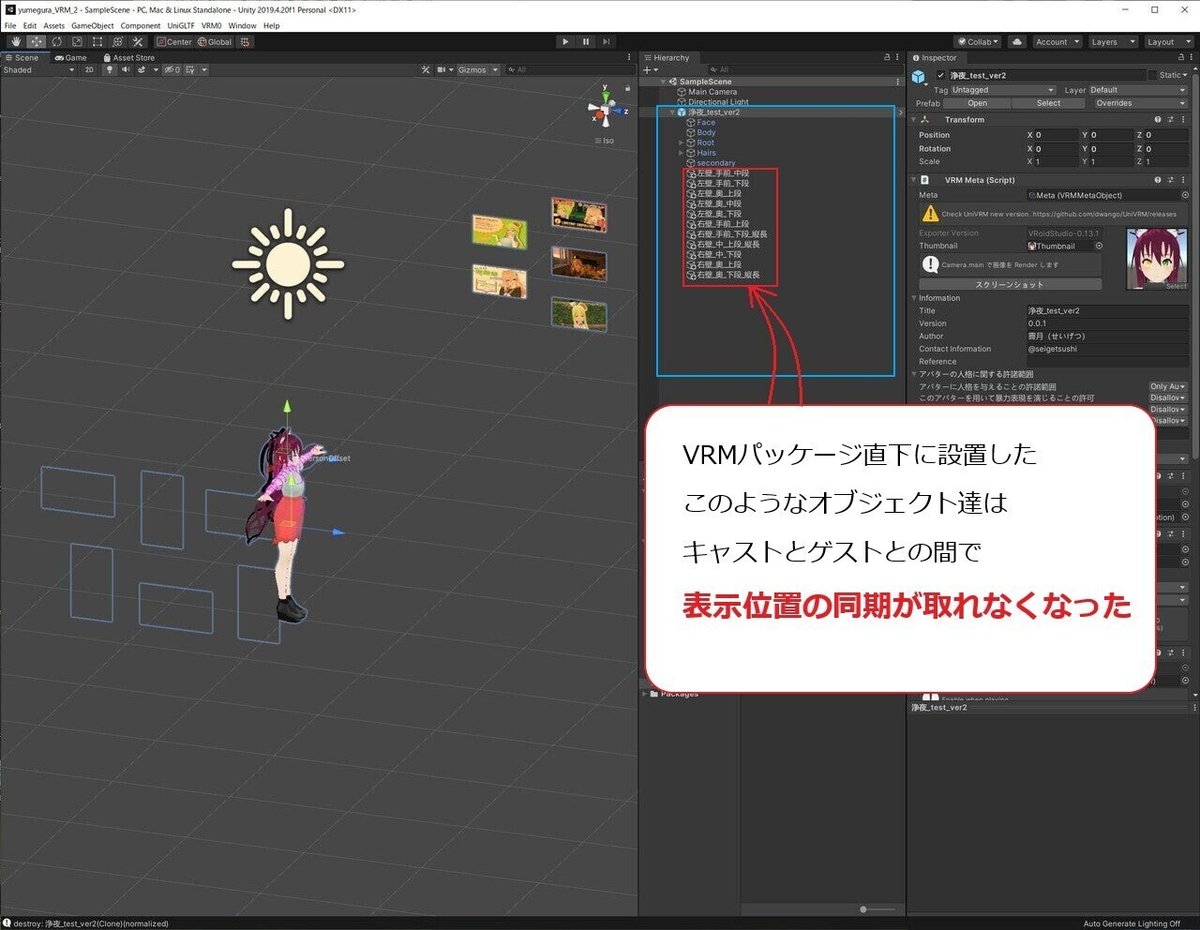
VRMパッケージ直下に配置したオブジェクトの位置(直下の画像のような配置をしたオブジェクト)が
ゲスト側とキャスト側とで非同期(表示される位置がバラバラ)になった為
店内額縁の座標のみを知りたい人にとっては本記事の内容は使用できない物となりました…すみません

注意点
・筆者は3Dモデルの作成も、Unityも詳しくは無い為、余計な手順や間違いが書かれている可能性が有る点をご容赦ください。
・VRM形式のモデルが最初から有る前提で話を進めさせていただきます。
(要望があれば補足等も追記しますが、VRoid などでまずは検索してみてください)
・3D、Unityをほとんど触れたことが無い人も出来るだけわかるように書きたいと思っている為、判りづらい点は気軽にご指摘や質問を、慣れてる方は適度に読み飛ばして頂けると幸いです。
・以下使用している画像について、自前で用意した物以外
ユメノグラフィアキャスト様の 蝿取かづら 様
鳩岡小恋 様
両名、ユメノグラフィア内でお会いした時に口頭にて許可を得ております。
ただ、問題等が発生した場合は直ちに本記事の削除、または画像の差し替えが行われる可能性が有る点、ご容赦ください
・本記事の利用において、トラブル等が発生した際、相談に乗ることは可能ですが、責任を取る事は出来かねますのでご注意ください。
・持ち込む画像データについて、
画像自体の著作権
ユメノグラフィアの利用規約、ガイドライン等に沿って
安全、健全な形での利用をお願い致します。
1人でもそういった内容でトラブルが起きてしまったら
ユメノグラフィア内に持ち込むアバターでそういった楽しみ方がすぐにでも禁止されてしまうと思う為、ご協力の程お願い致します。
前提条件(環境について)
・VroidStudio (バージョン:v0.13.1)で作成したVRMファイルを使用
・Unity (バージョン:Unity2019.4.20f1)
・uniVRM (バージョン:安定版(Latest stable version) v0.66.0)
こちらから、UniVRM-0.66.0_39d5.unitypackage をダウンロード
※各種バージョンの違いにより、見た目や挙動が変わる可能性があります
uniVRMの最新版v0.73.0以降の動作確認は行えておりません。
Unity準備 (unityの起動からuniVRMのインポート)
unityを起動し、3Dの新しいプロジェクトを作成
以下のような画面が表示されると思います。

次に、以下の赤枠で囲っている Assets に ダウンロードしておいた"UniVRM-0.66.0_39d5.unitypackage"をドラッグ&ドロップ
 ※UIの配置は見やすいように少し変更しています
※UIの配置は見やすいように少し変更しています
以下の確認ダイアログが表示されると思うので、そのまま import ボタンを選択
 処理が完了するまで、待った後、メニューに"VRM" が追加されていることを確認 ※ここではVRM0と表示できればOKです
処理が完了するまで、待った後、メニューに"VRM" が追加されていることを確認 ※ここではVRM0と表示できればOKです

