
ラバストのためのiPadあどび
ラバストを作るぞ!自分でデータ作るぞ!
…??????????
個人的備忘録
Adobeの前に…
Adobeのイラストレーターって普通のペイントアプリだと思ってたら全く違くて七転八倒していました。
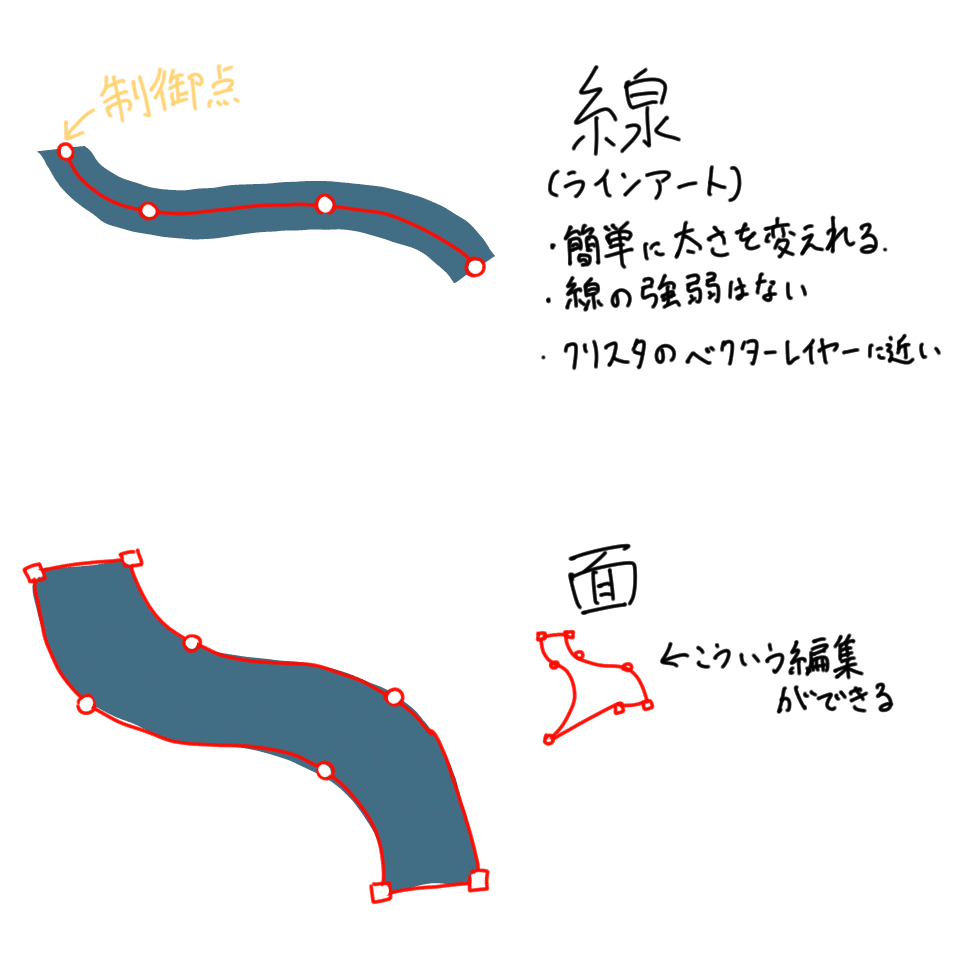
Adobeのベクターってこんな

別のペイントアプリでラバストの絵を仕上げておくこと。Adobe Illustratorはデータ提出のための最後の整え、というだけで、下書き含めてこれでやろうとするのは大変難しいと思います。
↓このサイト↓わかりやすいです⚠️HOTMOBILY様です。細かい設定・指示などは依頼する企業によって違う可能性があります⚠️
イズム様に頼む場合の話
http://ism-126.com/lp/rubber.pdf
