
レスポンシブデザインとは|ホームページ業界の当たり前の用語を解説|vol.136
2022年も早いものでGWに入りました
一回ぐらいはゴルフに行っとこうと
今日・明日のお泊まりゴルフを計画し
大分県北の中津市と
お隣の福岡県豊前市でのラウンドです
天気もなんとか持ち直し
この時期のゴルフは本当に気持ちいいです
5月からは新事業のため
もしかしたら休みなしのミッションが
待っているかもしれないので
今日が最後のご褒美となりそうです
いつも一緒にまわる友人は同級生
腐れ縁の中で15年ぐらいの
付き合いになります
でも仕事や貸し借りの関係は一切ありません
それどころか
お互いのやっている仕事もほとんど知りません
そんなことはどうでもいいのです
仕事で金銭取引があると
それが縁で出会いもありますが
逆に別れもあります
仕事により主従関係ができるからです
本当に大事な人とは
上下関係がなく本音で付き合いたいものです
Anyway
今回は「レスポンシブ」という言葉について
解説していきたいと思います
レスポンシブとはレスポンシブWebデザイン
つまりホームページがらみの言葉です
ホームページは大まかに
・パソコン
・タブレット
・スマートフォン
の3つのサイズで設計されます
例えばパソコンで見たホームページを
スマートフォンでそのまま表記すると
文字が小さく見にくいデザインとなります
ですので
・パソコン
・タブレット
・スマートフォン
それぞれの表記での見え方に
自動で変換してくれるデザインのことを
レスポンシブデザインと言います

もちろんホームページを作るときに
・パソコン版
・タブレット版
・スマートフォン版
の3種類を作ることもできますが
更新作業をする際
それぞれを更新するのは面倒です
レスポンシブであれば
元はひとつなので更新の手間が
少なくて済む訳です
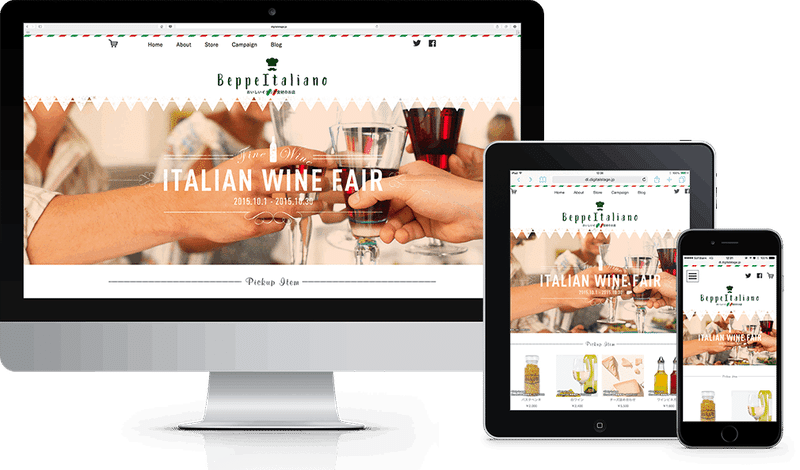
パソコンで見ている方は
ご自身のブラウザの幅を変えることで
レスポンシブページを体験できます
例えば弊社のホームページを
パソコン版で見ると

ブラウザの右下を持って
横幅を縮めていくとサイズと表記が変わります

現在のホームページは
レスポンシブデザインになっているものが多く
スマートフォンでも型番により
サイズを自動的に適正化してくれるのが
特徴です
ホームページをご覧の端末の割合は
スマフォ70%:パソコン25%:タブレット5%
が平均とも言われているため
(業態によりますが…..)
まずはスマフォ優先で
ホームページを見ることを前提に
様々なデザイン整備が必要となっています

レスポンシ自体は新しい技術ではなく
Web業界では当たり前のデザイン手法です
どんどん進化していき
ホームページでできることも
年々多くなってきています
ご商売をされている方は特に
自身のブランディングに直通している
ホームページ関連知識に遅れを取らないよう
今後もこのブログをチェックしてください
それではこの辺で
この記事が気に入ったらサポートをしてみませんか?
