
サーモンを召喚したい
【3Dモデル】サーモンを 召 還 -S u m m o n-【VRChat向け】
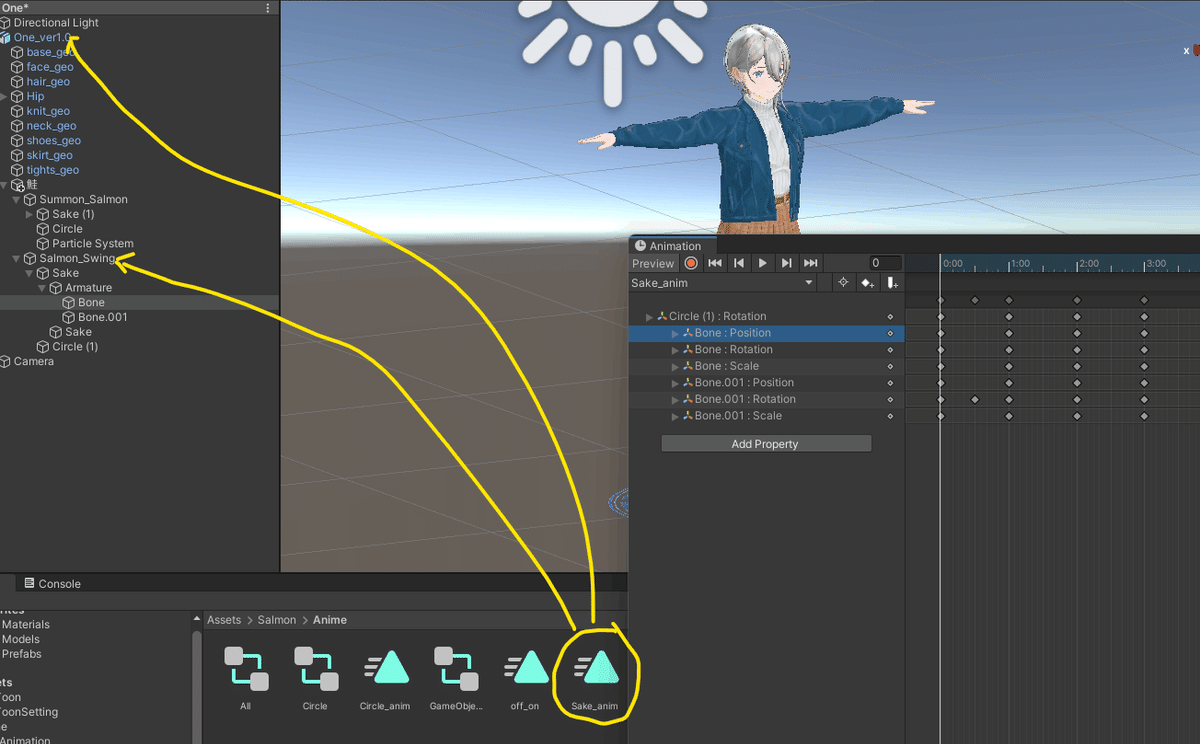
これを召喚したい!
そのまま出し入れはできるけどなぜかアニメーションしないので手を加えます。
モデルとなったモデルはこちら
【VRchat対応オリジナル3Dモデル】-One-
鮭を配置する
ダウンロードしたsalmon.unitypackageをAssetにドラッグして導入する。
Importのウインドウで一番最後のSceneのチェックは外しておく。
(もともとあるSceneと名前が同じだと上書きされてめんどくさいことになる)
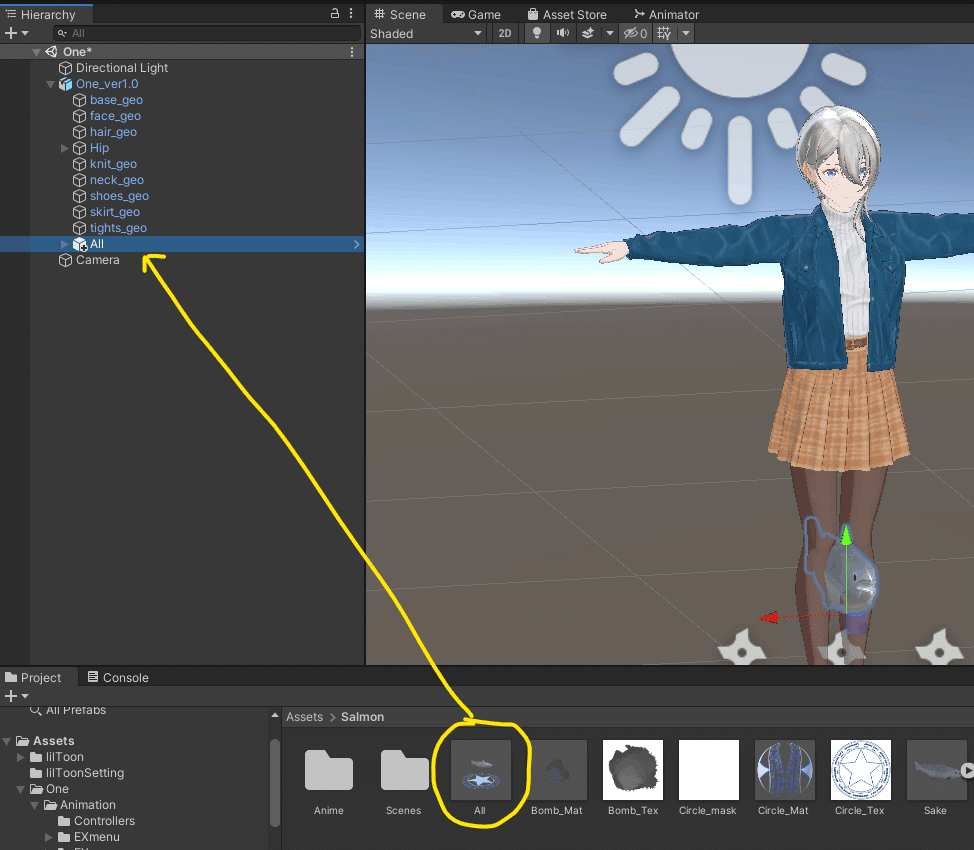
Asset > Salmonフォルダの「All」PrefabをScene上のアバターの直下に置く