VRMファイルの準備
今回はVRoid Studioで作成した、以下のキャラを使用したいと思います。
 ※服・肌・目・靴テクスチャは なるとさん のなると屋 の物を使用してます
※服・肌・目・靴テクスチャは なるとさん のなると屋 の物を使用してます
VRMファイルの取り込み
VRoid Studio よりExportしたVRMファイルを uniVRMの時の様にAssetsへドラッグ&ドロップで取り込みできます
 上記画面では、取り込んだVRMを後々管理しやすくするため
上記画面では、取り込んだVRMを後々管理しやすくするため
Assets > VRM_Model > 浄夜_test_ver2 (作成したVRMファイル名) と、フォルダ階層を作成し、その中にVRMファイルをドラッグ&ドロップしています
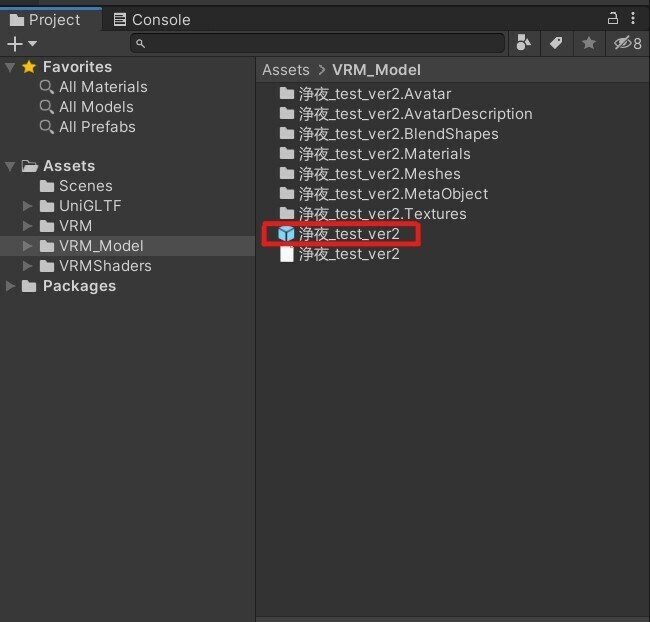
取り込み完了後、以下の様に表示されていればVRMは無事Unityに取り込まれました。(uniVRMの様に確認のダイアログは表示されなかったはず)
続いて、UnityのHierarchy内にVRMモデルの表示を行います
 上記赤枠で囲われた、キャラ画像を上段のHierarchy内(緑枠) へドラッグ&ドロップします
上記赤枠で囲われた、キャラ画像を上段のHierarchy内(緑枠) へドラッグ&ドロップします
人の環境によっては上記のキャラ画像(赤枠で囲われている物)が以下の様に青っぽい、四角いアイコンになってると思いますが、こちらも変わらず Hierarchyにドラッグ&ドロップしてください

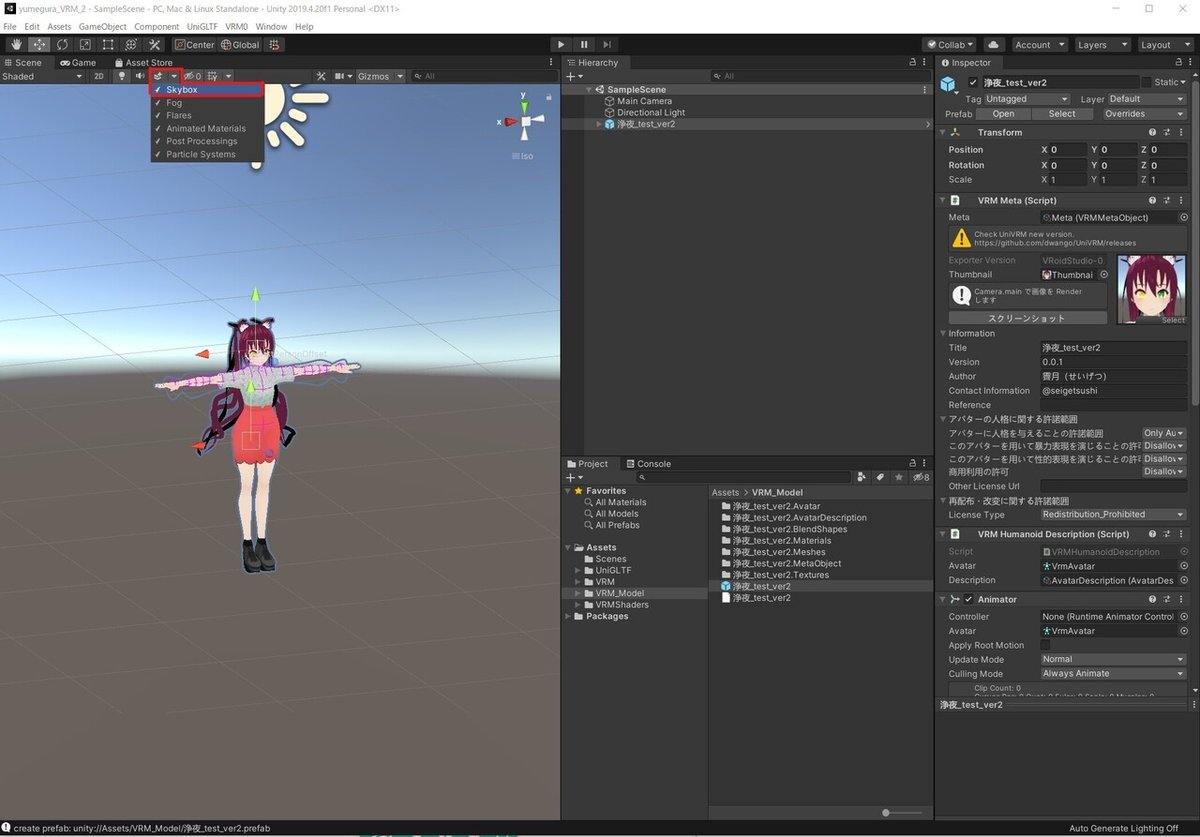
以下の様に、キャラクターが表示されると思います
 以上で、最低限の準備が完了した形になります。
以上で、最低限の準備が完了した形になります。
ここから色々弄っていきましょう
※ここで一度保存を、以降は適当に保存処理を行っていってください
以降の作業で、水平線のような表示がこれからの作業に邪魔なので、以下、上側の赤枠をクリック後、横に表示される "SkyBox"のチェックを外してください(アイコンクリックでもOFFにできるのでどちらでも可)

画像表示用のオブジェクトを追加(VRM設定までわかる人はここから見てください)
やることは、ユメグラ空間内の店内額縁に重ねるようにQuad(板状の)オブジェクトを配置し、そのオブジェクトに画像データを設定するだけです

