
【絶対に失敗しないDify】WordPress埋め込み編
こんにちは、Choimirai Companyのサンミンです。
0 はじめに
絶対に失敗しないDifyの第3弾は、WordPress埋め込み編です。Difyで開発したアプリを他のサイトへ埋め込む方法には3つのオプションがある。
①IFrameコードのコピペ
②Webサイトのチャットボット
③Chromeブラウザの拡張機能

今回のnoteでは2つ目のオプションを使って、WordPressサイトへ埋め込む方法を紹介します。
1 材料
①Difyのサイト
②WordPressサイト
③WPCode(無料版)
2 Difyからコードをコピー
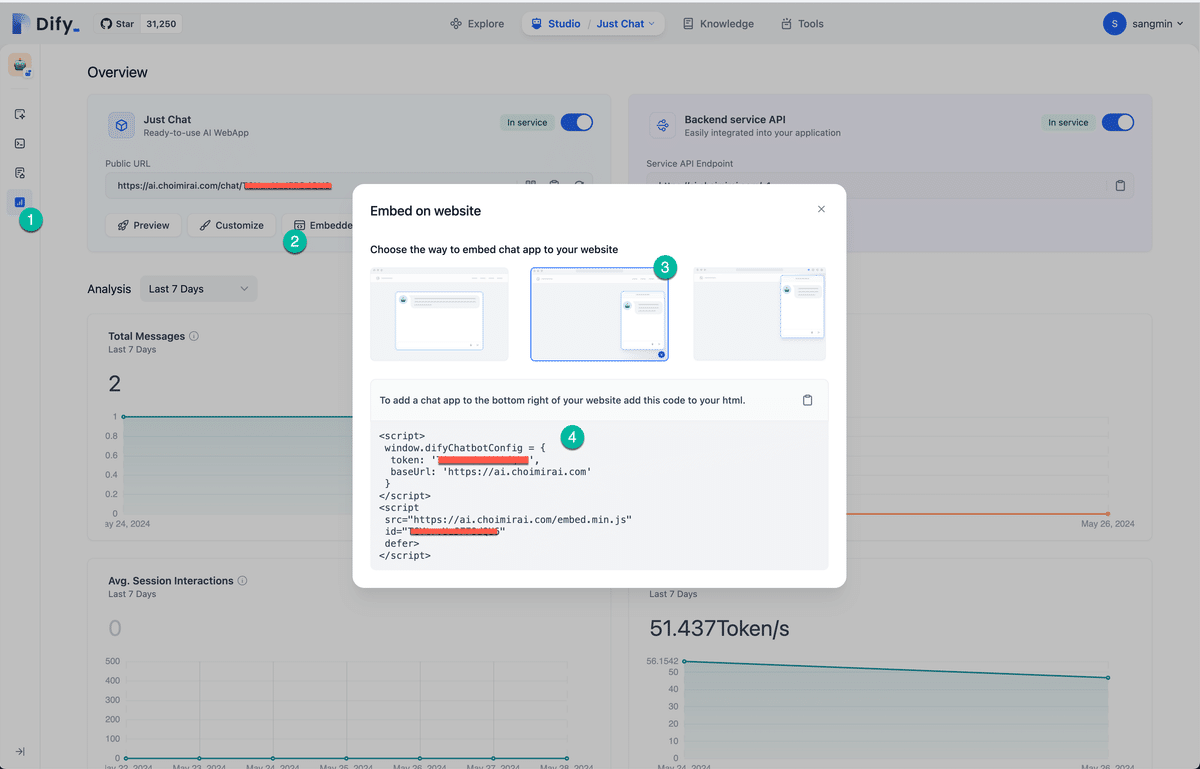
Difyでアプリを開発しますと公開できるサイトが自動で生成されます。画面左にある①概要メニューを押下し、②Embeddedのをクリックしますと下記のポップアップが表示されます。