「All」だとわかりにくいからHierarchy上で名前を「鮭」に変更する。
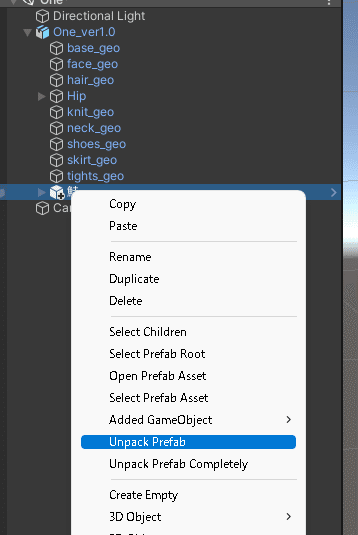
「鮭」を展開して、「鮭」とその下の階層にある「Sake」「Sake (1)」をUnpack Prefabする。
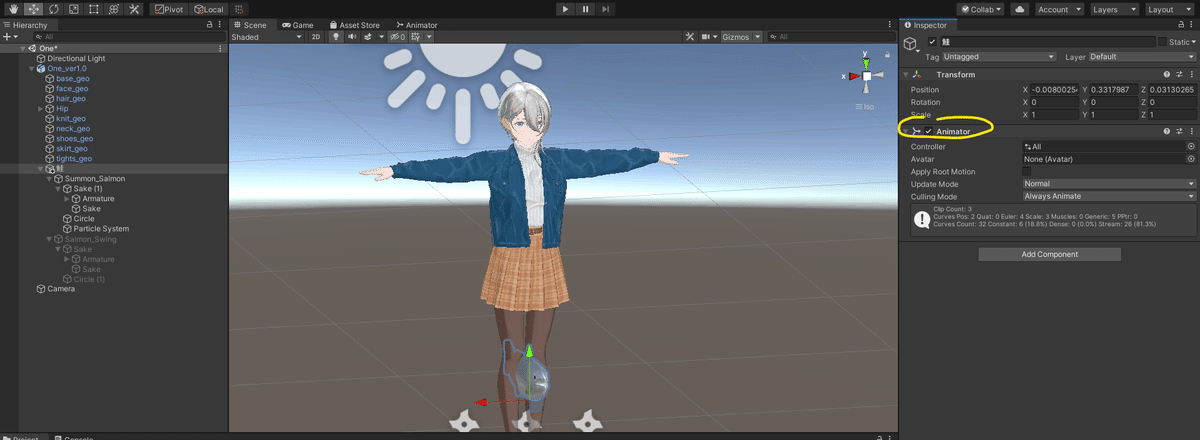
「鮭」「Summon_Salmon」「Salmon_Swing」のAnimatorを削除する。

「鮭」を召喚したい位置に配置する。Y軸方向に気持ち持ち上げると魔法陣が地面にめり込みにくくなる。
アニメーションを作る
鮭非表示のアニメーションを作る
初期状態のアニメーションです。
アニメーションの入っているフォルダの空いているところを右クリックしてメニューから新規AnimationClipを作って名前を付ける(「鮭off」)。
「鮭off」をHierarchy上のアバターにドラッグする。

Scene上のアバターを選択した状態でAssetsの「鮭off」をダブルクリックしてAnimationウインドウを開く。
Animationウインドウの赤い◎をクリックして録画状態にする。

Sceneの「Summon_Salmon」を選んでHierarchy上のチェックを外す。

Animationウインドウにキーフレーム(◆←こんなの)が追加されたら赤い◎をクリックして録画を止める。
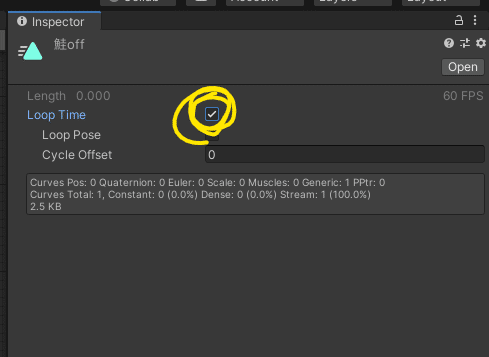
Assetの「鮭off」を選択してInspectorのLoop Timeにチェックを入れる。

