
(後編)【非エンジニア向け】DifyでStable Diffusion API呼び出してみた!【ノーコードアプリ開発】
こんにちは、RUNO.です!
今日は昨日の続きです!
昨日の時点でうまく行かなかった、DifyからStable DiffusionのAPIを叩いて画像生成をするアプリ制作を完成させました!!
(しらいはかせ、ご指南本当にありがとうございます!!)
つきましては、前回の記事を「前編」今回の記事を「後編」とさせていただきます!
前回の記事はこちらから!(セットアップ〜APIの設定まで)
それでは、一緒にDifyにStable Diffusionを使って画像生成できるアプリの仕上げをしてきましょう!
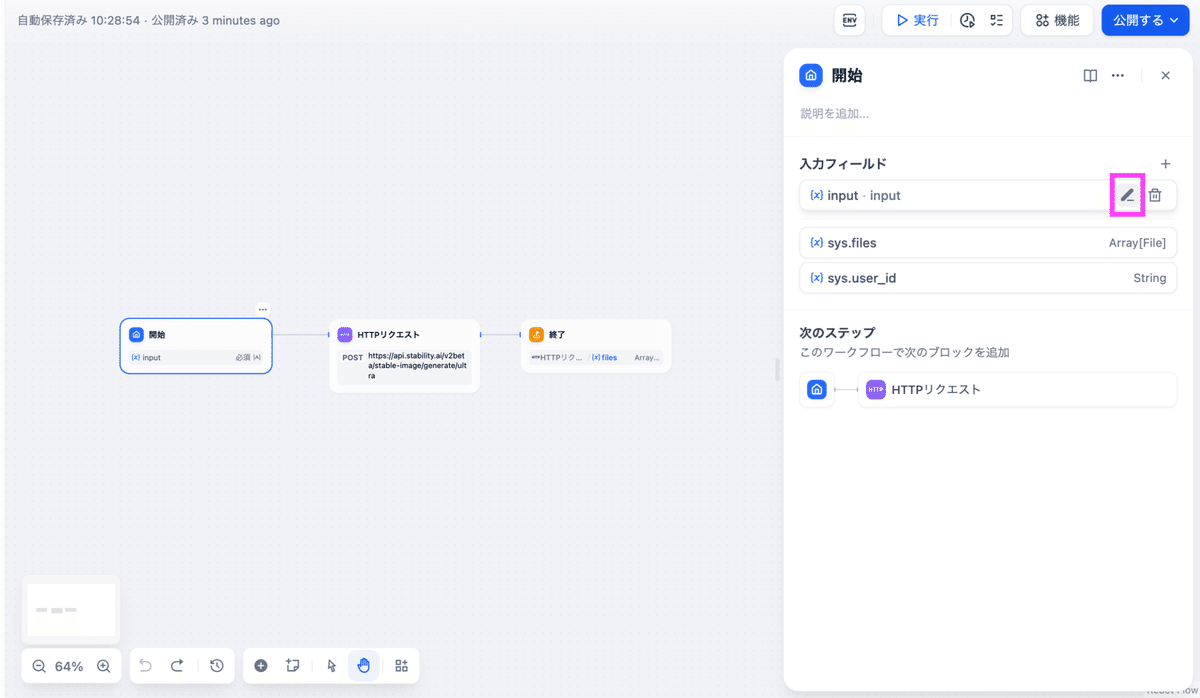
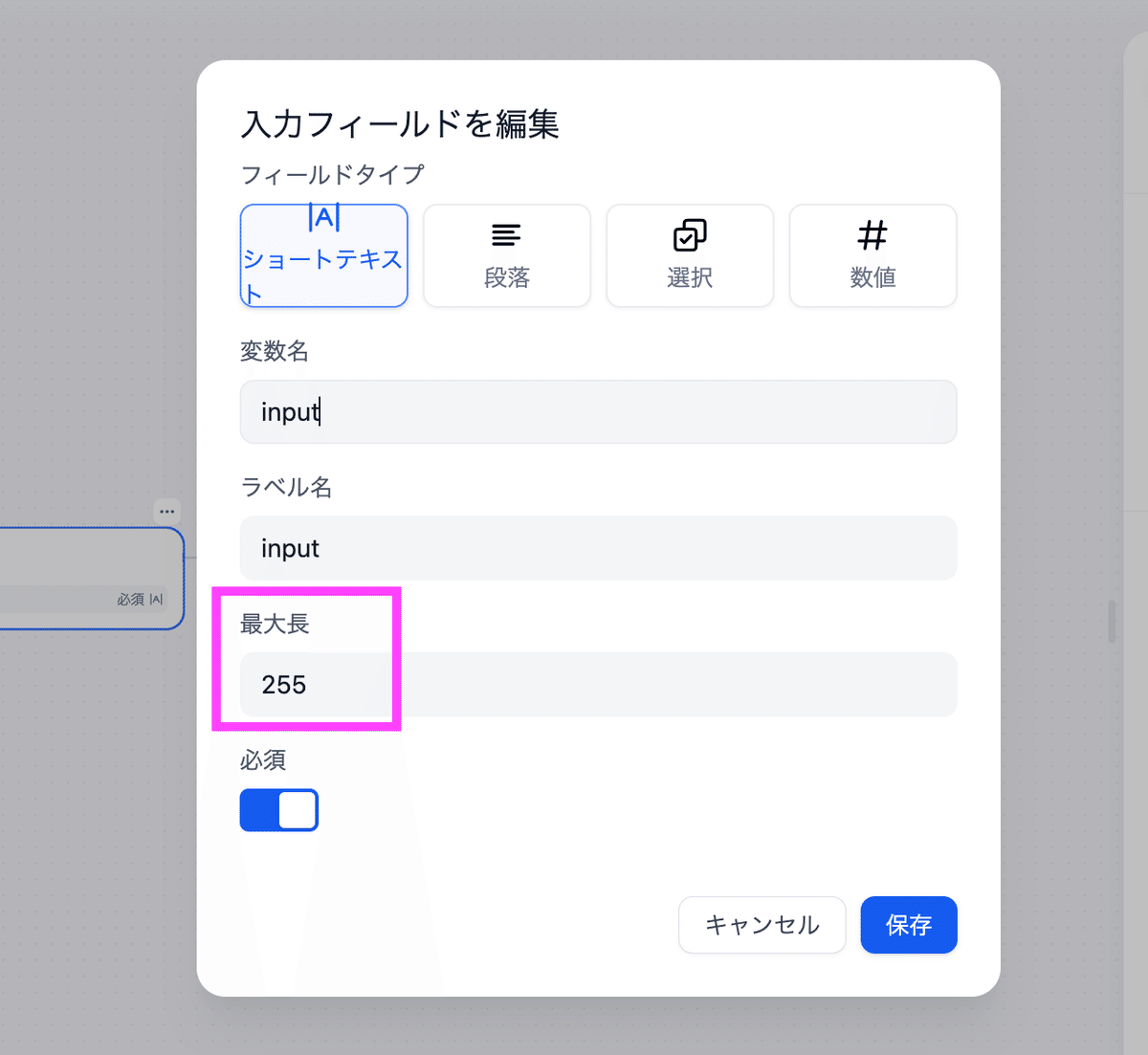
修正ポイント① 入力長の設定
「開始」ブロックの「最大長」のところが、昨日の段階(デフォルト)では48になっていました。これだと、48文字以上入れられません。
そこで、これを255まで伸ばしました。
これで、画像生成のプロンプトをより詳細に入れることができます!