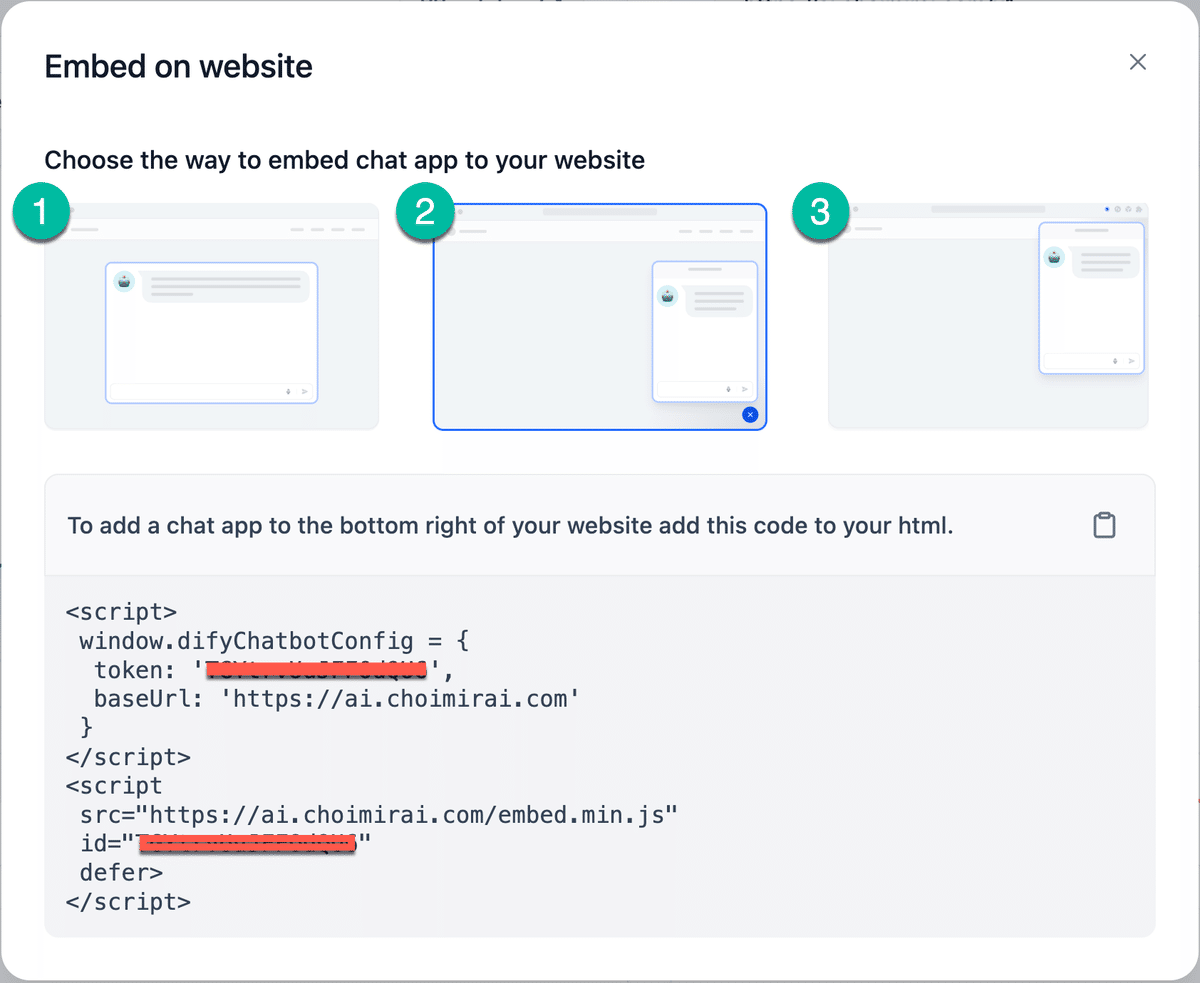
真ん中のオプションを選択し、ポップアップの下に表示されるコードをコピーしてください。こちらのコードを後ほどWordPressサイトで貼り付けます。
<script>
window.difyChatbotConfig = {
token: 'TGYtxxxx',
baseUrl: 'https://ai.choimirai.com'
}
</script>
<script
src="https://ai.choimirai.com/embed.min.js"
id="TGYtxxxxx"
defer>
</script>3 DifyからWordPressへ
DifyからコピーしたコードをWordPressのWPCodeへ貼り付けます。WPCodeプラグインのメニューから「Add Snippet」を選択しますと次の画面が表示されます。

