
Googleサイトで作るグループウェア(46)ーYoutubeライブTVをつくる復活編③ー
この記事を読んで欲しい方
Youtubeをよく見ている方々
Googleサイトに興味を持っている方々
※2023/7/12現在live_stream?パラメータが使えなくなっています。復活篇④のvideoseries?パラメータを使用してください。
①ライブチャンネルの埋め込み
今回は、Youtubeライブチャンネルを埋め込んでいきますが、まずYoutubeのチャンネルと動画の作られ方について考えてみます。
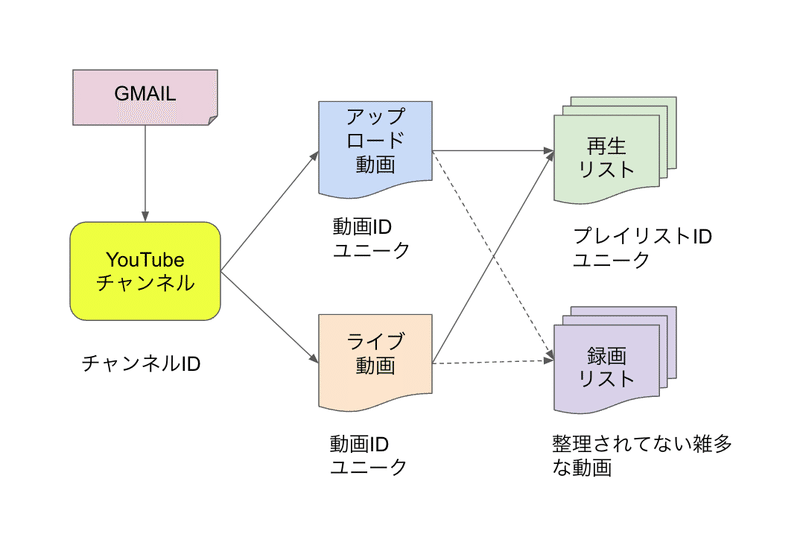
ざっくり調べた範囲では、Youtubeの動画はこのように管理されていました。(細かい部分は端折っていますのでご了承ください)
まず、各個人が持っているgmailアドレスを起点として、YouTubeチャンネルが作られます。
作られたチャンネルに、動画ファイルをアップロードします。すると動画にはユニークな動画IDが割り振られURLリンクが作成されます。
再生リストは自分で作ることができます。再生リストもユニークなプレイリストIDが作成されます。

では、ライブ配信動画ではどうなっているのかというと、アップロード動画と基本は同じで、ユニークな動画IDが作られますが、ライブ配信が終わるとそのまま録画動画になります。
ライブ配信は、色々な問題で配信が止まることが多く、例えば配信用のカメラが壊れたり、配信しているパソコンが壊れたり、通信が不安定で止まったりすると、ライブが止まってしまいます。
でも、そうなるとライブが止まるたびに、埋め込んだライブ配信の動画IDは更新されてしまい、そのつど新しいURLを貼り直さなければなりません。
これでは非常に面倒です。
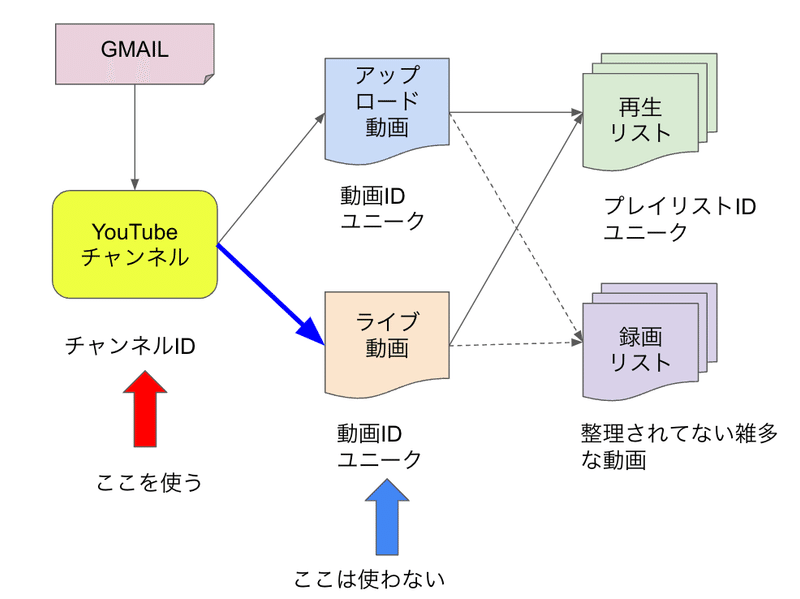
②チャンネルIDを使う
そこでチャンネルIDを使ってライブ動画を埋め込む方法を説明します。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css">
body {
font-family: sans-serif;
}
body::-webkit-scrollbar {
display: none;
}
a {
text-decoration: none;
}
.iframe-wrapper {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.iframe-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<center>
<div class="iframe-wrapper">
<iframe width="800" height="640"
src="ここにチャンネルIDを利用したURLを入れる"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
</div>
</center>
</body>
</html>埋め込みhtmlコードのsrc=" "の中にチャンネルIDを利用したURLを入れます。
URLの中身は、
https://www.youtube.com/embed/live_stream?
channel=UCNsidkYpIAQ4QaufptQBPHQ
&mute=1&autoplay=1となります。
2行目のchannel=UC******のUC以下がチャンネルIDです。
ではチャンネルIDをどうやって調べたら良いのでしょうか?
通常は、動画を見る側ではチャンネルIDはわかりません。
そこで、チャンネルID検索ツールを使います。