↑これ↑には必ず目を通すこと。
「point」はAdobeのベクター化された線の太さの単位です。
7×7cmの350dpiの場合、0.5point=4px程。7mmは96px、3mmは41px
Adobeのイラストレーター準備
月額4980円/月
無料体験期間:7日間
アカウントを作る
Illustratorの購入画面に進む
お金振り込みの手続きもやる
無事使えるようになる🥳
無料体験をする場合も同じです。お金振り込みの手続きをしないと使えません。期間内に解約をすれば料金が発生しない、という形の無料期間です。「む、無料だよね!?」とヒヤヒヤします。
解約
こちらのサイトがわかりやすいです
https://helpx.adobe.com/jp/manage-account/using/cancel-subscription.html#step
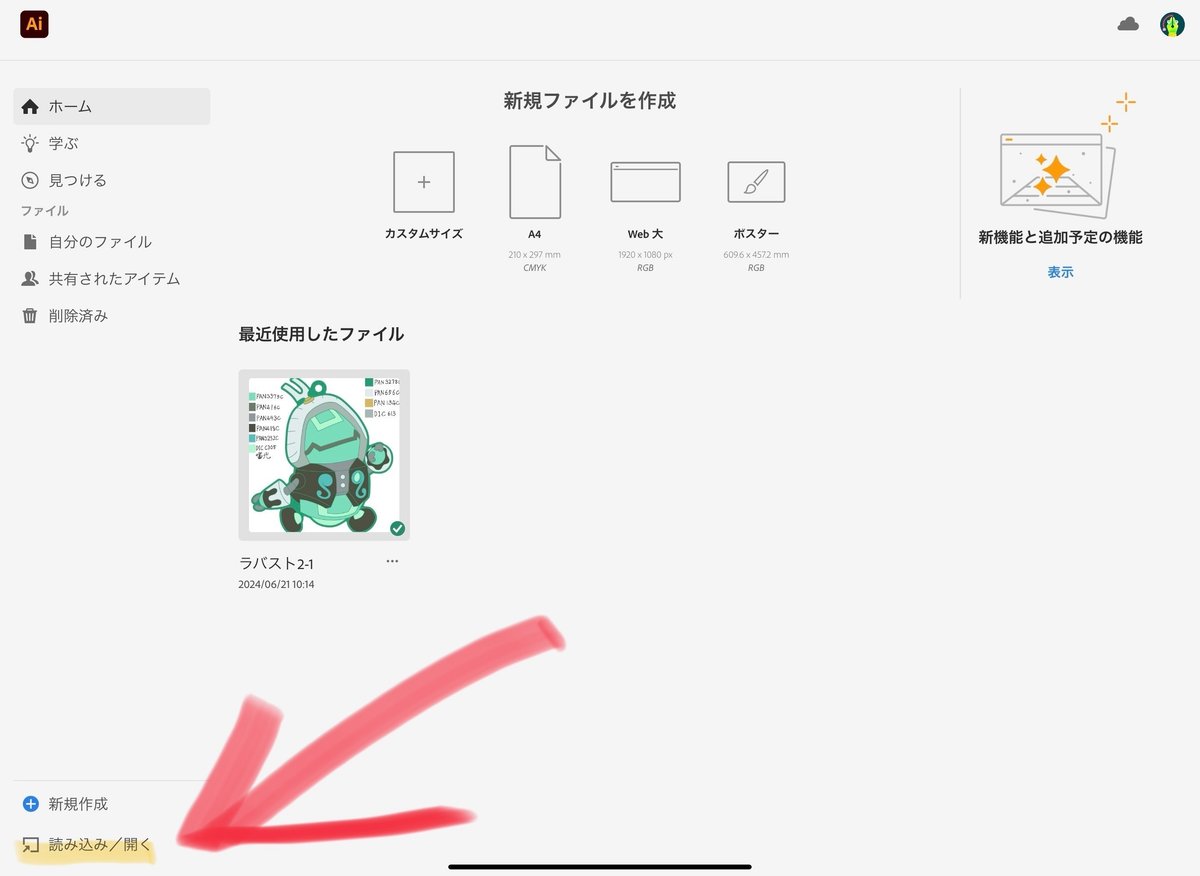
画像からキャンパスを作る
PSDしかできません。PSDの何が良いかって言うと、レイヤーを保っているところ。
別のペイントアプリで、線画・塗り・下地のレイヤーで描いたとします。このとき、このレイヤーを保ったまま読み込んだ方が作業が楽な気がします。

キャンパスを作って画像を貼っつける、という方法もあります。この場合、PSD以外もいけます。
↓これはそう↓
基本操作
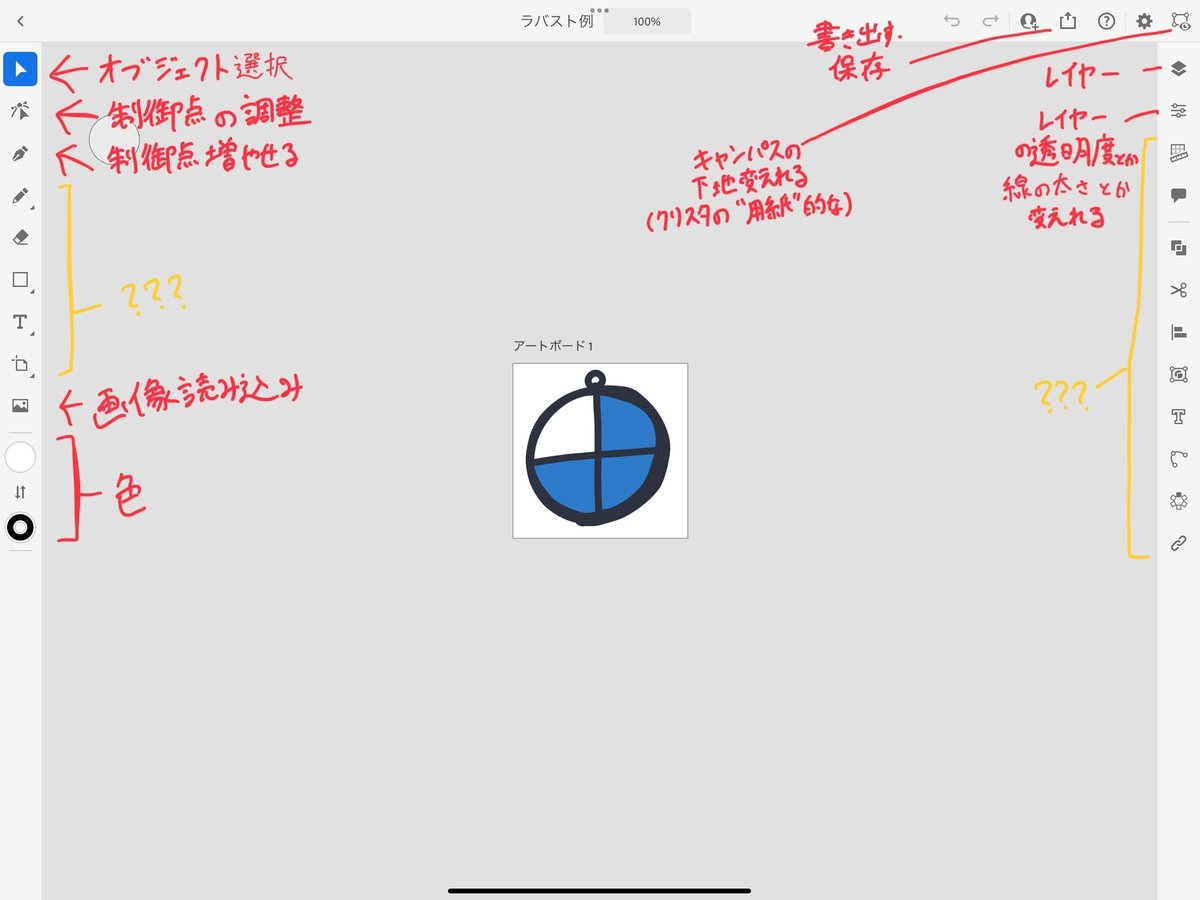
ipad版の画面はこんな感じです。

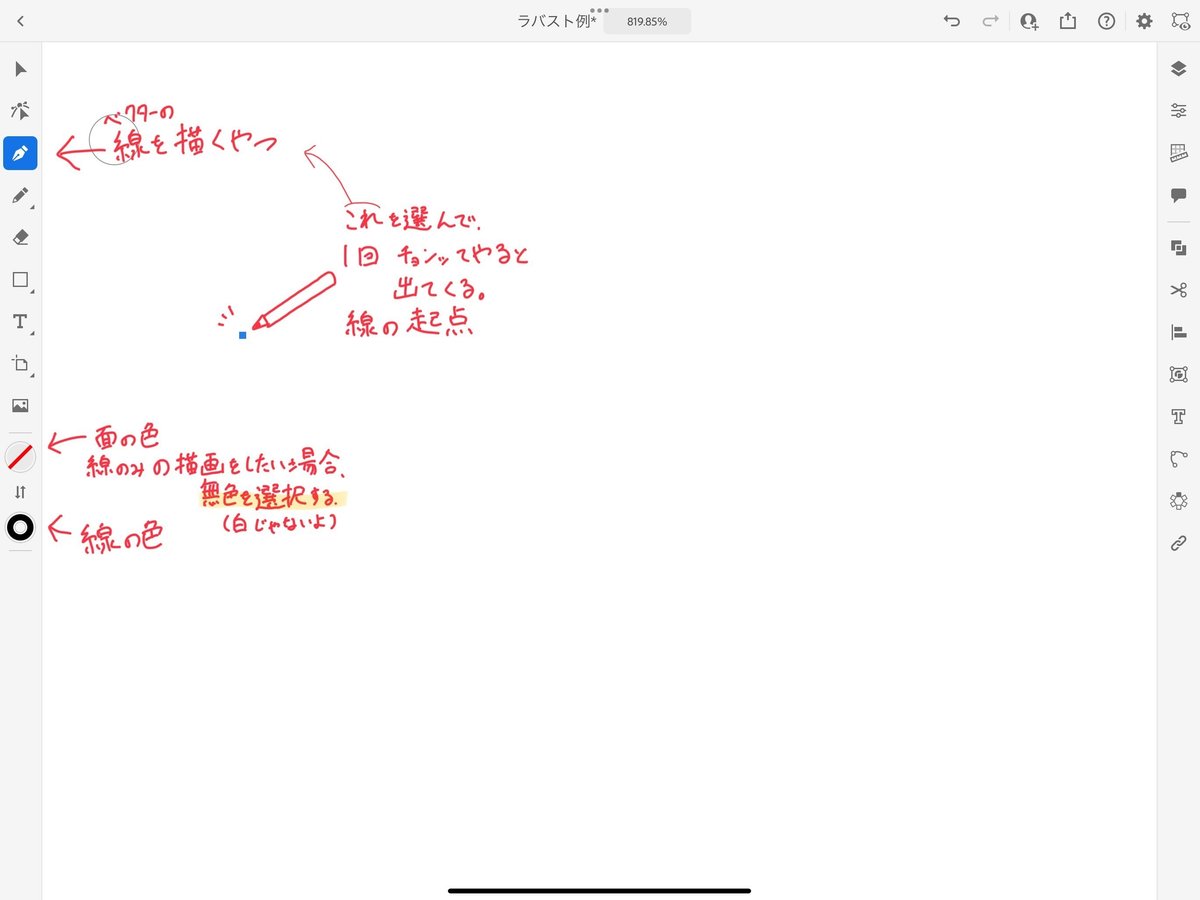
線を描く
