
VRoid StudioでTRPG用立ち絵を量産する方法
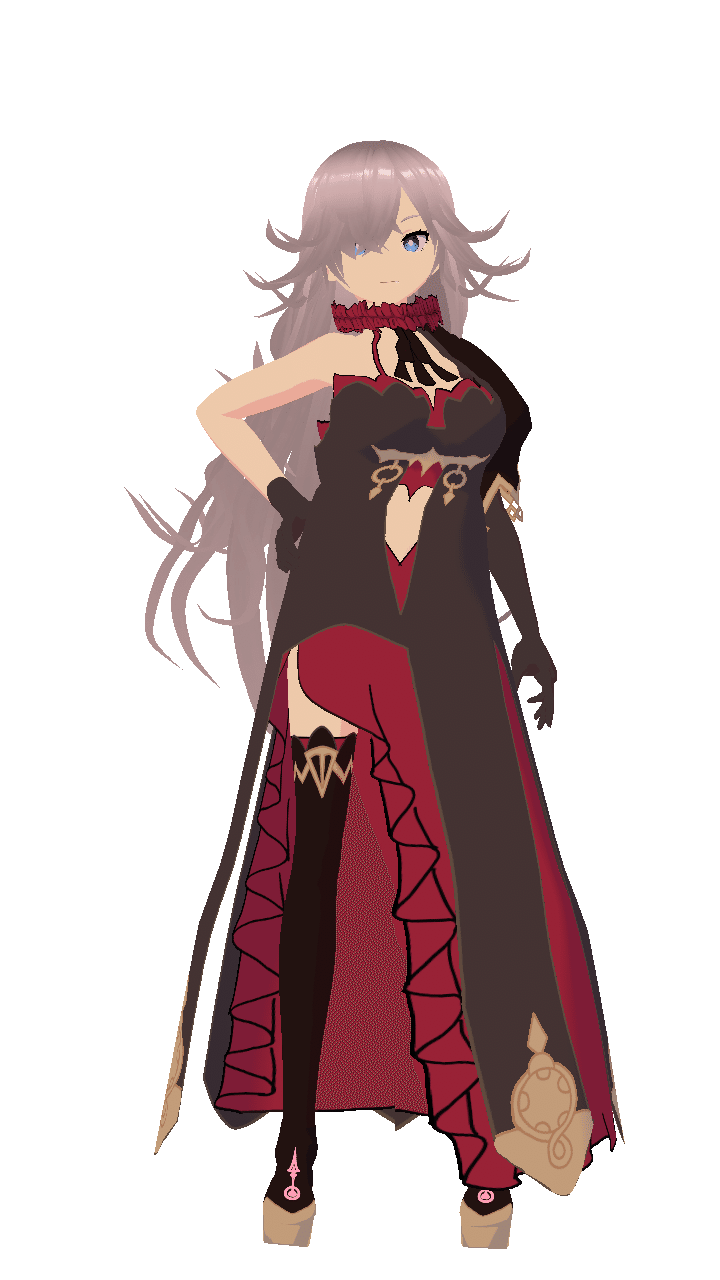
1.こんなかんじのがつくれます


もっとバリエーションを増やすこともできます。
透過済みです。
原作:SINoALICE -シノアリス-
キャラクターデザインがすばらしい、ダークな童話モチーフのソシャゲです。やってないひとはいますぐダウンロード。
https://sinoalice.jp/sp/
なんでもいいんですが、目標となるイラストがあると作業はかどります。なくても、だいたいこんな感じの子(黒髪赤目のツインテで…)みたいなイメージがあるとよきです。
かといって、さいしょからブロリーを作ろうとするのはたいへんなのでやめようね!
この記事はかなり初心者向けです。もっというと、ほぼVRoidさわったことないひとむけに書いてます。
2.最新版のVRoid Studioを用意する
VRoidでつくるTRPG立ち絵講座はじまるよー!(個人宛)
わたしもよくアップデートをわすれるのですが、最新の1.7.0でネクタイが追加されており、ネクタイだけ?とおもうかもしれないけどこれ改造でジャボタイもつくれて表現の幅が広がるので、できるかぎり最新版をつかいましょう!

3.新規作成
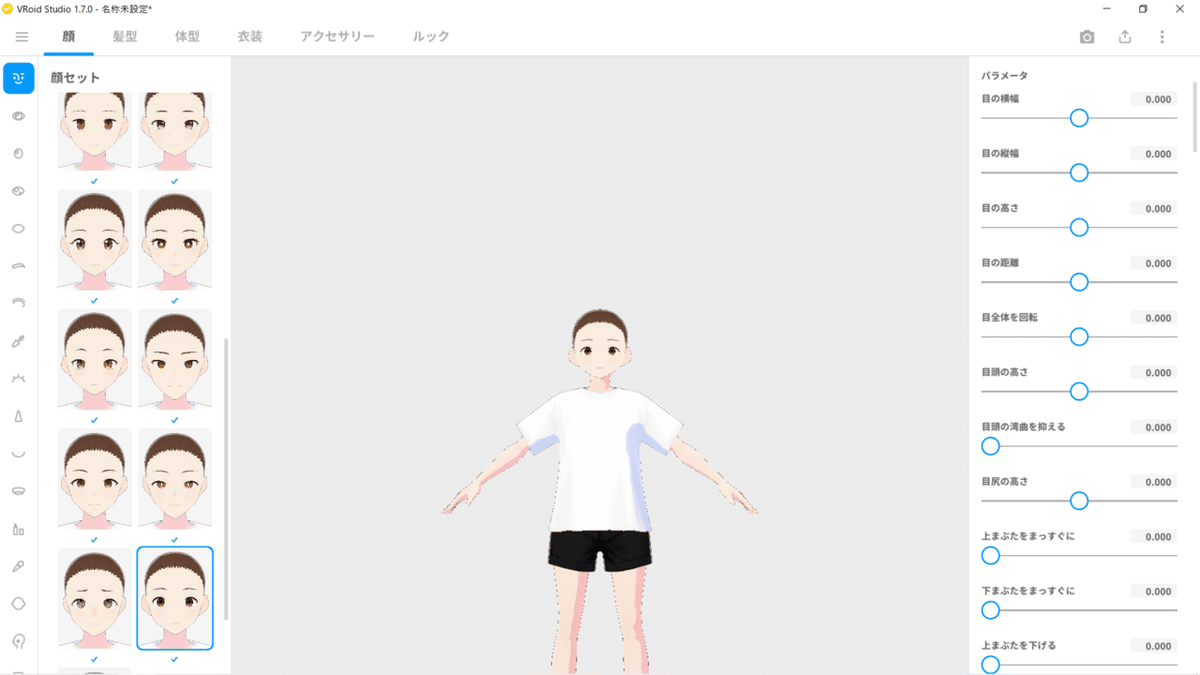
こんかいは女の子をつくるので、女性を選択してみます。

デフォルトのここからスタート!
左上の3本線アイコンから「名前をつけて保存」ができるので、定期的にやりましょう。1回だけスリープ復帰時にVRoidフリーズしてデータ飛んだ前例があるので(1敗)こうならないように。

4.顔
4-1.顔のプリセットを選ぶ
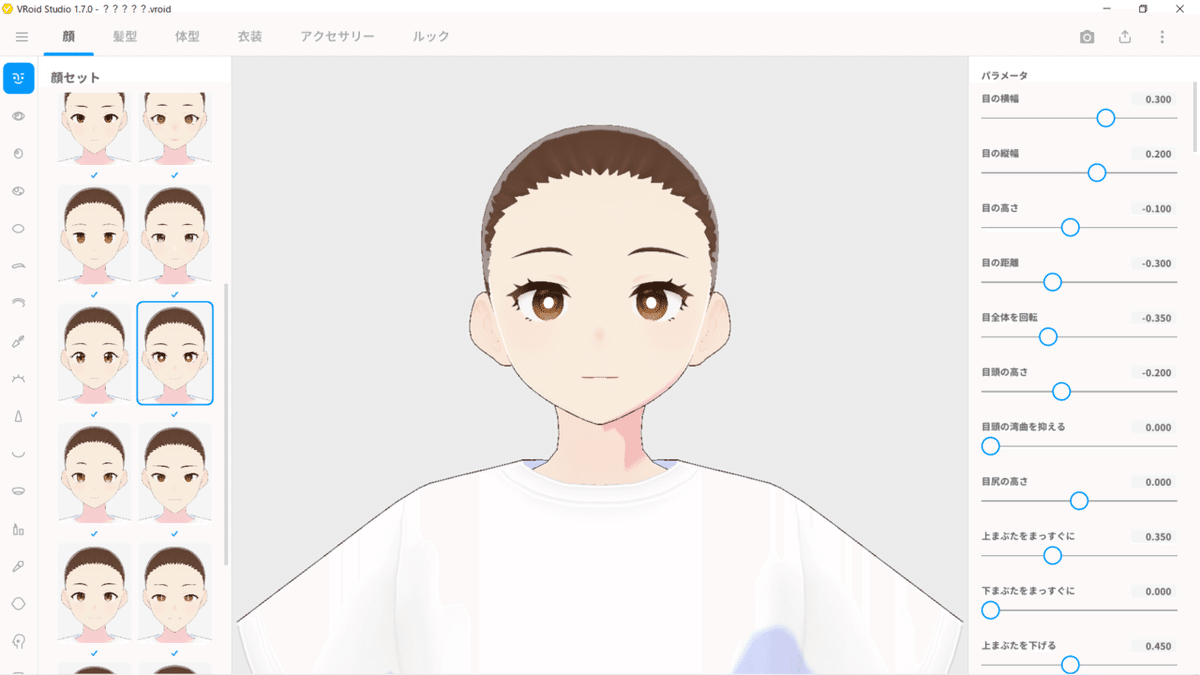
左側に顔セットがずらっと用意されてるので、好みの顔を選びます。
真ん中のプレビュー画面はマウスホイールのスクロールで拡大縮小できるので、顔をアップにして、いろいろ顔を変えてみてほしい。
わたしはこれでいきます。

4-2.顔をイメージに近づける
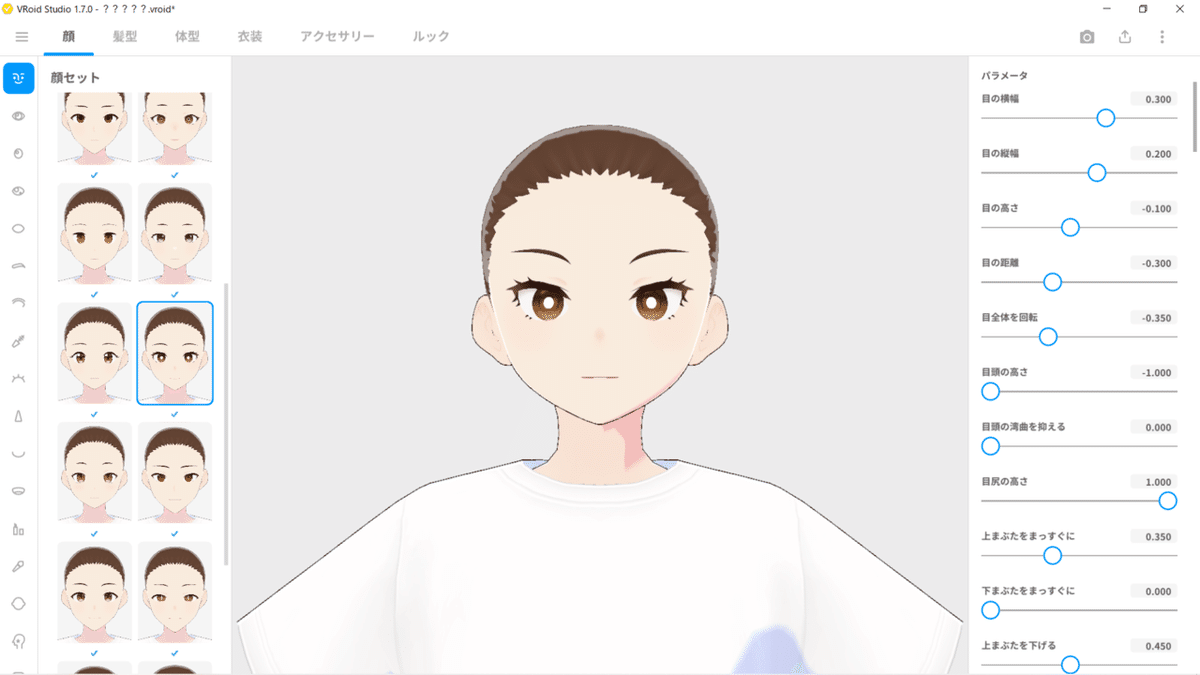
顔を目標に寄せます。
今回はわりとつり目がちな女の子なので、右側のパラメータから目尻の高さ、目頭の高さ、まゆげの傾きなどを真ん中の画面を見ながら変えます。
こんなかんじになってます。

