
AffinityDesignerで「いらすとや」再現に挑戦#01
AffinityDesignerで「いらすとや」の再現に挑戦しました。一応満足のいくモノができたので、手順を残しておきます。
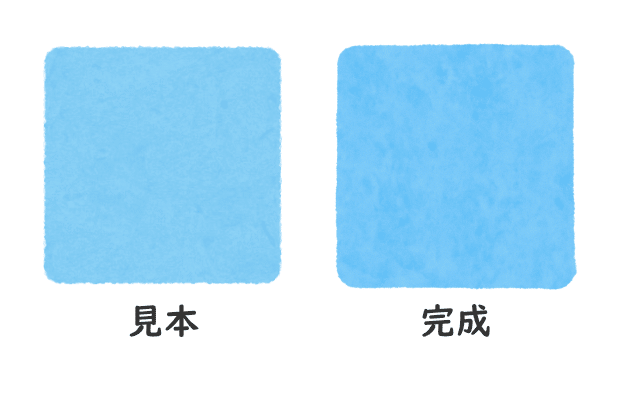
完成品
完成品はこちらです。

同じテクスチャを使っているワケではないので完全一致とはいきませんが、それなりに近づけたのではないでしょうか?
再現する要素の確認

まずは、再現する要素を確認します。
この画像を再現するための要素は2つ。
・縁のにじみ
・紙風のテクスチャ
この2つの要素を実現することが、今回のゴールです。
使用するソフト
使用するソフトは「Affinity Designer」。
機能としてはAdobe Illustratorに劣る部分はあるものの、買い切りのため個人の財布には優しい。
ちなみに、ブラックフライデーなどでセール価格になっていることもあるので、購入する際は気に留めておいてほしい。
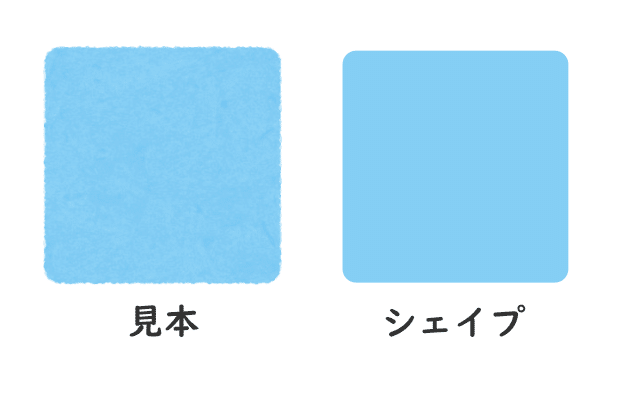
手順①:「シェイプ」でベース作成

まずは「角丸長方形ツール」を使って、ベースの四角を作る。並べて見てみると、色が均一で紙の風合いもないため味気ない印象。
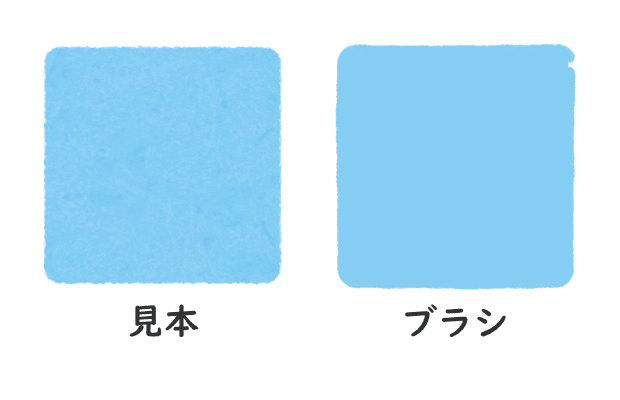
手順②:境界線を「ブラシ」で加工
次に、境界線のにじみを再現します。
まずは同じ色の境界線を作り、ブラシを設定します。ブラシは「テクスチャペン02」にしてみました。
ただ、このままでは次のように隙間が空いてしまいます。