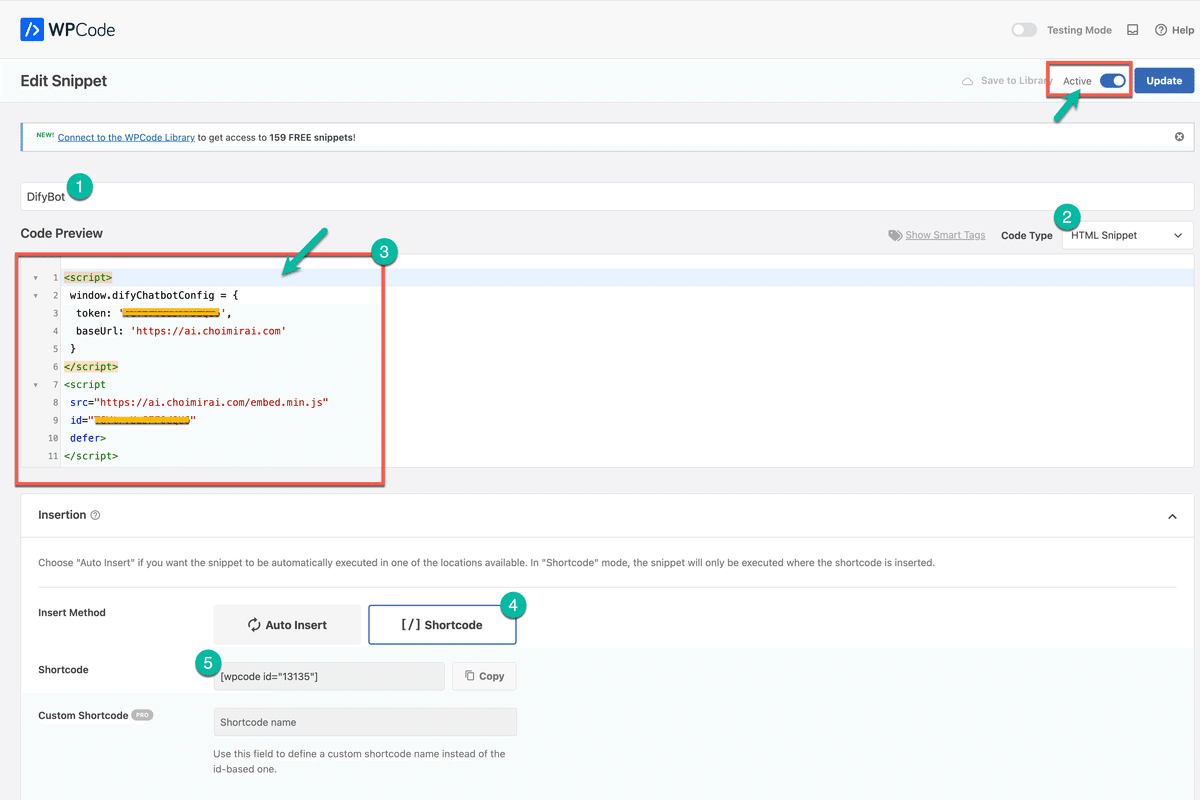
ページから「Add Your Custome Code」をクリックし、次の図を参考にSnippetの名前など必要な情報を入力してください。ページを保存する際は、Snippetが有効(Active)になっていることを忘れずに。
※重要:Difyのチャットボットを埋め込むためにはSnippetが有効になっている必要があります。

Snippetを保存した後、Difyチャットボット用の⑤Shortcodeをコピーしてください。こちらのコードはChatbotを埋め込むページに貼り付けます。全てのページに埋め込みたい場合は、④Shortcodeではなく、Auto Insertを選択してください。
4 ページへ埋め込む
WPCodeからShortcodeを取得できましたら残るのは該当ページへショートコードを貼り付けるだけです。