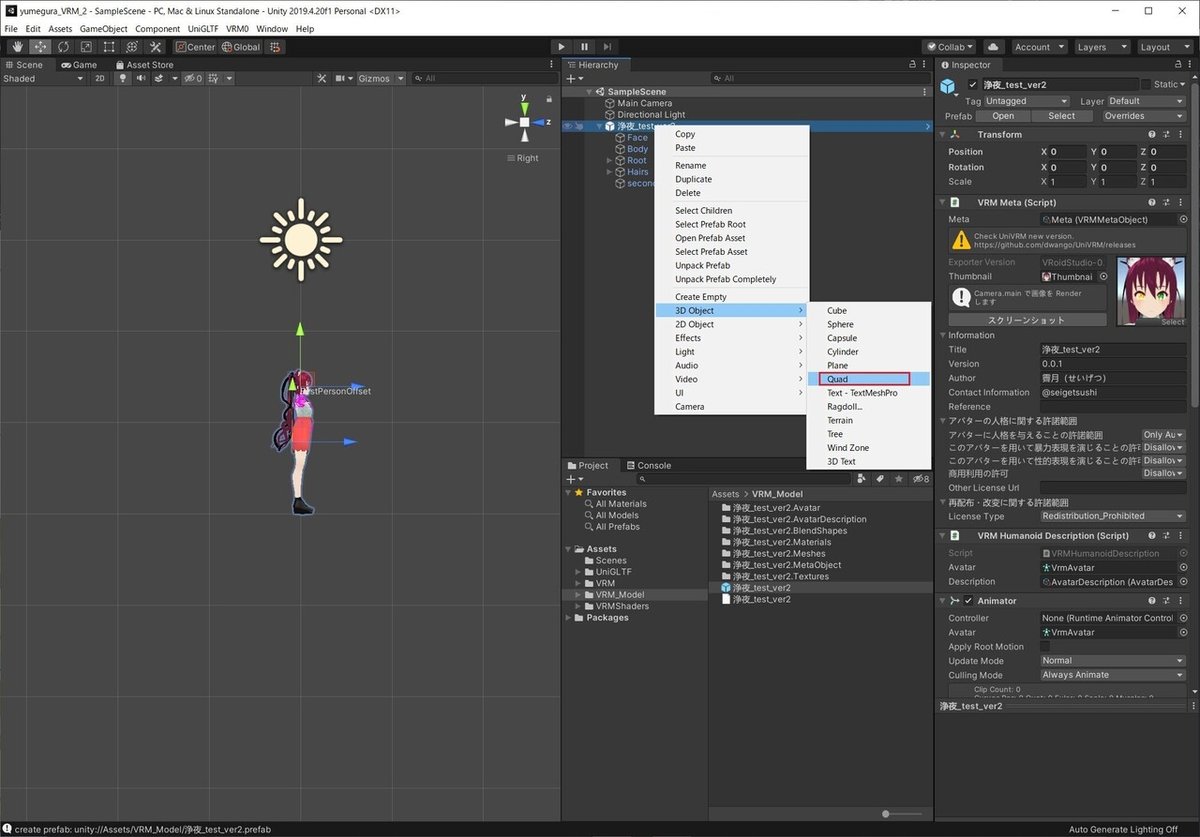
上記画像のように、取り込んだVRMモデルを右クリック
3D Object → Quad を選択

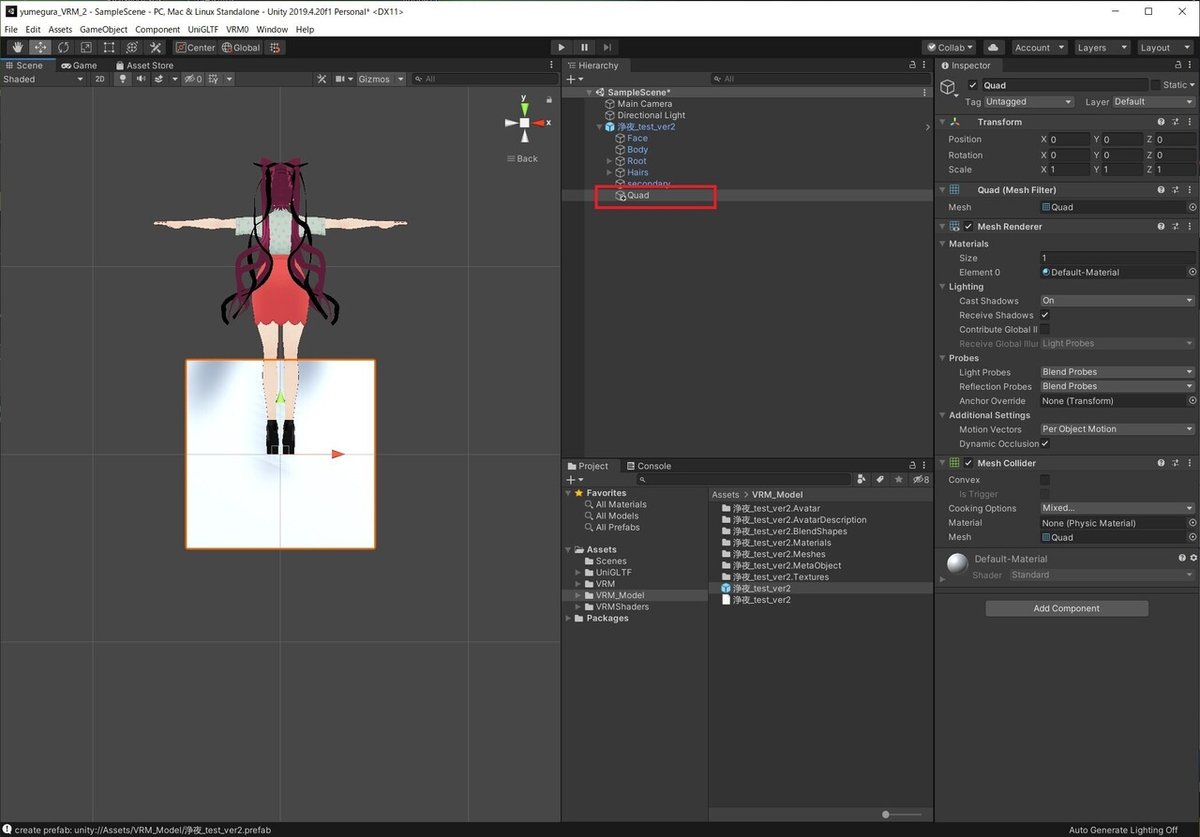
白い枠と共に、HierarchyにQuadの項目が追加
(白い枠はSceneの向きによっては見えなくなったりするので注意)
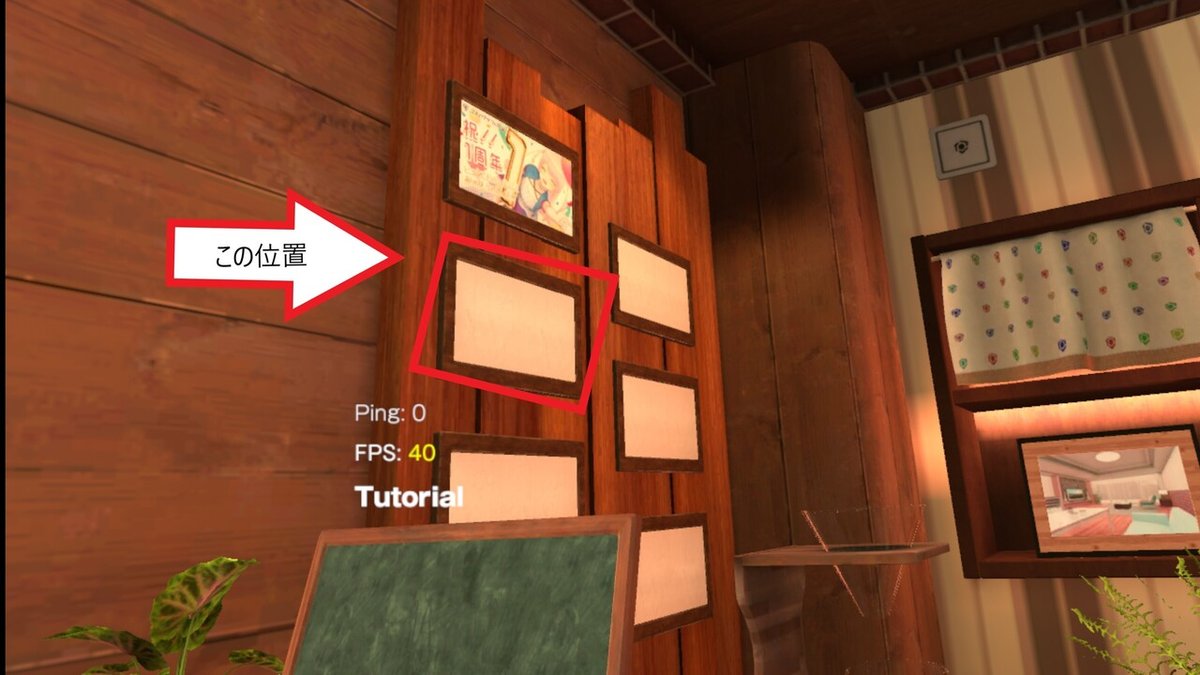
こちらをゲスト側左手の壁、手前上段の位置に来るように設定

