
人外きも系Vtuberを生み出した
はじめに
はじめまして。すばるです。先日エアーマンのマスコット?のハリムーがvtuber化されました。私はいわゆる「ママ(イラスト)」と「パパ(モデリング)」をしまして、制作過程などを記録に残せたらと思い執筆した次第です。ちなみにモデリングは一部はエアーマン(エアーマン(@earman178)さん / X (twitter.com)本人が修正していますので、実際は「8割パパ」です。
使用ソフト
今回2Dモデルになっています。
イラストは「クリップスタジオ」、モデリングは「Live2D」で行いました。またトラッキングソフトは「ANIMAZE」をエアーマンは使用しているみたいです。以下URL。
https://www.clipstudio.net/ja/dl/ https://www.live2d.jp https://www.animaze.us/
イラスト製作
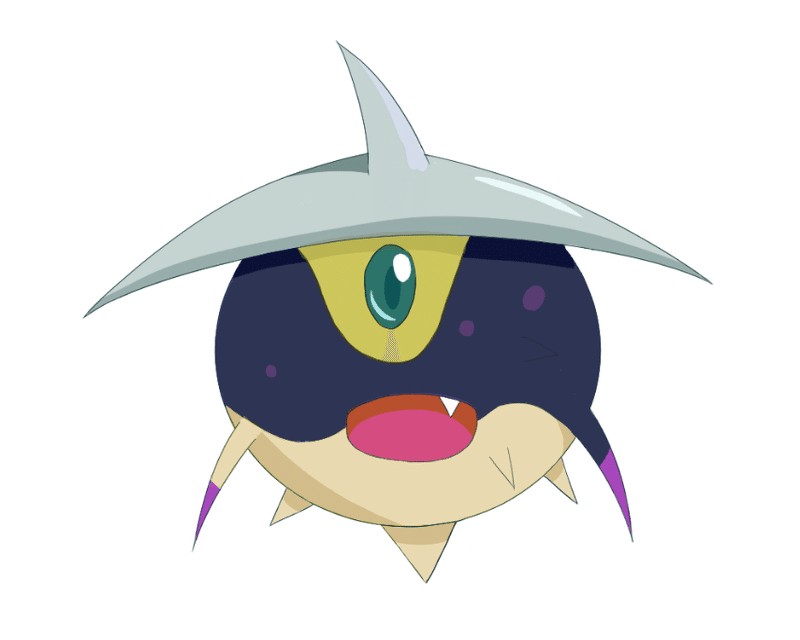
つべこべ言わずまずは元絵。これを動かしてます。

以下大変だった点を記述。
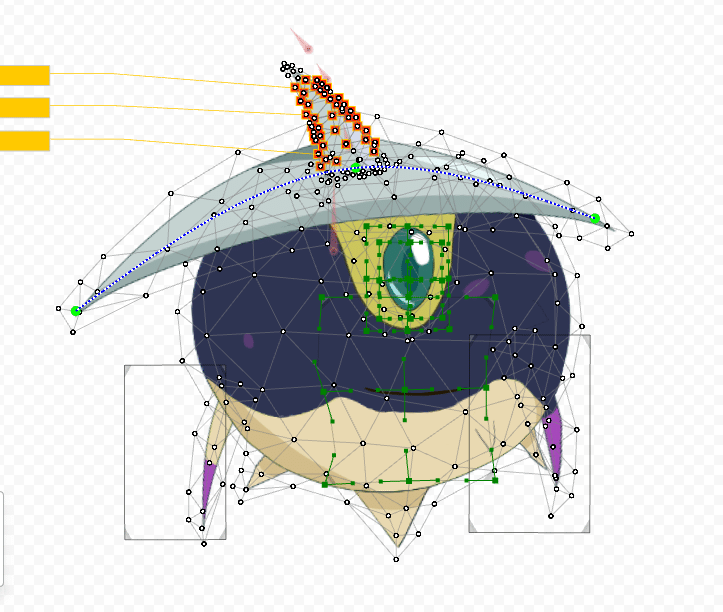
1.レイヤー分け
動かす部位ごとにレイヤーを分けます。全て一つのレイヤーにしてしまうと、「口だけ動かしたいのに他の部位も動いちゃう!」という事が発生します。イメージは紫の丸いベースの上に目や口、更に傘が乗っかている感じでしょうか。17レイヤーも使いました(ハリムーの普通の絵を描くときは大体5レイヤー)。
2.隠れた部分も描く
どゆこと?ってなります。例えば、普段は腕を下ろしているので脇の下は見えませんが、腕を上げたときのみ見えます。vtuberは動きを想定してイラストを描くので、この「見えないイラスト」が大事になっていきます。
今回動きは腕、首振り、頷き、傾げるをつけました。つまり上を向いた時に普段隠れてる傘の下が見えることになります。上を向いたときに白紙にならないよう、オーバー目に描いてあげます。

3.差分を描く
瞬きや口パクなど、開いている状態から完全に閉じる状態になるときがあります。モデリングでもお話しますが、今回は開きと閉じの差分を切り変えることで動きを出しています。その為、閉じ差分をそれぞれ描いています。