修正ポイント② HTTPリクエストブロックの設定
API referenceを再度読み直すと、昨日は気づかなかったのですが、
「あれ、これ右に書いてある通りにやればいいのでは?」と思い、
試してみました(そうしたら、うまくいきました)。
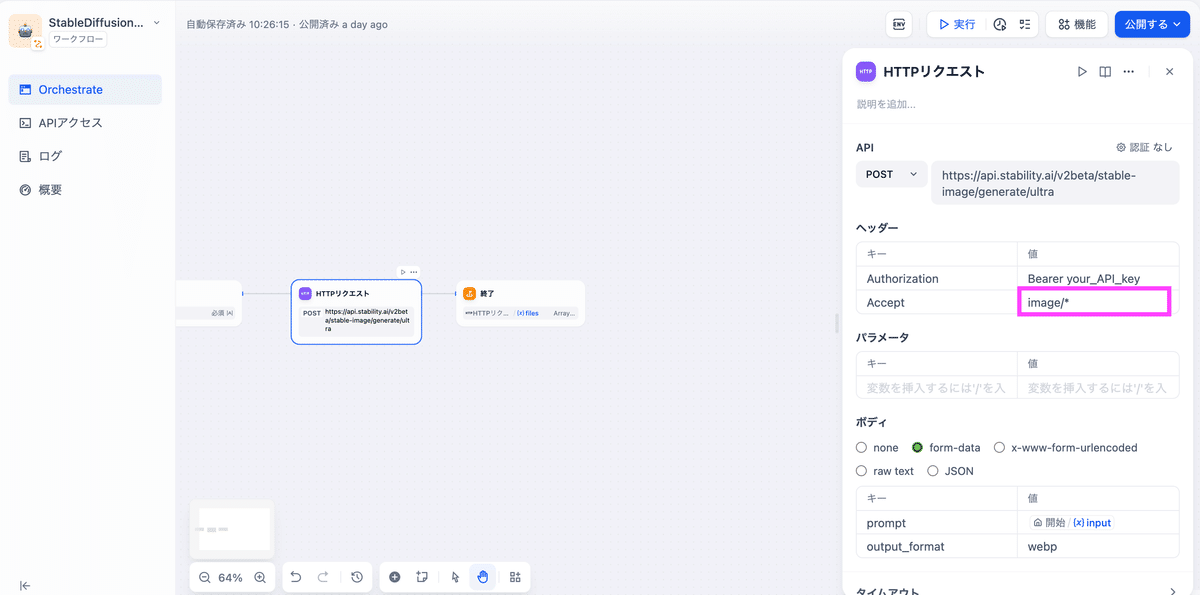
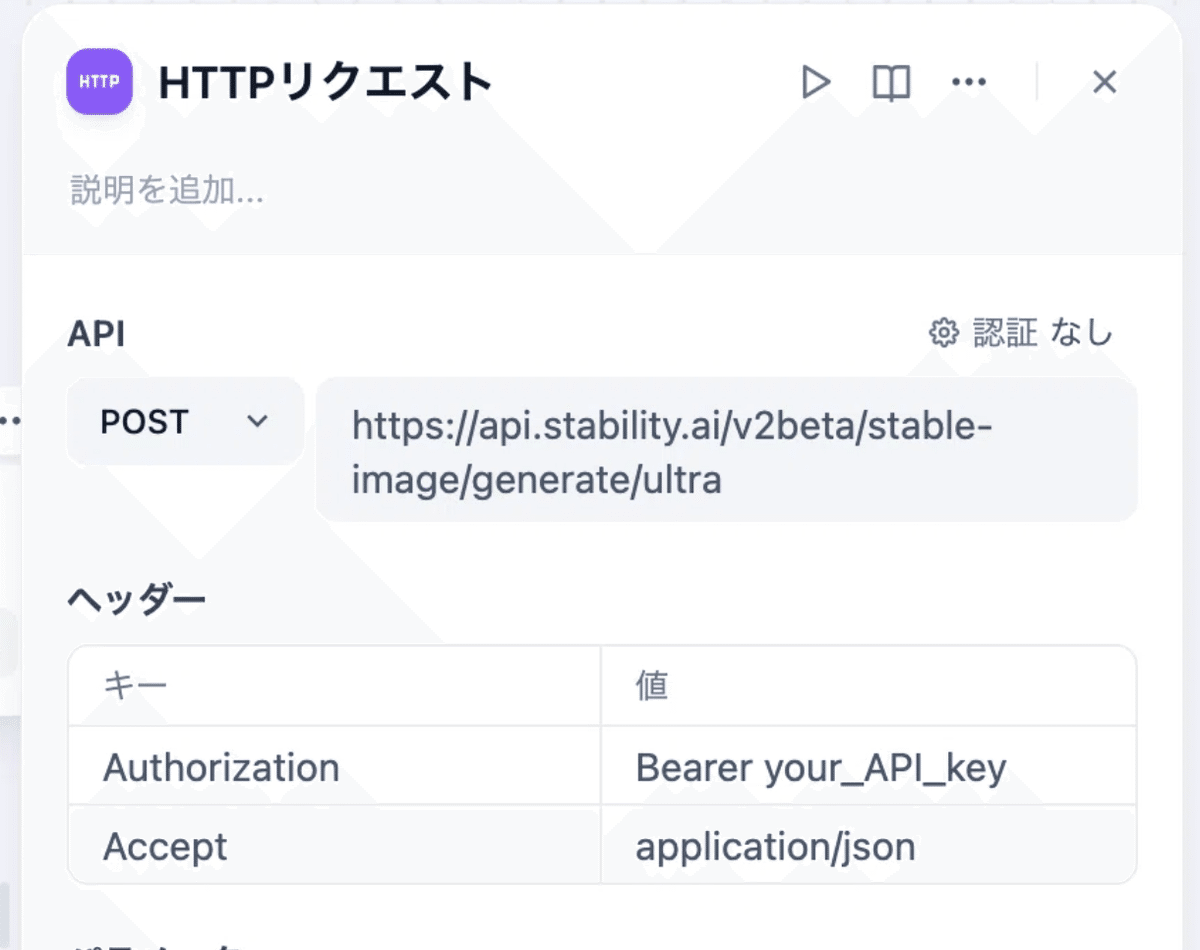
ヘッダーの箇所
referenceの例には、Acceptキーの値には「image/*」が入っています。