なので、シェイプを「カーブに変換」したあと、ノードツールで「カーブを切断」を選択して、シェイプの□を一箇所クリック。これで隙間がなくなります。

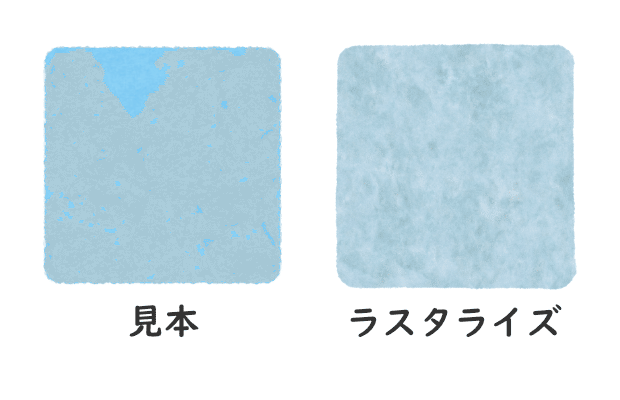
手順③:ラスタライズ→テクスチャ適用
次に、シェイプを「ラスタライズ」。
そして、用意したテクスチャ画像を「レイヤー」スタジオでシェイプの上にドラッグ。すると、下の図のようにシェイプの全面を画像が覆います。

テクスチャ用画像は、こちらのサイトから。
今回使った画像は「青みがかった大理石の無料テクスチャ素材」です。
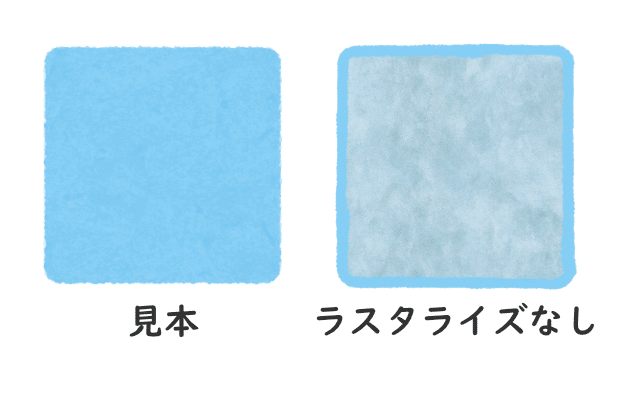
ちなみに、ラスタライズしないと下のように、縁だけ適用されません。

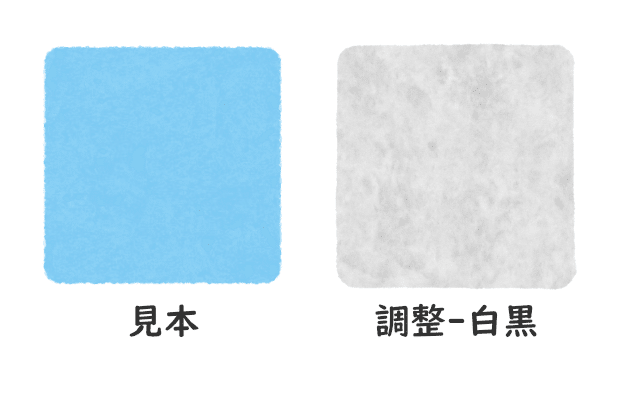
手順④:テクスチャの調整
このままでは、テクスチャ画像の色が乗ってしまいます。それは極力避けたいので、レイヤースタジオでテクスチャ画像を選択して、「調整」→「白黒」でモノクロ化します。ちなみに、特に数値は変更していません。

次にテクスチャ画像を「焼き込み(リニア)」にして、%を調整すると下のようになります。

かなり、見本に近づいてきました。
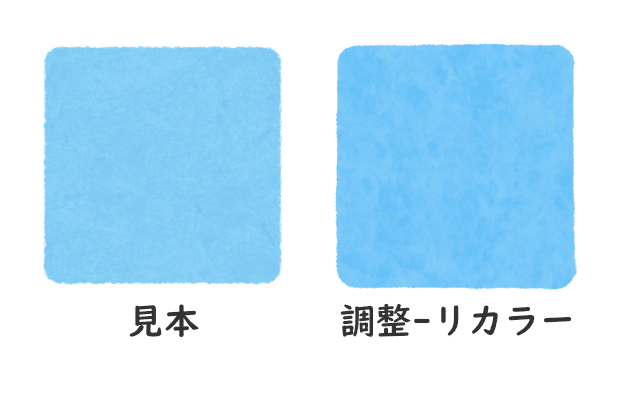
手順⑤:色の調整
最後にテクスチャの適用で色を修正します。

僕の場合は、シェイプを選択して「調整」→「リカラー」で色を調整した後、「焼き込み(リニア)」の%も再調整しています。この部分については、別のやり方もあると思います。
これで、完成です。
問題点

出来には満足したものの、問題点もあります。今回は一つのシェイプだったので上手くいきましたが、イラストとなると難しそうです。
イラストで試したときにどうなるか…。次回以降で、検証していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