アバターのポーズはAnimationウインドウのPreviewと書かれているところをクリックすると元に戻る。

鮭召喚アニメーションをつくる
元からある「Circle_anim」を流用する。
「Circle_anim」をアバターにドラッグ&ドロップする。

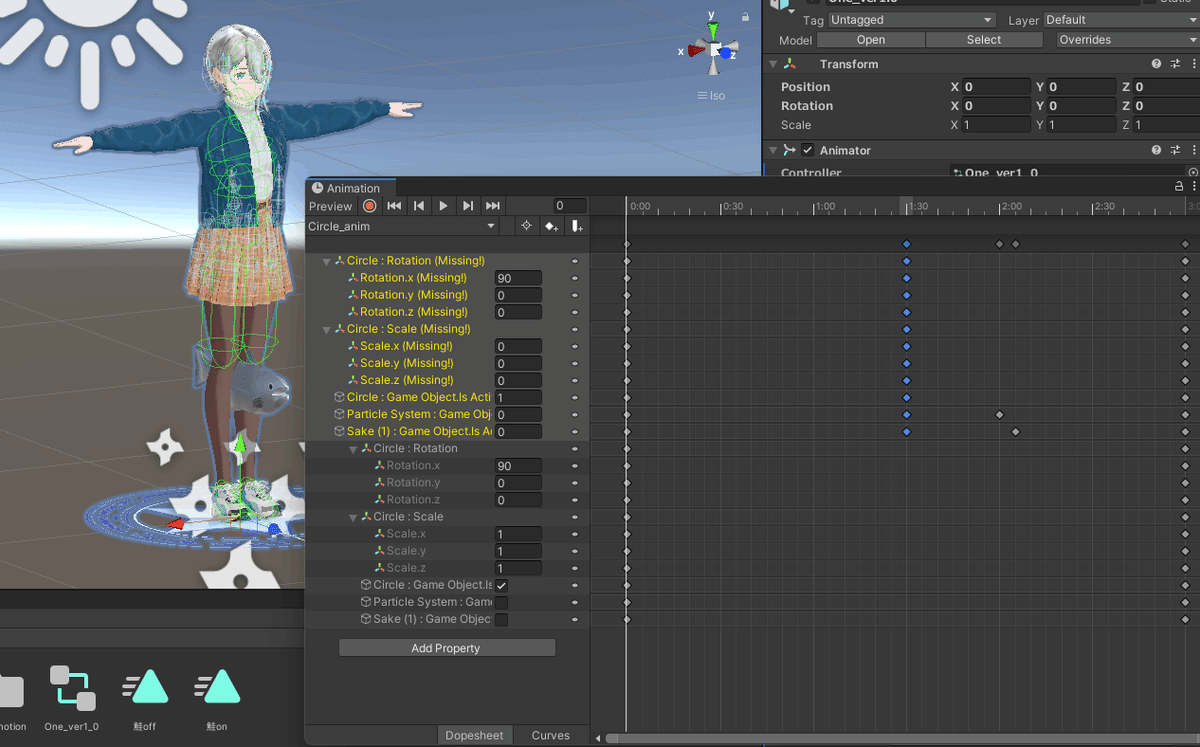
「Circle_anim」のアニメーションクリップを開く。

Animationウインドウの録画ボタンの下あたりでどのアニメーションクリップを開いているか表示されているところで「Circle_anim」を選択。
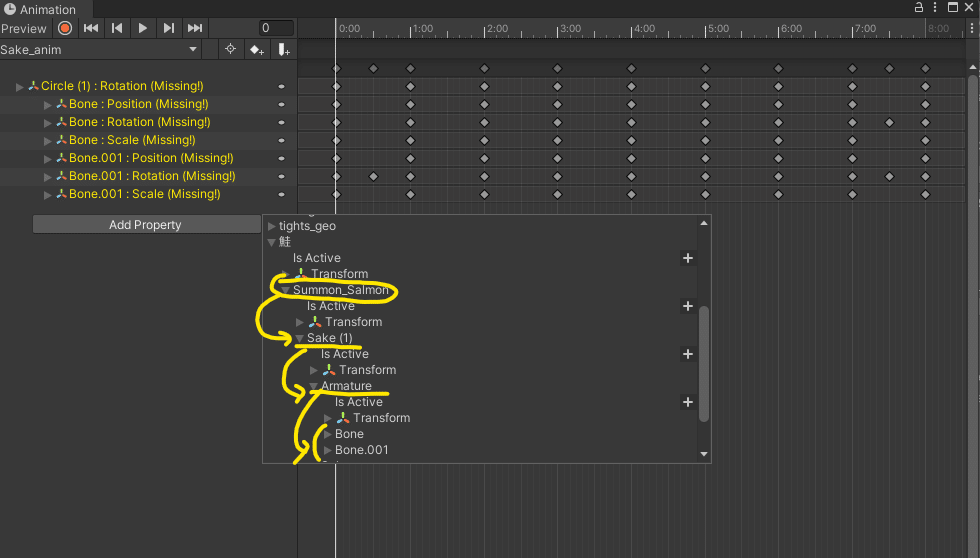
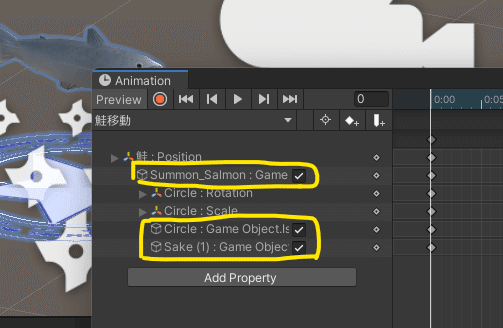
制御するオブジェクトのパスがアバターから見たパスと違うのでリンク切れになっている(文字が黄色いやつ)。
そのままでは制御できないのでAdd Propertyから黄色くなっているものと同じのを追加する。