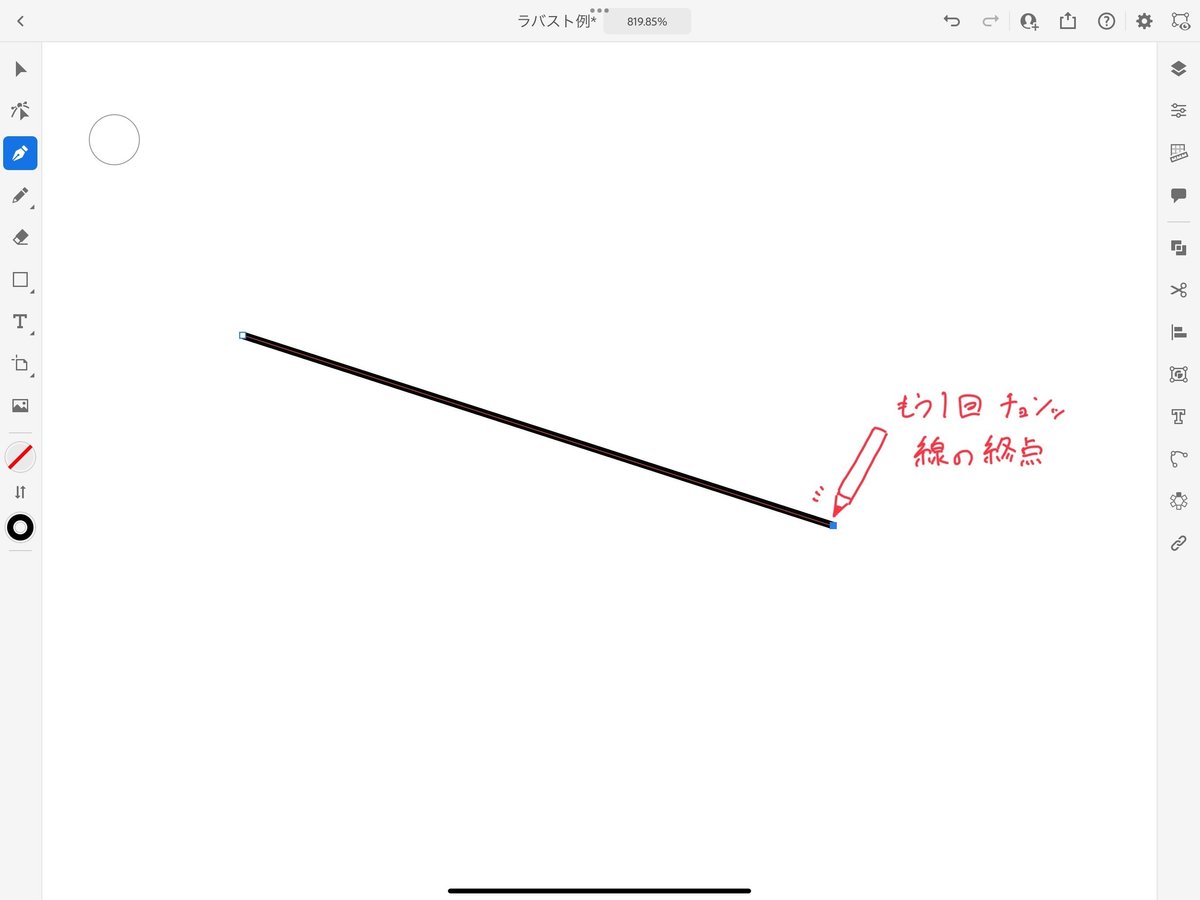
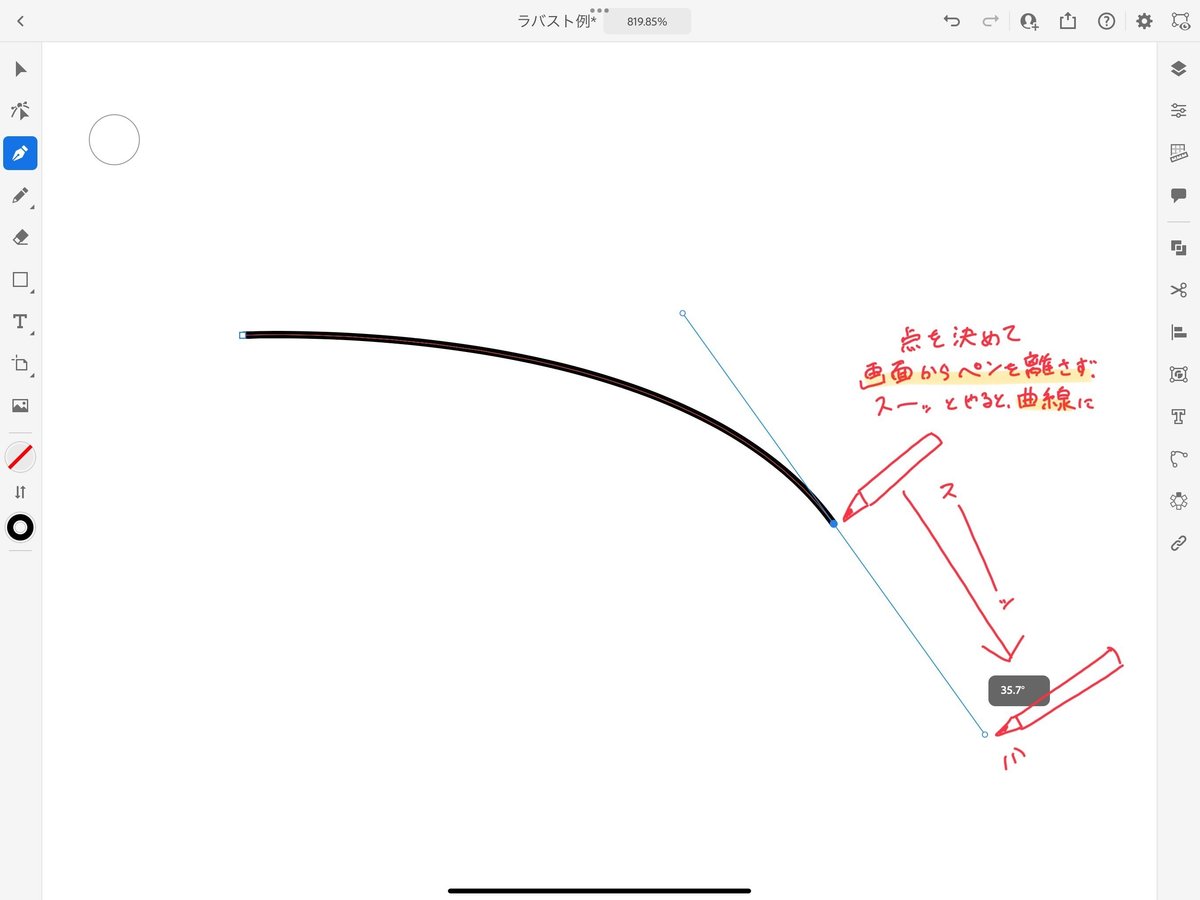
画面



これの繰り返しです。線を続けて描きたい場合、再度終点を描くと先ほどの終点が起点となった線を描いてくれます。
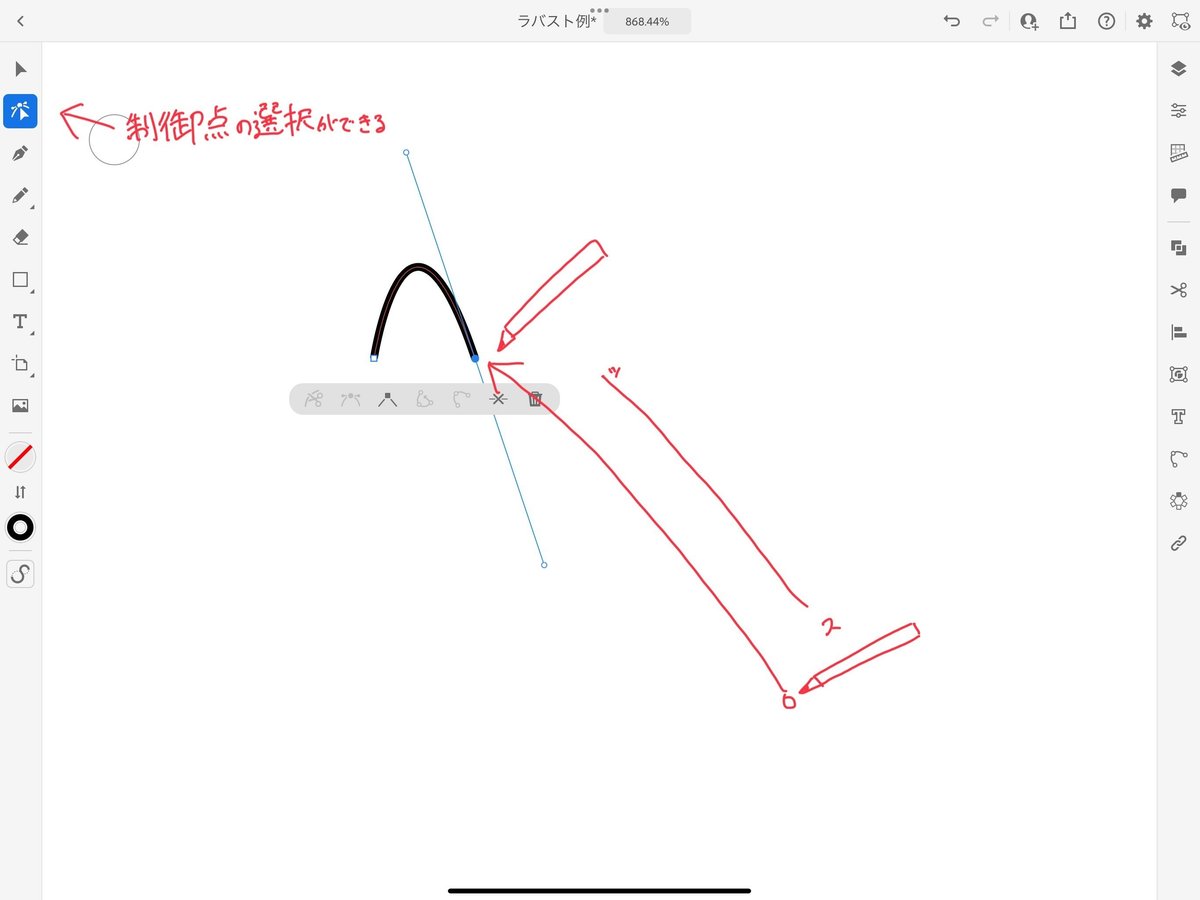
線の修正

線を移動させたい、というときはオブジェクト選択で選んで移動させます。
↓HOTMOBILY様によるメイキングです。こちらはパソコンです。
⚠️動画内で線の太さなど「こう設定してください」とありますが、この辺は企業様によります。ラバスト制作の依頼先の企業様をチェックしてください⚠️
塗る
どうも塗りつぶしツールがあるみたいなんですが…iPad版で見当たらず……
え?実装されてない…?………??
