StatelessWidgetのLiveテンプレートをカスタマイズする方法
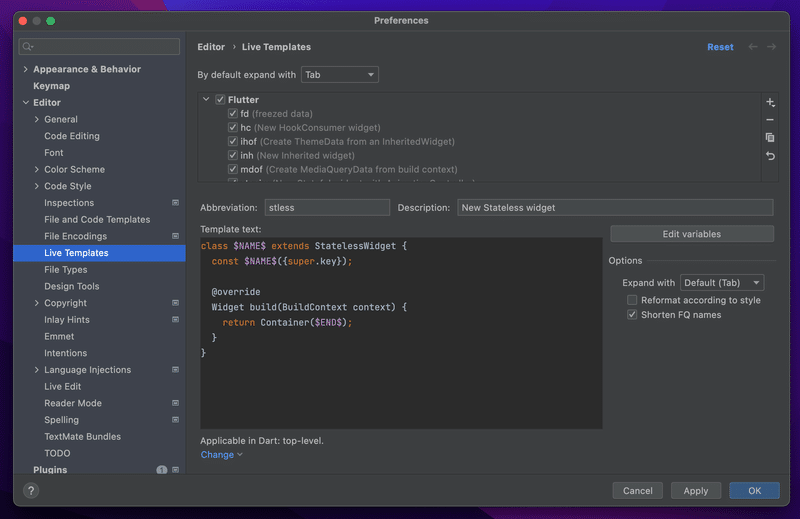
Preferences > Editor > Live Templates > Flutter > stless

修正前
class $NAME$ extends StatelessWidget {
const $NAME$({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container($END$);
}
}修正後
class $NAME$ extends StatelessWidget {
const $NAME$({super.key}); //👈ここ
@override
Widget build(BuildContext context) {
return Container($END$);
}
}
画面右下の Apply > OKボタンを押すと反映される

参考
この記事が気に入ったらサポートをしてみませんか?
