
もっとNotionを使いこなす!ボタンプロパティの使い方と活用アイデア。
💡「暮らしとNotionコミュニティ」がオープンしました!
サブスクで有料記事がすべて読めるほか、Notionの質問サポートや勉強会などの特典も。 沢山のNotionユーザーと繋がれるコミュニティはこちらから!
以前こちらの記事でご紹介した、Notionのボタン機能。ワンクリックで設定した動作を行ってくれる、とても便利な機能でしたね!
そんなボタン機能が、少し前にデータベースのプロパティとして追加になりました。
今回は「ボタンプロパティ」についての解説と、活用アイデアをいくつかご紹介します!

👇Notionはこちらから!
1.ボタンプロパティとは?
新たに登場したボタンプロパティ。これまでのボタン機能と同じように、ボタンに動作を設定して、ワンクリックで行うことができる、とても便利な機能です。

ボタンには次のような動作を設定することができます。もちろん、複数組み合わせることも可能です。
🔧 設定できる動作(2024/05時点)
・ページを追加する
・ページ(プロパティ)を編集する
・確認/警告画面を表示する
・ページを開く(開き方を設定する)

これまでのボタン機能との違いは、今回の「ボタンプロパティ」はデータベースにボタンが配置できること。
今までのボタン機能は、ページの中に配置できる「ブロック」としての機能でした。そのため、ブロックを追加したり、ページを追加したりと、大きな単位での動作が得意な機能でした。

一方でボタンプロパティは、データベースのプロパティの一つとしてボタンが設置できるので、「このページのこのプロパティを編集する」などの細かい動作が得意になりました。

ここからは、そんな新機能のボタンプロパティの活用方法をいくつかご紹介します!
使ってみたいものがあったら、ぜひ取り入れてみてください。
2.活用方法のアイデア
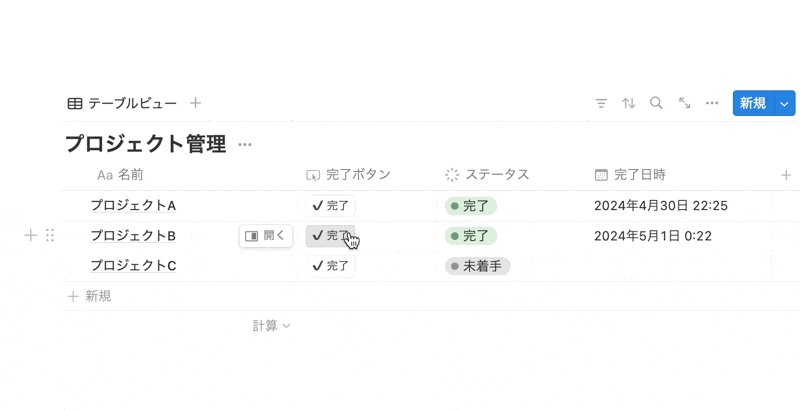
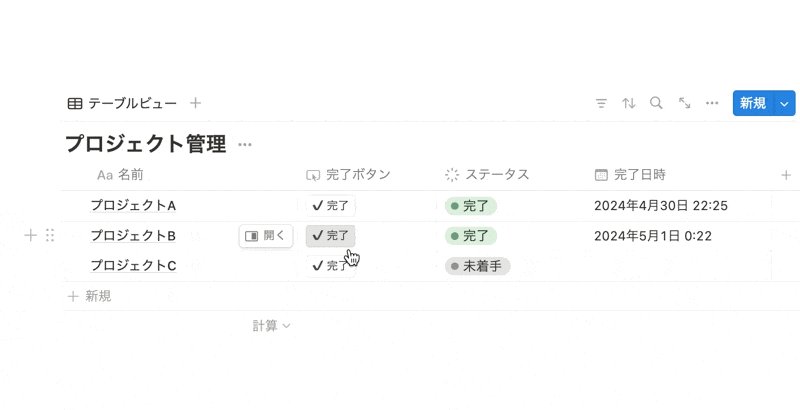
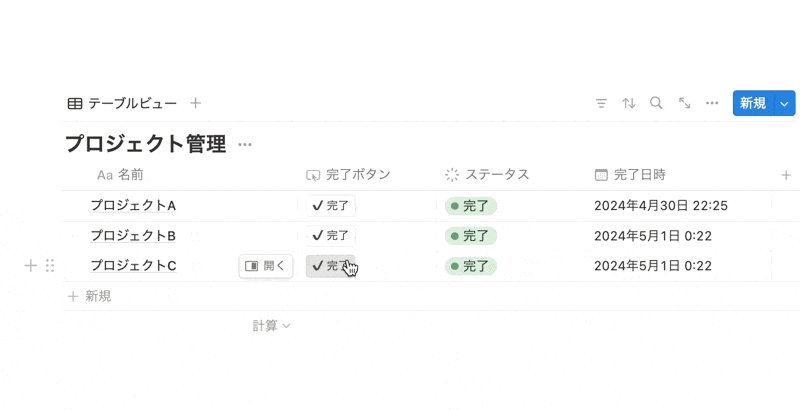
2-1. プロジェクトの完了ボタンとして
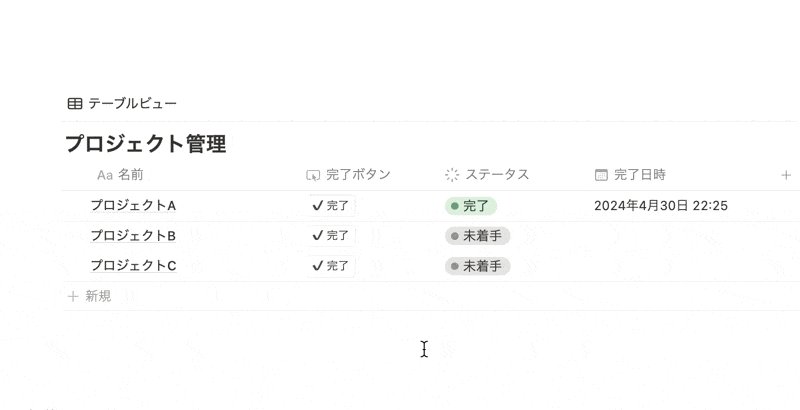
一つ目は、完了ボタンを作成し、プロジェクトのステータスを変更する方法です。プロジェクトやタスクの進捗管理にオススメです。
今回は、ボタンをクリックしてステータスを「完了」にし、完了した日時を記録するボタンを作ってみました。

