
ChatGPTにGraphQLの学習ロードマップを相談してみた
GraphQLの学習を始める際、何から始めればいいのか迷っている人も多いのではないでしょうか。
そんな中、話題のChatGPTとともにGraphQLの学習ロードマップを作成しようという動きがあります。
この記事では、ロードマップ作成の背景や過程について詳しく解説します。
初心者から上級者まで役立つ情報が満載ですので、ぜひ読んでみてください。
と、noteのAIアシスタント(β)に書き出しを考えてもらった、りょーたです。
これまで「GraphQLの勉強を始めよう」とn度目かの思い立ちをしたのですが、毎回忘れてしまう癖がついていたので、今回はChatGPT先生に学習の進め方を聞いてみたところ、かなり参考になる話ができたので、記録として残したいと思います。
1. 自分の状況を伝える

改行しようと思ってEnterを間違えて押して、途中でプロンプトが終わってしまったのですが、先生は意図を汲んで、
GraphQLを学習するにあたって重要なところ
学習の進め方
を要点に絞って教えてくれました。(メンターやん…)
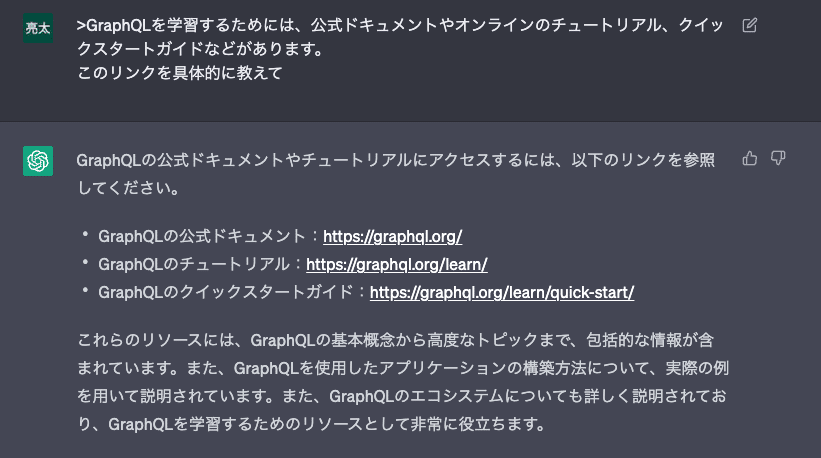
2. 学習に役立つサイトのURLも聞いちゃおう

自分で時間をかけて調査することも大事なのは重々重々重々わかってるんですが、それでもつい聞いて近道してしまうのが次男の性です。。😅
3.インプットはわかった、アウトプットも教えて

私がGraphQLを勉強したい理由が、Restful APIしか使えないことによって技術的選択肢を狭めているリスクへの懸念です。なので、GraphQLで何を作るのが適しているのかも提案してほしいと思い、3つ案を出してもらいました。
ただ、質問の仕方が悪くて開発言語を3パターン提示してくれましたね。
言い方下手ですみません。質問力鍛え直します。
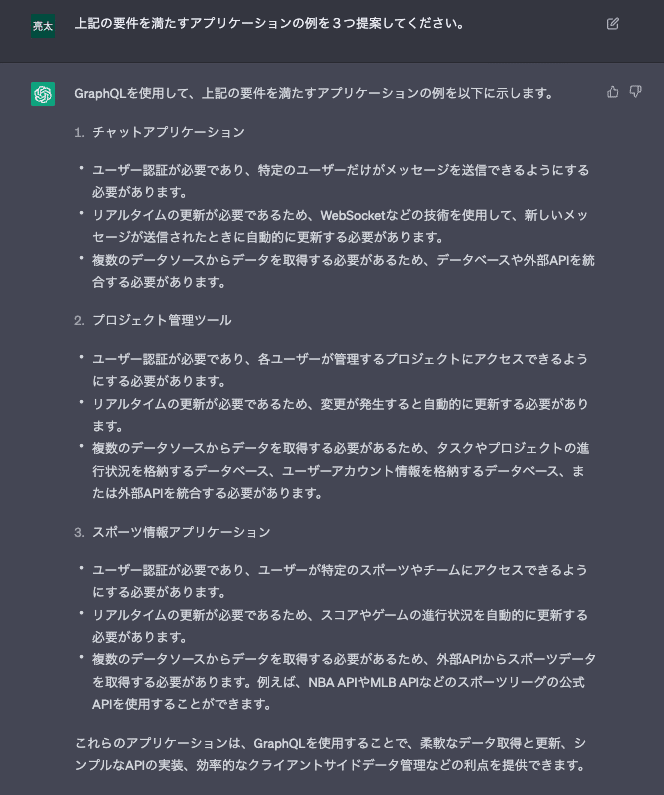
4. 【リベンジ】アウトプットの例を教えて

スポーツ情報アプリケーションは、考えたこともなかったのですが、なるほどサンプルアプリのアウトプットとしては良さそうですね。キャッチアップが進んで、手を動かすフェーズになったら、詳しい要件をChatGPT先生と検討していきたいと思います。
まとめ
未知の領域のキャッチアップを始める時、
- どこから手をつければいいかわからん
- とりあえず公式doc読むけどその後どうすれば?
みたいなことがあるのですが、学習ロードマップを対話形式で作れるのが新しい体験で良かったです。
そろそろ課金勢になろうかな、、以上です
この記事が気に入ったらサポートをしてみませんか?