4-3.チークを消す
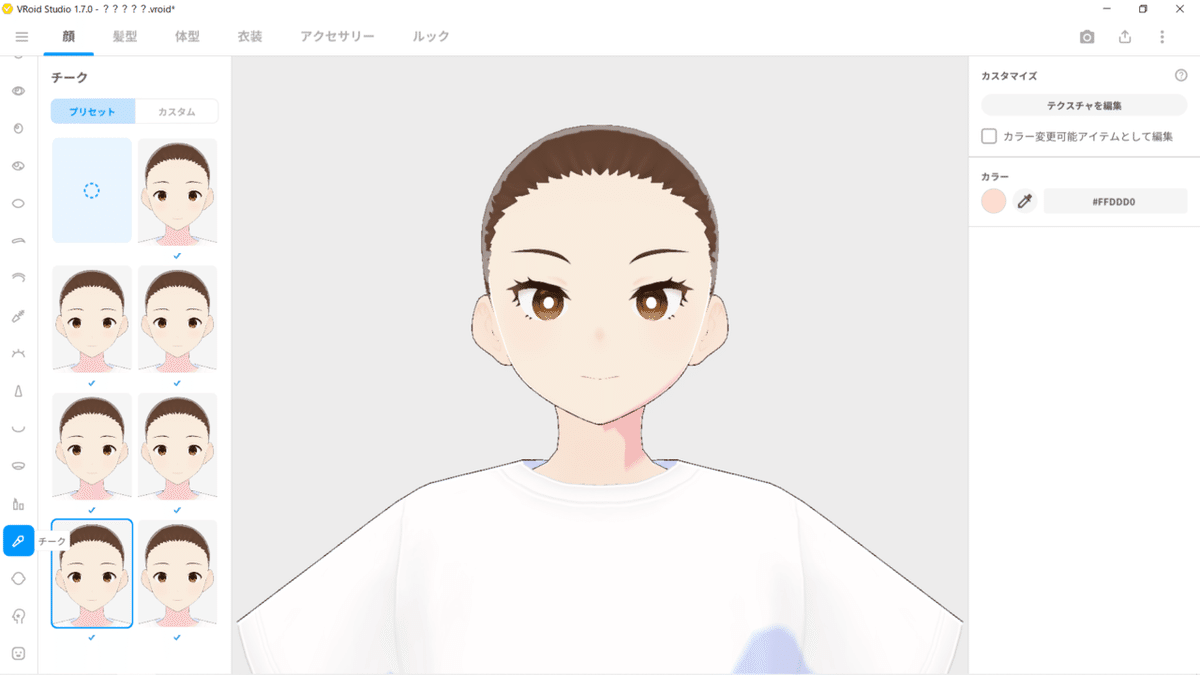
一番左列のアイコンで、細かい設定が効きます。
たとえばこの顔セットにはチーク(頬染め化粧品)が入ってるのですが、だいたい(とくにクール系なキャラには)いらないので、解除します。チークの左上の点線◯をポチッと押せばなくなります。

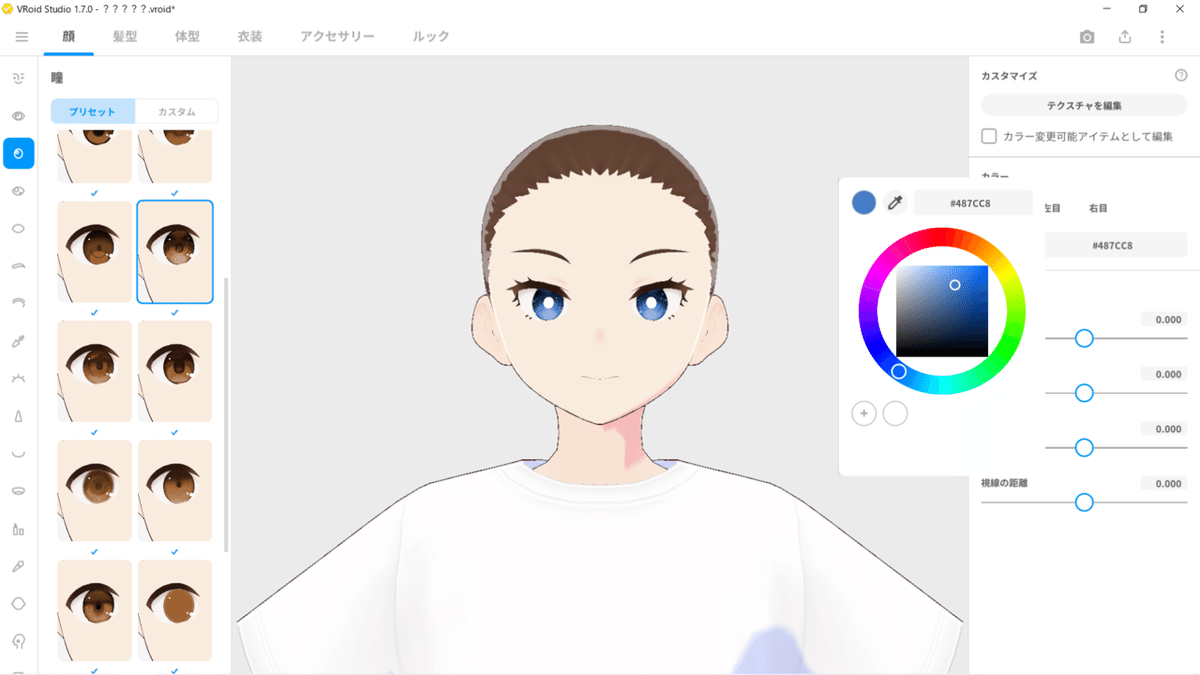
4-4.瞳の色を変える
瞳は好きな目に変えられて色も変更できます。
ここはこだわりがあるはず。
まず左2列目の瞳プリセットから好きな瞳スタイルを選び、決まったら一番右のカラーでデフォルトの茶色の丸をクリックすると色が選べます。
わたしは青にしました。

同様に、瞳のハイライトとかまつげとか、すきなプリセットに変更してみてください!こだわってほしい!
5.髪型
5-1.髪セット
つぎに髪型を設定にいくことにします。上のメニューから髪型を選びます。髪セットというのがでてくるので、イメージに近いものをえらびます。といってもなかなか近いものがない…。
じつは髪型は前髪、後ろ髪、アホ毛…など個別に設定がきくのです!
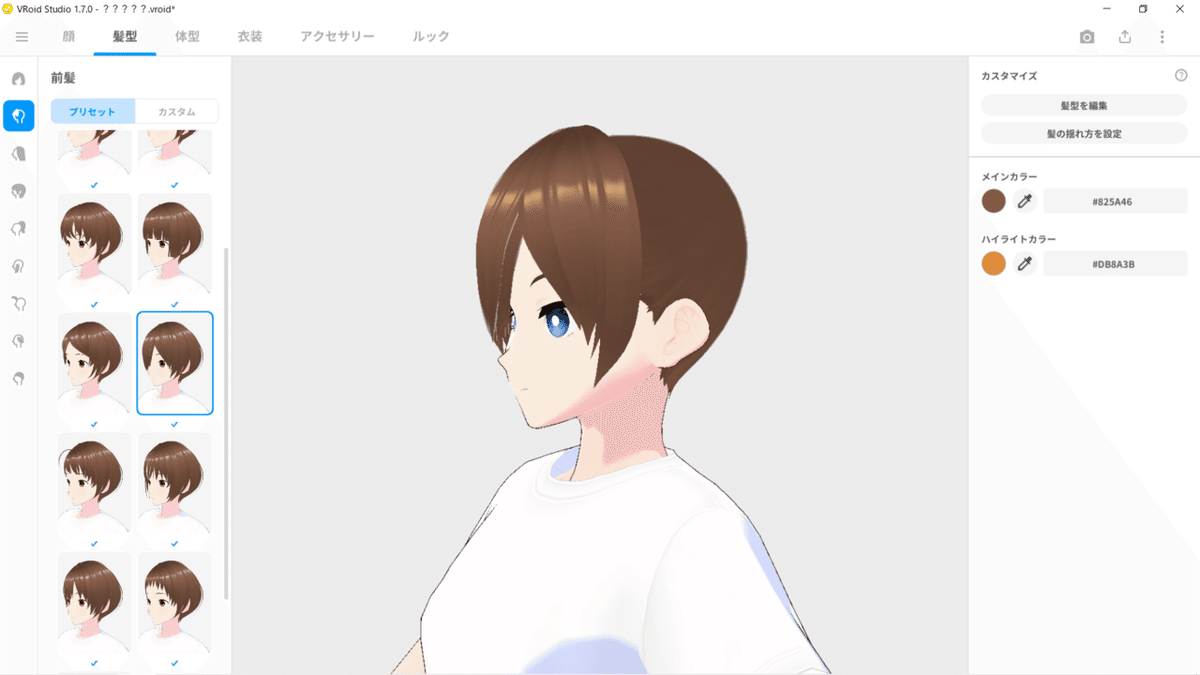
5-2.前髪
1番左列のアイコンから前髪を選びます。全員ショートのプリセットがでてきますが、これはイメージなので、実際はクリックしても前髪しか反映されません。ありがたい!(プレビューを右ドラッグで回転できてわかります)

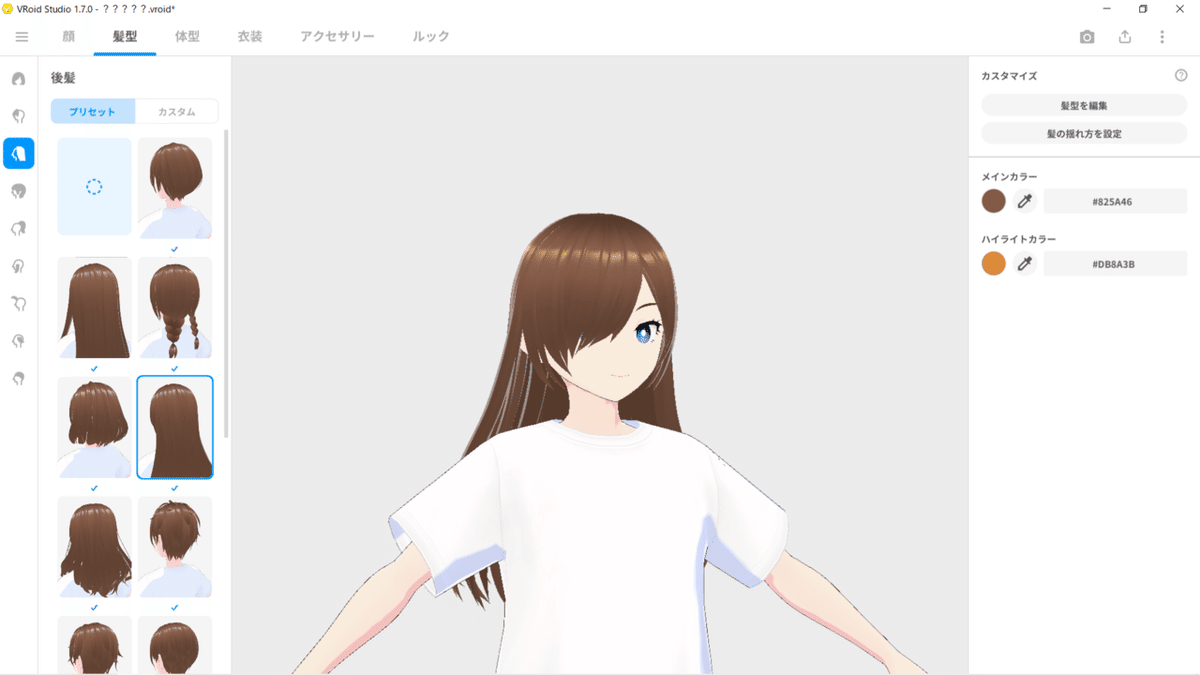
5-3.後ろ髪と髪色
後ろ髪も同じように選んでみました。
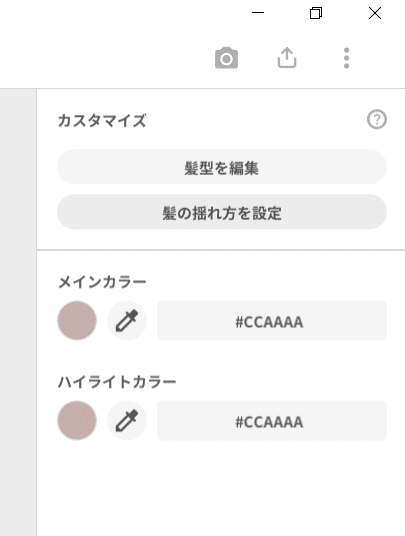
そして、右に見覚えのあるカラー選択画面がありますが、瞳と同じかんじでまとめて髪の色を変更できます。メインカラーは髪色、ハイライトカラーは天使の輪の色です。いろいろためしてください。最後にはどっちも同じ色にしておけば安定だとおもいます。

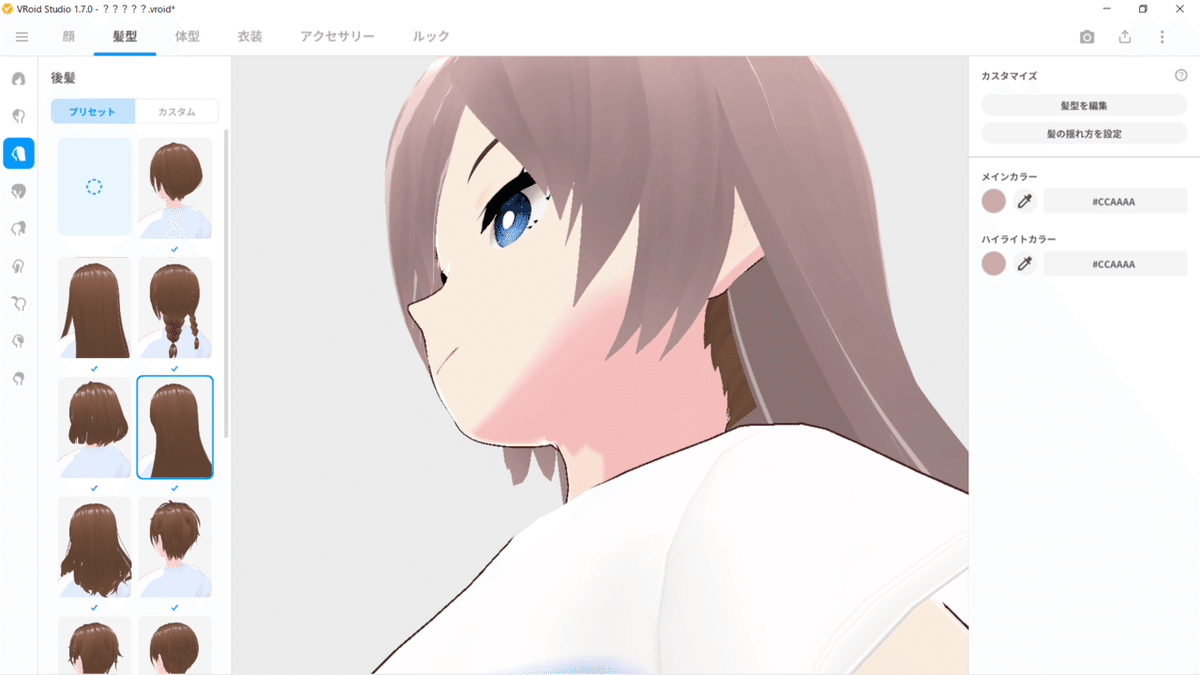
髪色をかえて、右ドラッグでぐるぐる見てると違和感が…。ベースヘアとまゆげの色がそのままなのです。変えよう!

