
第2問:Salesforce認定上級Platformデベロッパー
本講座はSalesforce認定上級Platformデベロッパー試験の過去問、サンプル問題の解説を行なっております。Salesforceの操作方法や解説について、本ブログでご確認いただく事で最短で資格取得を目指せる講座となっております。
問題
下記のLightningコンポーネントがありますが、現在、ユーザーが[保存]ボタンを押下するとレコードは保存されますが、リダイレクトされません。開発者がJavaScriptをデバッグするための方法はどれですか?答えを3つ選択してください。
<lightning:button label="Save" onclick="{!c.saveItem}" />
({
saveItem:function(component, event, helper) {
helper.saveAndRedirect(component);
}
})□ デバッグモードのユーザーを有効にします。
□ JavaScriptでconsole.log()メッセージを使用します。
□ ブラウザの開発ツールを使用してJavaScriptをデバッグします。
□ 開発者コンソールを使用してチェックポイントを表示します。
□ 開発者コンソールを使用してデバッグログを表示します。
正解
✔ デバッグモードのユーザーを有効にします。
✔ JavaScriptでconsole.log()メッセージを使用します。
✔ ブラウザの開発ツールを使用してJavaScriptをデバッグします。
□ 開発者コンソールを使用してチェックポイントを表示します。
□ 開発者コンソールを使用してデバッグログを表示します。
解説
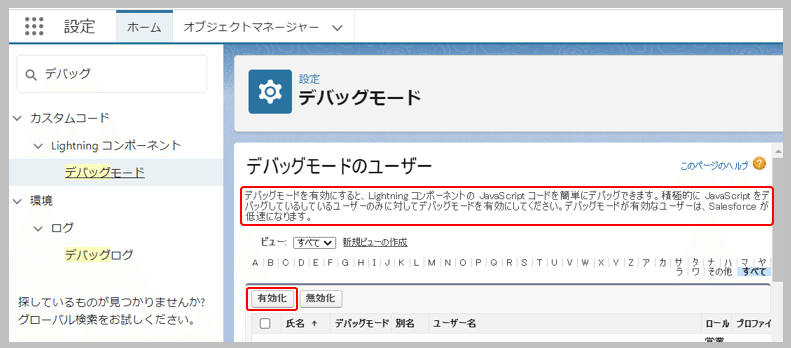
ユーザーのデバッグモードを有効にすると、

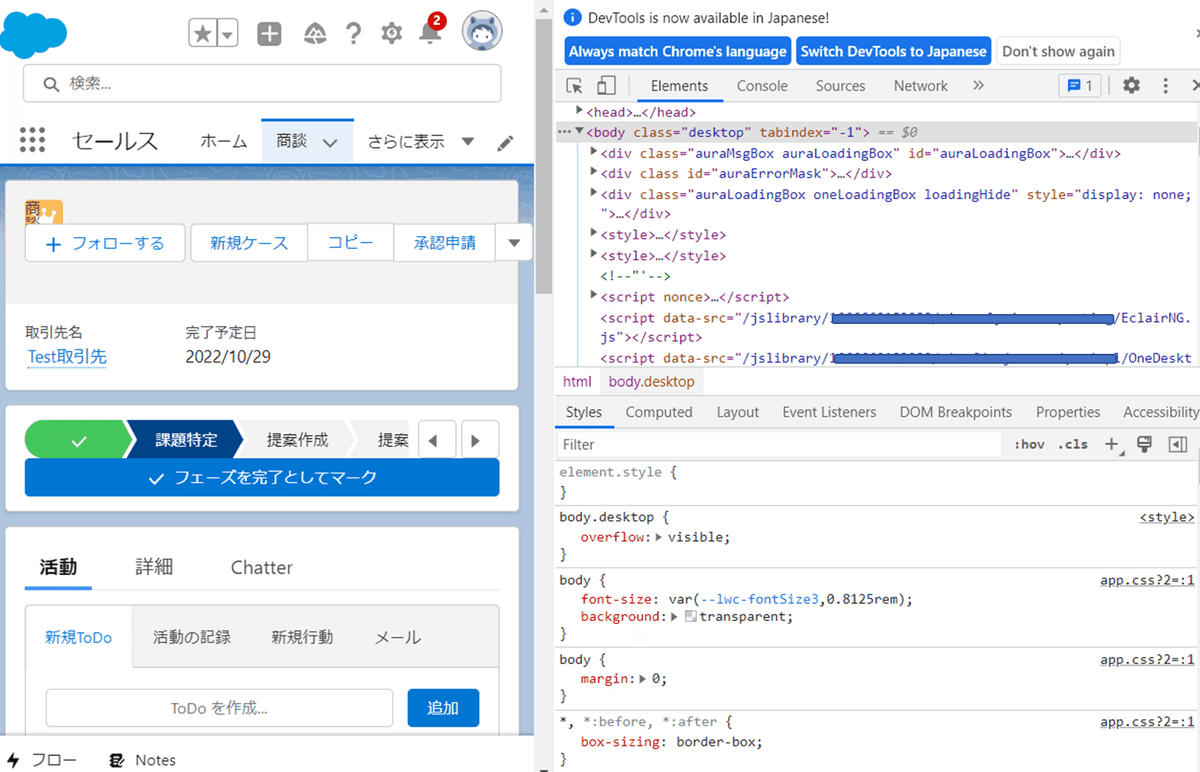
有効化したユーザーは、Chromeブラウザなどの開発ツールからLightningコンポーネントのJavaScriptコードをデバッグできるようになります。

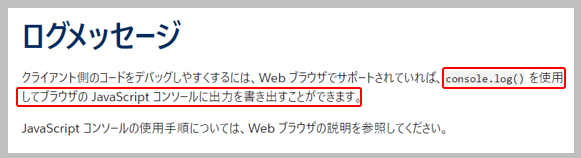
ブラウザのJavaScriptコンソールにログ出力を書き出すには、JavaScriptのconsole.log() を使用します。

正解は下記となります。
✔ デバッグモードのユーザーを有効にします。
✔ JavaScriptでconsole.log()メッセージを使用します。
✔ ブラウザの開発ツールを使用してJavaScriptをデバッグします。
□ 開発者コンソールを使用してチェックポイントを表示します。
□ 開発者コンソールを使用してデバッグログを表示します。
次の問題へ
ここから先は

Salesforce認定上級PLATFORMデベロッパー試験の資格取得を目指す方向けの講座です。 過去問、サンプル問題に対する解答+解説を…

解説:認定上級PlatformデベロッパーPACK
Salesforce認定上級Platformデベロッパー試験の資格取得を目指す方向けの講座です。 過去問、サンプル問題に対する解答+解説を…
いつもサポートいただきありがとうございます! クリエイター活動の励みになります!