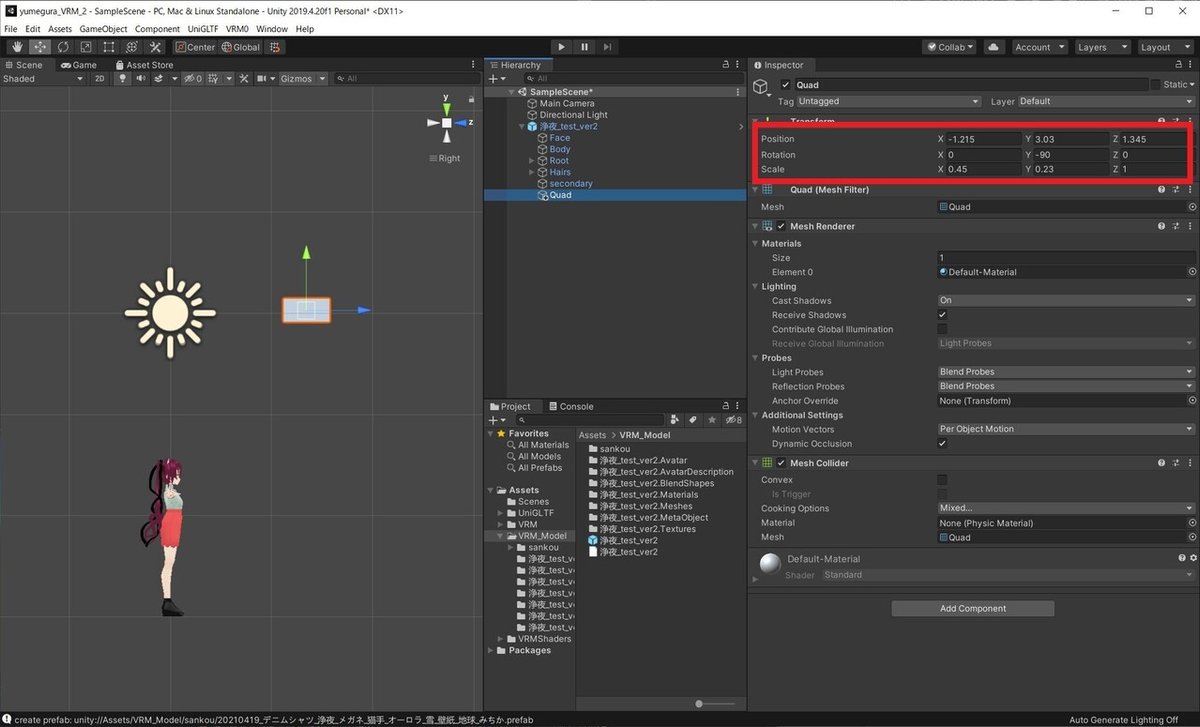
先ほど作成したQuadを以下の様に設定
・Position X:-1.215 Y:3.03 Z:1.345
・Rotation X:0 Y:-90 Z:0
・Scale X:0.45 Y:0.23 Z:1
※QuadをUnity上で新規作成した場合の値になる為、前提条件が変わるとこの値では該当箇所に設定されない可能性が有ります

画像表示用オブジェクトに画像設定
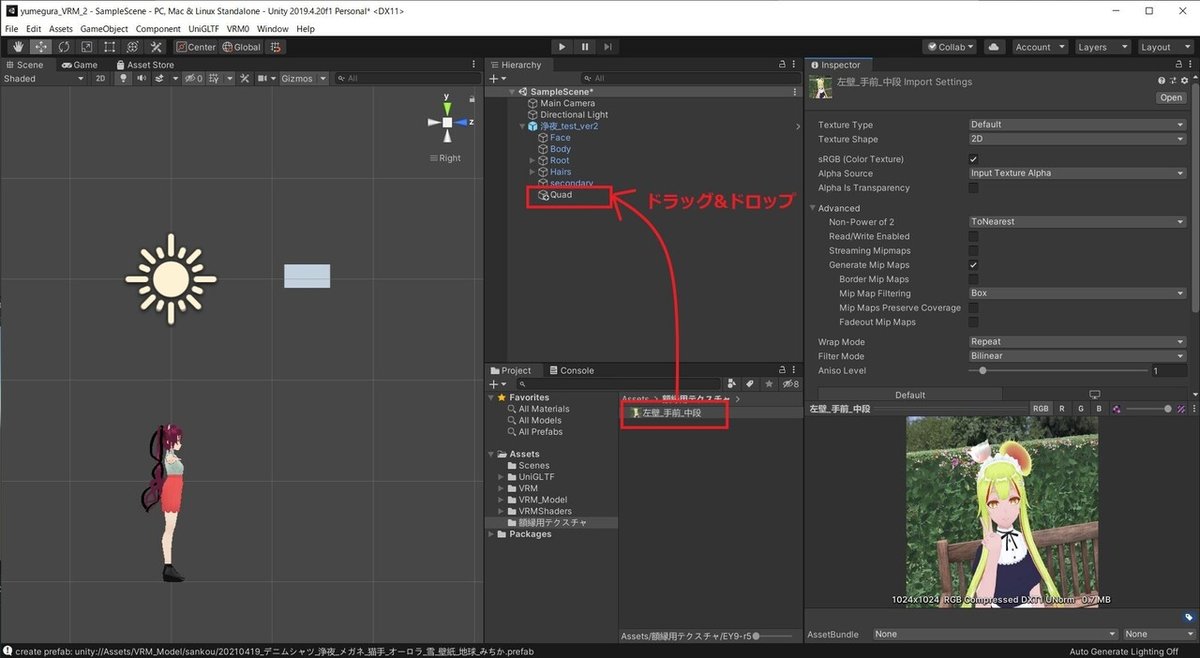
Unityに画像ファイルをインポート後
画像をQuadにドラッグ&ドロップする