5-4.ベースヘア
まずベースヘアは[髪型]左列の1番下にアイコンがあります。メインカラーがデフォルトの茶髪のままなので、髪色と同じ色に設定します。
5-5.まゆげ
まゆげは、上メニュー[顔]をえらんで、左列の真ん中くらいにあります。髪色と同じ色に設定するか、黒にするかは好みです。

5-6.細かい髪型の編集
もうちょっと髪型をイメージに寄せたいのでいじります。正直ここはめんどうなので、VRoidに慣れるまではおすすめしません。これでOKって場合は6.体型まで飛ばすか流し読みしてね。
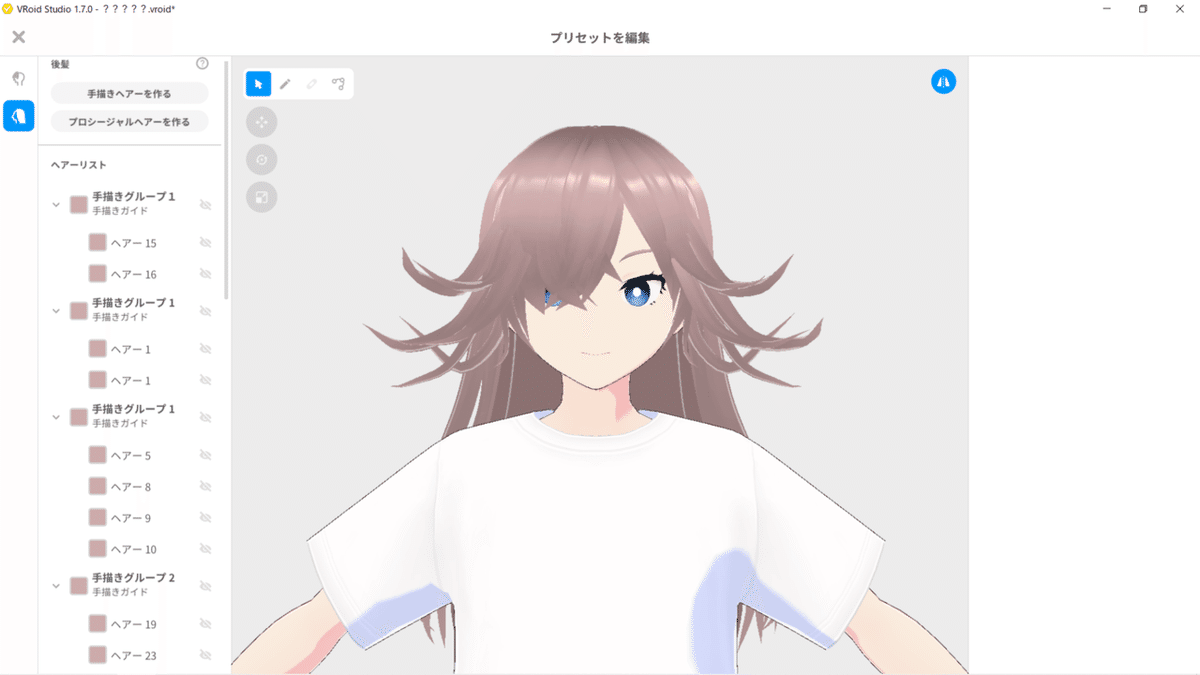
[髪型]→[前髪]→右側のカスタマイズにある[髪型を編集]で細かい髪のかたちの変更ができます。
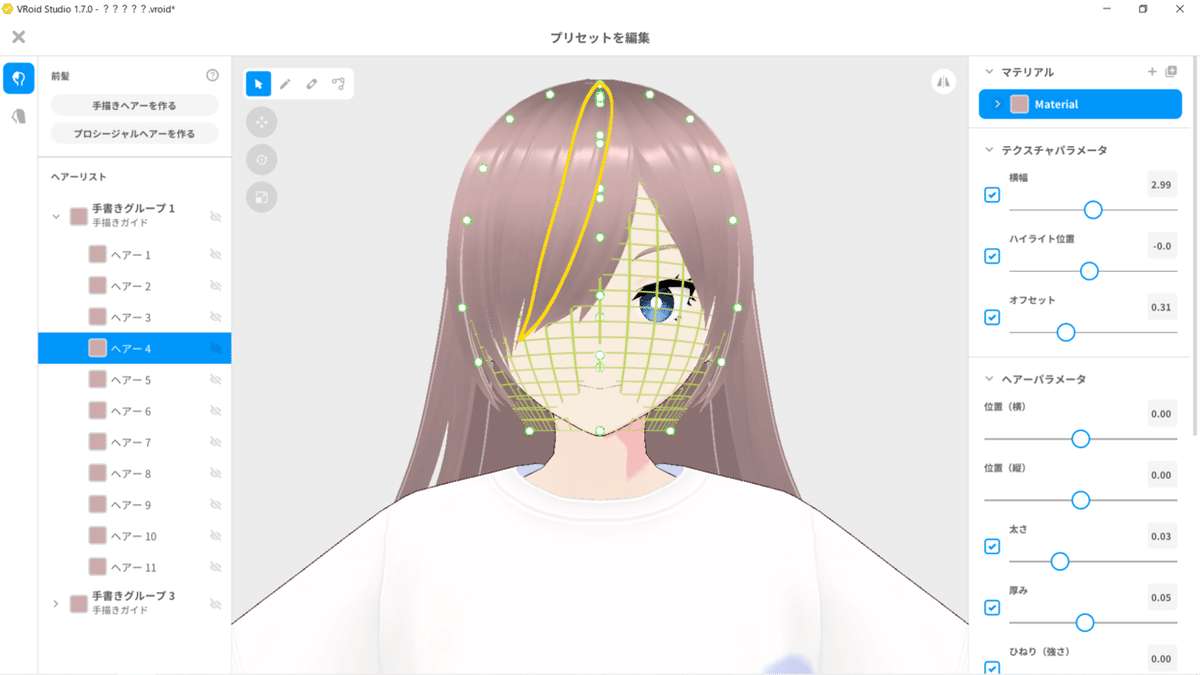
髪型の編集モードに入れました。ヘアーリストからてきとうにえらぶとフォルダを開いた時みたいに髪の束が表示されます。[ヘアー 4]みたいな名前の髪を選ぶと、その髪がどの位置にあるのかプレビュー画面で黄色く光っておしえてくれます。

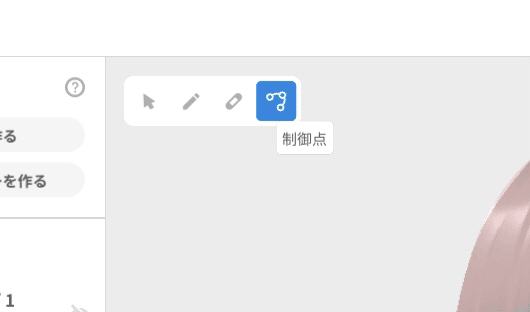
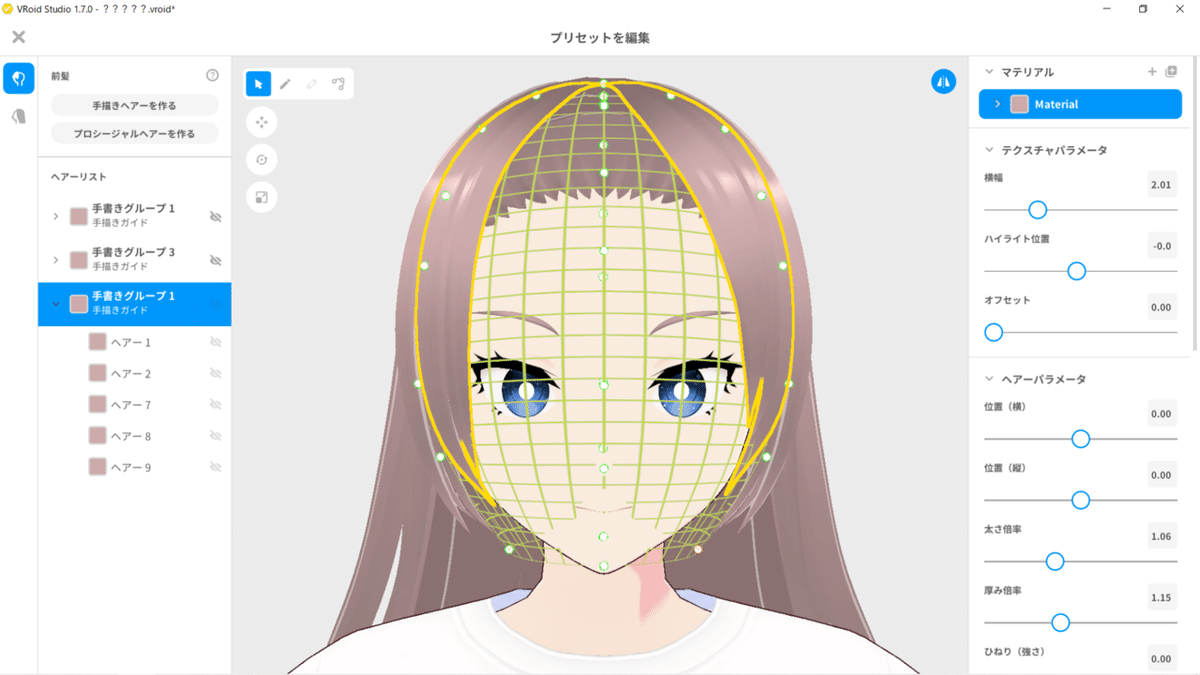
5-7.制御点編集
左上の[選択]を[制御点]に変えます。これで髪を引っ張って形を変えることができます。

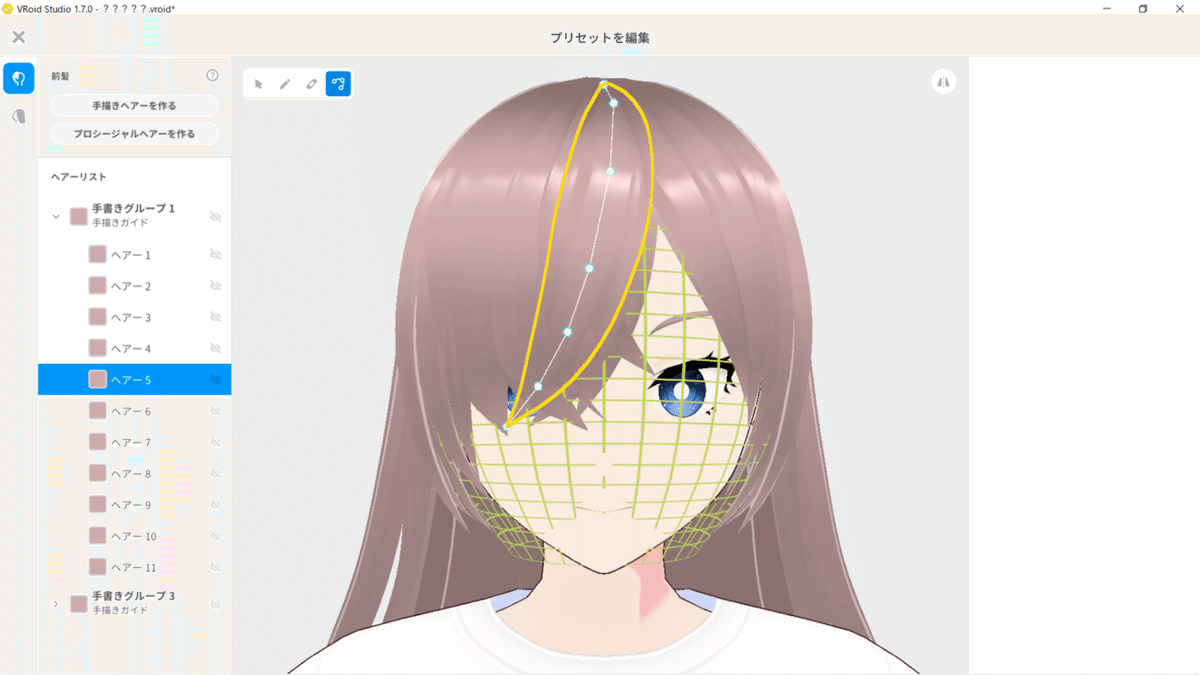
コツは、プリセットはもともと綺麗なので、根本付近はあまりいじらないことです。
選択モードにもどると、右側のパラメータから髪の太さや厚みを変えることができます。つかいわけていこう…(よく、モードを変え忘れて、あれってなる)
前髪変更中…(制御点っていうのが、青丸のことです。これを引っ張ると髪の形がかわります)

