
シンプルだからこそ、きちんと見せよう
9月って、防災関連のコンテンツをたくさん目にするのですが、Twitterの広告で流れてきたのが「地震10秒診断」。地震保険を啓発するいくつかの社団法人で作ったLPです。リンク先は「地震保険」を説明する特設サイトです。
改めてLPって、きちんと整理して、分かりやすくしないとなぁと再認識させられ、これは良い参考例だと思いました。個人的に良いと思った点を3つまとめてみました。
1.自分ごと化
まず最初に、四の五の言わずに「現在地で診断!」と促されます。
クリックしないと、他のコンテンツを一切見ることができません。
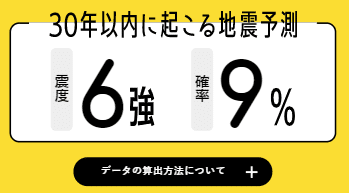
結果、自分の居る場所の地震予測が目に飛び込みます。

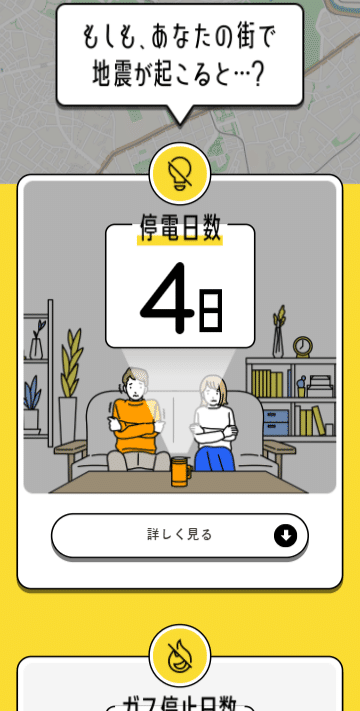
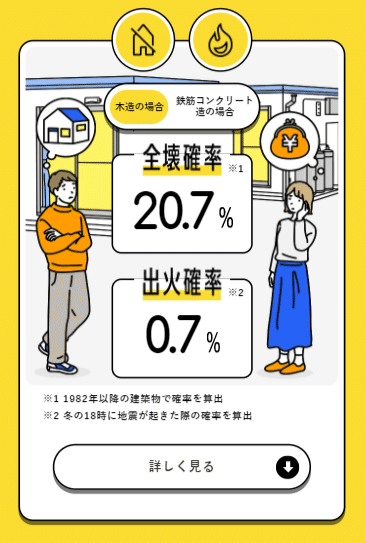
続いて、“あなたの街で”地震が起こった場合の「停電日数」「ガス停止日数」「断水日数」「全壊確率・出火確率」と続いてきます。

「東京都で」ではなく、「あなたの街で」とすることで、これらの情報がグッと身近に感じられるのではないでしょうか?
まさしく、知らぬ間に『自分ごと化』されている訳です。
2.情報の見せ方
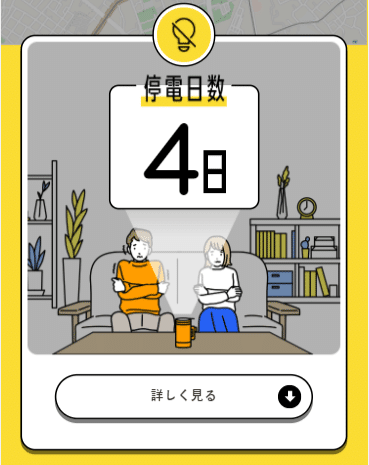
上記イメージは、スマホでの見た目になりますが、パッと目に入る情報はめちゃくちゃ少ないですが、“詳しく見る”をクリックすると、こんな感じ。


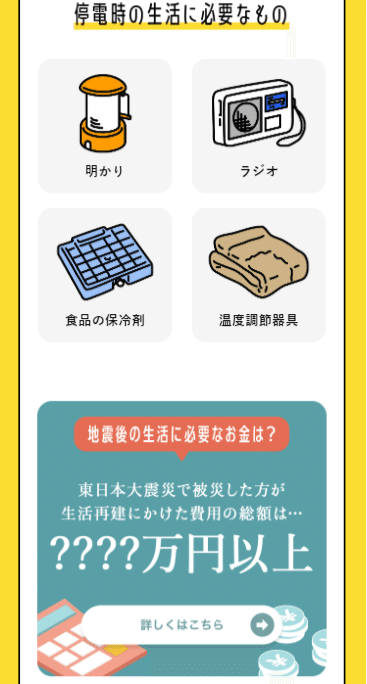
結局開いてみても、さほど文字文字していないため、楽に読み進めやすいですね。
“詳しく見る”をクリックしない場合は、本当に必要最低限。クリックしても、情報を絞って分かりやすく配置しているので、さほどストレスない。
「ストレスなく読める」って、実はLPにとって一番大事な要素なんじゃないかと思いました。
3.情報の順番
地震予測の後、①停電日数、②ガス停止日数、③断水日数、④全壊確率・出火確率と情報が続きます。この順番ってめちゃくちゃ重要!




先に出てくる情報ほど、日常に近いシチュエーション。近年は首都圏でも、台風による停電ってニュースで耳にします。
改めて、このLPの目的は、地震への備えを啓発しつつ、(恐らくは)「地震保険サイト」への送客です。いきなり「地震保険って入っておくと安心なんですよ」みたいなコンテンツがあったとしても、離脱しちゃうかも…
自分に近いところの情報から少しずつゴールまで近づけていくと、離脱されにくいのではないかと思います。
まとめ
伝えたい事をファーストビューに持ってきて、情報を見せたいという気持ちは理解できるのですが、特に日常から離れ気味の情報やユーザーが読み進めるメリットがすぐには感じられにくそうなテーマの場合は、ユーザーの視点に立ち、寄り添ったLPの作り方、工夫が大切ですね。
いただいたサポートは、新しいクリエイティブを発見したり、また自身が作るための肥やしとして、大切に使わせていただきます。
