
目指せ!Bootstrapでテンプレート作成
Bootstrapの復習も兼ねて、最終的に今後も使いまわせるテンプレートを作りたいと思い、せっかくならその工程を記録することにしました。
そのため、最初は基本的な内容になると思いますが一緒に復習がてらご確認いただけると嬉しいです。
列の自動レイアウト
等幅カラム
colクラスを使用します。
1行を2列にする場合は<div class="col"></div>要素を2つ、3列にする場合はcolクラスを指定した要素を3つ配置します。
<div class="container">
<div class="row"><!--2列配置-->
<div class="col">1列目:等幅カラム</div>
<div class="col">2列目:等幅カラム</div>
</div>
<div class="row"><!--3列配置-->
<div class="col">1列目:等幅カラム</div>
<div class="col">2列目:等幅カラム</div>
<div class="col">3列目:等幅カラム</div>
</div>
</div>
指定幅カラム
col-◯クラスを使用します。(◯には1〜12の数字が入ります)
合計が12グリッドになるように、数を設定します。
例:<div class="col-4"></div>✖️3=12グリッド
<div class="container">
<div class="row"><!--2列+4列+6列置-->
<div class="col-2">1列目:2/12グリッド分</div>
<div class="col-4">2列目:4/12グリッド分</div>
<div class="col-6">3列目:6/12グリッド分</div>
</div>
<div class="row">
<div class="col-5">1列目:5/12グリッド分</div>
<div class="col-7">2列目:7/12グリッド分</div>
</div>
</div>
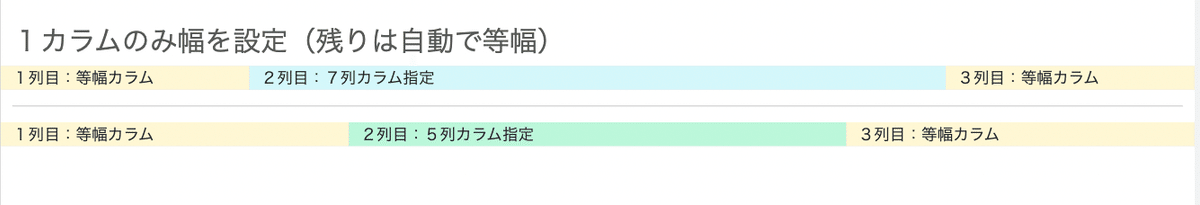
1カラムのみ幅を指定
1つのカラム幅を指定すると、それに合わせて残りのカラムは自動的に等幅にリサイズされます。
下記は、2つ目のカラムにのみ幅をを指定した例です。
<div class="container">
<div class="row">
<div class="col">1列目:等幅カラム</div>
<div class="col-7">2列目:5列カラム指定</div>
<div class="col">3列目:等幅カラム</div>
</div>
</div>
<div class=""container">
<div class="row">
<div class="col">1列目:等幅カラム</div>
<div class="col-5">2列目:5列カラム指定
<div class="col">3列目:等幅カラム</div>
</div>
</div>
Bootstrapのグリッドシステムにはflexbox(Flexible Box Layout Module)が採用されています。柔軟なレイアウトを実現できるCSS3の新しいレイアウトモジュールでlより複雑なレイアウトをよりシンプルなコードで実現することが出来ます。


最後までお読みいただき、本当にありがとうございます。 明日も継続して学習のアウトプットを続けていきたいと思いますので、また覗きにきていただけると嬉しいです! 一緒に学べる仲間が増えると、もっと喜びます!笑 これからも宜しくお願い致しますm(__)m