おお……
ライブペイントツール…
書き出し
画面右上にある「書き出し」ボタンから「公開と書き出し」をタップします。

PNG
先述したように、データが特殊なので保存を適当にやると酷いことになります。この「PNGでクイック書き出し」をタップして、保存
すると…………

こうなります。ガビガビ!
ちなみに、保存画面ではなく、編集画面からでも「PNGでクイック書き出し」をできるのですが、この場合もこう。がびがび!
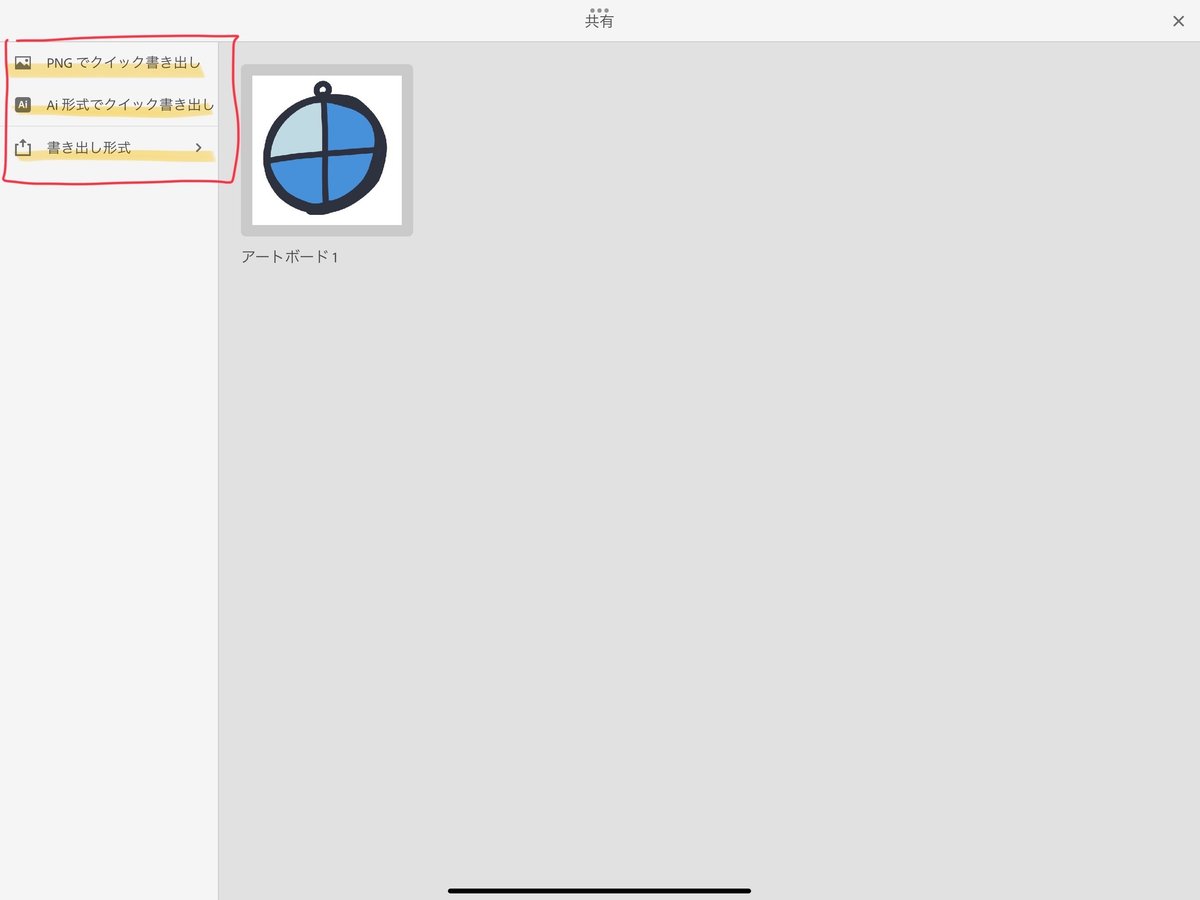
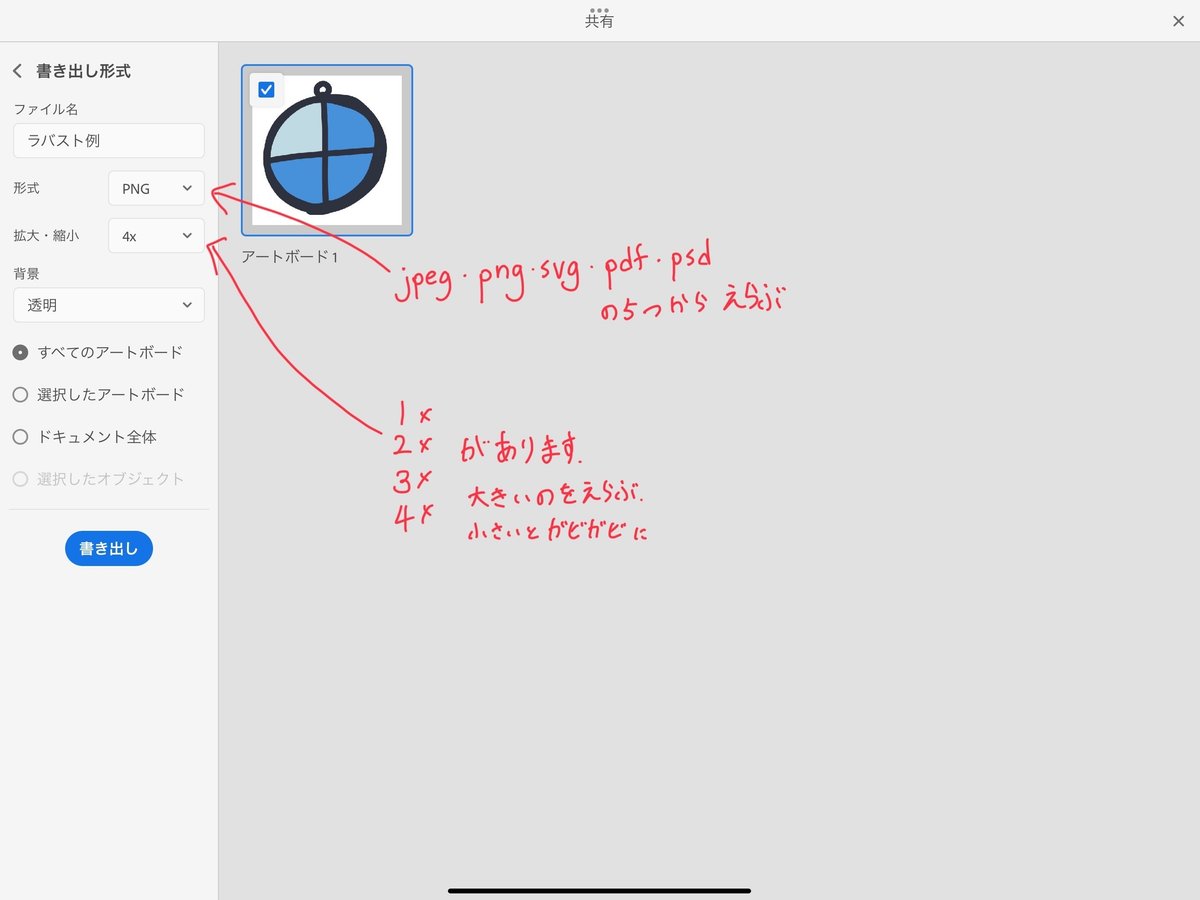
「書き出し」ボタン→「公開と書き出し」→「書き出し形式」に進むと、こういう画面になります。

こうすると…

AI
