
一からLINEスタンプを作る②
試行錯誤してる記録。知ってるよという人も勿論沢山いるだろうけれど、LINEスタンプ作ろうと思っている誰かの役に立てばいいな。
今回はもう一つ販売しているおもちのスタンプについて。
色で感情を表したかったので水彩塗りを考えていました。
混色や塗り方で変化が付けられるかなぁと。

おもちというかシャボン玉っぽい
最初は同じように40パターン文字でアイディアを書いて、今回は1度1枚に全部描いてみました。

これであとは切り取って貼り付ければOK!
…と思ってたんです。この時は。
切り取って新しいキャンバスに貼り付けられない…!
投げ縄で選択して切り取ってもコピーしても、うんともすんともせず。
後でこれ勉強しよ…と思って、今回はこれを紙に印刷して見ながら描きました。時間短縮失敗。
その代わり、オートアクションを覚えました。

新規作成でキャンパスサイズを選ぶ、LINEスタンプの規定にあるキャンバス周囲10pxをレイヤーマスクかける、次に線画を書き込むレイヤーを作る所までをオートにしました。これももっと上手い使い方がありそう。

スタンプの保存は、私は3つ作っています。
①フォトライブラリに書き出し
一応してるけどこれは無くてもいいかもしれない…
②統合して書き出し
全てのレイヤーを統合するので、このデータは後で手直しがやりづらくなります。データ名は01~40(スタンプ40この場合)、main、tabにして一つのフォルダにまとめ、後でフォルダごと圧縮をかけます
③保存
クリップスタジオ形式で保存。レイヤー統合しないので、後で手直しができます。最初これを作っていなかったのでやり直したい時は一からやり直ししてました。つらい。
ここで手直しをしたらまた統合書き出しをして、データを上書きします。

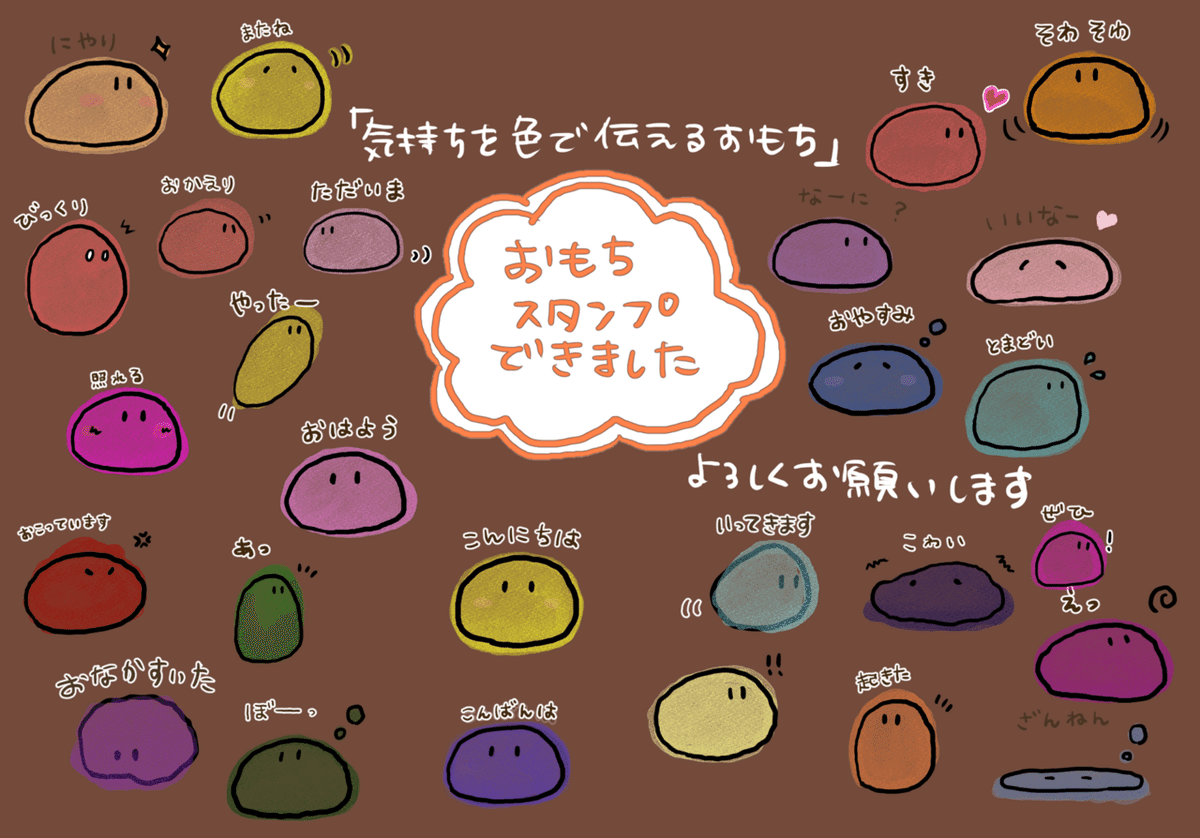
最後に告知用の集合絵も作りました。
日常使いに便利なおもちスタンプ、完成です。
