HTML&CSSの練習
こんにちは。
お久しぶりです。
以前の投稿から随分期間が空いてしまいました。
投稿が空いていた期間僕が何をしていたかというと、ひらすらコーディング練習をしておりました。
今回はそのコーディング練習で作ったサイトや学んだことについてまとめていこうと思います。
作成したサイト①


まずは、とある旅行サイトを作成しました。
このサイトは似たような項目がいくつかあるので一つ基盤をしっかり作って使い回すことで効率よく作成することができるサイトでした。
作成したサイト②


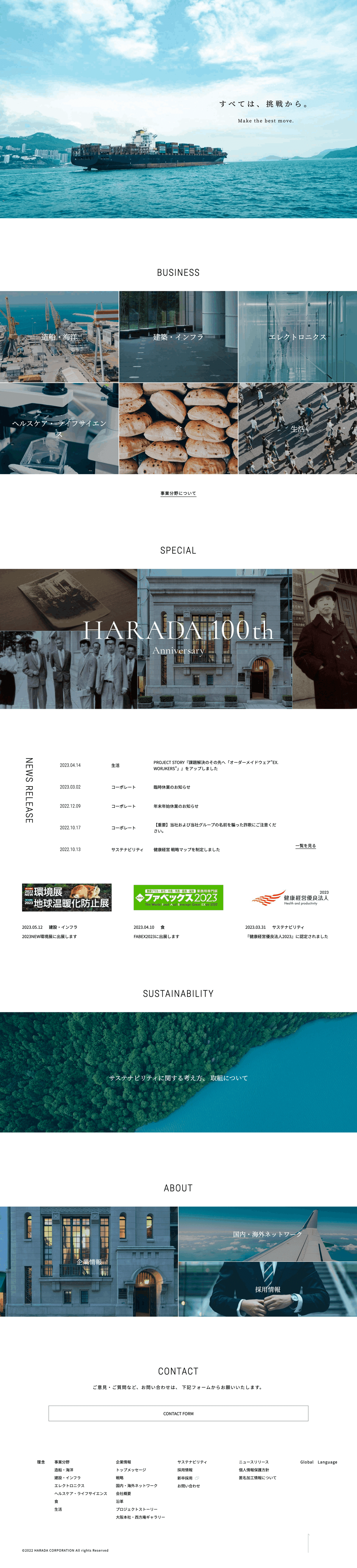
2つ目にこちらの企業ページを作成しました。
1つ目のサイトもこの2つ目のサイトもspとpc画面サイズを両方作成しました。
学んだこと・ポイント
1.コンテナ(container)
class名にcontainerをつけてmax-width(左右の幅)を最初に決めます。
pcはmax-width992px。
spはmax-widthを一旦100%にして調整します。
containerの中の調整はwidthではなくて両サイドからpaddingで調整します。
widthを使う際はpx指定ではなく%で調整します。
2.余計なdivやclassを使用しない
最初のうちは意味のない余計なdivを使用したり、細かく形をレイアウトしようと無駄なclassをつけて注意されました。そうすることで無駄な記述が増えたり余計な箇所にまでcssが効いてしまったりします。
また、classにclass名をつけるときに適当なものをつけるようにしましょう。class名参考サイト↓
3.Jsの使い方
①新しいフォルダを作り、「js」フォルダを作成
↓
②その中に新しいファイルを作り、「main.js」を作成
↓
③bodyの閉じタグの前に↓
<script src="./js/main.js"></script>をつける。
4.ハンバーガーメニューの作り方
参考サイト↓
5.トップに戻るボタンの作り方
参考サイト↓
6.その他
・CSSで文字列の折り返しをさせない方法
white-space: nowrap;・aタグの下の余白を無くす方法
aタグにdisplay:flex;をつける
・フォントサイズなどは共通のクラスでまとめて無駄な記載を減らす。
・emは基本使わないfont-sizeはpxのみ。
・余白は上から順につけていく。
・ulにはpadding-inlinestrateがつくから0pxにする。
・spのレスポンス確認をするときは画面サイズをiPhone6/7/8にして確認する。
・レスポンス確認でspやpcサイズに変更した際にズレが生じた場合、検証ツールでsectionごとに消していくことでどこがズレの原因なのかが分かります。
・見本サイトの画像を貼り付ける方法
①検証ツールで該当の画像のURLをクリック
↓
②デスクトップにコピー(コマンド+s)
↓
③該当のフォルダに貼り付けて使用する
画像は容量が大きいまま貼り付けるとサイトが重くなってしまうので、サイト(TinyPNGなど)を通して容量を軽くする。(容量は2Mを超えると重い。許容して5M。)ただし、あまり軽くしすぎると画像の彩度が悪くなります。
まとめ
今回から実際にあるサイトをコーディングしていきました。まだ1つのセクションを作るのもしっかり考えながらやっていて時間もかかるし、Flexboxを使いこなせてないのでうまくレイアウトできなかったりしてかなり難しかったです。
特にうまく反映されなかった時の原因を探して修正するのにはかなり苦戦しました。ただこの2サイトを作っていく中でなんとなくやり方や容量が分かってきたので、少しずつですが短い時間でもコードが組めるようになっていきたいです。そのためにも一度やった形のレイアウトなどはメモをとっておき、次に同じようなレイアウトを作る時、すぐに作れるようにしておきたいです。
引き続きコーディング練習をしていくので次の更新をお楽しみに!
この記事が気に入ったらサポートをしてみませんか?