なので、Dify側も同じように設定しました。
後述しますが、変数「input」がテキスト形式の場合にはこの設定が適しているようです。

ヘッダー箇所を正しく修正する
結論、この通りに入れればリクエストが通ります!!!
ここまで辿り着くのに長かった・・・精進します!

(これでもいいですが、後述の通り、その場合はinputのデータ形式を変える必要があります)
昨日の記事より↓

この枠内に記載の通り、キー「Accept」の値を「application/json」にする場合は、「input」がjson形式のデータをBase64エンコーディングしたものである必要がありました。
今回の変数「input」に入っているのはただのテキストなので、こことの齟齬があったようですね。
ボディの箇所
refernceの画面右側の例のbody(画像内では「data」)箇所をよく見ると、
昨日bodyに入れた「prompt」の他に、もうひとつ「output_format」というのが並んでいました。
これ、もしかして入れなきゃダメなのでは??と思い、入れてみました。
キー「output_format」に対し、値は画像に記載の通り「webp」です。


結論、上記の修正を行った結果、無事画像生成まで上手くいきました!!!
まとめると
referenceに書いてある例を出来るだけ素直になぞって設定していくのが1番の近道なのだと学びました!
当たり前ですが、わからないなりに色々読み進めて試しているうちに、イレギュラーな方法を適用してしまい、そこでハマっていたようです(inputがBase64 JSONじゃないといけないAcceptに設定していたり・・・笑)