このとき、あまり注意は要りません。「公開と書き出し」画面から「AI形式でクイック書き出し」します。
ラバストデータを作ろう
2通りのやり方があります。
自動でベクター化
トレース
自動でベクター化
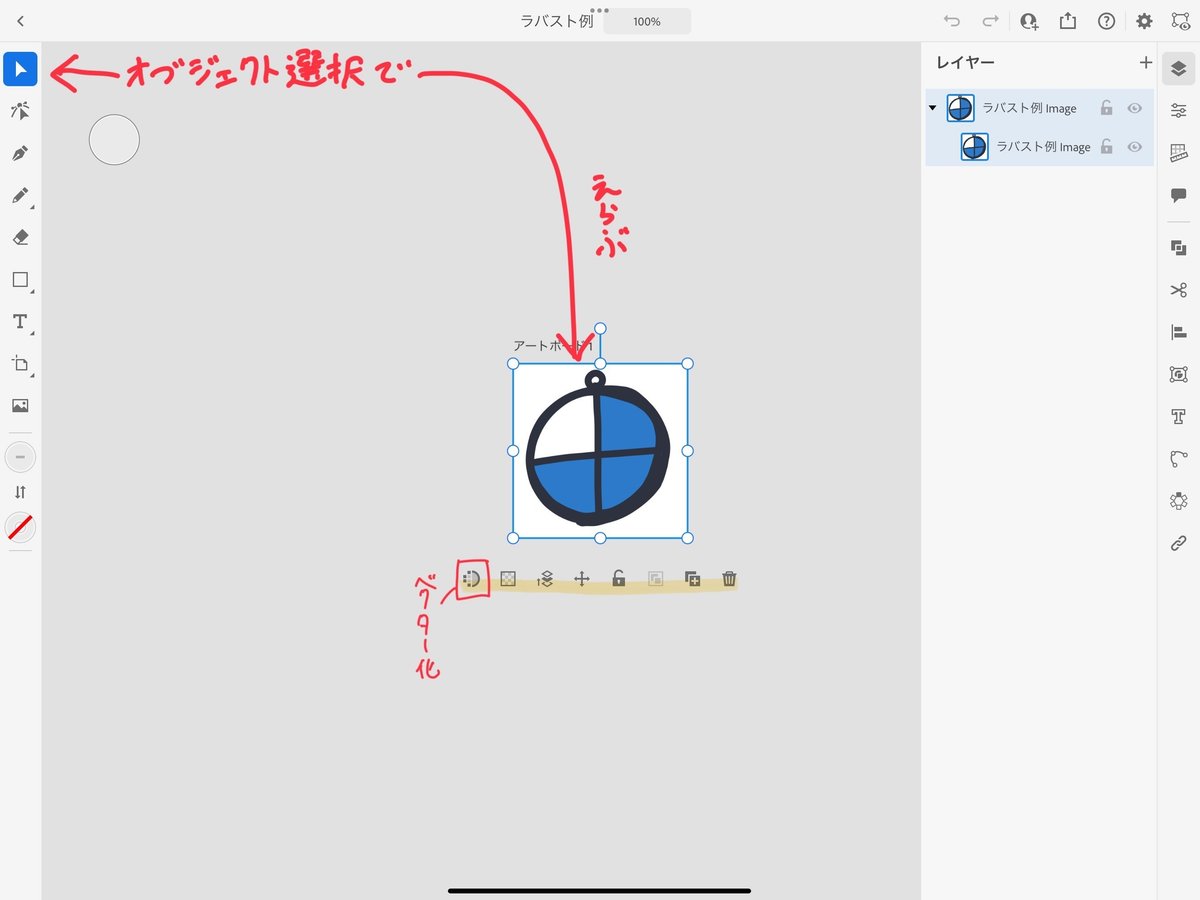
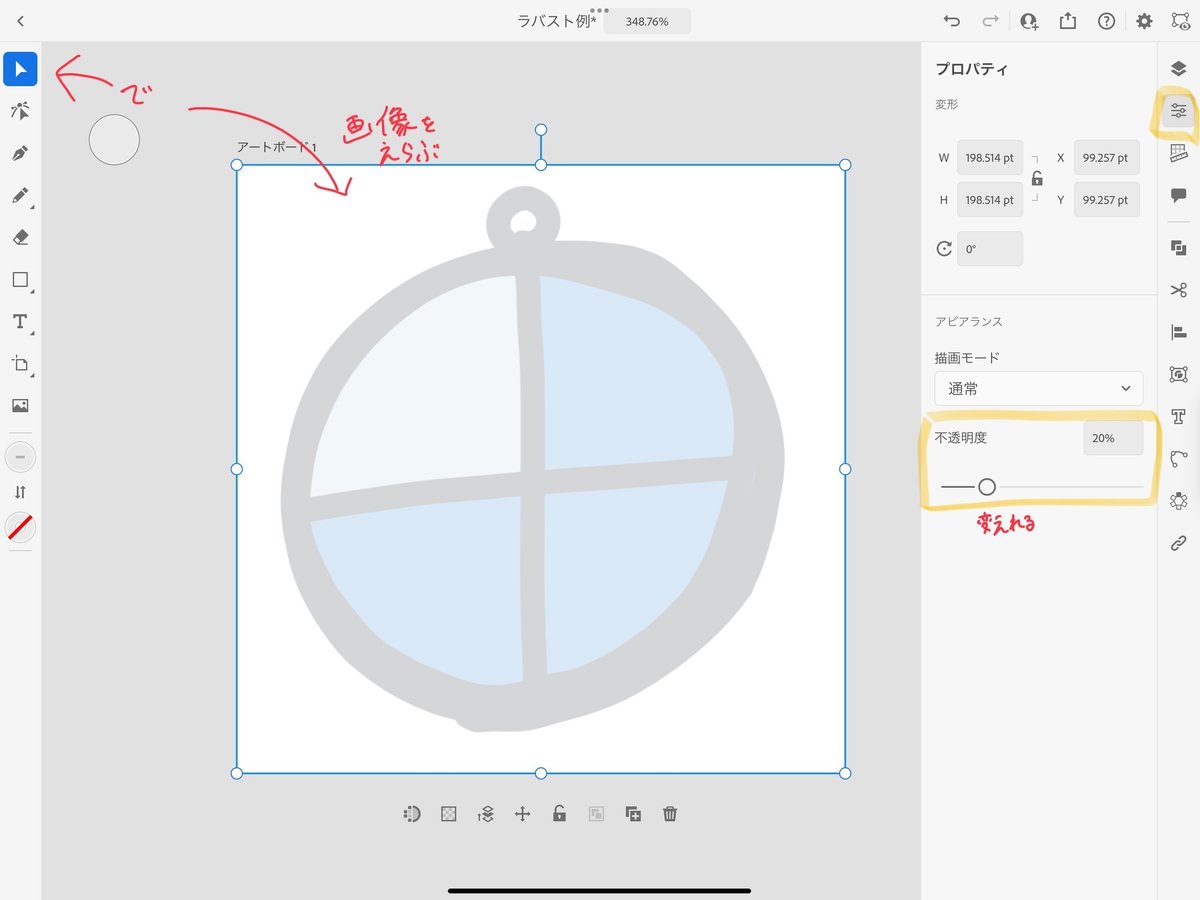
読み込んだ画像を選択、そうすると下にツールバーが出てきます。一番左端がベクター化です。
普通のペイントアプリって「(オブジェクトを)選択する」っていうとレイヤーを基準に考えると思うんですけど、Illustratorは画面上が全て、て印象です。

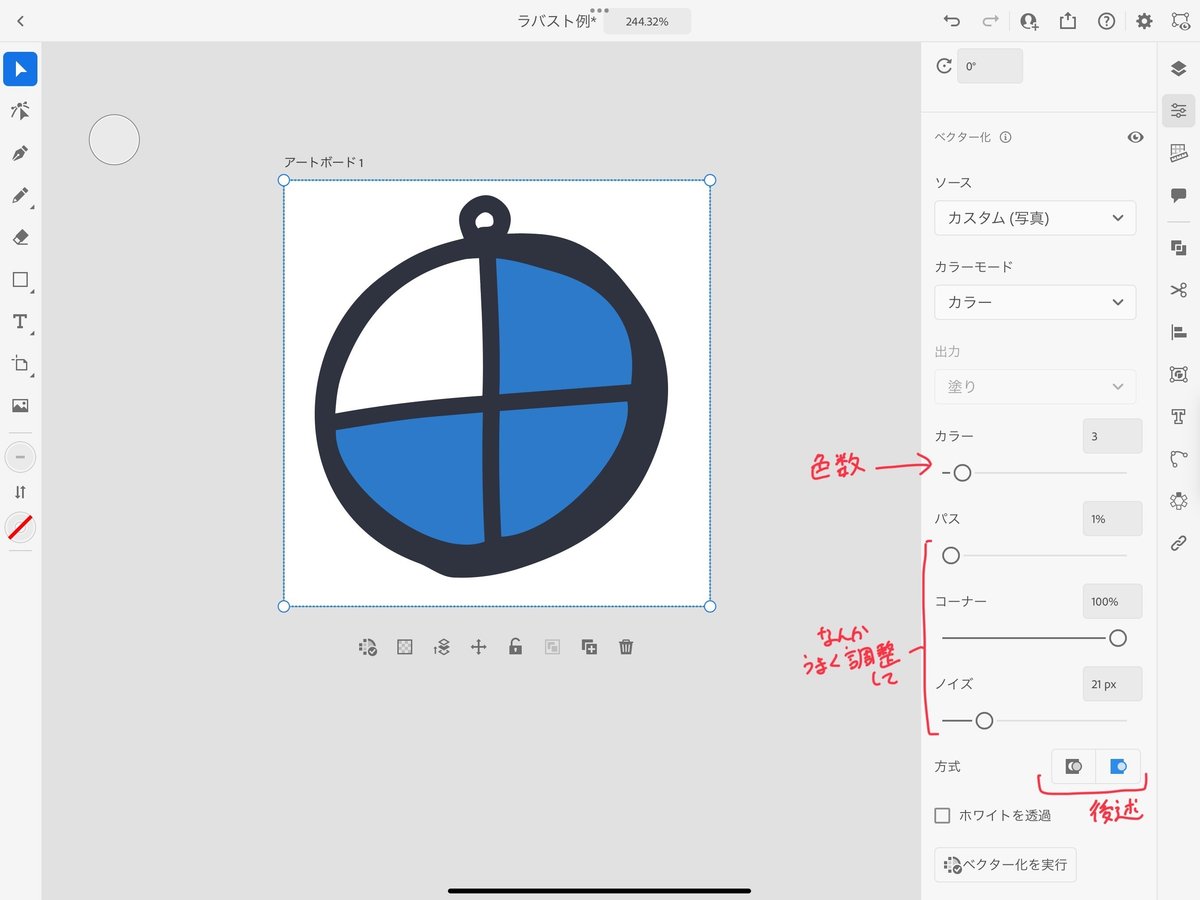
そうすると、こんなのが出てきます。

なんとなくの感覚で行くと、こんな
