
LINEアニメーションスタンプを作る(前編)
過去LINEスタンプを何作品か作ってきましたが、「次のスタンプは動かしたいなあ…」と思い、形にしてみることに。

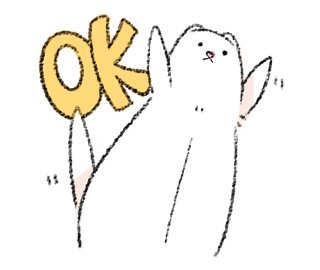
今回はこの「ゆるっとフェレット」のアニメーションを作ります!

まずは過去のスタンプに動きのラフをつけてみました。

とりあえず動いたけど、イメージとは程遠い…アナログ感は残しながらもっと滑らかにしたい…。
頭の中のイメージに近付ける為にAdobe After Effectsに移動🏃♂️
(公式ではAnimateCCを推奨していますが、Flash時代からほとんど触っていない為、直近使い慣れている方へ…)
W320px × H270px(どちらか270px以上)
8個/16個/24個
5〜20フレーム(4秒まで)
ざっくりレギュレーションに合わせながら作成…完成したのがコチラ

線はラフ感を残しながらも、何とか形になりました!
当初はもう少しラフ感出したかったけど、一旦はこの形で数を揃えてみようと思います。
目指すは静止画スタンプ第1弾40個の内24個のアニメーションスタンプ化👊
この記事が気に入ったらサポートをしてみませんか?