モデリング
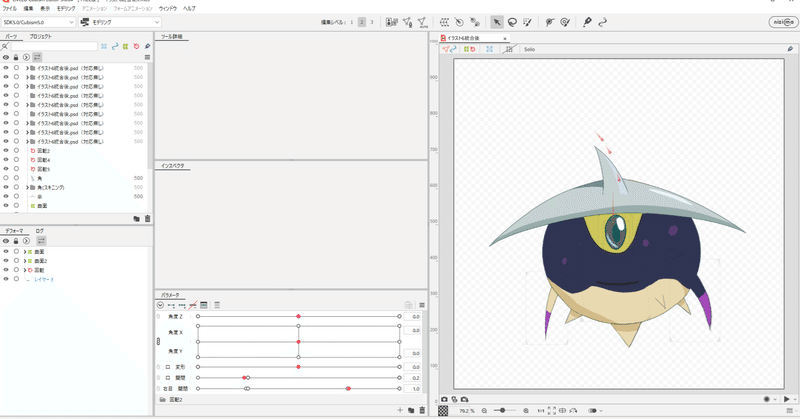
先ほどの絵から、左右比を変えたりなんなりで動きを付けます。常にクリスタを起動させて、足りない部分を描きながら製作しました。

1.顔の向きをつける
角度X(首振り)、角度Y(頷き)、角度Z(傾げ)を付けいていきます。
例えば→向きっぽさを再現する為に、目や口を→側に、傘の左右比を変えて→側を短くしたりなどで対応しました。かなり想像力が試される作業です。

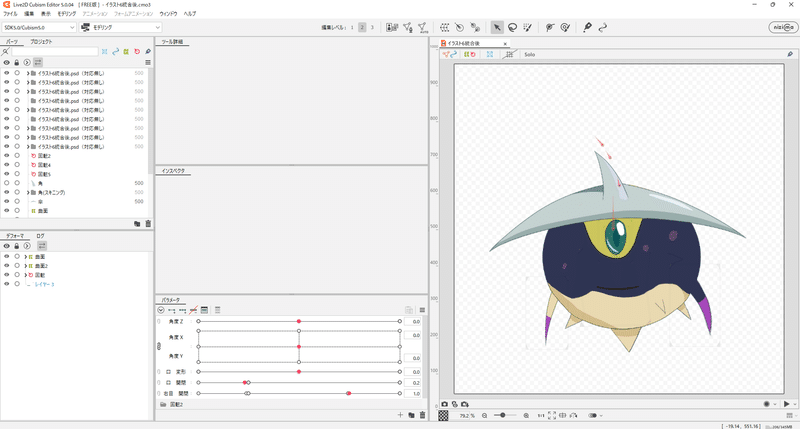
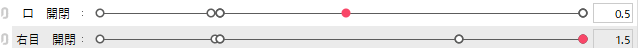
2.目・口差分
点がかなり近いところが、開き差分と閉じ差分の変わり目です。最小の0が閉じ、最大の1が開きです。目は通常よりかっぴらいた差分が作りたかったので、1.5もあります。開きから閉じに移行する時不自然になっていたのをエアーマン本人が修正してました。感謝。

ちなみに「あいうえお」の口は以下参照でエアーマンが頑張ってくれました。
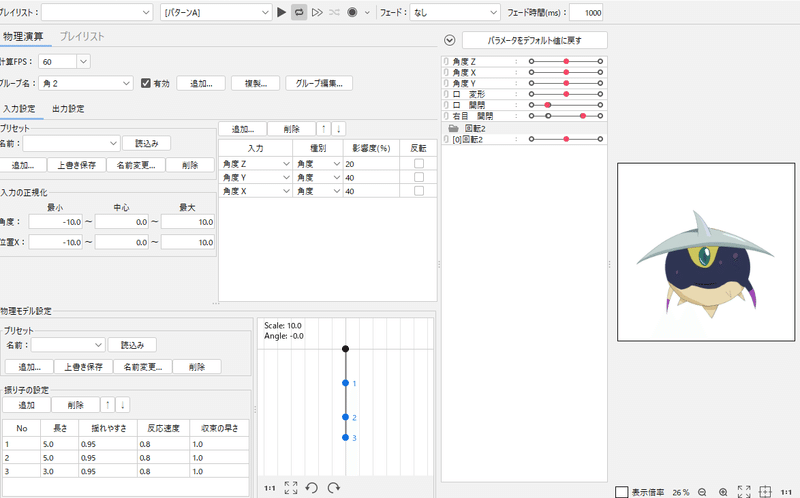
3.角の物理演算
実は角に物理演算仕込んでいます。配信内ではそんなに動かないので超コアなファン以外気づいていない隠しスパイス。一応揺れやすさ0.95にしたけど(多分)角が短すぎてそんなに反映されていない。

頂いたご意見・ご要望・改善点
Q.キモい。
A.申し訳ございません。
Q.腐ったたこ焼きみたい。
A.配信を通して見るとおっしゃる通りです。ですが、製作中と比べ配信中の色は薄く反映されているように見えます。もう少し色を濃くしたハリムーを作ります。
Q.紫の模様がシミみたい。
A.異議無し。模様部分に輪郭を付けるなどの対応を検討します。
Q.棘の数少なくね?
A.全くもってその通りでございます。しかし棘を増やすと、体の向きを変えた時全ての棘を変形させるのが大変なので割愛してしまいました。今後増やします。
Q.表情差分(泣き、病みなど)は無いの?
A.今はありません。今後追加したいと思っていますが、今まで動きを作る過程とは異なり、「泣き顔は1のキー」などキーの割り当てが必要な作業となります。勉強が必要な部分なので頑張ります。
最後に
エアーマン並びにハリムーの応援をよろしくお願いします。ちなみにですが、エアーマンの配信中に「ハリムーの悪口を言うとすばるさんの悪口になるから言えない」というコメントを目にします。そんなことありませんので、思った事は素直にコメントしましょう。
この記事が気に入ったらサポートをしてみませんか?