Quadに画像が表示されます
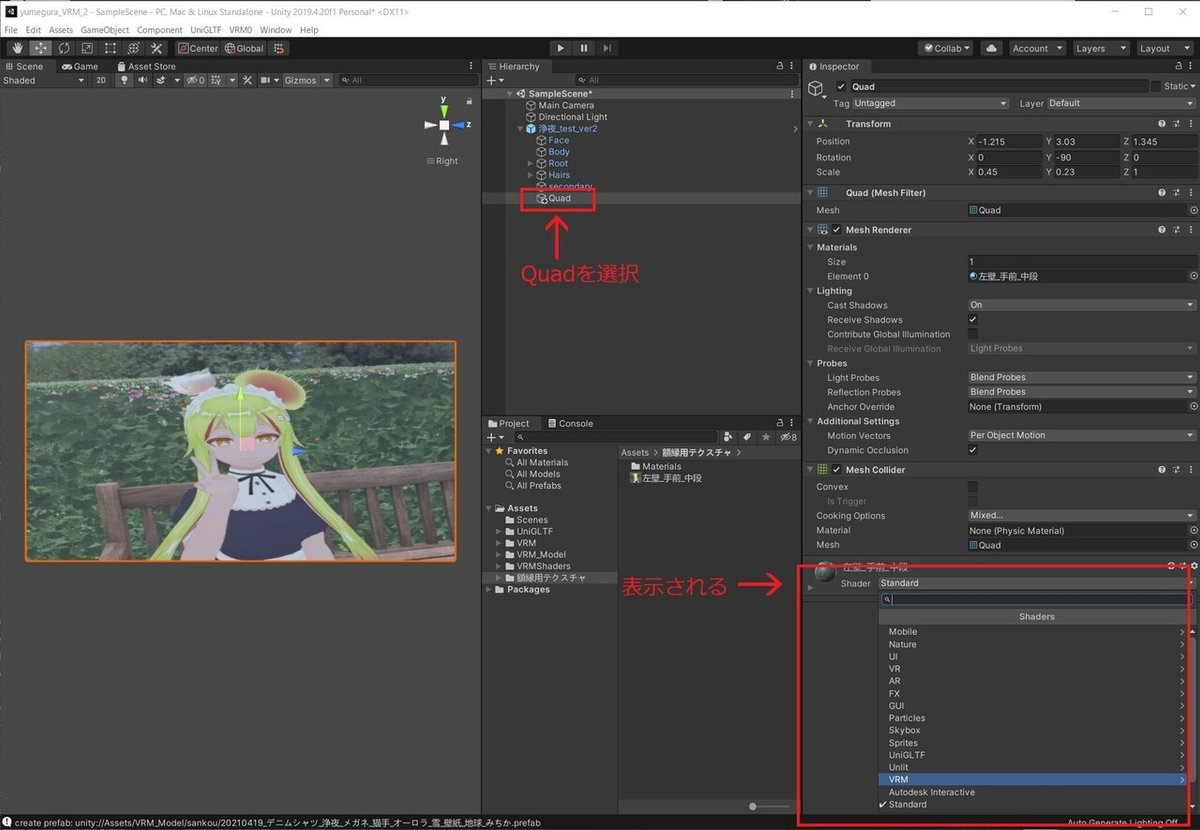
続いて、Shaderの項目、standardをクリックすると一覧が表示されるので
VRM → MToon と、選択する

(このときQuadをダブルクリックすると、Quadを中心として表示され、見やすいかと思います)
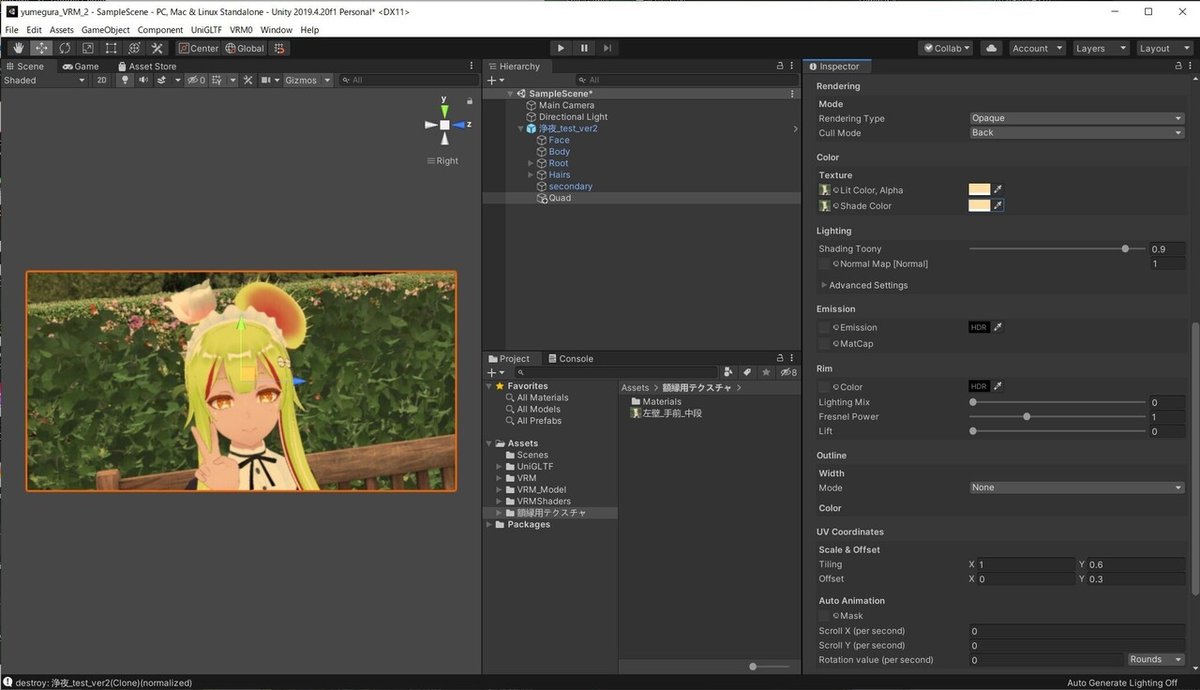
表示されている画像の縦横比のバランスがおかしい時は
Shader のすぐ左に "▶" マークがあり、クリックすると項目が表示され
UV Coordinates の中にある Scale & Offset の下にある
Tiling と Offset のXとYの値を使用し、画像のバランスを調整
※Tiling と Offsetの調整は各環境等で内容は違ってくるため、
以下の記述は参考例程度で見てください
 調整前画像
調整前画像
縦の比率を変更するため、Tiling Y の値を1 → 0.6に
画像の表示位置を調整するため、Offset Y の値を 0 → 0.3 に変更
 調整後画像
調整後画像
上記の値は筆者の感覚で行っています。皆さんもUnity上の画像を見ながら
色々弄ってみてください。
設置した画像をカフェ空間に少し馴染ませる小ネタ
カフェ空間の暖色っぽい雰囲気を画像にも持たせたい方は参考程度にどうぞ
(こちらに関しては、好みの問題の為、不要な人の方は飛ばしてください)
一応、調整前と調整後の比較画像を用意しました

