
RoamのDaily Note Page (DNP)を自動化する方法
こんにちは、Choimirai Schoolのサンミンです。
0 はじめに
Roam Research(以下、Roam)を長く利用されている方であれば、テンプレートに書いた内容を Daily Note Page(DNP)へ自動的に表示させたいと思っている方も多いはず。その要望が実現できるようになりましたので、詳細をシェアさせていただきます。
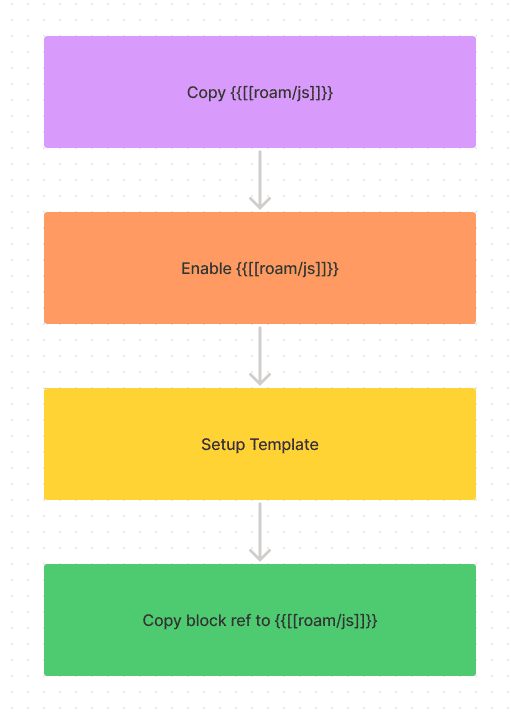
前もって登録したテンプレートをDNPに展開するステップを自動化するだけですが、圧倒的に生産性が上がりますのでぜひ!手順はとても簡単で該当の{{[[roam/js]]}}をコピーしてテンプレートを設定するのみ。

1 該当の {{[[roam/js]]}} をコピー
今回紹介する機能は、Mark Lavercombeさんが作成された {{[[roam/js]]}} で実装されています。
上記のリンクをクリックしますと次の画面が表示されます。{{[[roam/js]]}} のコードをご自分のRoamにコピーしてください。

2 {{[[roam/js]]}} を有効にする
コードをご自分のRoamへコピーしますと最初は「Yes, I know what I'm doing」と赤いボタンが表示されますので、このボタンを押下してコードを有効にしてください。有効にしますと下記のようにボタンのラベルが黄色の「Stop this」に変わります。コードのコピー先は「roam/js/Automatic DNP Templates」となっています。
コピー先は、roam/js/Automatic DNP Templates

3 テンプレートの準備
Markさんのコードでは曜日ごとに別のテンプレートを設定することができるようになっています。今回の note では一つのテンプレートを用意する方法を紹介しますので複数のテンプレートが必要な方は曜日ごとに同じ手順を繰り返してください。
テンプレート用のページはどんなタイトルでも大丈夫です。必要に応じてDaily Note Page(DNP)に表示させたいブロックを入力してください。

4 テンプレートを設定
今回の例では、上記画面の Tuesday DNP Template を全ての曜日に設定します。「Tuesday DNP Template」の①ブレットポイントを右クリックしますと下記のメニューが表示されますので、②Copy block refを選択してください。

上記の手順でBlock Referenceがコピーされた状態となっていますので、そのまま「roam/js/Automatic DNP Templates」のページに戻って、コピーしたBlock Referenceを貼り付けてください。

月曜日だけに適用した例です。((HijFQcijv)) が Tuesday DNP Template のBlock Referenceとなっています。
// SETTINGS
var monTemplateUID = "((HijFQcijv))";
var tueTemplateUID = ;
var wedTemplateUID = ;
var thuTemplateUID = ;
var friTemplateUID = ;
var satTemplateUID = ;
var sunTemplateUID = ;他の曜日にも同じテンプレートを使う場合は下記のように貼り付けてください。
// SETTINGS
var monTemplateUID = "((HijFQcijv))";
var tueTemplateUID = "((HijFQcijv))";
var wedTemplateUID = "((HijFQcijv))";
var thuTemplateUID = "((HijFQcijv))";
var friTemplateUID = "((HijFQcijv))";
var satTemplateUID = "((HijFQcijv))";
var sunTemplateUID = "((HijFQcijv))";5 Daily Note Pageを確認
全ての設定が終わり、翌日Roamを開きますと下記画面のように前もって登録してあったテンプレートのコンテンツが表示されていることが確認できます。

6 まとめ
実装の際に何か問題があるようでしたら、#Roam部 のタグをつけてTwitterで教えてください。確認させていただきます。
この記事が気に入ったらサポートをしてみませんか?