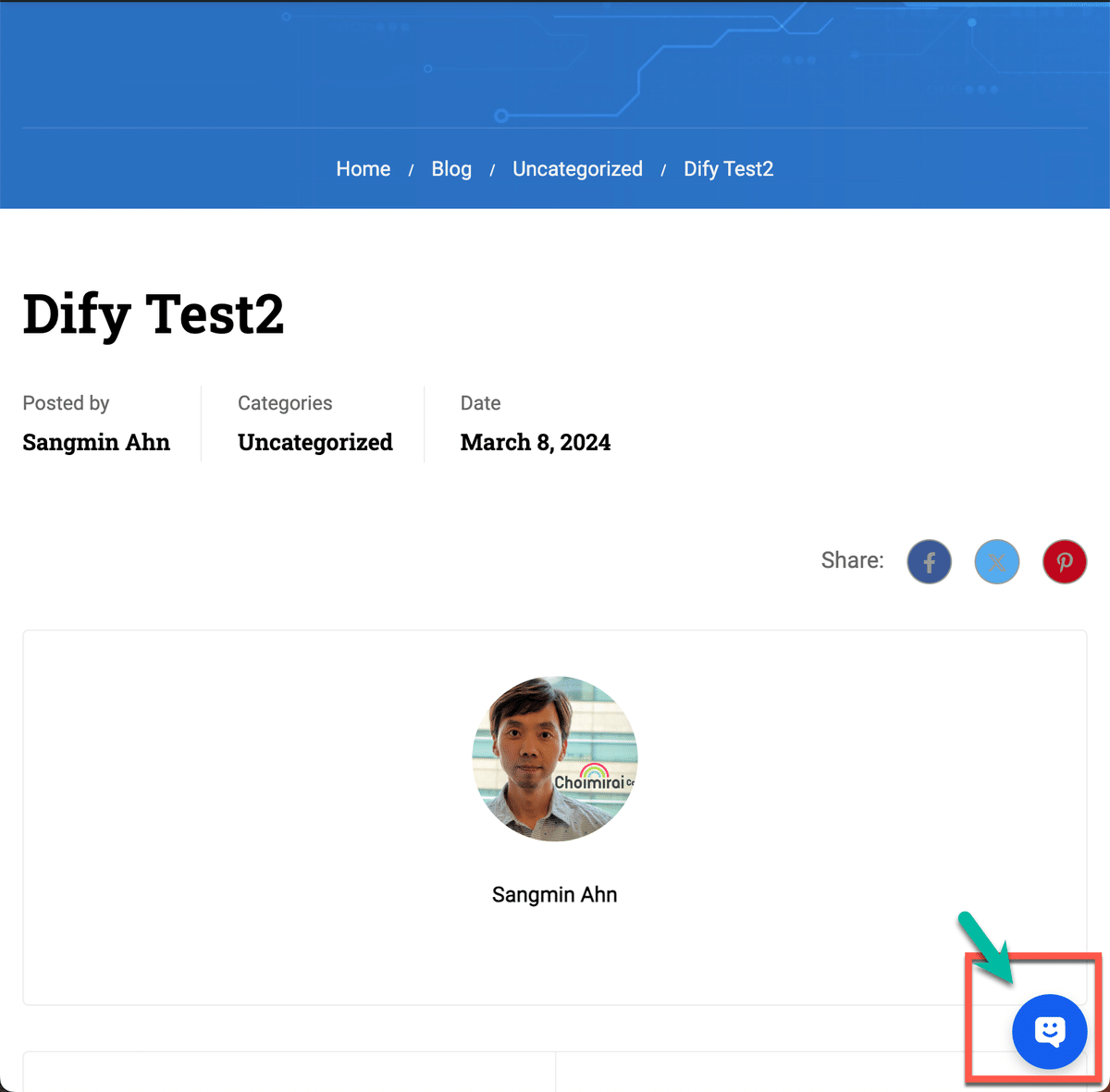
Shortcodeが埋め込まれたページを開きますと次のように右下にチャットボットのアイコンが表示されます。

こちらのアイコンをクリックしますとチャットボットのポップが現れ、チャットが始められます。

5 Dify 101の宣伝
Dify 101は、Difyの公式アンバサダーと一緒にDifyの基礎から始め、RAGの実装やクラウドでのデプロイまで体験できるプログラムです。
Difyは今後、動詞のように使われるほど普及されていくと思っています。未来で待っている自分のため、ぜひ。始めるのなら「今」です。
Difyはもはや動詞として使われるとみている。
— sangmin.eth | Dify Ambassador (@gijigae) May 19, 2024
▼Dify(品詞:動詞)
面倒なことを複数のAIやツールを使って解決すること😇
AIの進化で「面倒なことはDifyにやらせよう(Dify it!)」という流れが確実に定着していく。始めるのなら「今」です。#Dify部 https://t.co/kSHmSFQtJY pic.twitter.com/lmcLak6r0l
6 まとめ
Difyを使えば、WordPressにあるページをスクレイピングし、ベクトルDBに保存+RAGを実装することも難しくない。また、上記で紹介した方法を使いますとDifyで実装したRAGをWordPressのチャットボットとしての登録も簡単です。Difyと一緒に可能性だらけの世界へ踏み出しませんか?
この記事が気に入ったらサポートをしてみませんか?