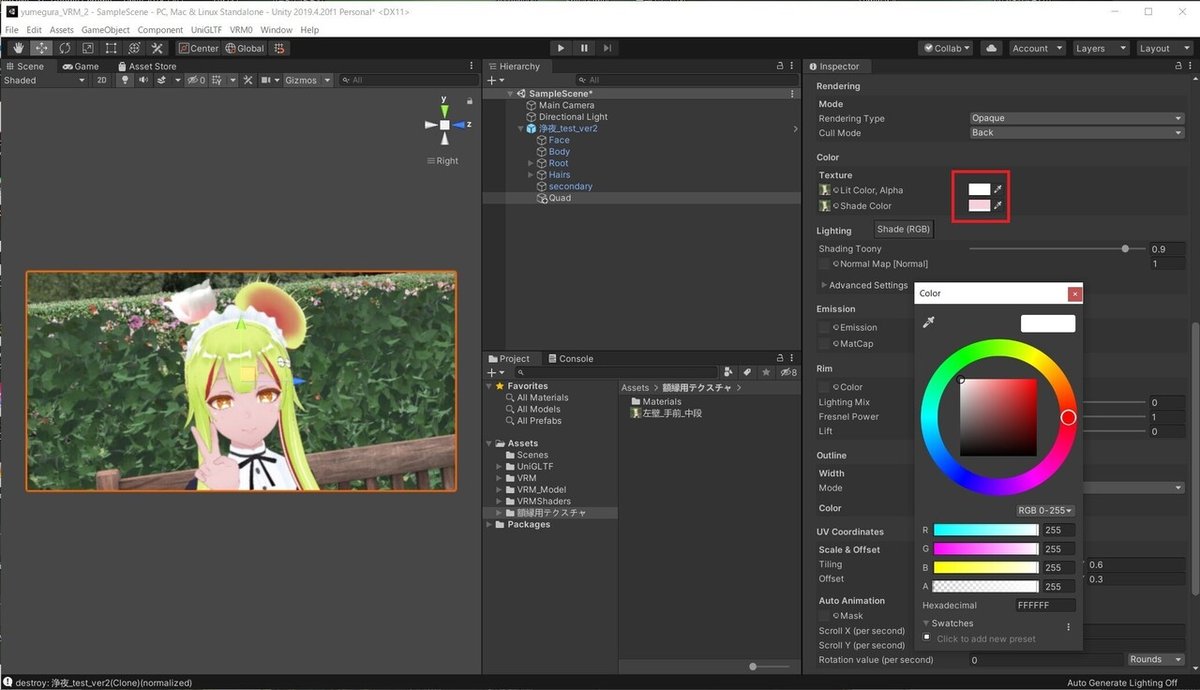
Shader 内にあるColor の Texture Lit Color, Alpha の項目を選択すると、カラーパレットが表示される

カラーパレットの値を #FFDDA3 に設定(この値は私の主観になります)

