
STUDIOでiframe埋め込み動画の後に静止画像を表示させる方法
今回は僕が平素より使わせてもらっているノーコードツールのSTUDIOでのちょっとした機能の応用のtipsを発信します。
今回は「iframe埋め込み動画の後に静止画像を表示させる方法」をご紹介します。
STUDIOではiframeを用いた動画の埋め込みが可能で、youtube動画やVimeo動画を埋め込み、自動再生・ループ再生を行うことができます。
埋め込みについてはこちらをご覧ください。
そんな中で、「動画をずっと再生するのはちょっと」「動画のいい区切りで静止画にしたい」といった意見をもとに、荒削りではありますが僕なりに方法を考えてみました。
読んでいただいているSTUDIOユーザーの方にとって、少しでも参考になれば幸いです。
今回はSTUDIOが用意してくれている「YELLOW COMPANY」というテンプレートをサンプルとして使っていきます。
今回は「YELLOW COMPANY」のメイン動画の後にいい感じの画像を挿入して、元あるテキストをさらに表示させていい感じにしてみたいと思います。
完成イメージはこちら↓(一定時間動画が再生された後に静止画&テキストが出現、そのままメインビジュアルとして固定されます)

なお、上記テンプレートでなくても、応用することで実装は可能かなと思います。
大まかな手順はこんな感じです↓
1.iframe要素の上にbox/imgを配置
2.お好きなタイミングで表示されるように画像・テキストのアニメーションを設定
とても簡単です。大体2分もあれば実装可能になります。
ではやっていきましょう。(最後に追い討ちでyoutube動画もあげてますのでよかったら確認してくださいね。)
① iframe要素の上にbox/imgを配置
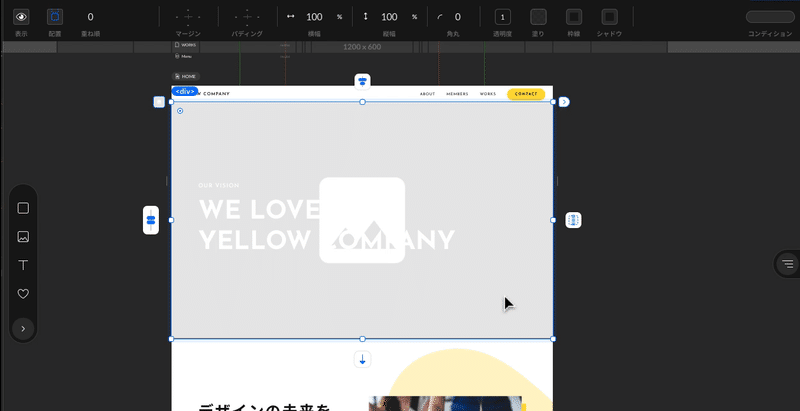
まずはiframeが埋め込まれている要素を選択し、その上にbox/imgを追加(ドラッグ&ドロップでも、アイコンクリックでも)。

横縦ともに100%で指定します。
今回の場合は先に動画の上にテキストが載っていたので、こちらは画像boxの子要素として配置しなおします。
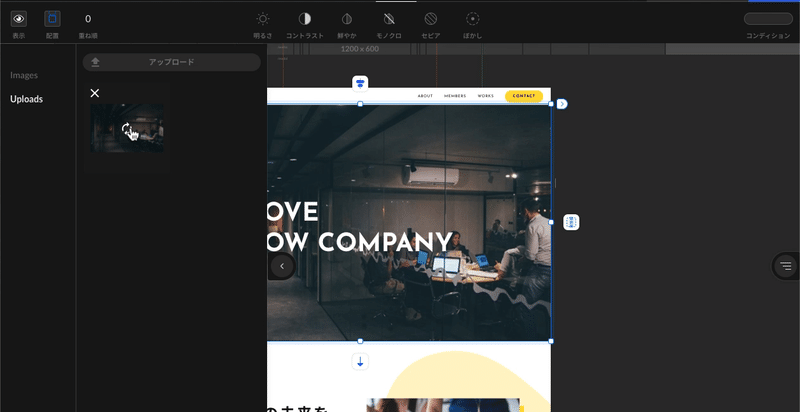
次に、静止画として使用したい画像を指定します。

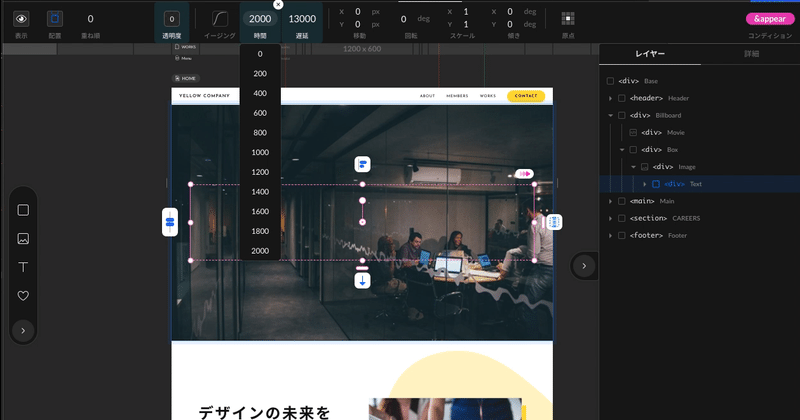
② アニメーションを設定
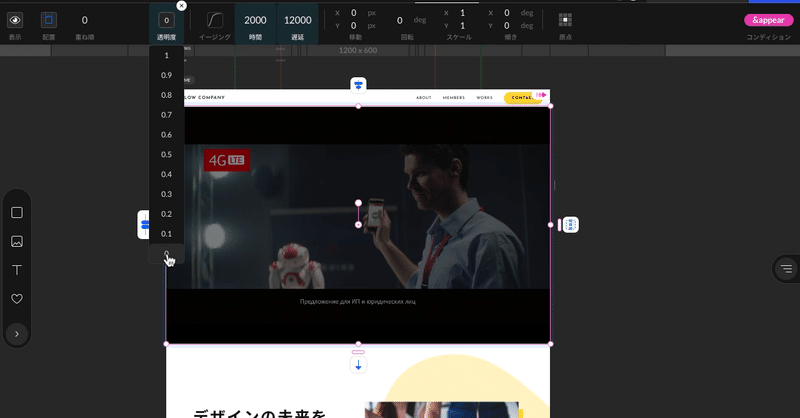
つづいて、画像要素に対してアニメーションを設定します。
ここは、使用する動画の長さやタイミングによって異なるので、調節してください。
今回は、適当に 時間:2000 遅延:12000 で設定しています。
この時、opasity(透明度)を0にするのをお忘れなく。

次に、テキストを出現させたい場合は画像要素の上に置いてあるテキストに、静止画よりも大きい値の遅延を設定します。(テキストが先でもかっこいいかも)

これで完成です。あとはプレビューでタイミングや効果を調整しながら、お好みで味付けをおこなってください。
説明がわかりにくかった方のために、最後に動画も載っけておきます。
完成したものもこちらでご確認ください。
是非有効活用していただければと思います。
この記事が気に入ったらサポートをしてみませんか?