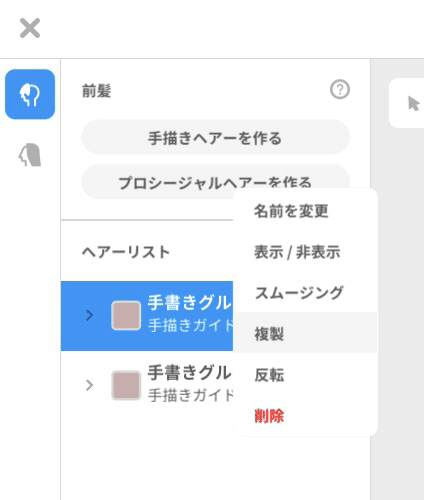
5-8.髪の複製
ヘアーリストのグループ(フォルダのこと)とヘアーそのものは右クリックすると複製することができます。こんかいはグループを複製して編集してはねた前髪をつくってみます。

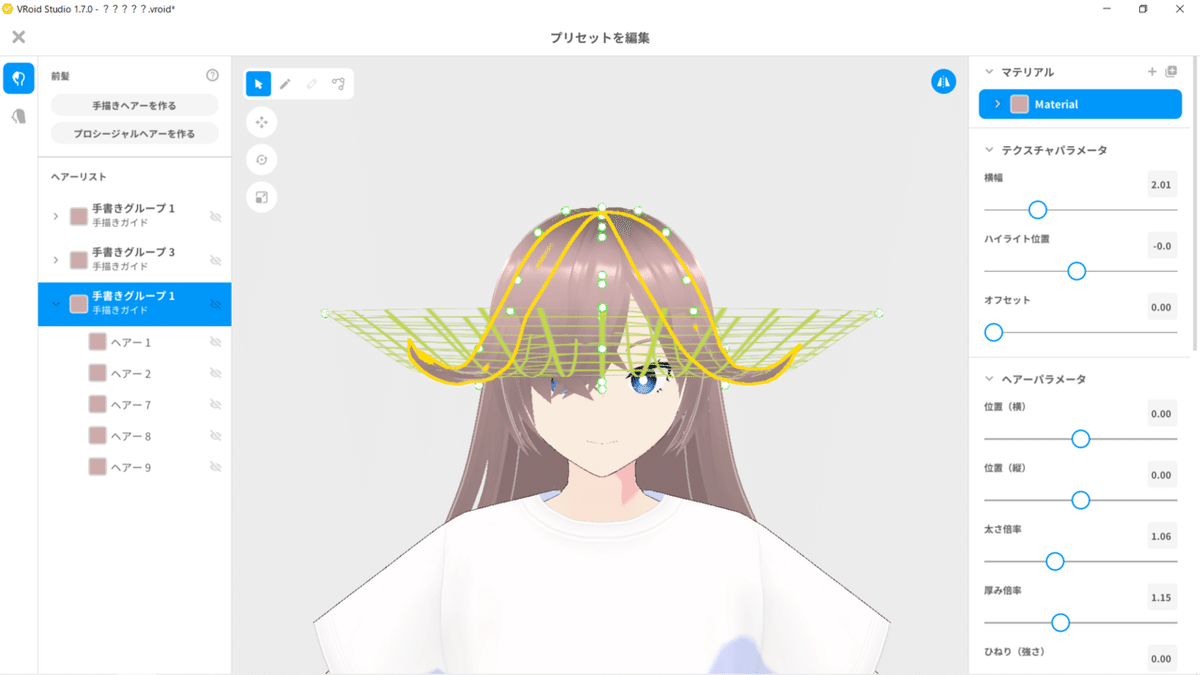
5-9.ガイド
複製したグループから、いらない髪を右クリックで削除した状態です(わかりやすいように、他の前髪は目のアイコンを押して非表示にしてあります)。
ここで選択アイコンを押すと、緑のカゴみたいなのが表示されます。ガイドと呼ばれてます。
これをいじることでグループ全体の髪のかたちが変わります。

(非表示を表示にもどしました)
右上のミラーアイコンを青(オン)にすると、左右対称にものがつくれます。
それでガイドをこんな形にすると外ハネがつくれます。

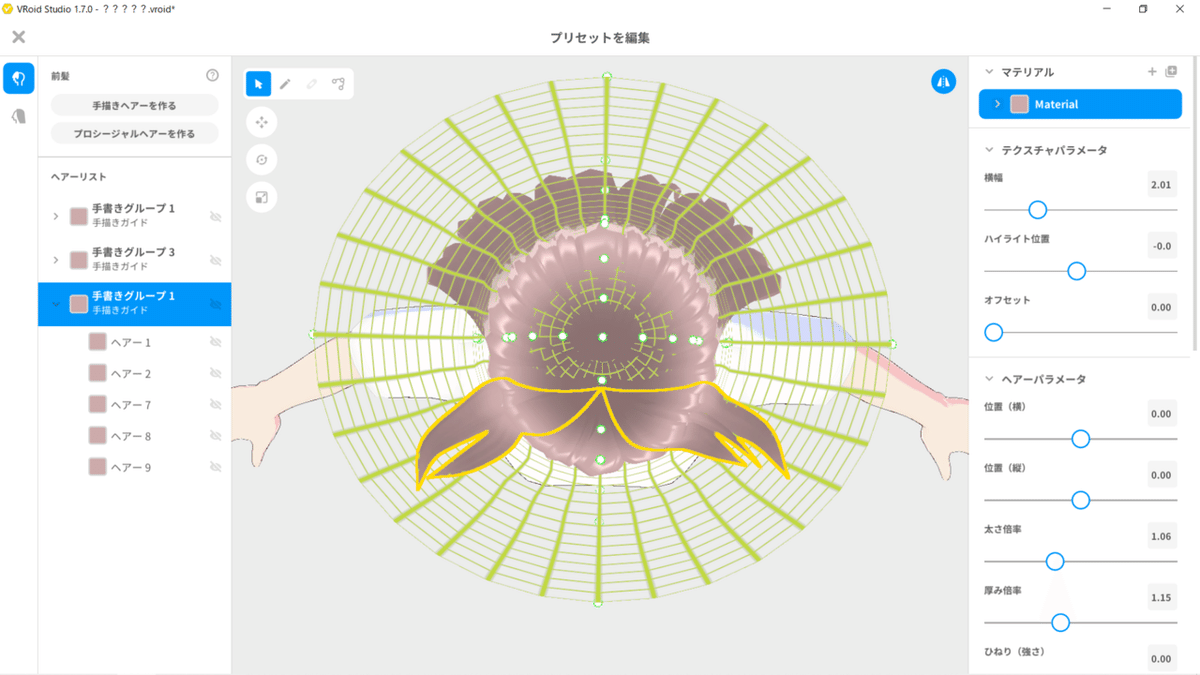
上から見た図。
これをさらに複製して2段目の外ハネもつくっていこうかな!

複製すると似たような絵面になってこまる場合は、髪グループや髪を右クリック→反転もためしてみてね(なにも保証しないけど)。
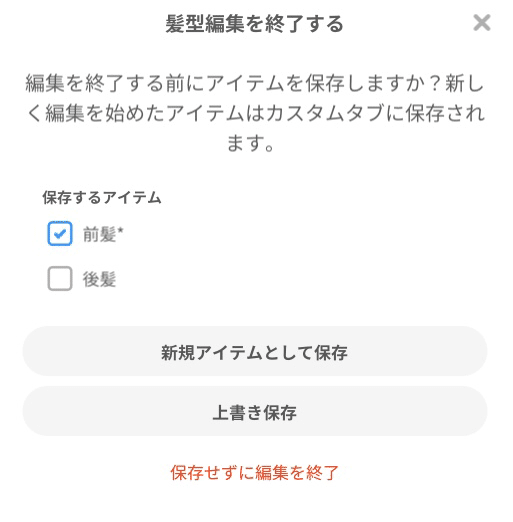
5-10.上書き保存!
髪型や、後述の衣装をいじって元の画面に戻ろうとするとこんな確認が出てくることがあります。だいたい特殊な場合を除いて「上書き保存」で問題ないです。

5-11.カメラの位置を変えたい
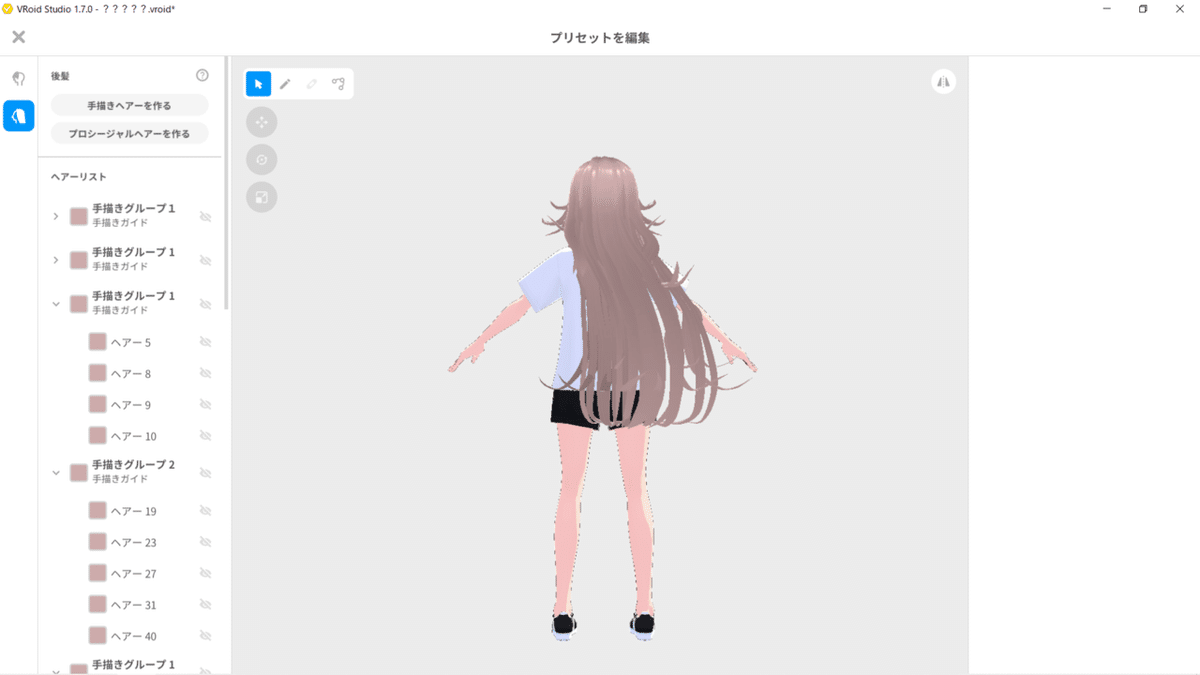
(同じノリで後ろ髪編集中…)
見てる位置を変えたい時はマウスのホイールドラッグで変えられます!

TIPS:
・制御点の数を減らしたい時は Sキー
・ハイライトの位置がおかしいときは ヘアーを選んで テクスチャパラメータの [ハイライト位置]を調整
5-12.結果
がんばった…たぶん…プロじゃないのでゆるしてね…。

6.体型
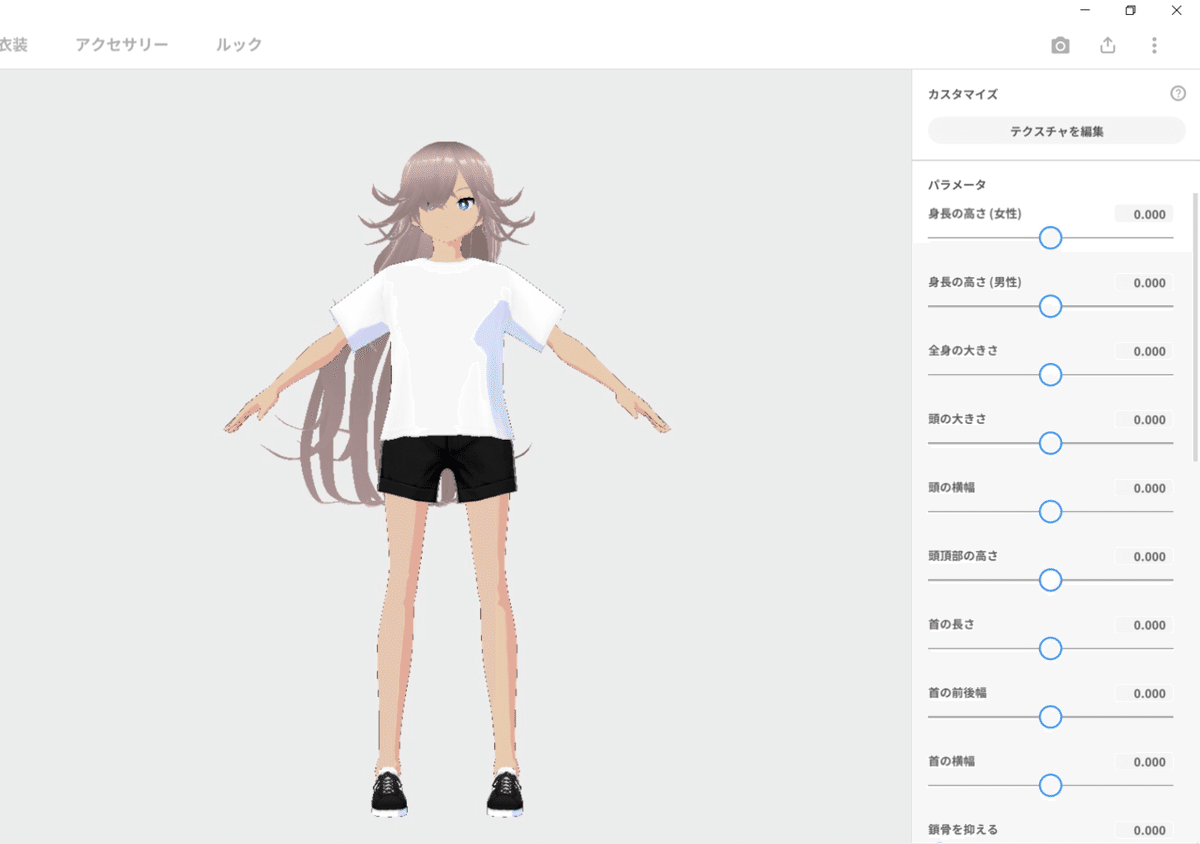
先に体型を決めた方がいいですね!上メニューから体型を選びます。
6-1.おすすめパラメータ
カラーで肌の色、パラメータのところで体型をいじれます。
こだわりポイント
・身長の高さ
・胸の大きさ
・胴の長さ
・腰の大きさ
・脚の長さ
好みでプレビューを見ながら変えてみましょう。
こんかいは
肌の色をやや褐色に
胸の大きさ0.6
脚の長さ0.375
胴の長さ-1
腰の大きさ-1にしてみました。

