
VSCodeの拡張機能 おすすめ5選
こんにちは。HANOWAエンジニアの佐々木です。
今回は、エンジニアの多くが使用しているであろうコードエディター「VSCode」の拡張機能について、私が活用しているものをご紹介させて頂ければと思います。
VSCodeとは
正式名称は「Visual Studio Code」でMicrosoftから提供されている無料のコードエディターです。実際にプログラムを書くところですね。エンジニアといえばこの画面というイメージがあるかもしれません。

VSCodeは世界的に人気があり利用者も多いので、ググると情報が出てきやすいですし拡張機能も豊富です。標準の対応言語も多く、無料なのに動作も軽いです。
拡張機能について
その名の通りVSCodeを拡張するためのものです。VSCodeに標準で搭載されていない機能を追加でインストールして、より便利に使用できるようになります。
Microsoftが提供しているものだけではなく、利用者が拡張機能を開発して公開することもできます。自分でこんな機能欲しいなと思ったら自分で作ることも可能ということです。(私は作ったことありませんが…)
ただ、前述した通りVSCodeは利用者が多いので、あったらいいなと思う機能は既に存在していることがほとんどです。
今回はどのプロジェクトでも使用できるような汎用性のあるものを中心に5つ紹介させて頂きます!
1. Prettier - Code formatter

書いたコードを自動で整形してくれます。整形ルールも自分で定義することが可能です。
私の場合は、保存時に実行されるようになっているので、ザクっとコードを書いて「cmd + s (保存)」すると自動に整形されコードに統一感を出してくれます。綺麗に書かなくちゃというストレスから解放されるので、個人的には必須機能です。
2. Git Graph

Gitのコミット履歴を可視化し、ブランチ操作もすることができる機能です。
私はブランチ操作はターミナルで行い、履歴の確認をしたい際に主に使用しています。

誰がどのブランチから新規ブランチを切っていつマージしたか、どのファイルを修正したかなどもGit Graph上で確認することができます。もちろん全てターミナル上で確認することも可能ですが、可視化されている方がわかりやすい人にはおすすめです。
3. Bookmarks

指定した行にピンを刺しておくと、bookmarkリストに追加され、そこから対象のブックマークをクリックすることでその行まで移動できるというシンプルなものです。ショートカットキーでの移動も可能です。
私はこれ結構愛用しています。
HANOWAのフロントサイドはVue.jsというフレームワークを使用しています。基本的には一つのファイルにhtml、js、cssを記載するため、どうしてもファイルによっては行数が大きくなってしまうこともあります。
例えばhtml部分でボタンを追加し、ボタン押下時の処理をjs部分で記載、ボタンデザインはcss部分で整えるという流れの時にそれぞれの箇所にピンを刺しておけば、ワンタッチで移動できます。
ファイルを跨いで移動することも可能なので、複数ファイルで修正が必要な場合にも重宝します。
「あれ…どこに記載してたっけ?」という探すストレスを軽減してくれます。
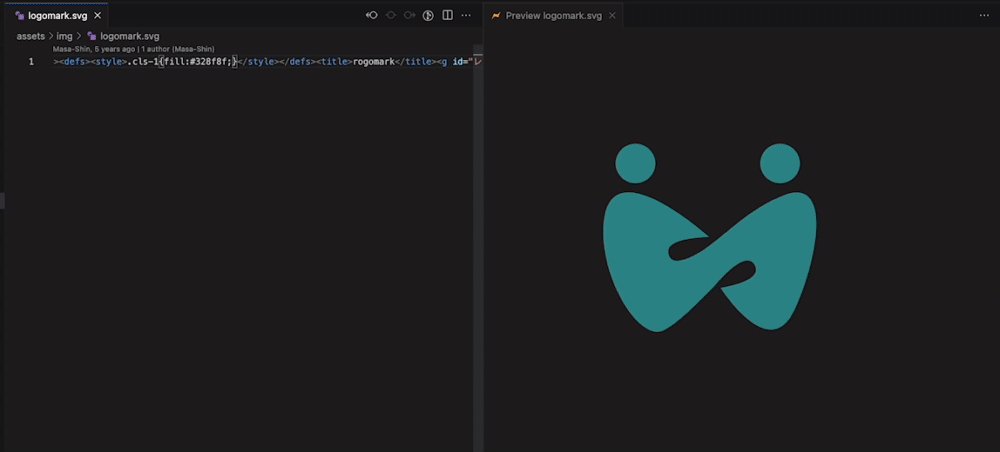
4. Svg Preview