Lit Color, Alpha の下の Shade Color も同一の色に変更しています
以上が基本的な設定方法となります。
各額縁の設定値について(設定値だけ知りたい人はこちらから)
ユメグラ内の空白の額縁は、自分から見て左手側5枚、右手側6枚の
合計11枚分あり、全ての額縁に対応したQuad の作成、画像の設定を行います。
私が使用している Quad の座標設定は以下となります
(1つ上の項目と比較し、値が変わった箇所は太字にしてます)
・左壁_手前_中段
Position X:-1.215 Y:3.03 Z:1.345
Rotation X:0 Y:-90 Z:0
Scale X:0.45 Y:0.23 Z:1
・左壁_手前_下段
Position X:-1.215 Y:2.61 Z:1.345
Rotation X:0 Y:-90 Z:0
Scale X:0.45 Y:0.23 Z:1
・左壁_奥_上段
Position X:-1.215 Y:3.26 Z:2.02
Rotation X:0 Y:-90 Z:0
Scale X:0.45 Y:0.23 Z:1
・左壁_奥_中段
Position X:-1.215 Y:2.846 Z:2.02
Rotation X:0 Y:-90 Z:0
Scale X:0.45 Y:0.23 Z:1
・左壁_奥_下段
Position X:-1.215 Y:2.418 Z:2.02
Rotation X:0 Y:-90 Z:0
Scale X:0.45 Y:0.23 Z:1
・右壁_手前_上段
Position X:6.543 Y:3.422 Z:0.657
Rotation X:0 Y:90 Z:0
Scale X:0.61 Y:0.34 Z:1
・右壁_手前_下段(縦長)
Position X:6.543 Y:2.665 Z:0.772
Rotation X:0 Y:90 Z:0
Scale X:0.34 Y:0.61 Z:1
・右壁_中_上段(縦長)
Position X:6.543 Y:3.36 Z:1.371
Rotation X:0 Y:90 Z:0
Scale X:0.34 Y:0.61 Z:1
・右壁_中_下段
Position X:6.543 Y:2.542 Z:1.489
Rotation X:0 Y:90 Z:0
Scale X:0.61 Y:0.34 Z:1
・右壁_奥_上段
Position X:6.543 Y:3.405 Z:2.055
Rotation X:0 Y:90 Z:0
Scale X:0.61 Y:0.34 Z:1
・右壁_奥_下段(縦長)
Position X:6.543 Y:2.665 Z:2.194
Rotation X:0 Y:90 Z:0
Scale X:0.34 Y:0.61 Z:1
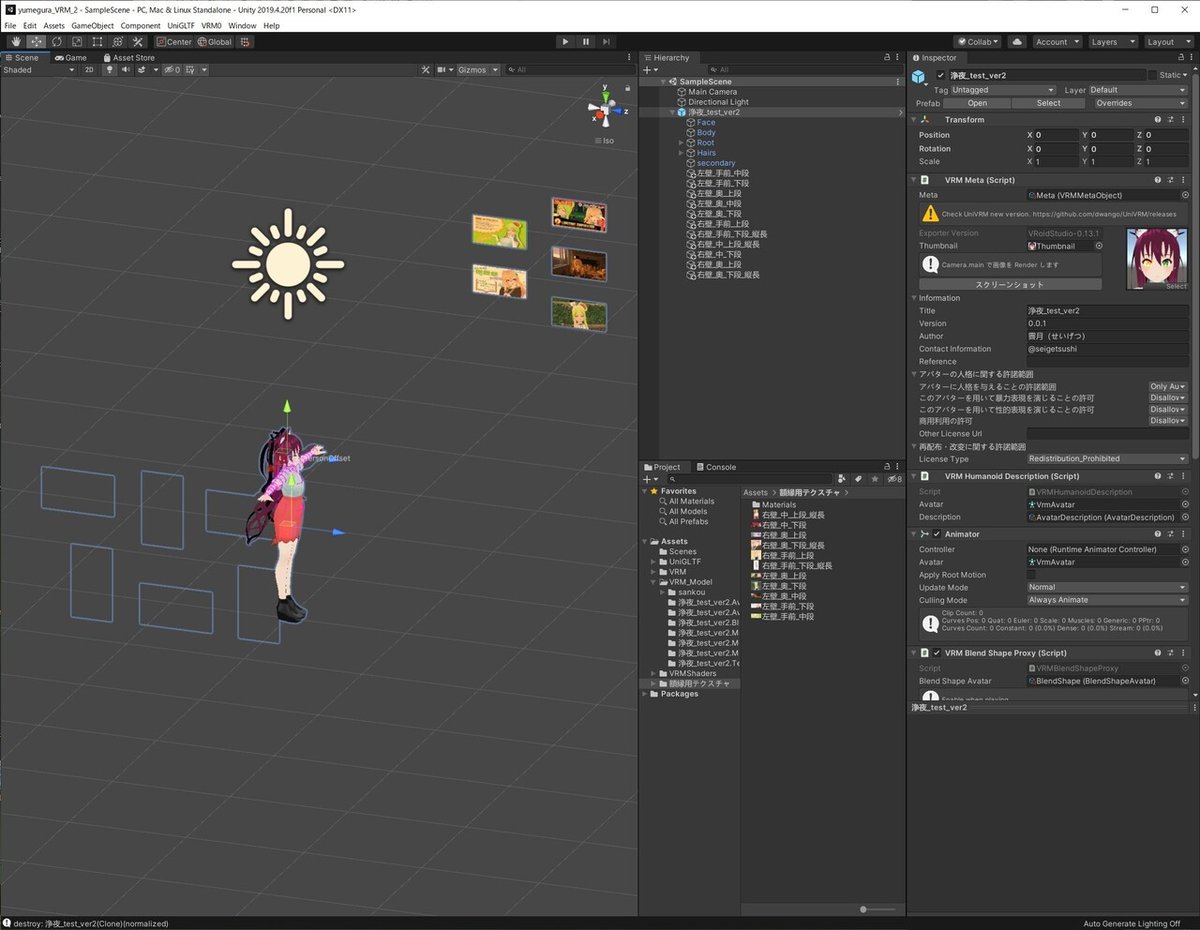
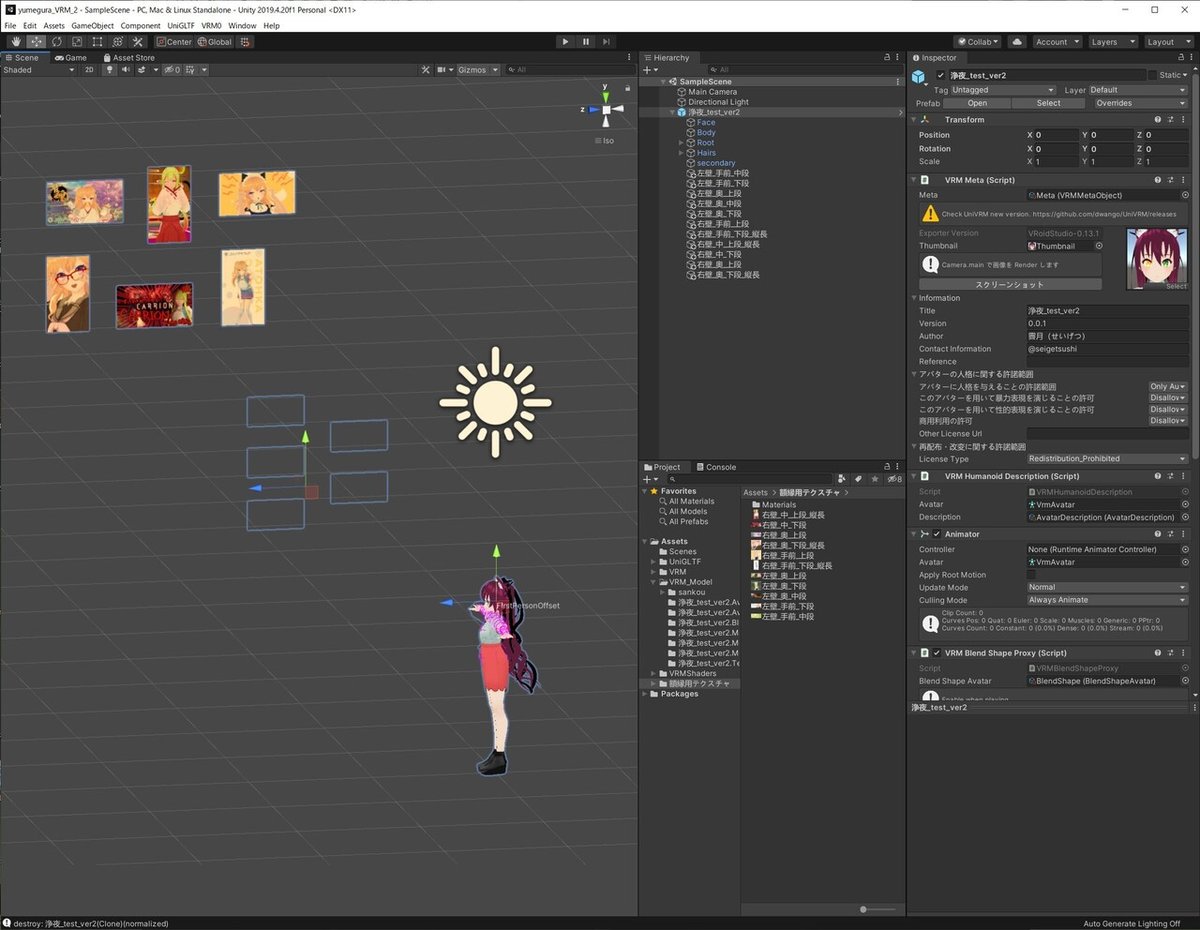
上記設定後のUnity内は以下のようになります
下記画像の各項目はQuadを11個作成し、それぞれ上記の設定の様に名前を変更しております