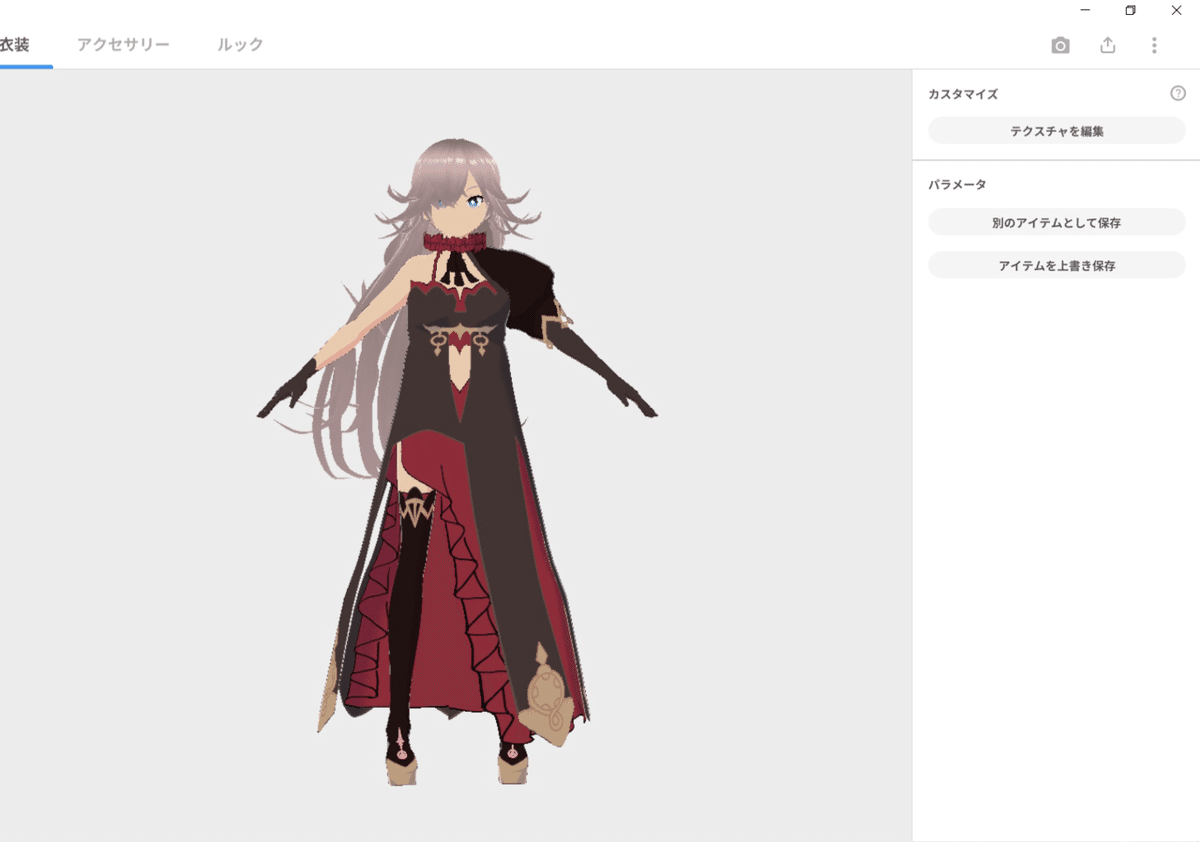
7.衣装
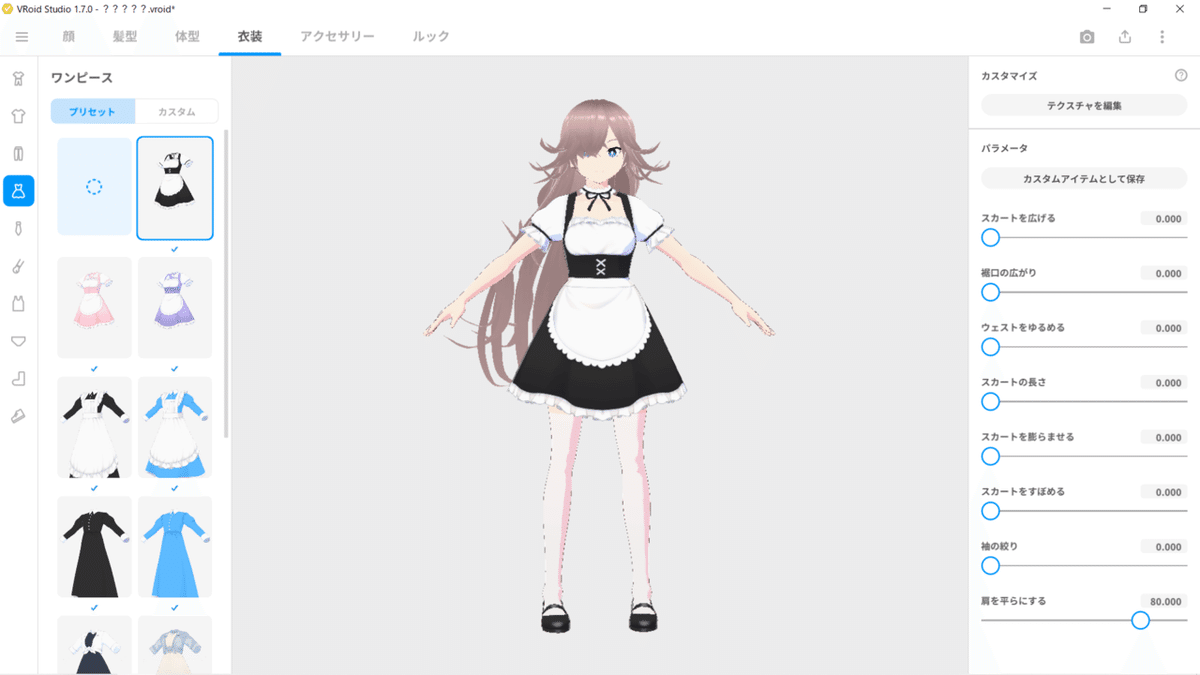
つぎは服をえらびます!上メニューの[衣装]をえらぶと、全身セットが表示されて、いま着ている体操服っぽいのが選択されています。好きな服を選んでね!
学生服もメイド服もあるよ!おすすめはアリス服!

とりあえずトップスかワンピースをきめて、トップスの場合はボトムスも選んで、くつとくつしたを決めれば完璧ではないでしょうか…!
7-1.服の模様を変える
わたしは好みの服がなかったのでお裁縫します…_(:D」∠)_
またここからはちょっとめんどうなので、まだVRoidに慣れてない場合は 8.揺れもの設定 まで飛ばしてください。
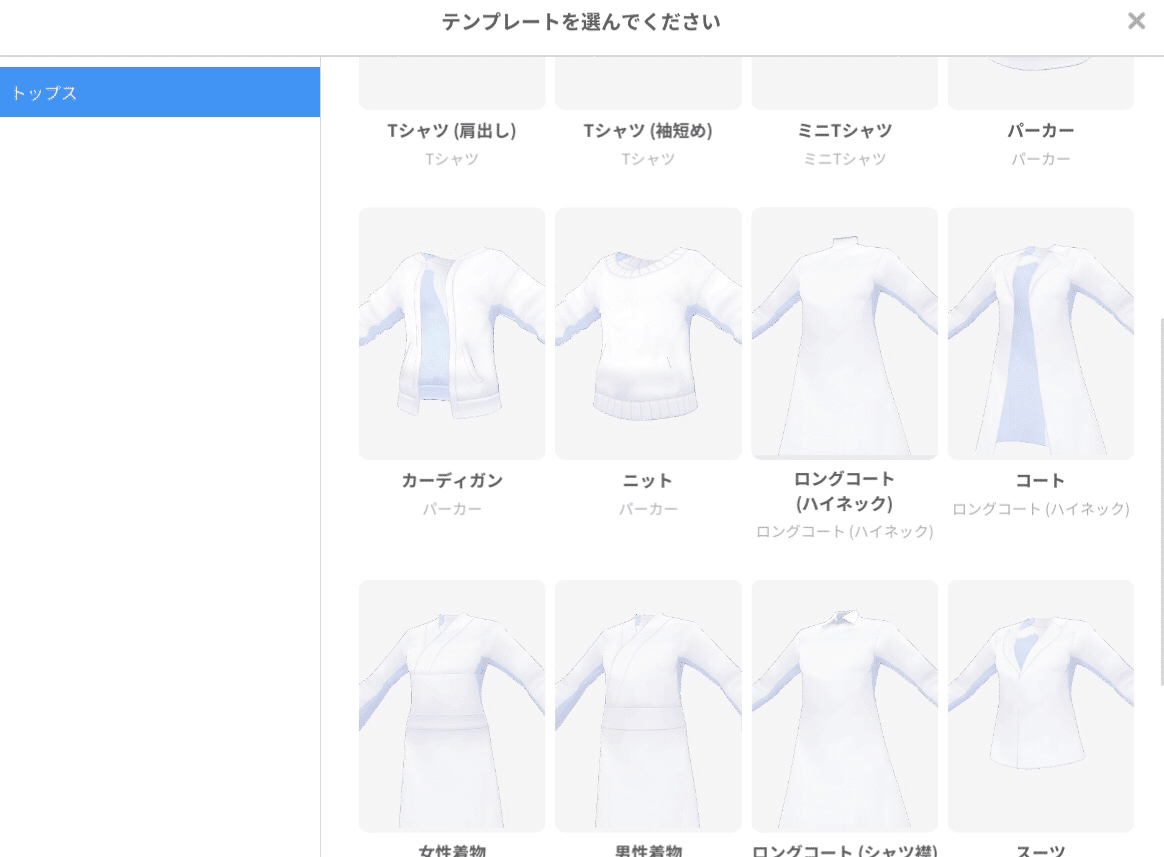
こんかいは一例として、ロングコート(ハイネック)を紹介します。
ロングコートとかいうなまえのわりになんにでもつかえるすぐれものです。
トップス→カスタム→+→ロングコート(ハイネック)を選びます。

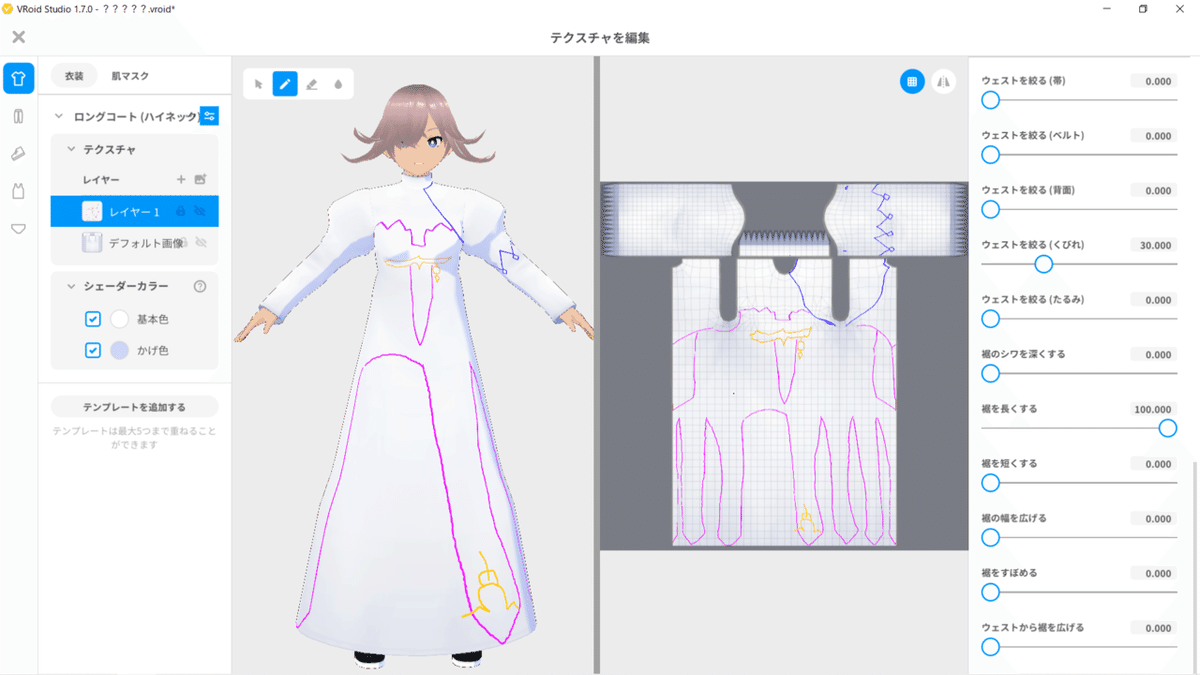
モデルが真っ白な服を着て出現するので、左上のブラシを選択してだいたいのアタリを直接3Dモデルに描きこみます。(きたないのごめんなさい)
いったん、作業しやすくするためにさっきつくった後ろ髪は非表示にしています。