色数:画面上で使っている色の数です。今回の場合、背景の白・明るい色・メインの色・線画(下地)、の4色。"ホワイトを透過"を選んだ場合、背景の白を抜いた3色です。
パス:うまく調整してください
コーナー:低いと丸く、高いととんがる
ノイズ:うまく調整してください
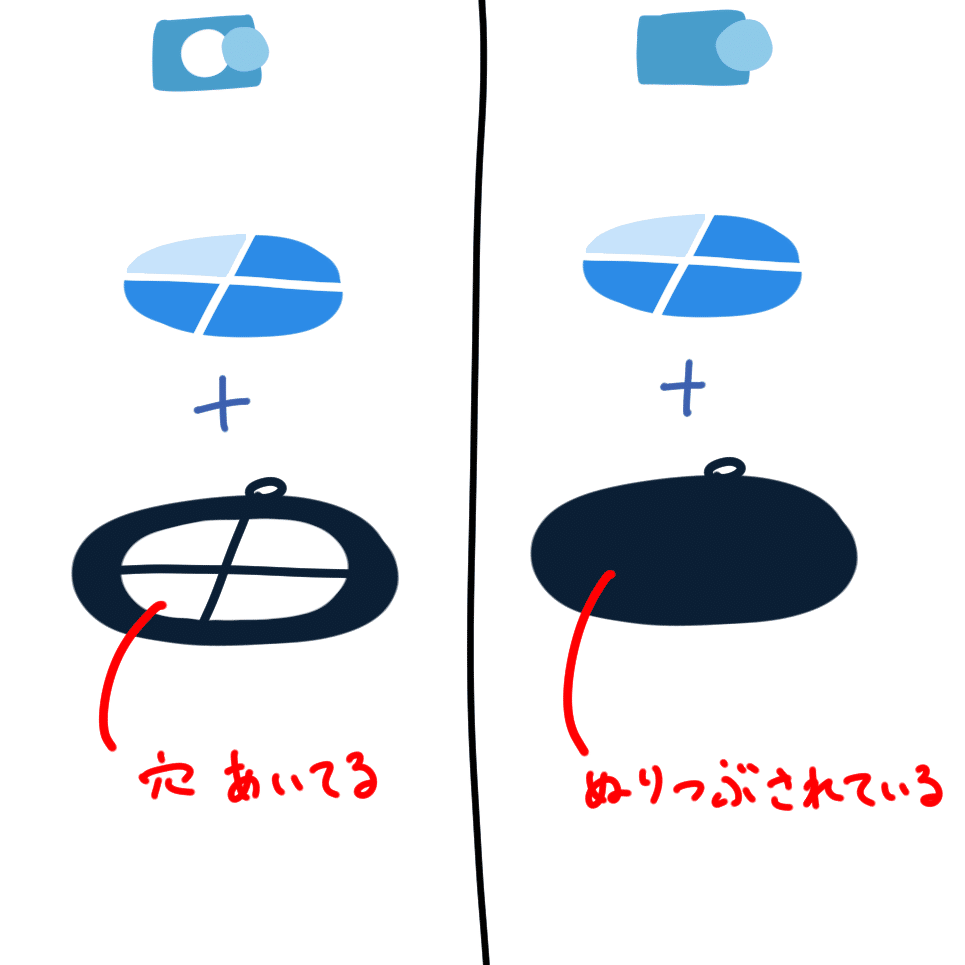
“方式“なんですが、こんな感じです。

右側の方式(重なりがある方式)のとき、その上に白色のパーツがあると、"ホワイトを透過"を選択すると白色のパーツがなくなり下地の色になります。注意。
これ、何気に注意なのが、ベクター化の数値いじることがアンドゥ・リドゥの対象になっています。ベクター化で色々数値いじった後に、一旦ベクター化取り消し!て2本指タップでアンドゥ、アンドゥ…してもなかなか戻りません。
でも、画面上のアンドゥボタンを押すと一発で戻ります。
それを知るまで、画面ぺちぺちしてました。
↓詳しい話
https://helpx.adobe.com/jp/illustrator/using/sketch-to-vector-ipad.html
トレース
ラバストのデータ制作っていうと、普通こちらですね。
線をなぞって、色を塗って…いわゆるトレースです。

あとは基本操作の部分見てください
最後に
無料体験期間を使わない場合、4980円+先述した労力をラバストのために費やすわけですが、ラバスト制作の企業様にはトレースしてくれるサービスがあります。
企業様に頼む、というのも手だと思います。
私は次回からそうします。
この記事が気に入ったらサポートをしてみませんか?