空間内では以下の様に表示されました


UnityからVRMファイルをエクスポート
今まで設定した内容をVRM形式にエクスポートします。
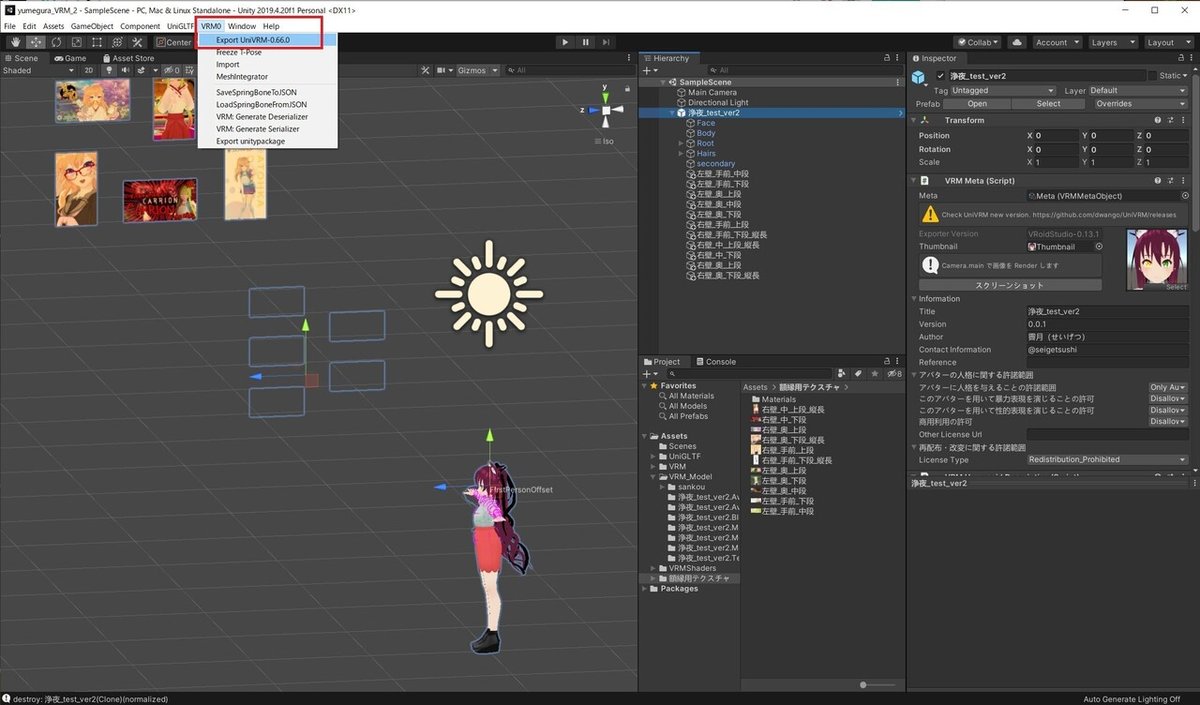
Hierarchy内のVRMモデルを選択状態にし ← ここ重要
Unityのメニューにある VRM (画像上はVRM0)を選択
Export UniVRM (画像上はExport UniVRM-0.66.0)をクリック

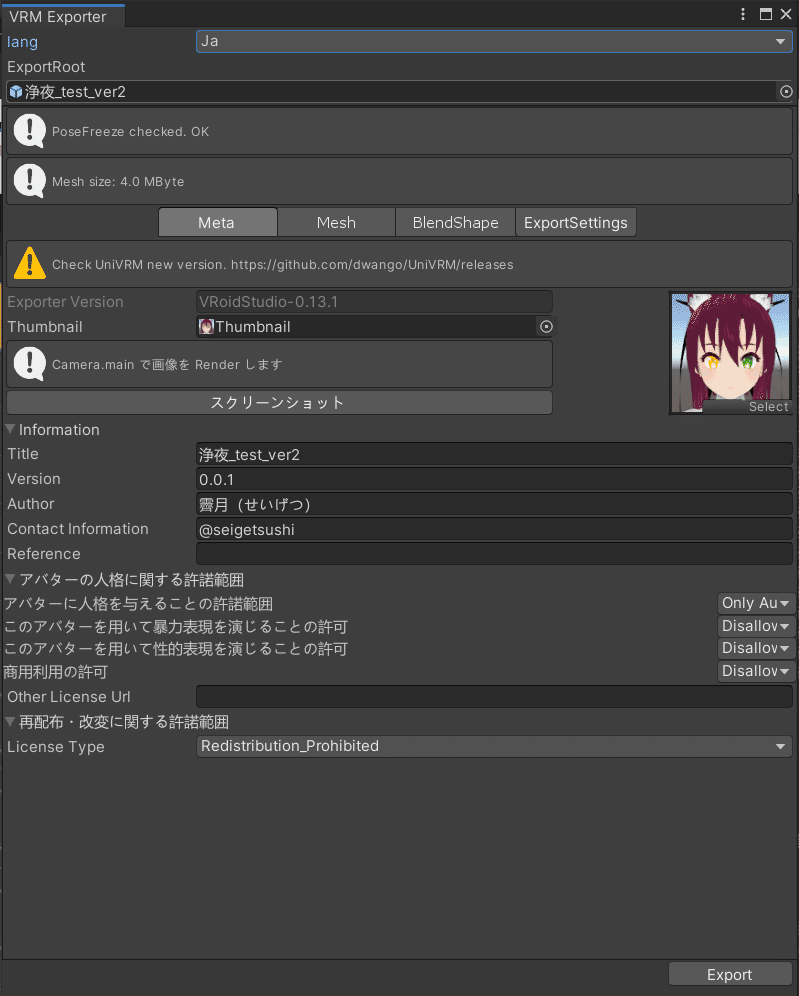
以下のようなウィンドウが開かれ

Exportボタンを押下すれば、無事VRMファイルの完成となります。
※エラーが出る場合、上記ウィンドウでTitle、Version、Authorの項目に値が入っていることを確認してください
VRoid Hub にVRMファイルを登録
上記でエクスポートしたVRMファイルをVRoid Hubにアップロード(非公開も可)完了できれば
無事にユメグラ内に持ち込み完了となります。
実際にキャストさんとお話しする前に、動作確認用環境で空間内の確認
問題ないか等の確認を行っておきましょう!
長い間お疲れさまでした!
最後に
本記事を記述にあたり、なると屋 さんの服(肌・目のテクスチャも)と
参考画像の使用に 鳩岡小恋様、蝿取かづら様 、利用許可をくださりありがとうございました。
また、記事を書くきっかけとなったのは
朝霧いづる 様とのユメグラ内でのお話しがきっかけとなりましたが
こんなのでも需要あるのかあまり自信はありませんが
1人でもこの記事が役に立てば幸いです。
また、Boothやバーチャルマーケットなど、3Dモデルやアバターも気軽に入手できると思いますが
冒頭の注意点と重複してしまい恐縮ですが
VRoid Hubへアップする際、ユメグラ内でスクリーンショットを撮影し、SNSなどに載せる場合は、著作権などの確認をしっかり確認し
トラブルの原因とならないよう気を付けていただき
本記事が皆さんの楽しみを広げるお手伝いとなれば幸いです。
質問、指摘事項、要望などあれば
気軽にこちらのアカウントへ、リプやDMをしてください
予告-カフェ空間を水上カフェ化する-
5月中旬から下旬に完了すればいいなとおもってます
子情報:VRMの直下にQuadを配置した場合
その1)店内床の高さは Position Y:1.3弱で、1.3を設定すればほぼ床の位置でQuadが見れます
その2)テラス席の床の高さは Position Y :約1.18
1.17で、テラス席の木の床が見える、ほぼ同等の高さ、1.18でテラス席の木の床が隠れる高さでした。
では、皆様良いVRとユメグラライフを~~
この記事が気に入ったらサポートをしてみませんか?