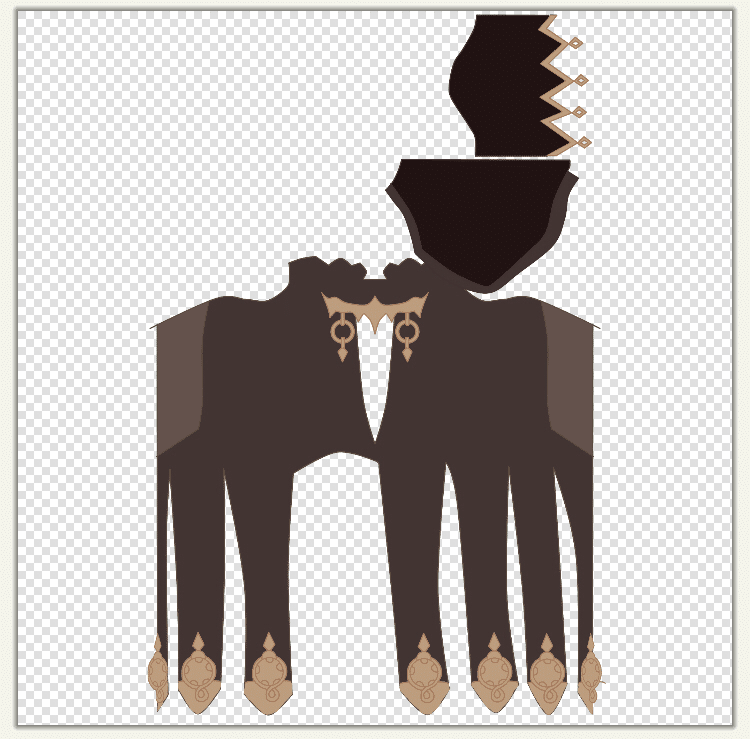
描いたレイヤー(デフォルト画像と書いてあるところ)の上で右クリックすると、*.png形式でエクスポートができるので、エクスポートしていまのらくがきをすきなペイントソフトで清書します。
清書後。

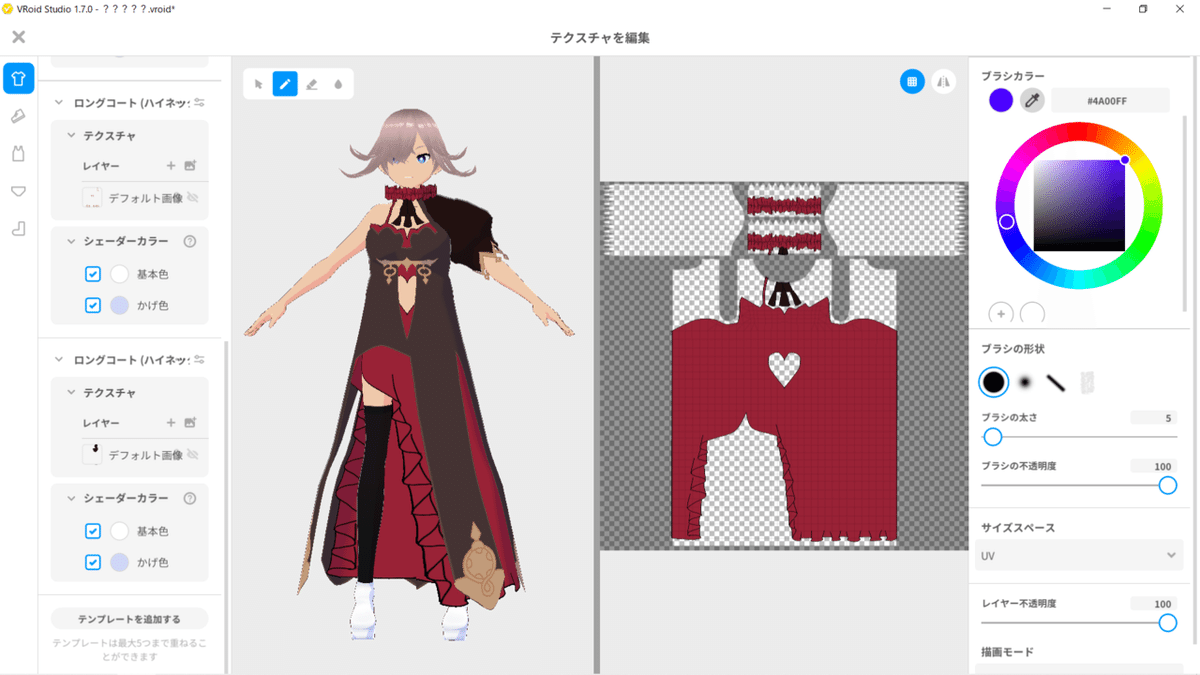
さっきとは逆にデフォルト画像の上でインポートをすると、モデルがじぶんのつくった服を着るとおもいます。
7-2.重ね着機能
アンダースカート、オーバースカートみたいな構造は重ね着機能をつかうとべんりです。つかいかたは、左下にある「テンプレートを追加する」。あとは、さっきとおなじように服を作ります。

ロングコート(ハイネッ(途切れてる…)の文字の横でパラメータっぽいボタンを押すと今まで通り、パラメータをいじることができて服のかたちをかえられます。
手袋、くつした、くつをつくりました。武装はまたいずれ。(CoCで武装持ち込んでも取り上げられるんだもん…)

8.揺れもの設定
つぎに、揺れもの設定をします。これはポーズを取らせた際に髪を揺らすことができる機能で、1から髪をつくっていなければすでに設定済みなのですが、5-6.で髪をいじっていた場合は調整が必要です。といってもかなりかんたんです。
上メニューの[髪型]→右のカスタマイズから[髪の揺れ方を設定]をえらびます。

カラフルに色分けされて表示されてます。同じ色は同時に動く髪、という意味です。
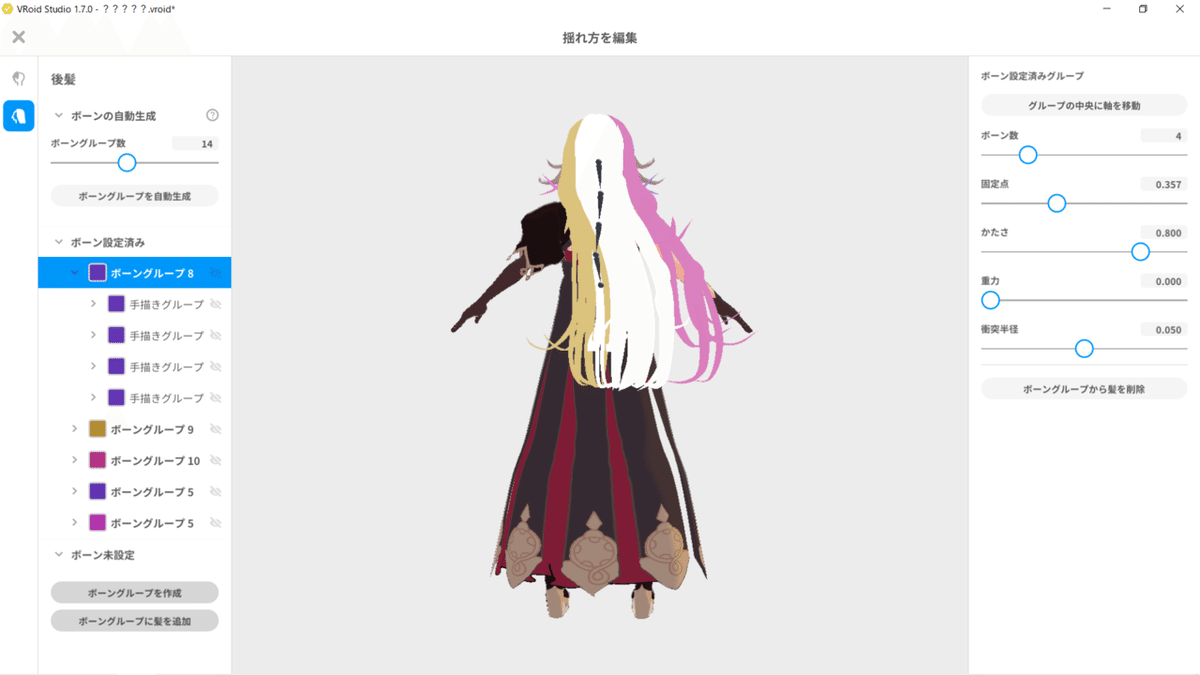
まず後ろ髪から。
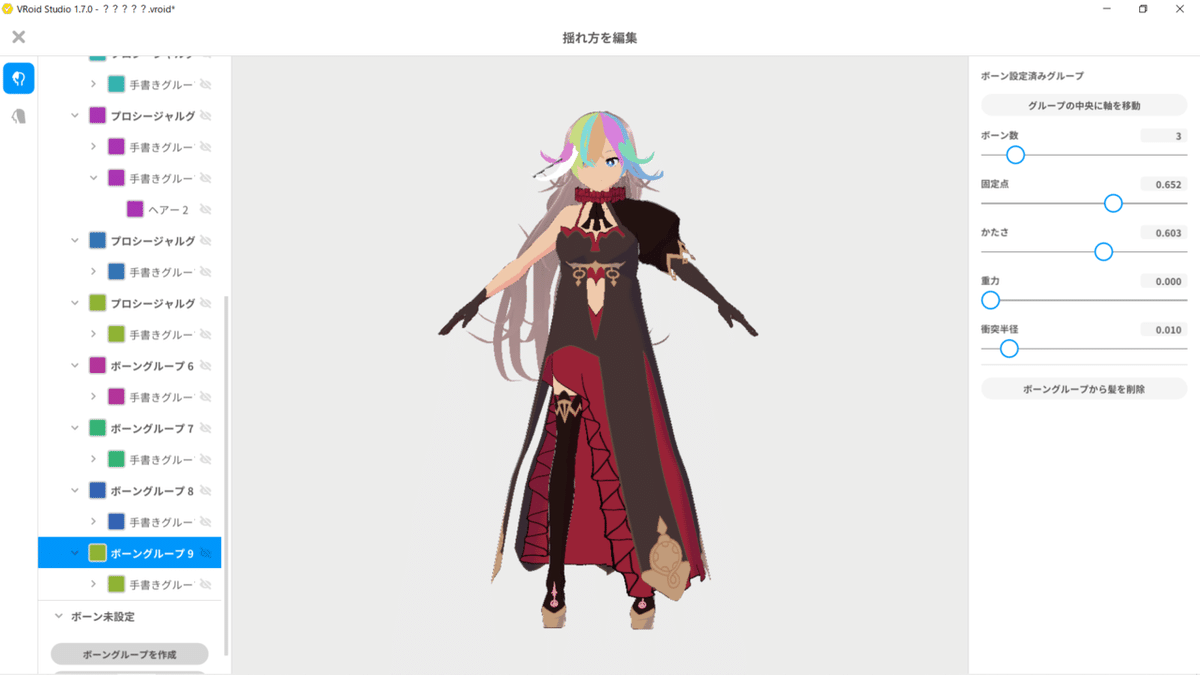
ボーン設定済みのなかからボーングループ(プリセットによってはプロシージャルグループというなまえになってることがありますがいっしょです)をえらぶと、現在の髪の芯が表示されます。これが髪が動く部分をあらわしています。かなり改変したのでズレてます…。

まず 右上にある[グループの中央に軸を移動]ボタンを押します。これで髪の芯がちゃんとした場所に移動します。つぎにボーン数を選びます。短い髪は2〜3、長い髪は4〜6あたりがいいようなきがします(経験則)。かたさは、長い髪が0.8ではかたすぎるので0.4くらいにしてみました。あとで調整できるのでいろいろためしてみよう。
固定点は、髪が動き始める位置です。だいじです。プレビュー画面をみながらだいたい決めます。
衝突半径は、他のものとぶつかったとき跳ね返るかどうかの数値です。0にする
と髪は肩とか突き抜けるようになります。これはプレビュー画面では確認できないので迷ったら放置して、問題があった時に変えるのがいいかとおもいます。
これらの設定をすべてのボーングループでやります。
前髪はあんまり動きすぎると片目隠れのキャラが崩れるので、かたさは0.8くらいにしておきました。

めんどうかもしれないけど、ほかの3Dソフトで設定するよりめちゃくちゃかんたんなので感謝しながらやろうね…。
9.ルック
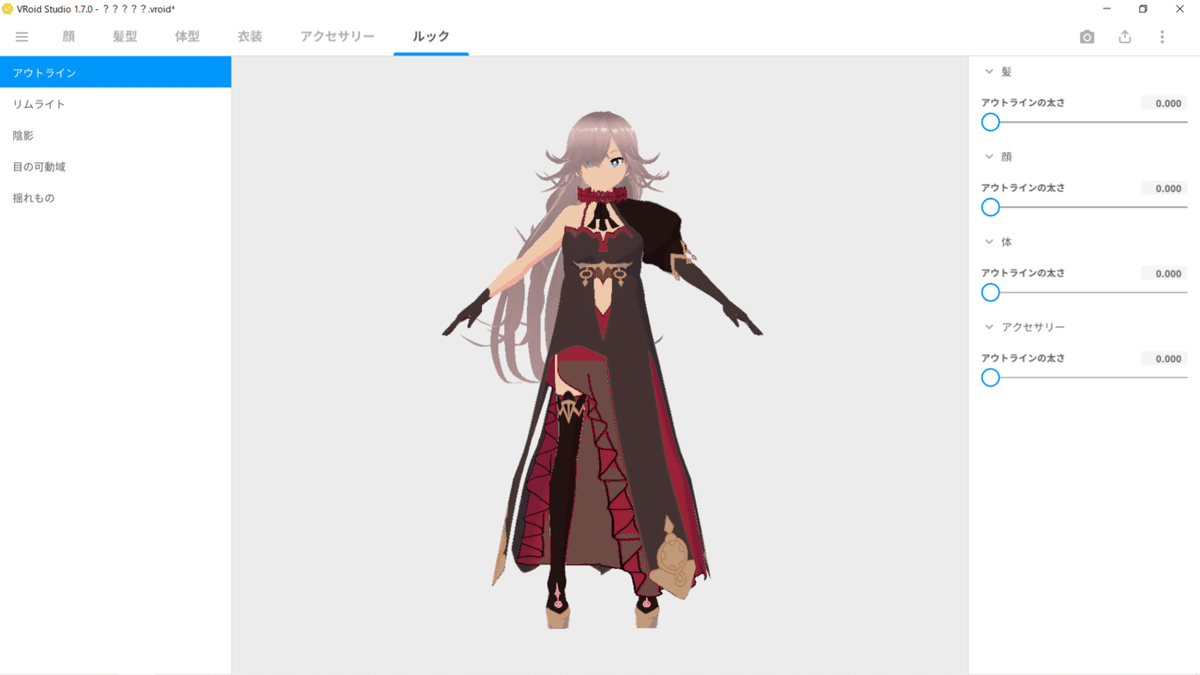
9-1.アウトライン
さいごに、上メニューのルックを選びます。アウトラインの調整をします。
モデルのまわりにどれくらいイラストちっくな線を出すかという設定で、お好みでいいです。おすすめはすべて0にすることです。

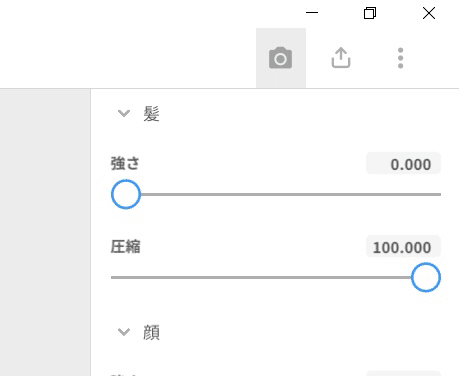
9-2.リムライト
リムライトは、モデルのまわりにてかっとした光を照らすかどうかの設定で、これもおすすめはすべて0にすることです。
あとはいじらなくていいです。
10.撮影会
右上のカメラボタンを押すと撮影モードになります。作ったモデルが自動でまばたきしてくれます!

