
Googleサイトで作るグループウェア(45)ーYoutubeライブTVをつくる復活編②ー
この記事を読んで欲しい方
Youtubeをよく見ている方々
Googleサイトに興味を持っている方々
①GoogleサイトにYoutube動画を埋め込む
さて、引き続き進めていきます。
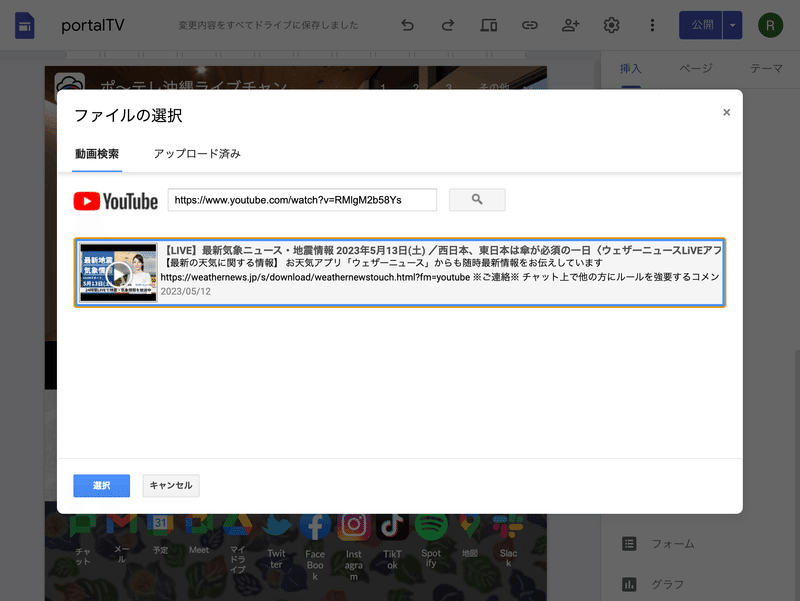
まず、GoogleサイトにYoutube動画を埋め込む基本ですが、挿入>YouTubeで出てきたYoutube検索ボックスに、埋め込みたいYoutubeのURLをコピーして入れると、

動画が検索されてくるので、選択して選択ボタンを押せば、

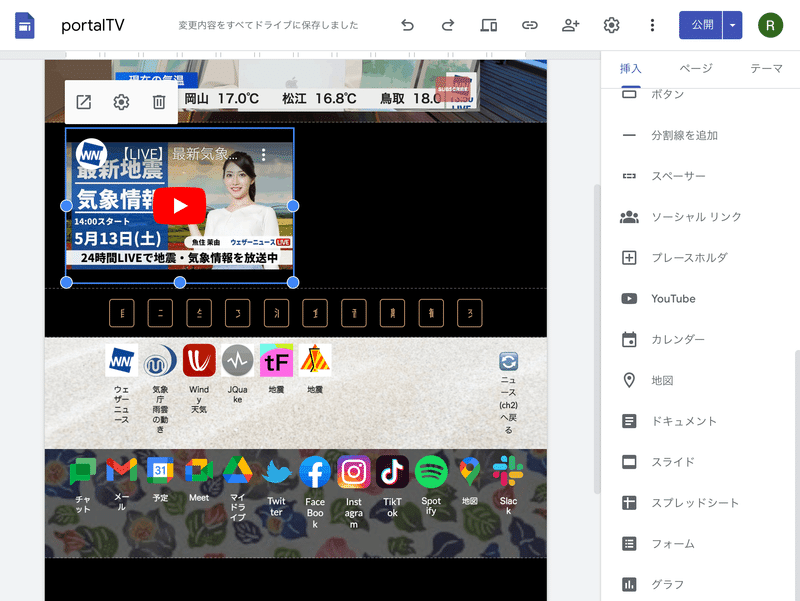
画面に配置されます。

ただし、このやり方だと、
①再生リスト(プレイリスト)が埋め込めない
②ライブチャンネルの追跡がうまくできない
③チャンネル内の最新アップロードの動画が見れない
という制限が発生します。
②再生リスト(プレイリスト)埋め込み用の雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css">
body {
font-family: sans-serif;
}
body::-webkit-scrollbar {
display: none;
}
a {
text-decoration: none;
}
.iframe-wrapper {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.iframe-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<center>
<div class="iframe-wrapper">
<iframe width="800" height="640"
src="ここにURLを入れる"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
</div>
</center>
</body>
</html>これが再生リスト(プレイリスト)埋め込み用の雛形です。
実際は、下の方の<iframe></iframe>の中を書き換えることで、色々なチャンネルの再生リストを表示させることができます。
実際に書き換える部分はsrc=" "の中の「ここにURLを入れる」部分だけです。
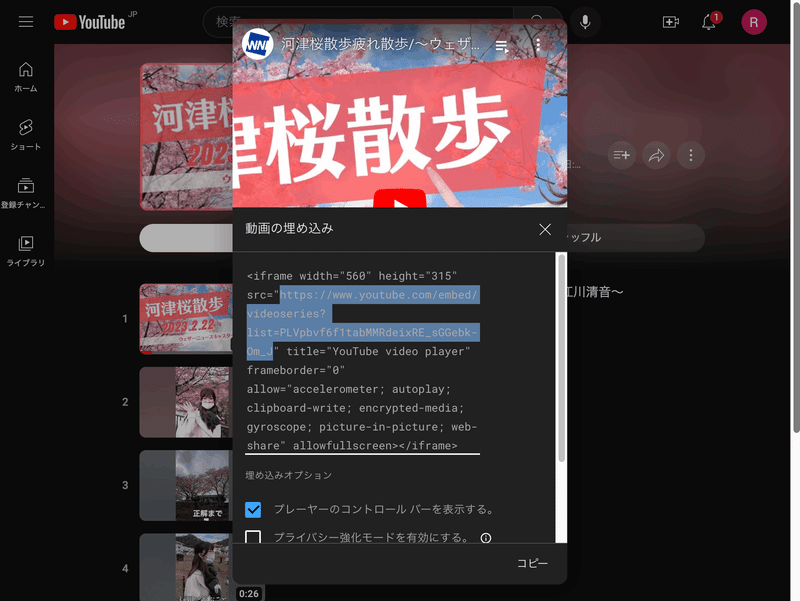
ここに埋め込むURLは、再生リストの共有をクリックして、