動かしてみよう!!!!!!!
プロンプト
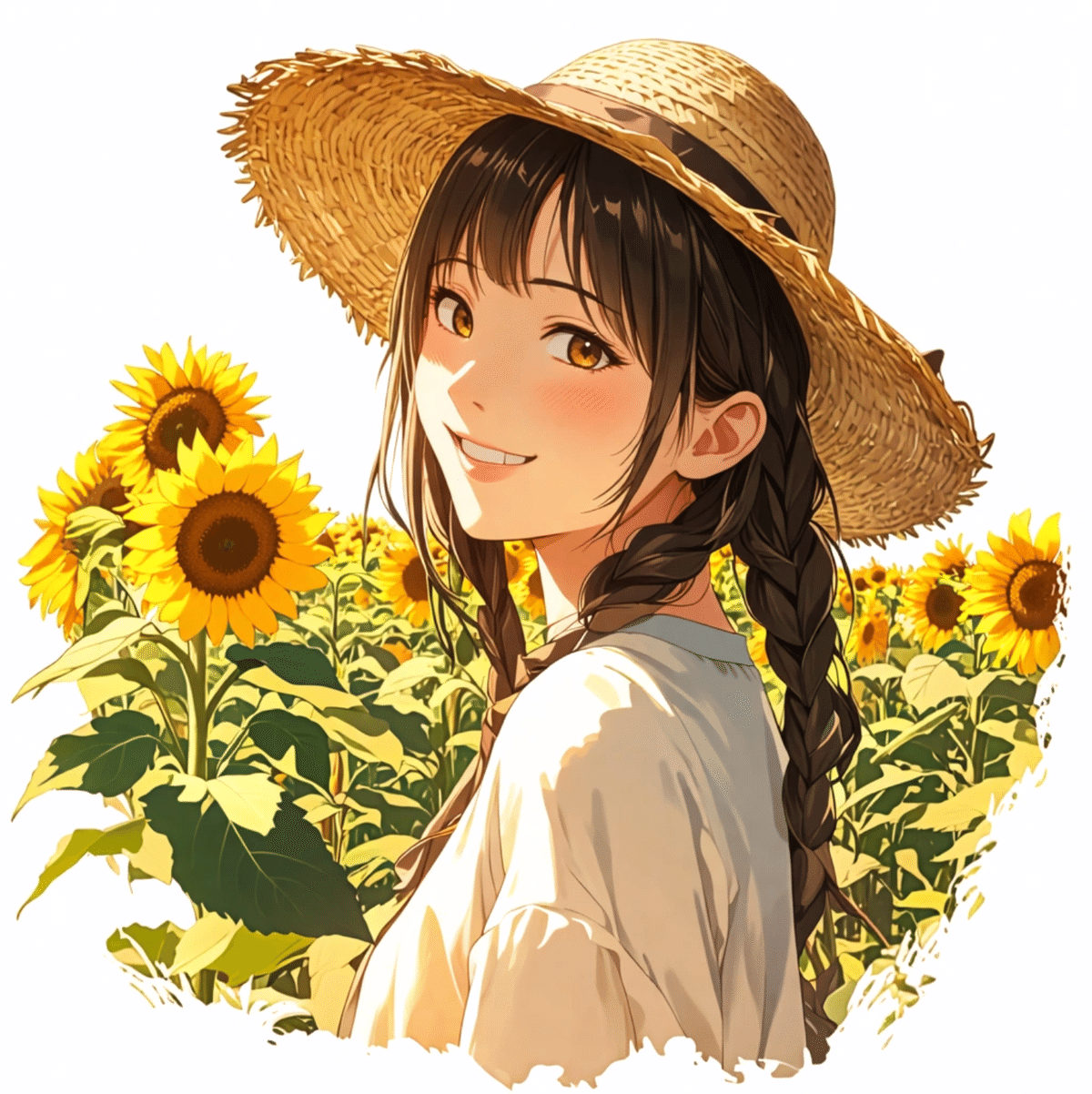
麦わら帽子を被った女の子がひまわり畑で微笑みながら振り向いている。日本のアニメ調でセピアな雰囲気で。
A girl wearing a straw hat is smiling and looking back in a sunflower field, in a Japanese anime style with a sepia tone.
今回は英語でプロンプトを入力します(受け付けないため)。
ちなみに、日本語でプロンプトを入れて渡すと次のようなエラーが出ました。
エラー内容
"status_code": 422,
"body": "{\"errors\":[\"English is the only supported language for this service.\"],
(以下略)
実行結果
ついに、SUCCESSの文字とご対面

出力された画像
出力のコードの中に、「"url":」に続いてURLが表示されます。

これをコピーして、ブラウザに貼り付けてアクセスすると・・・

ようやく会えました。感動。
昨日うまくいかなかった悔しさと相まって、この子の笑顔がひときわ輝いて見えます。
おわりに
DifyからStable DiffusionのAPIを叩いて画像生成を実現する方法を学びました。
前の記事で構想していたような、
まずはユーザーが生成したい画像についてプロンプトを書く
それをStable Diffusionが生成しやすいようにLLMがリライトする
その上でStable Image APIを叩いて画像生成する
とか、
あるいはプロンプトをStable Diffusionに渡す前にGoogle検索を挟んで、より意図した結果に近づけたり、
Difyの力でより複雑なことにも取り組めそうですね!
昨日できなかったことがうまくいって、とても嬉しかったです!
最後までお読みいただき、ありがとうございました!!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