まばたきしてますが、シャッター押したときに目を閉じちゃったらかなしいので、[まばたきをする]チェックマークはオフにしておきます。
目を閉じさせたい時は、その下の表情設定でやります(あとで書きます)。

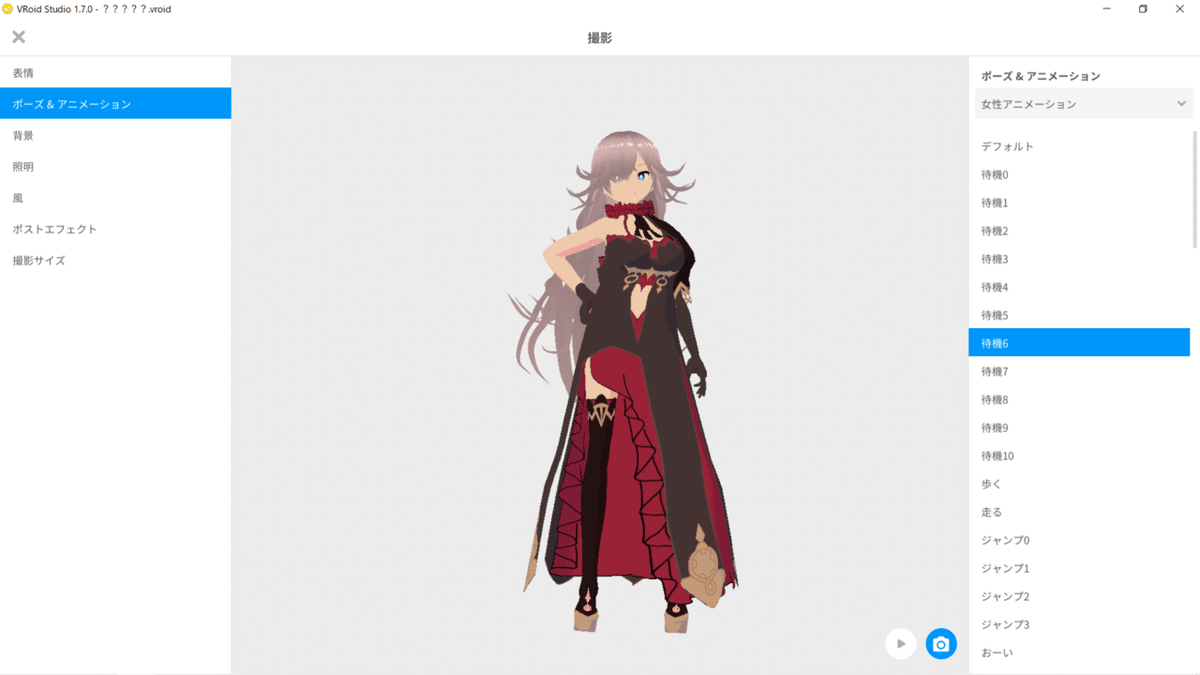
左にあるポーズ&アニメーションを選びます。右に出てくるデフォルトから変えると、自然なポーズを取ったり動いてくれます。
いいかんじのところで右下の停止ボタンをおすと止まってくれます。そのキャラっぽい動きをさがそう!

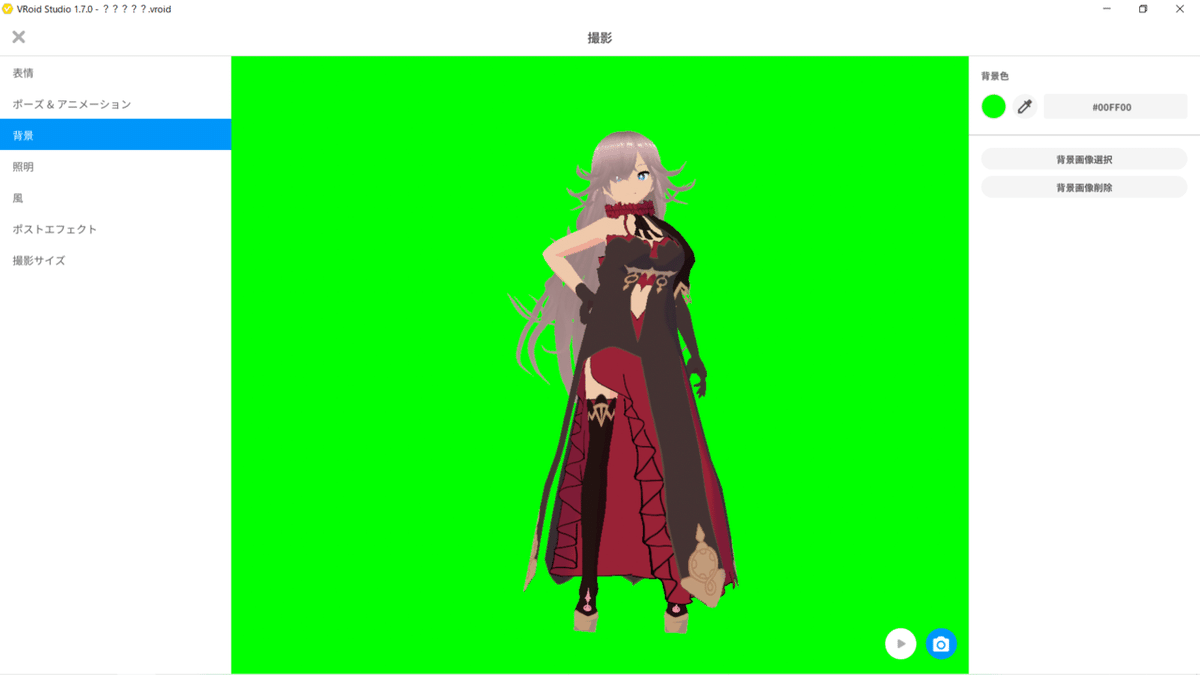
左の[背景]で、背景色を# 00FF00 にします。これはグリーンバックとよばれる方法で、キャラクターに使われてない色ならレッドバック FF0000 でもブルーバック 0000FF でもなんでもいいです。目がいたい…

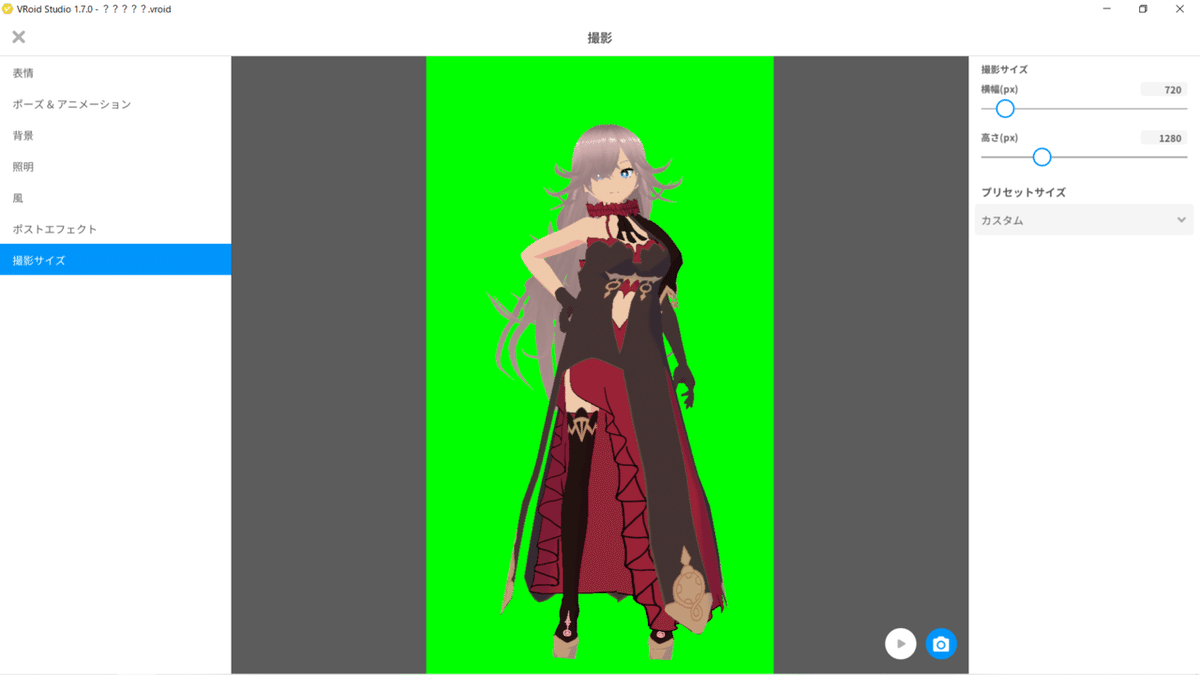
撮影サイズで画像のサイズを好きなサイズに設定したら、右下のカメラボタンを押して*.png画像を保存します。ファイル名はキャラ名通常.pngとかでいいのかな?ココフォリアつかったことないので命名規則がわからない…_(:D」∠)_