埋め込むという丸いボタンをクリックすると出てきます。
ここのsrc=" "の中をコピーします。

以下が、コピーされたものです。
https://www.youtube.com/embed/videoseries?
list=PLVpbvf6f1tabMMRdeixRE_sGGebk-Om_J更にこのURLの後ろに以下のテキストを追加します。
&mute=1&autoplay=1これは、mute=1は音声をミュート、autoplay=1は自動再生するという意味です。
注意しなければならないのは、YouTube動画を埋め込んだ場合の仕様として、必ずミュートしないと自動再生は動きません。
これは、画面を開いていきなり音が出てしまうことを防ぐためのYouTubeの仕様で、変更はできません。
③埋め込むhtmlコード
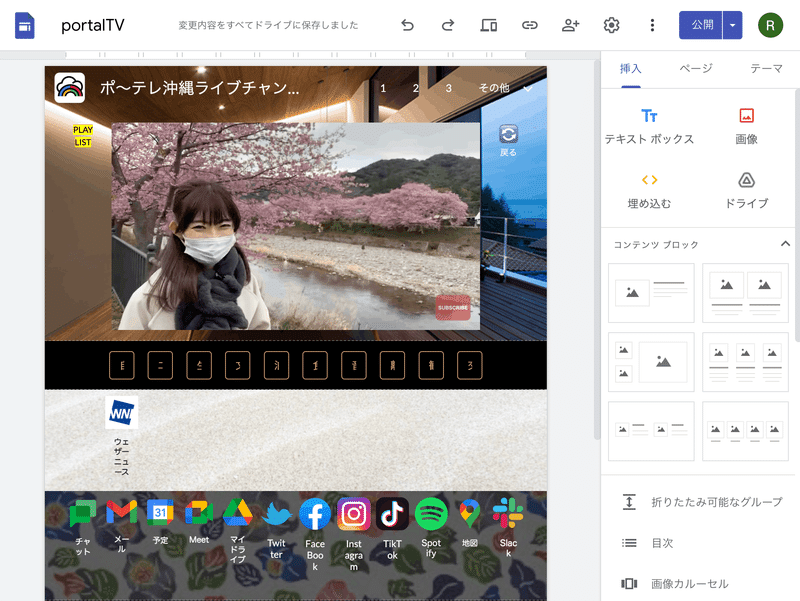
以下のようにhtmlコードができましたので、挿入>埋め込む>埋め込みコードの中に貼り付けます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css">
body {
font-family: sans-serif;
}
body::-webkit-scrollbar {
display: none;
}
a {
text-decoration: none;
}
.iframe-wrapper {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.iframe-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<center>
<div class="iframe-wrapper">
<iframe width="800" height="640"
src="https://www.youtube.com/embed/videoseries?
list=PLVpbvf6f1tabMMRdeixRE_sGGebk-Om_J&mute=1&autoplay=1"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
</div>
</center>
</body>
</html>保存すると、画面上に動画が表示され、すぐに動き出します。(最初は音はミュートされていますが、手動で解除できます。)

後は、公開ボタンを押して保存して下さい。
④再生リストの使い方
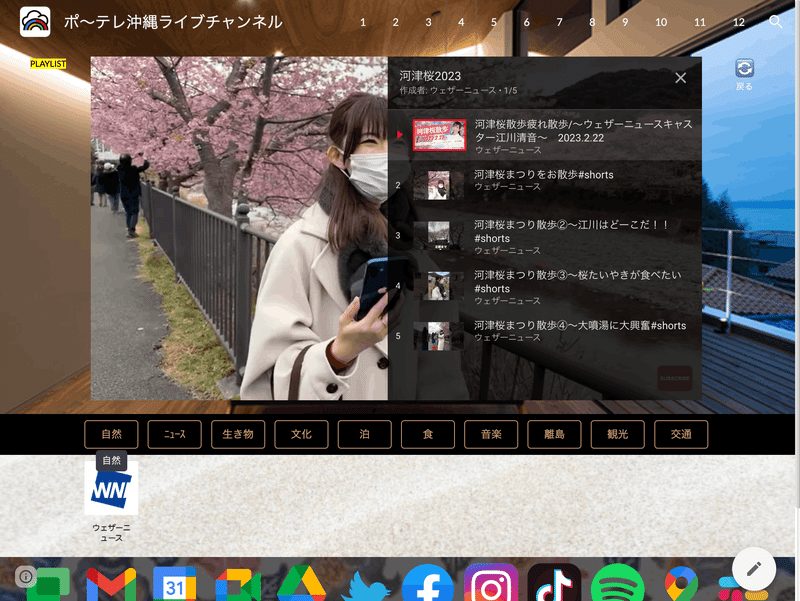
埋め込まれた再生リストですが、画面右上にリスト表示用のアイコンが出てくるので、そこをクリックすると、

再生順に動画のリストが出てきます。(ただし、シャッフルはできませんのでご注意下さい。)

この再生リストに、新しく動画が入っても、一番上の動画から再生されるので、URLを更新し直す必要はありません。
さて、今回はここまでです。
次回は、ライブチャンネルを追跡する埋め込みです。(続く)

この記事が気に入ったらサポートをしてみませんか?