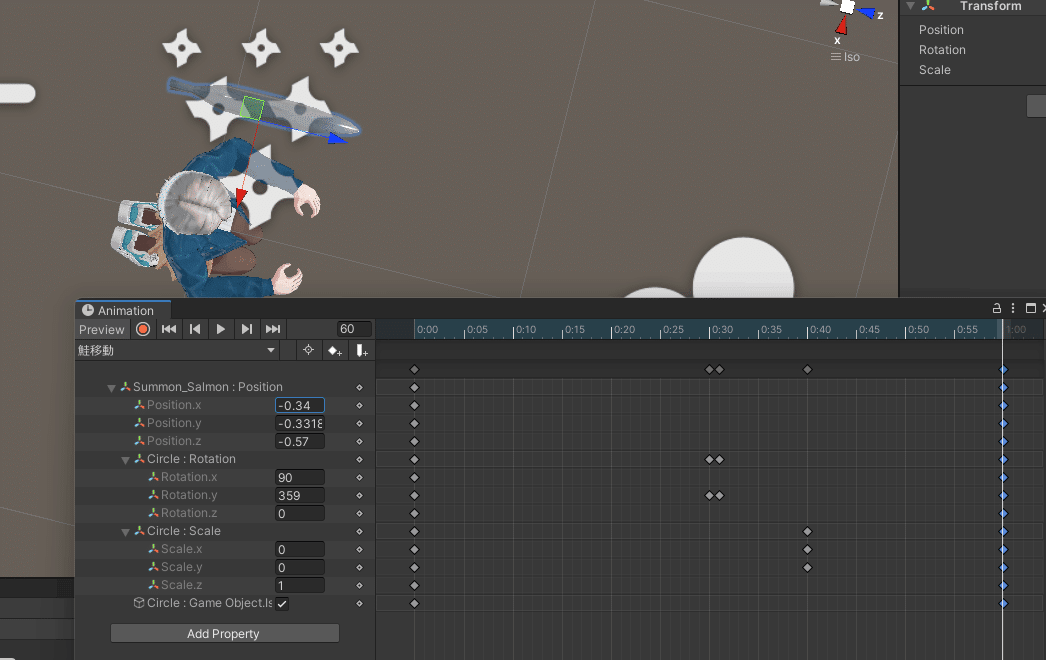
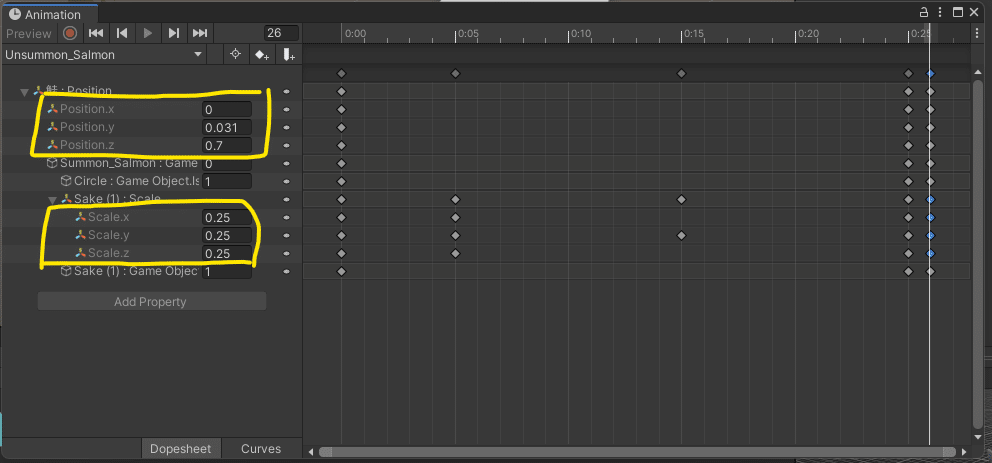
キーフレームを追加して、それぞれの数値を黄色いほうと同じ数値にする。


その状態で変化させたいオブジェクトを選択してEnterを押すとキーフレームができる。
最初のフレームで「Summon_Salmon : Game Object.Is Active」のチェックを入れる。
あとは黄色の文字のとこの並びにあるキーフレーム(◆のやつ)と同じところにキーフレームを作って、黄色の文字のとこと同じ数値を入力してEnter、を繰り返す。
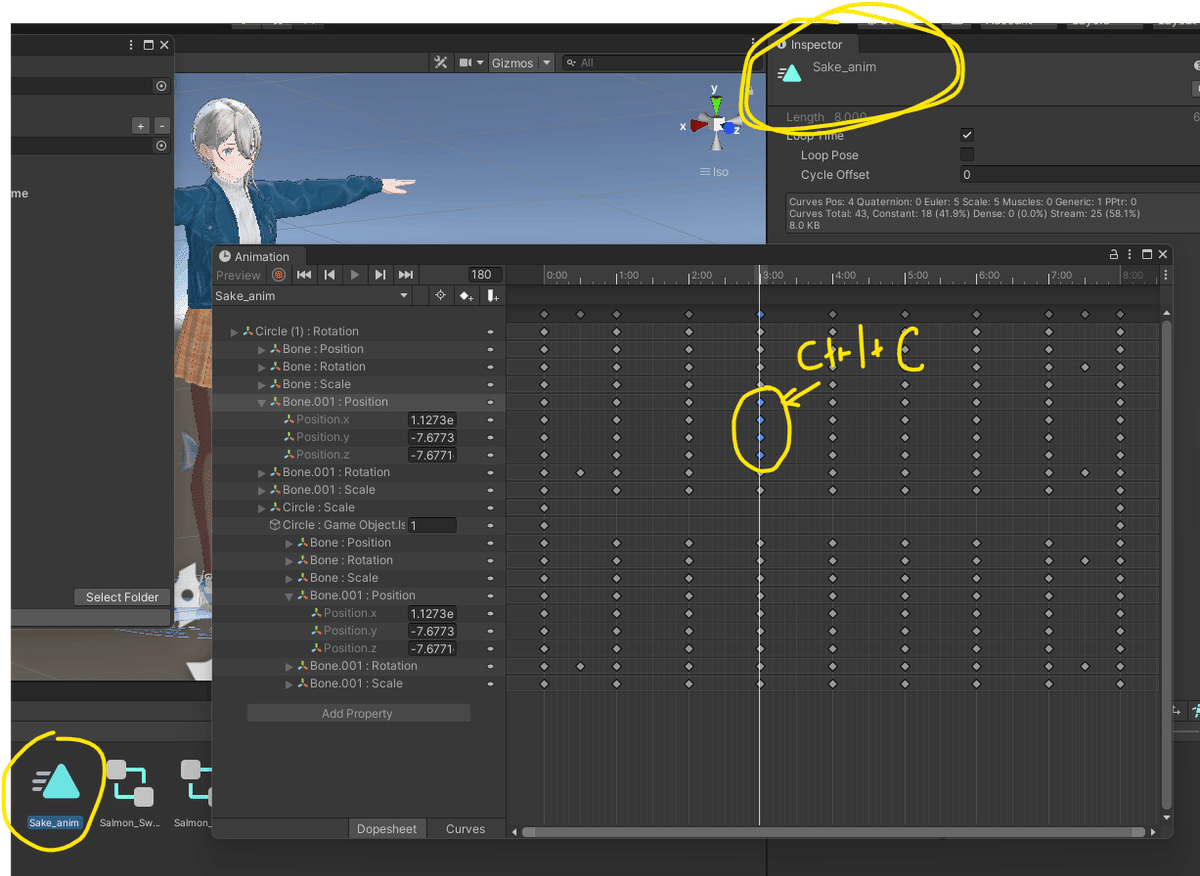
Assetsのアニメーションクリップのファイルをクリックすると黄色の文字の部分が白い文字になって数字のコピペはしやすい。
ただし動作のプレビューはできない。
キーフレームの設定が終わったら、Scene上のアバターを選択した状態で再生ボタンを押すとアニメーションの確認ができる。
大丈夫そうなら黄色い文字の部分を削除する。
アニメーションクリップ「Circle_anim」の名前が分かりにくいので「Summon_Salmon」にする。
泳ぐアニメーションをつくる
元からある「Sake_anim」を流用。
鮭召喚と同じようにしてアバターから鮭のパスが通っているアニメーションを作る。