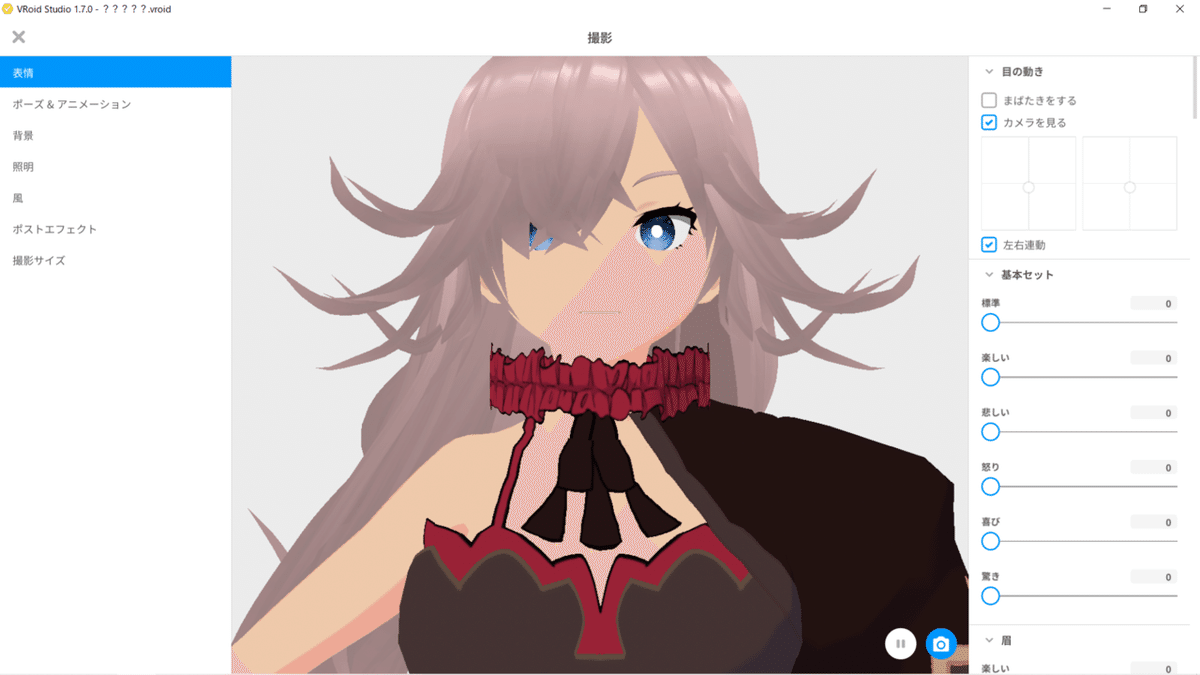
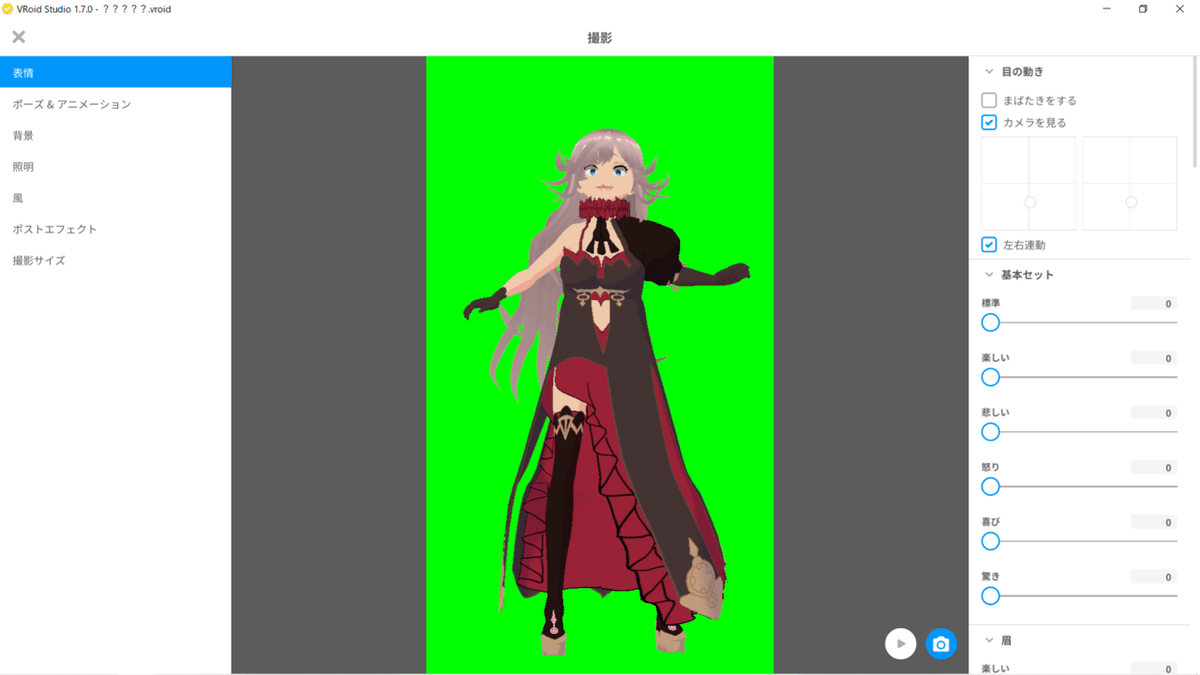
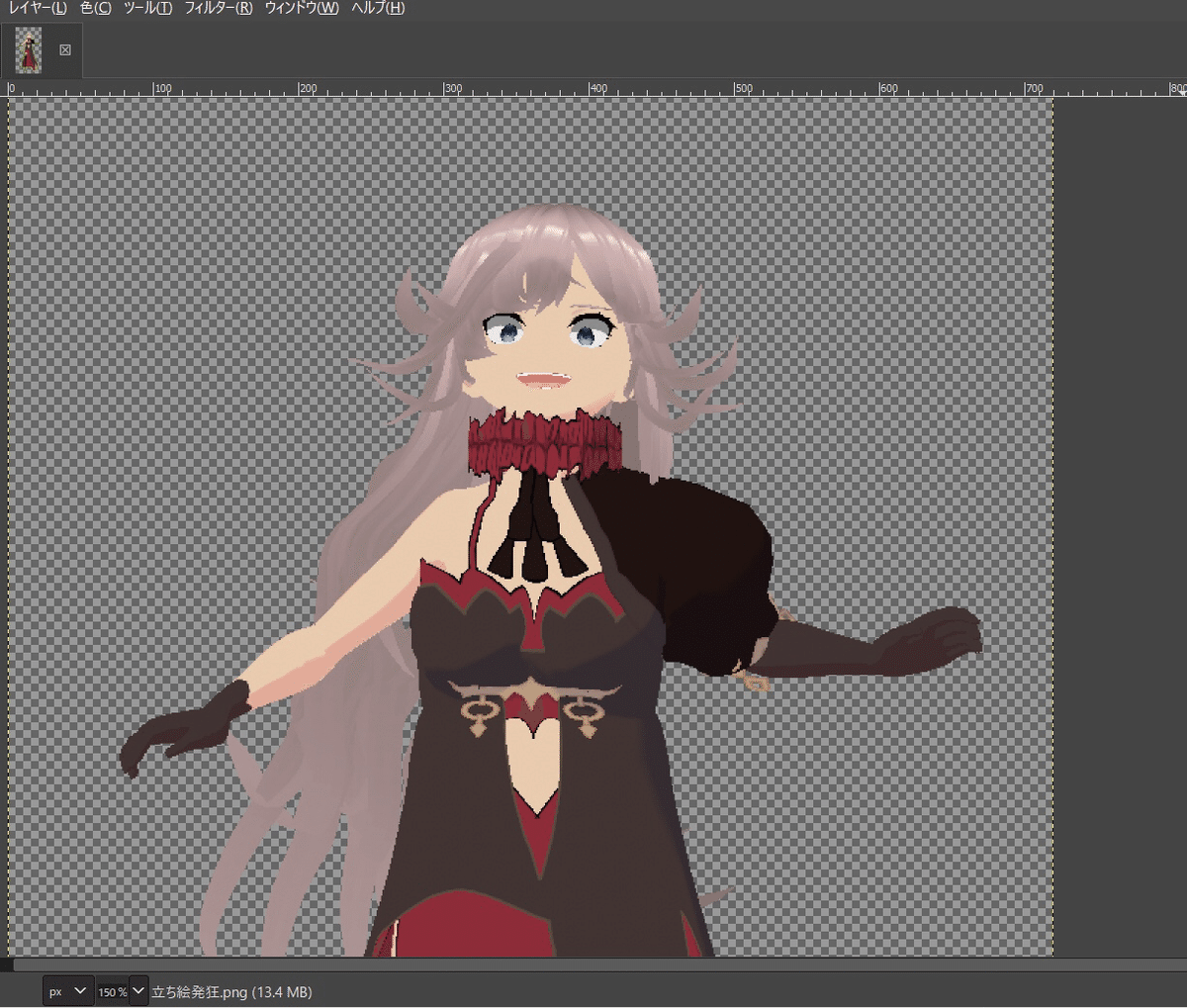
ためしに[ダメージ0]で一時停止して、さっき省略した[表情]をスクロールしてスライダーをいろいろ変えて発狂時を想定した立ち絵をつくってみました。べつに発狂の種類がこれだけってわけではないのだけど、サンプルとして…
目は[驚き]、眉は[困り]、口は[喜び+楽しい]のかけあわせで顔芸がつくれます。

応用としてファンブったときの画像とか、クリったときの画像とか、いろいろつくってみるとよいかも。
11.透過
保存できたらVRoidは閉じます。
こんかいは、だれでも入手できるフリーソフト GIMP2 をつかって画像の透過処理をします。
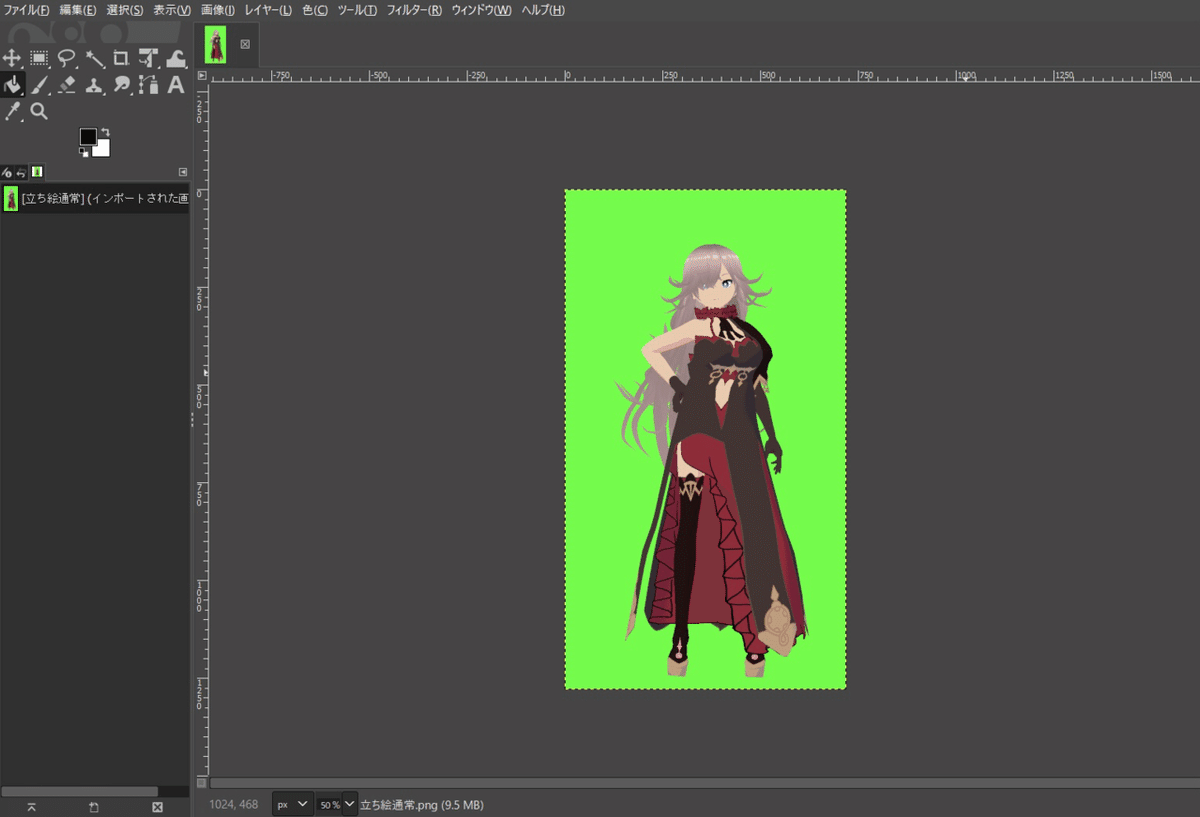
GIMPのメニューバーのファイル→開く/インポート からさっき保存した画像をひらきます。

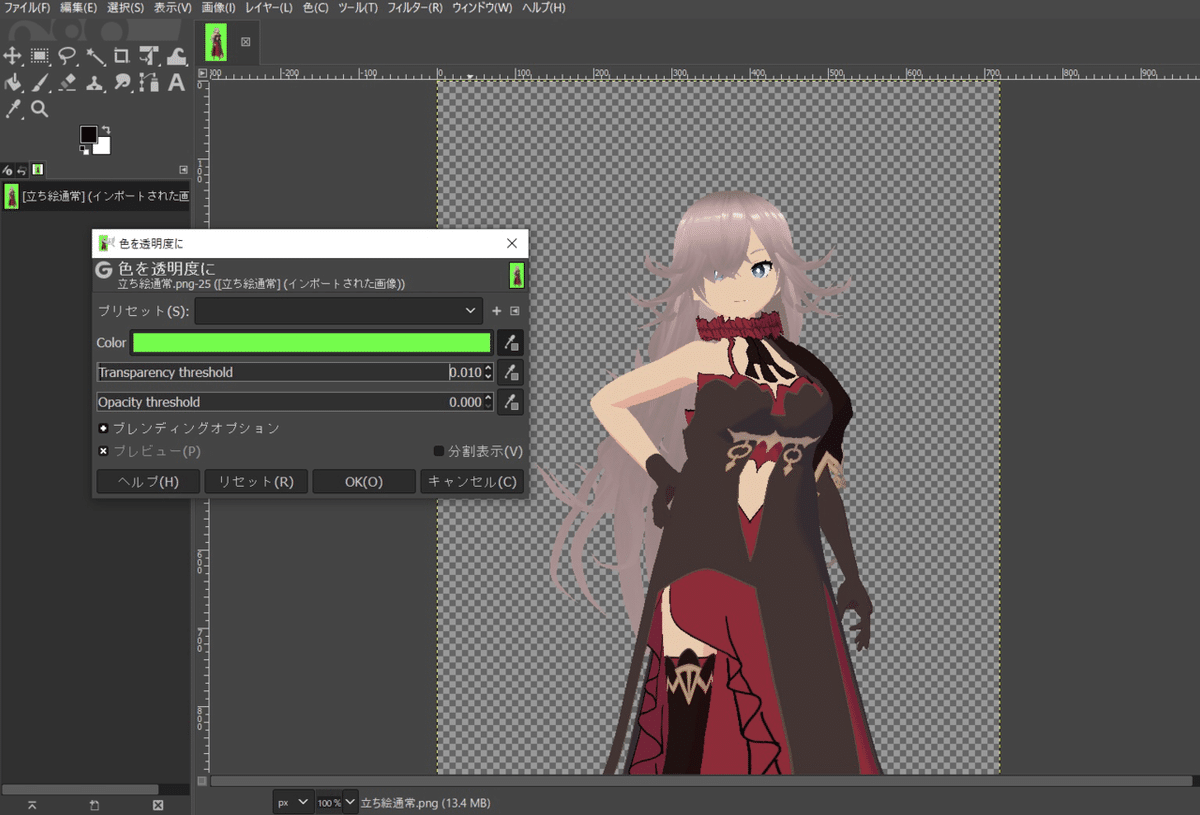
メニューバーの色→色を透明度に を選んでColorの右にあるスポイトをクリックします。つぎに画像の黄緑部分をクリックします。
こんかいはTransparency thresholdを0.010に、Opacity thresholdを0にしたらきれいに抜けました。
きれいに抜けてないようにみえても、拡大率100%でみるとちゃんと抜けてたりするので要チェック。

もう1枚もできました。
…ちょっとこわい。

12.完成!
というわけで完成です。
立ち絵を量産しまくって表現力あふれるPLになろう!
3Dのつよみは一度つくったら超使いまわせるところだとおもいます。アニメ映画もやや3Dにシフトしたのはそこを重視したんじゃないかと勝手に想像してみる。
以上VRoidでつくるTRPG立ち絵講座でした。