
すてきな技がいっぱい!
昔は作っていたのに。
こんにちは。サキナオコです^ ^
今日も良いお天気ですね。だんだん春っぽくなっています。
いつもご覧いただき、スキ、フォロー、コメント、サポート、オススメまでも本当にほんとうにどうもありがとうございます*^o^*
今日また投稿できるのもそんなあなたのおかげです!^o^/
さて、ウェブサイト作り、だんだん慣れてきました。
余裕が出て、ちょっとメニューを修飾したいな、と思いました。
グラデーションの背景、もしかしたらCSSで指定できるんじゃないかと調べてみたら、やはりできるようです!すごい〜!角度とか、細かい指定法もあるようです。感激!楽!!

(YouTubeさんからお返事まだなのでロゴ一応モザイク)
その他、文字に影をつけたり、画像とか背景を角丸にしたり、指定だけでできるなんて魔法のようです。昔は角丸にできずに角丸用に画像を作成したりしていました。懐かしい…進化しているんですね。
そんなこんなで楽しく指定しながら、お問い合わせページは作成終了し、今度はイラストページを作成しています。だんだんコツがわかってきたので、スムーズにできていますが、横並びの要素をそのまま真ん中に持ってくるにはどうしたら良いのだろう、と思うことがありました。
text-align: center; でとりあえず真ん中になるみたいですが、うまくいかなくてcenterが使えるものをちょっと調べました。
(実をいうとうまくいかなかったのはイラストページ用のcssファイルを指定していなかったせいでしたが、以下参考までに)
align-self: グリッドやフレックスのアイテムの align-items の値を上書きする、ものらしく。align-itemsが親?なのですかね。あとで要素の一部にalign-self:を適用してそれだけ位置を変えられるものなのかと思います。
その他似たようなイメージの justify-content: というもの。中身のアイテムの間や周囲に間隔を配置する方法を定義するらしいです。
両者いつ使うのかよくわかりませんが、まぁ、いいかぁ。
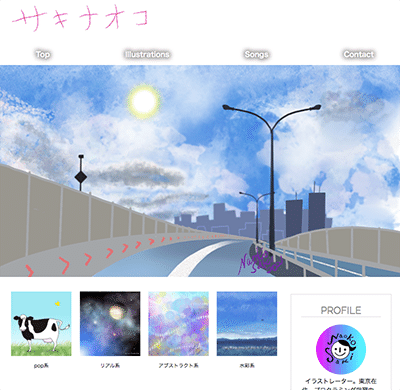
はい、こちらがとりあえずできたものになります。

下の4枚の画像の縦横をvhとvwで指定したら横幅を変えてもいい感じに伸び縮みします。比率合っていると思います。viewportすてきです。
object-fit: cover;を忘れたらゆがむので注意です。
そんなこんなで少しずつできてきています^o^
ではまた!