パーツ単位でキーフレームを選んで数値のコピペもできる

縦の白い線で確認するより左上のフレーム数で確認するのが確実。

最後にアニメーションクリップでループさせるところにチェックするのを忘れない。
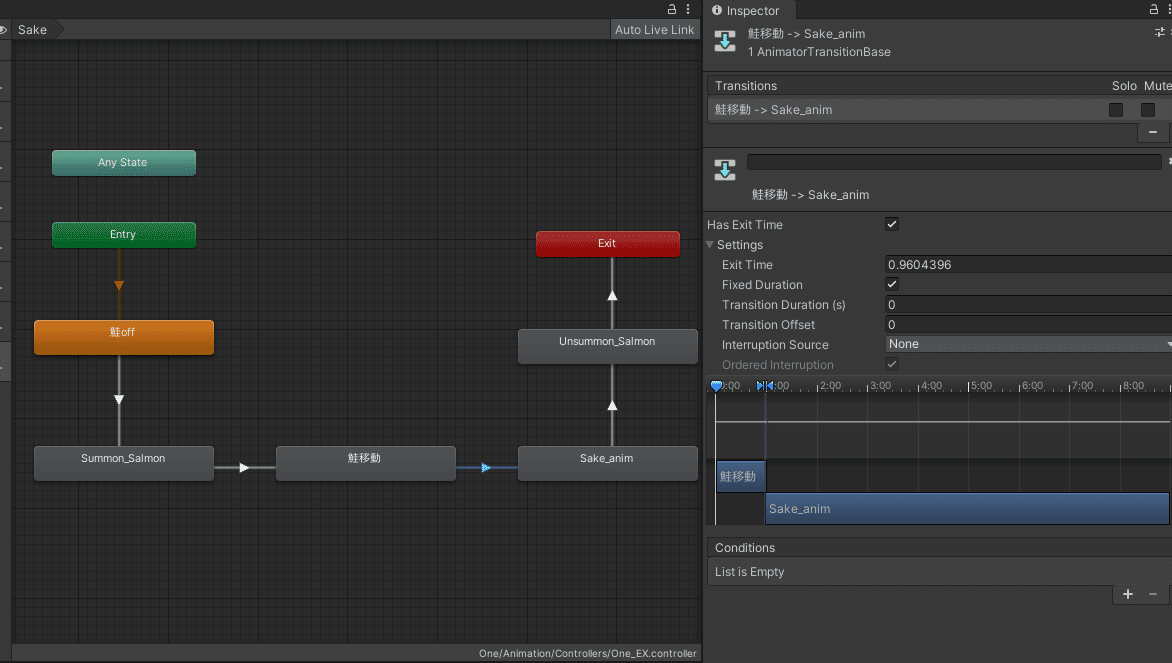
「鮭移動」アニメーションを作る
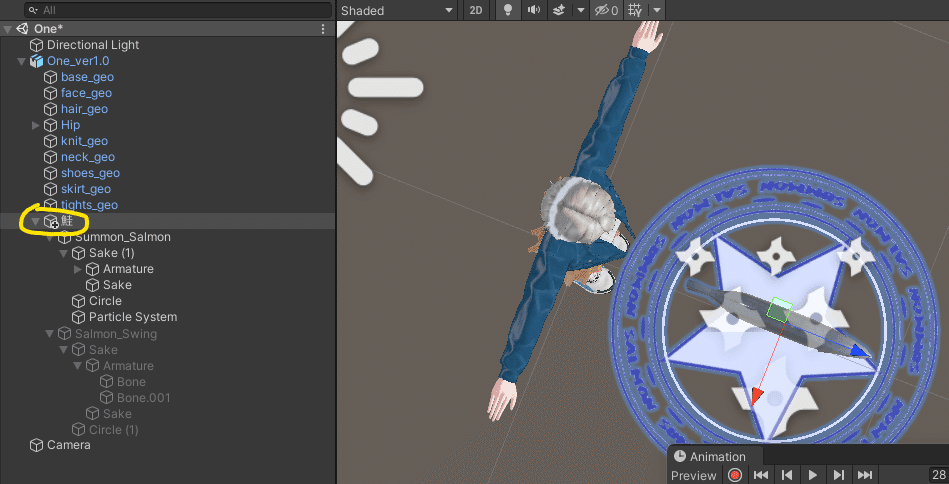
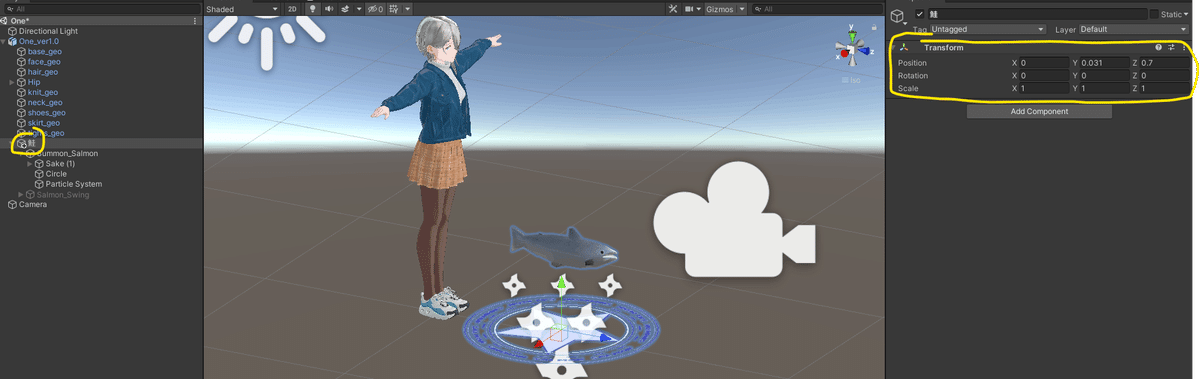
Scene上で「鮭」オブジェクトを選択して召喚する位置に動かす。

