
目指せ!Bootstrapでテンプレート作成
Bootstrapの復習も兼ねて、最終的に今後も使いまわせるテンプレートを作りたいと思い、せっかくならその工程を記録することにしました。
そのため、最初は基本的な内容になると思いますが一緒に復習がてらご確認いただけると嬉しいです。
Bootstrapのレイアウト・グリッドシステム
Bootstrapのレイアウト方法は、ページの幅を12列に分割したグリッドシステムが採用されていて、その分割されたグリットの列をカラム(col)と言います。
container / container-fluidクラス、rowクラス、colクラスを使用してコンテンツをレイアウトします。

column
各カラムの間の余白をガターと言い、左右内側に15px設定されているので、コンテンツ間の余白は30pxです。

container
最初にコンテナを使用します。
コンテンツを入れる箱のようなイメージで、ページの水平中央にコンテンツを配置します。
固定幅コンテナ(.container)
画面サイズによってコンテンツのmax-widthを切り替える場合に使用
可変幅コンテナ(.container-fluid)
画面の拡大・縮小に伴い幅が可変させる場合に使用(画面に対し常に全幅)
row
コンテナの中には、カラムを正しくレイアウトするためにrowクラスを入れます。
col
行(row)内に等幅カラムを指定します。
1行内に配置したい分の要素(<div class="col">等幅カラム</div>)を指定します。
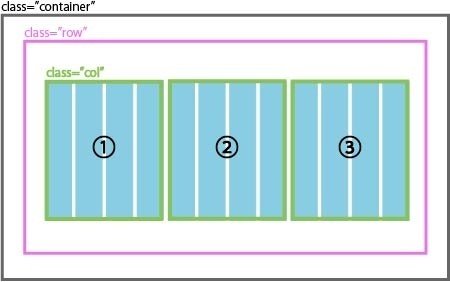
グリッドシステムの基本構造
<div class="container">
<div class="row">
<div class="col">①</div>
<div class="col">②</div>
<div class="col">③</div>
</div>
</div>例:1行内に、等幅カラムを3列したい場合

最後までお読みいただき、本当にありがとうございます。 明日も継続して学習のアウトプットを続けていきたいと思いますので、また覗きにきていただけると嬉しいです! 一緒に学べる仲間が増えると、もっと喜びます!笑 これからも宜しくお願い致しますm(__)m