このサイトでは、チャンネルURLを入れるだけで、チャンネルIDを調べてくれます。(チャンネルURLとは調べる相手のチャンネルを表示したときのURLのことです。)
以下は完成した埋め込みhtmlコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css">
body {
font-family: sans-serif;
}
body::-webkit-scrollbar {
display: none;
}
a {
text-decoration: none;
}
.iframe-wrapper {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.iframe-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<center>
<div class="iframe-wrapper">
<iframe width="800" height="640"
src="https://www.youtube.com/embed/live_stream?
channel=UCNsidkYpIAQ4QaufptQBPHQ&mute=1&autoplay=1"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
</div>
</center>
</body>
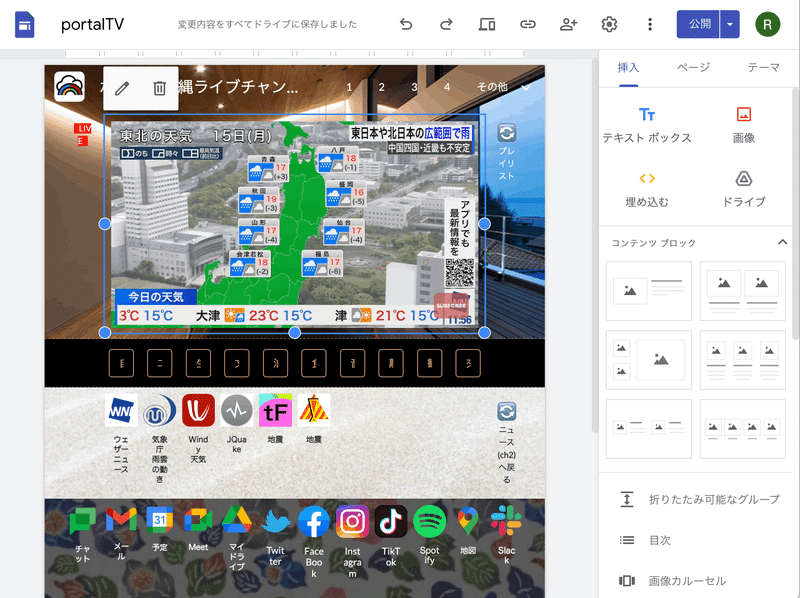
</html>③Googleサイトへの埋め込み
完成した埋め込みhtmlコードを、挿入>埋め込む>埋め込みコードに貼り付けて保存して下さい。
ちなみに、これはウェザーニュースのチャンネルIDを検索して貼り付けたものです。

この方法のメリットは、動画IDを使わないので、チャンネルの中でライブ配信がなされていると、常に最新のライブ配信の動画が見れるようになります。
ただし、チャンネルの中で2つ以上のライブ配信をしている場合は、常に最新のライブ配信動画側を表示し続けます。
残念ながら、2つ以上のライブ配信を選択的に表示する方法は今の所ありませんので、ご了解下さい。
さて、今回はここまでです。
次回は、さらにチャンネルIDを利用して、ライブ配信や動画のアップロードに関わらず、チャンネルの最新の動画を常に表示させる方法についてお話していきます。(続く)

この記事が気に入ったらサポートをしてみませんか?