召喚する位置から召喚後に固定する位置に移動させながら魔法陣が消えるアニメーションを作る。
新規アニメーションクリップを作って名前を「鮭移動」にしてSceneのアバターにドロップして編集。
●設定するもの
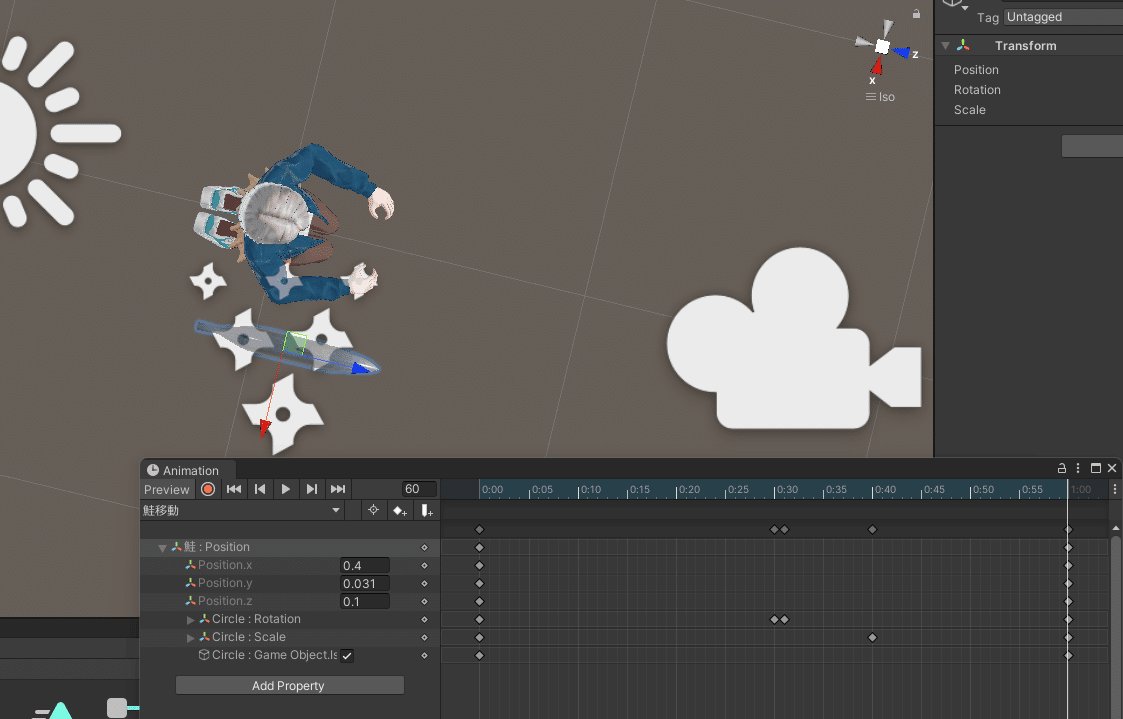
「鮭」のPosition
最初のフレームで「Summon_Salmon」を表示させる
最初のフレームで「Sake (1)」を表示させる
最初のフレームで「Circle」を表示させて最後のフレームで消す
「Circle」を回転させる、いい感じに小さくしていく


