
アメブロ ヘッダー画像設置方法
こちらで案内している方法はリスクの少ないまっさらなブログの状態の方向けですので、設定を変更する場合はご承知の程よろしくお願いします。
ブログデザインを既に外注など利用してカスタマイズされて運用している場合は、今回のデザイン変更はおすすめしません。
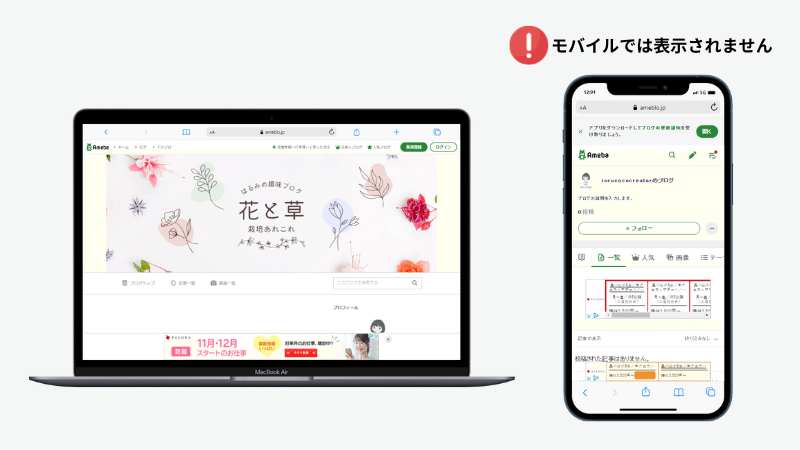
アメブロ(無料会員け)のヘッダー画像の特徴ついて
PCで設置したヘッダー画像は、モバイルでは表示されないようになっています。※無料会員向け

アメブロヘッダー画像 標準的なサイズ
横幅1120px、縦幅400px サイズで作成(jpg/png)
自作が難しい場合は、私がCanvaに公開したアメブロヘッダーサイズのテンプレート(下記URLの一番下に配置)がありますのでご利用ください。
https://www.canva.com/p/rurucoco/collections/AZAaZdtNFTQSS497Neu4Ew
設置方法
1.貼付け用、CSS追加ソースコード
★印の箇所に、アップロードした画像のパスを貼り付けます。
/* ▼ヘッダーオリジナル設定 */
/* 画像と位置*/
.skin-bgHeader {
background: no-repeat scroll center top url(★★★);
}
/* 画像サイズ */
.skin-bgHeader a {
height: 400px;
widht:auto;
}
/* 初期ブログタイトルと説明テキストを非表示 */
.skin-headerTitle {
display: none;
}
2.手順 YouTube動画で解説しています。
下記画像をクリックで、YouTube動画が閲覧できます。
3.上手くいかなかった場合
CSSを元に戻したい場合は、一旦他のデザインに適用すると戻ります。
もう一度試す場合は、動画の手順でカスタム可能なデザインを適用すると、CSSがリセットされ最初の手順からやり直せます。
今回は解説していませんが、プロフィールのカバー画像もカスタマイズしたい場合は、Amebaヘルプページに記載がありましたのでご参考ください。
また、こちらのNoteでも解説したいと思います。
よろしければサポートお願いします! いただいたサポートはクリエイターとしての活動費に使わせていただきます!
