MaterialUIのDate / Time pickersの入力欄をOutlinedにしたい
タイトルそのまま。
やりたいんだけど、全く方法が見つけられなかった。
私はきっと同じことをしようとしてまたハマるので、備忘録的に書いておく。
結論だけ知りたい人は、一番したまでどうぞ。
やりたいこと

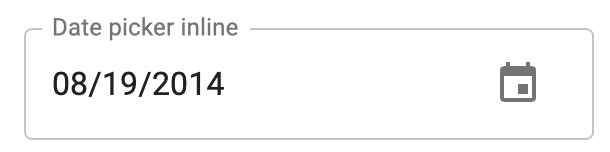
これ。このデモ。
入力欄が下線になっている。
これをTextFieldのOutlinedと同じようにしたい。

そう、こんな感じの枠にしたい。
コードを見てみる
デモのコードを見ると
<KeyboardDatePicker
disableToolbar
variant="inline"
format="MM/dd/yyyy"
margin="normal"
id="date-picker-inline"
label="Date picker inline"
value={selectedDate}
onChange={handleDateChange}
KeyboardButtonProps={{
'aria-label': 'change date',
}}
/>となっているので、「KeyboardDatePicker」という部品であの入力欄が作られていることがわかった。
ならば、APIのページを見に行くだけだ!と検索欄にコピペ。
あれ?!ヒットしない?!

なんでだよ。使ってるじゃないか。
その部品の使い方を教えてくれよ。
私は途方にくれた。
やっと見つけた
まぁ、こんな変な苦労をしたのは
私が英語苦手すぎるが故なんだけど。
ずっと、「Material-UI」のドキュメントを漁ってた。
そしてあの部品はどこにいたのか。
「Material-UI pickers」という別のドキュメントにいた。
先ほどのコードに
inputVariant="outlined"と追加するだけで終わった。

この通り。理想型だ。
やった。
この記事が気に入ったらサポートをしてみませんか?