「鮭」を選択してx, y, zの座標をメモする。

Animationウインドウに戻って最初のフレームの「鮭」の座標を入力する。
最後のキーフレームに「鮭」を固定する位置の座標を入力。
移動する秒数はおこのみで。

「Circle」のアニメーションはプレビューしながらおこのみの設定で。
「Unsummon_Salmon」アニメーションを作る
いい感じに鮭が消えるアニメーションを作る。
消えたあとのフレームで鮭のポジションとスケールをもとに戻しておく(重要)。
もとに戻すのを忘れると2回目の召喚をする時に、固定する位置で召喚されて消えるアニメーションで変形させた状態で出現する。

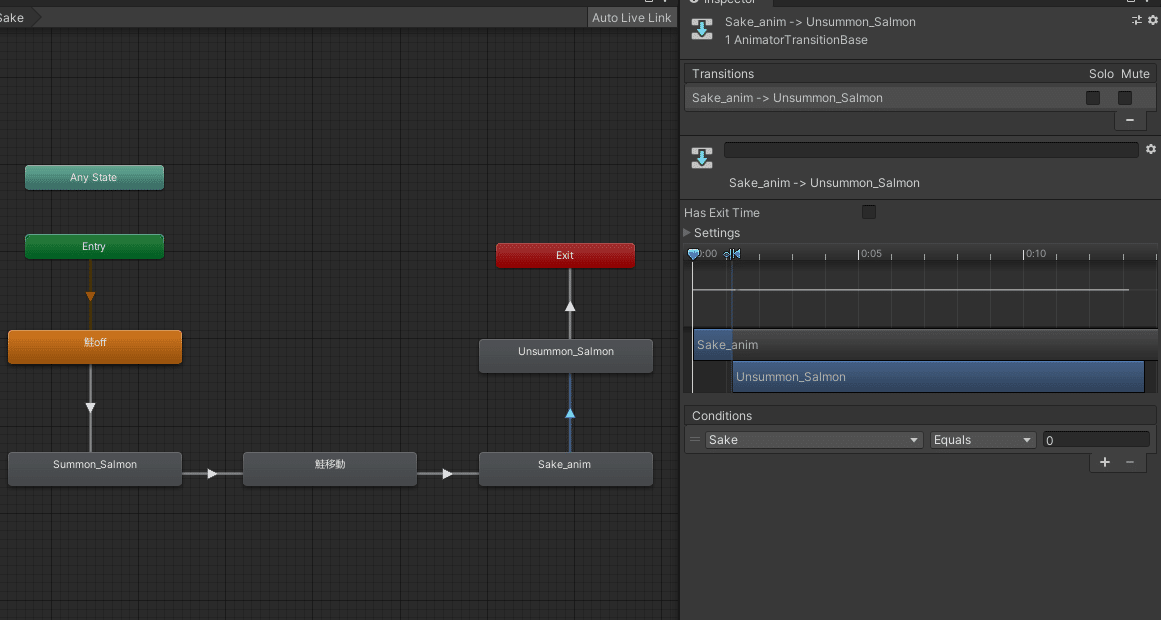
Animator Controllerの設定
Animator Controllerの解説や操作方法が分からない場合は詳しく書いてるサイトがあるはずなのでそちらを参照。
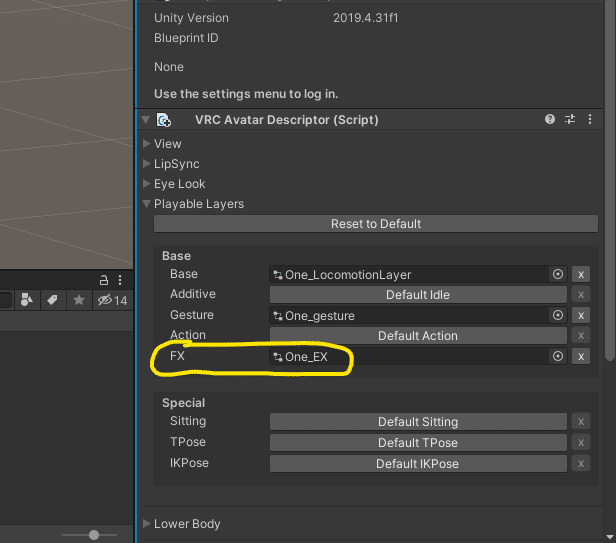
アバターのFXレイヤーに設定されているAnimator Controllerを開く。

