
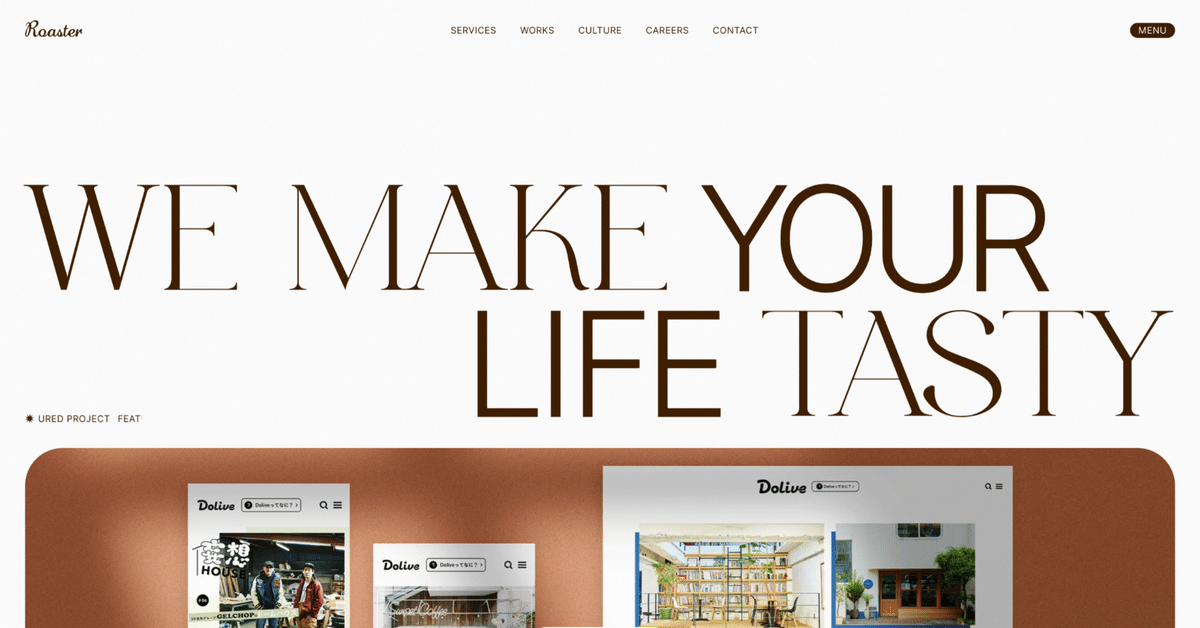
【サイト分析】 Roaster
ウェブメディア・紙媒体・SNSの編集・ディレクションを手がけるRoasterさんのサイト。デザインと開発はGarden Eightさん。


推しポイント
1. 文字が出てくる時/消える時のアニメーション
出てくる時はゆったり大きな動き、消える時はサッと控えめな動き
X軸Y軸でも回転があるので奥行き感のあるアニメーション
2. ページを出る時/入る時のアニメーション
テキストも画像も、画面に表示される時だけでなく、ページを出て行く時もフワッとアニメーションで消えていく🫧
3. 2と非同期遷移(?)によって実現される、ページ遷移時のシームレスな感じ
ロードがない&描画まで早いから出る時のアニメーションと入る時のアニメーションが繋がっているような感覚
ヘッダーやメニューが表示されたままなのもシームレスな感じで心地いい🍃
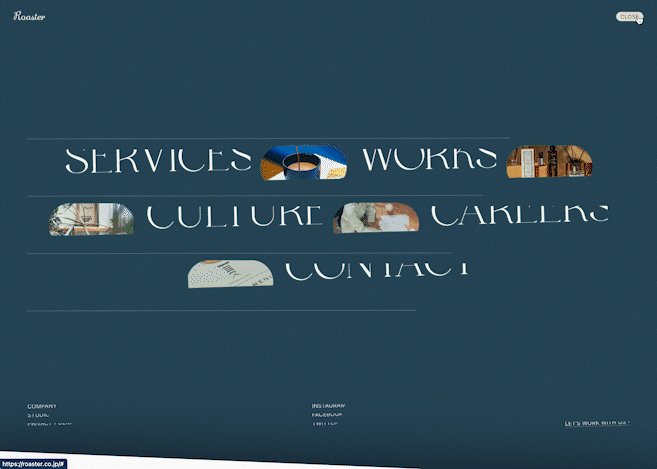
4. Menu開いた時のアニメーション
背景が若干斜めに降りてくるところ、テキストのアニメーション、幕が降りるような感じで素敵
閉じるときもアニメーションあるのもいい
5. hoverした時にカーソルのところに画像がついてくる(Service)
ちょっと遅れてついてくるところ、切り替わる時の滑らかさ
6. 横スクロールエリアのスクロールトリガーアニメーション(Culture)
上下から合流してくるみたいな入ってきかた。発想がすごい・・

設計
アーキテクチャ
SPA?非同期遷移? ページ遷移時にロードがない・・
Wappalyzerでフレームワークやライブラリ検出されないけど、もしSPAや非同期遷移ならどうやって実現しているんだろう💭
レスポンシブ対応
幅:770や852などを境目に部分的にレイアウト変更
770以下:ヘッダーの回遊非表示
余白はvw
横スクロールエリア
タッチデバイス:デフォルトの横スクロール(横方向のスクロール/スワイプで横に動く)
その他:縦方向のスクロールで横にスクロール
フォントサイズ
html
font-size: max(.763vw,11px);
テキスト要素
装飾テキストはvw、ゴシック書体の情報としてのテキストはmax(vw, px)
演出
テキストアニメーション

spanで1文字ずつに区切って、transform3d, rotateX/Y/Z, scale, opacityでアニメーション
will-change: auto;
transform-origin: left bottom;
transform: translate3d(0.5em,0,0) rotate(10deg) rotateY(120deg) rotateX(-30deg) scale(1.1);
opacity: 0;Menuアニメーション

斜めに下がってくるMenu背景
transform: translateY(-50%) rotate(-2.5deg);伸びる線(scale0=>1)
斜め上から出現するテキスト
transform: translateY(110%) rotate(5deg) scale(1.1);hoverでカーソルのところに画像