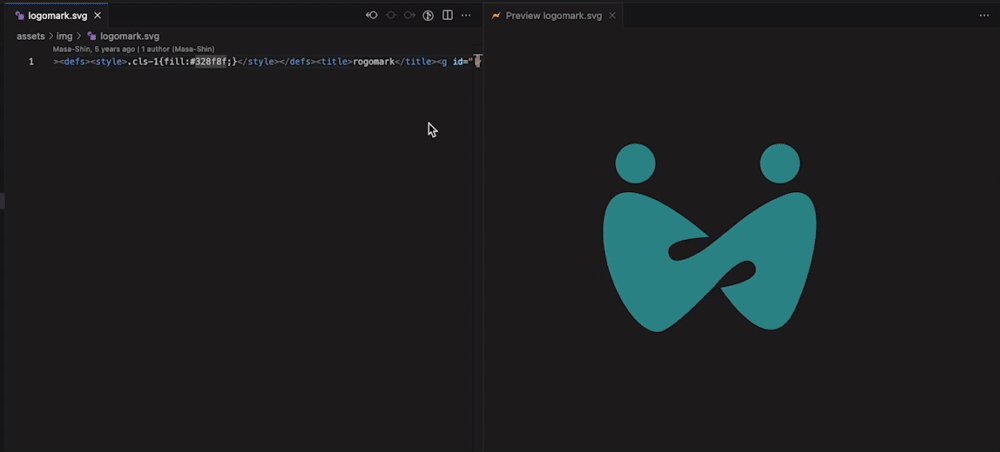
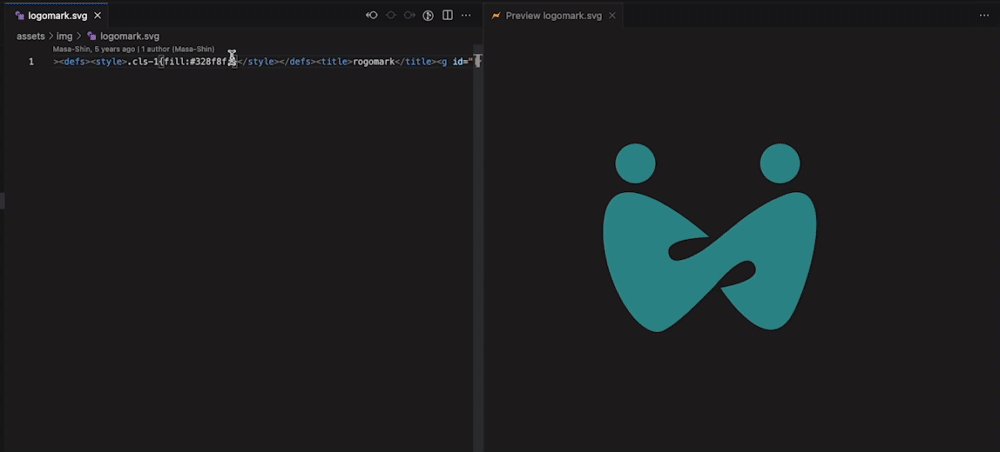
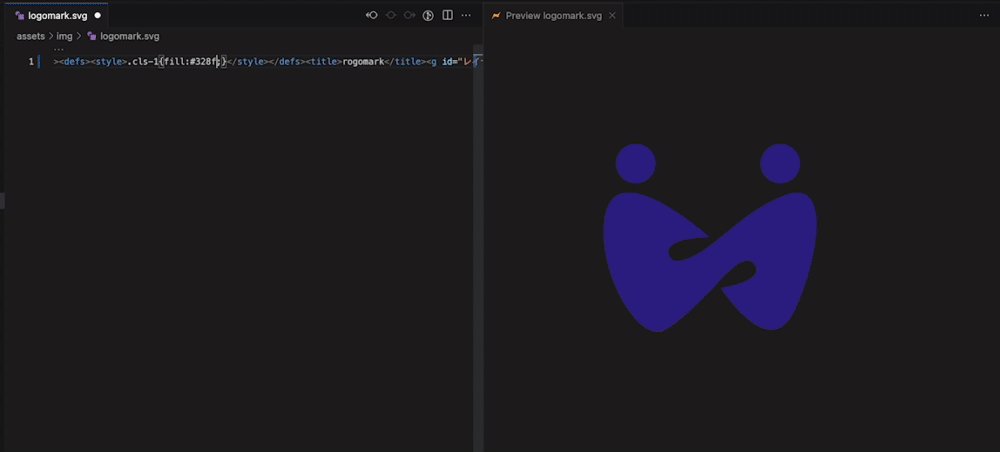
svgの修正をリアルタイムで確認しながら行える拡張機能です。svgは画像ファイルではありますが、中身はXMLなのでエディター上で色やサイズ、形などの変更が可能です。
VSCode上でリアルタイムに確認できるので、ブラウザ上で確認する手間を減らしてくれます。

個人的な意見ですが、こちらに関しては使用する必要がない状況が好ましいのかなと思っています。
アイコンはどちらかというとデザイン領分になると思うので、エンジニアはデザイナーさんから提供されるものを使用するだけのほうが正しい流れかと…。
とはいえ、プロジェクトによってはアイコンがしっかり準備されていなかったり、デザイナーさんが忙しかったりとしょうがない時もあるので、そういった際にはこちらを活用していきましょう。 (私自身、そのようなケースでは過去によく使用していました)
HANOWAに入ってからは一度も使用していない気がします。デザイナーさんに感謝です。
5. CodeSnap

コードのスクショを綺麗に簡単に取れる機能です。コーディングというよりは、情報共有やドキュメントにまとめる際に便利な機能ですね!
質問に回答する際やドキュメントにまとめる際によく使用していました。
範囲指定するだけで簡単にスクショを撮ることができます。

まとめ
とりあえず私のVSCodeにインストールされている拡張機能から汎用性がありよく活用しているものを5つだけ紹介させて頂きました!
劇的に開発スピードが上がるというよりは、ストレスを軽減してくれるものが多かったですね。
インストール後の設定が不要なものばかりなので、使用していないものがあれば一度使用して頂ければ幸いです!
HANOWAでは他のメンバーもnoteを書いているので、ぜひ見に行ってみてください!
この記事が気に入ったらサポートをしてみませんか?
