
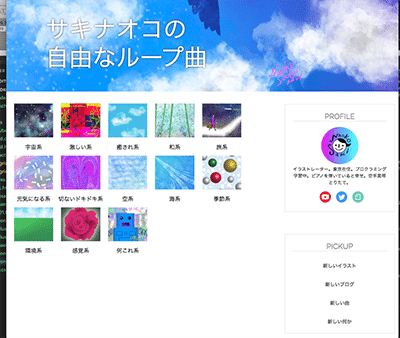
画像の上に文字がうまくのった!
案外普通に。
こんにちは。サキナオコです^ ^
今日も良いお天気です。布団を干しました。
いつもご覧いただき、スキ、フォロー、コメント、サポート、オススメまでも本当にほんとうにどうもありがとうございます*^o^*
今日また更新できていますのもそんなあなたのおかげです^o^/
さて、前回画像に文字がのったはいいものの、画面を伸び縮みさせると文字がずれて困っていました。
文字をのせて、さらにレスポンシブにしたいのです。そこで調べてやってみたのですが、どうもうまくいかないのです。あぁ!メディアクエリで細かく設定してみよう!とやってみましたが、どうしてもずれる大きさがあります…
こういう時は初心に戻って、サイトに書いてあるようにやるのです!そうです、私、勝手に一部だけ真似していました。
するとどうでしょう。あっけなく、メディアクエリに特別指定もせず、うまくいきましたとさ。伸び縮みしてもちゃんとその場にのってます。

原因はarticleにposition: relative;を指定していたためと思われます。書いてあるようにdivにposition: relative;を指定して、その子要素にposition: absolute;などなどを指定すれば一発でした。
ちゃんと書いてある通りにすべきですね。それもまた学習しました。
あ、そうそう、画像の行間も詰めて表示できました。秘密は
display: inline-flex;
align-content: flex-start;の下の行を入れることでした。やってみると一発で解決 ^o^
ちょっと画像の塊が左寄りですけど、もうこれは後でやります。
それにしてもこれから240曲の振り分けをするのかと思ったら(いや自分で勝手に始めたことですけどね)、気が遠くなりかけましたがやりますyo!
それではまた〜!
この記事が気に入ったらサポートをしてみませんか?