Layersタブで「Sake」レイヤーを追加する。

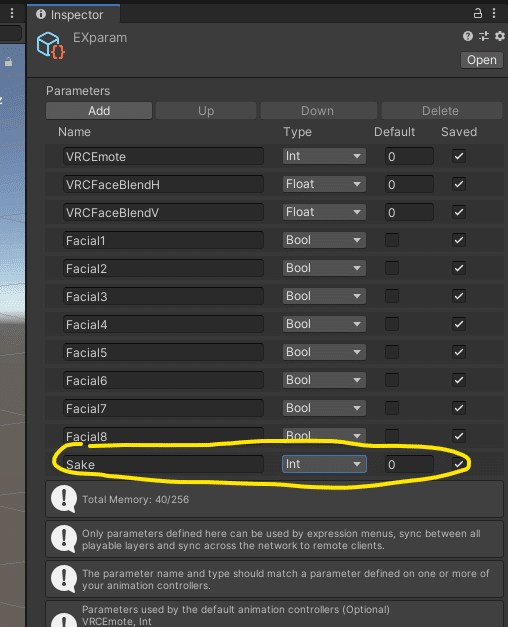
ParametersタブでInt型「Sake」を追加する。
Layersタブに戻って「Sake」レイヤーを選択する。
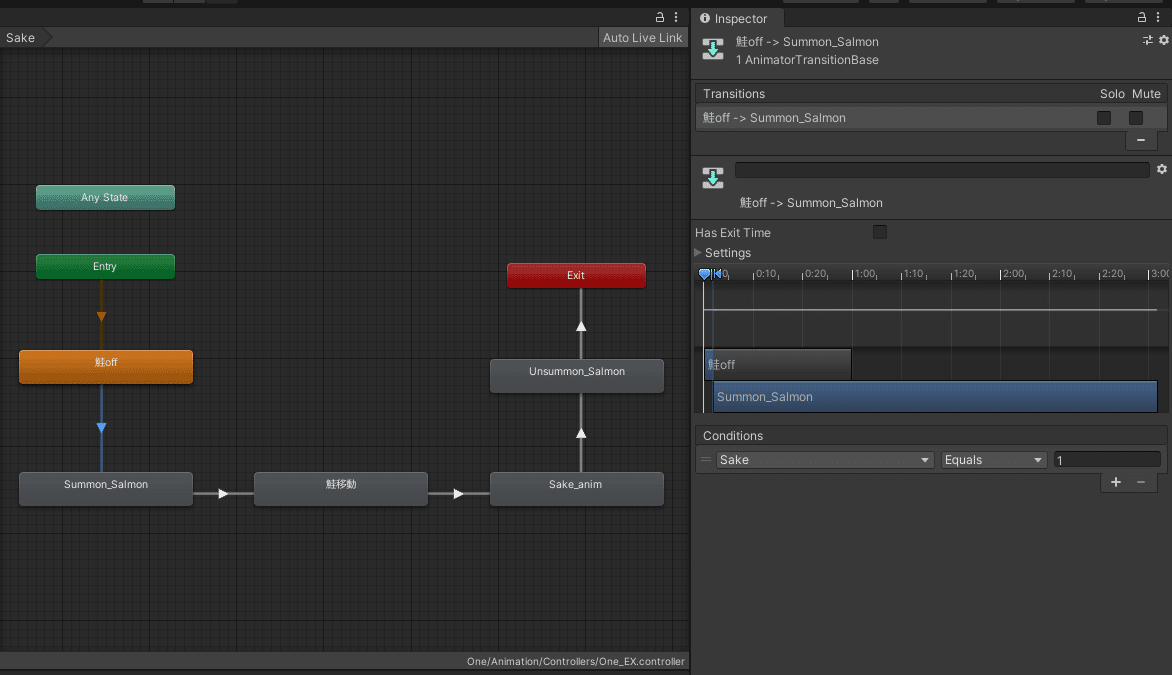
Assetから「鮭off」をドラッグするとオレンジの四角いのができる。
次に「鮭on」をドラッグするとグレーの四角いのができる。

緑色の「Entry」から画像のように線をつなげる。

線をクリックするとInspectorで中身を編集できる。
Conditionsの項目で次の状態に移行する条件を作る。

同じようにそれぞれ設定をする



「Sake」パラメータが0になると次に移行する

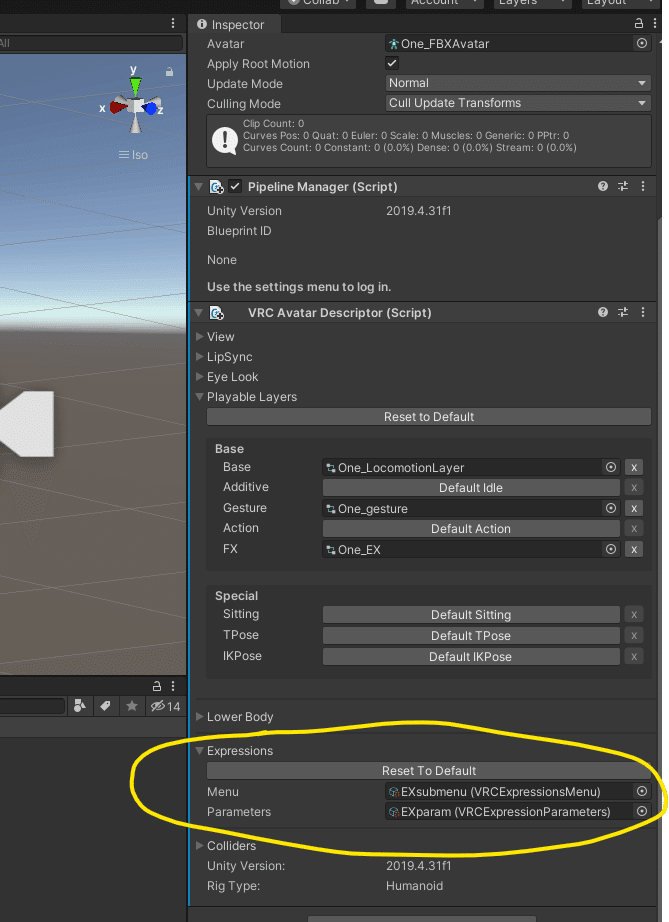
出し入れするメニューを作る
メニューの作り方の詳細はいろんなサイトにあるので詳しくはそちらを参照。

Parametersに「Sake」を設定。Defaultは0。
この文字列とAnimator Controllerのパラメータの文字列が違うと動かない。大文字小文字も区別するので注意。

次にExpressionsを開いてサブメニューを作る。
Typeは「Toggle」にする。Valueを1にする。

不要なオブジェクトの削除
動作確認後に鮭オブジェクトをUnpack Prefabして「Salmon_Swing」は削除する。

アップロード前に確認すること
Scene上の「Summon_Salmon」選んでInspectorのチェックを外して非表示にしておく。(鮭のチェックは入れておく)
アバターのAnimatorをNoneにしておく。

あとはvrchatにアップして動作確認。
この記事が気に入ったらサポートをしてみませんか?