🔧 作り方
1. プロパティに「ボタン」「ステータス」「日付」を用意する
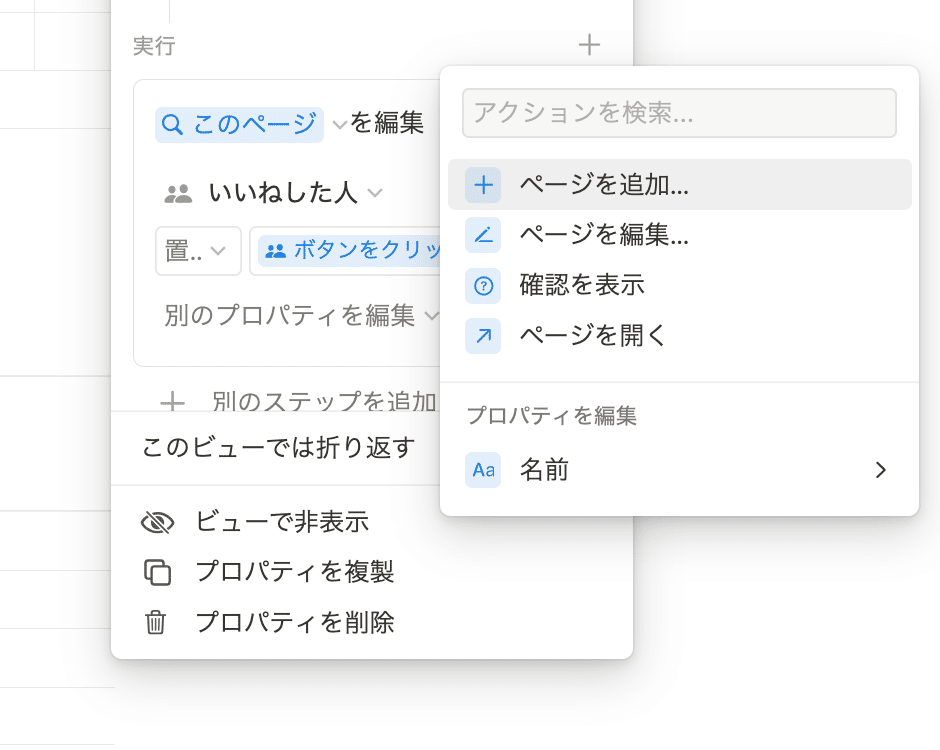
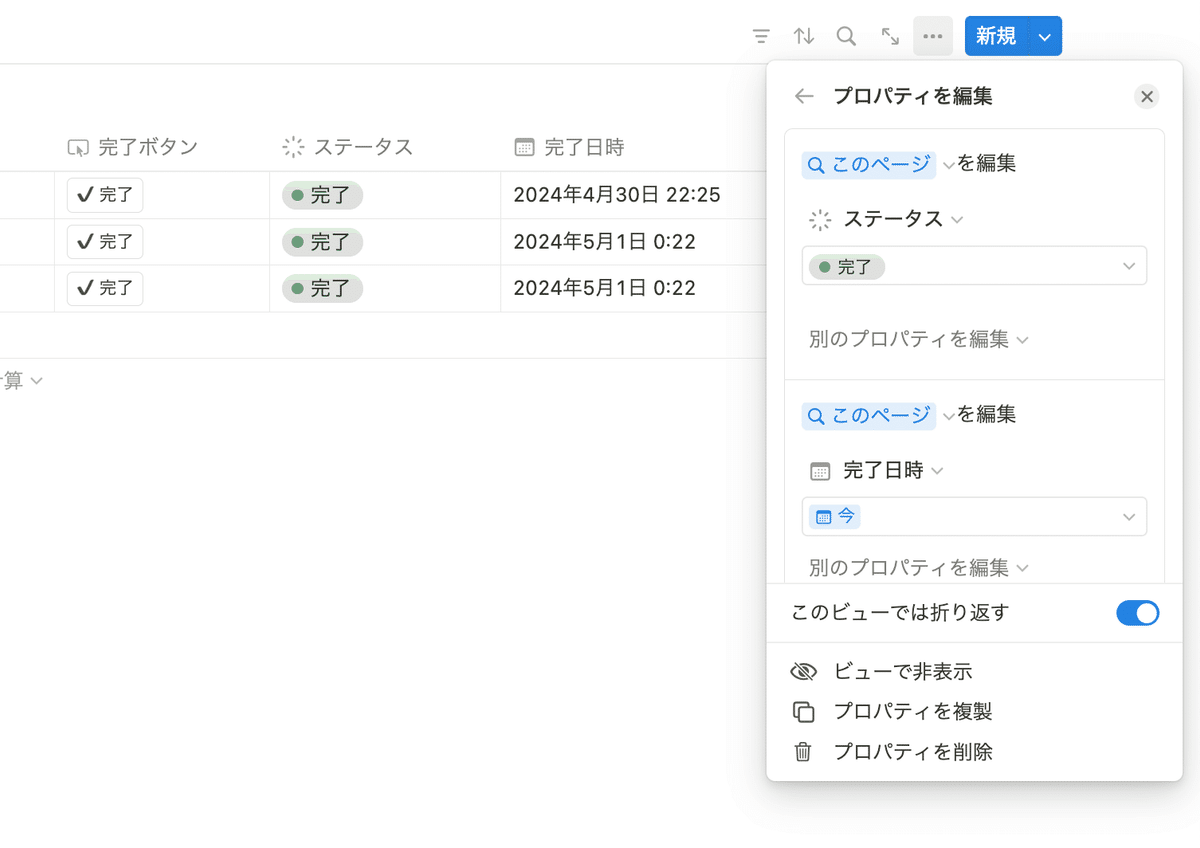
2. ボタンプロパティを編集する
・「アクションを追加」→「ページを編集」→データベースを「このページ」に選択。
・「プロパティを編集」から「ステータス」のプロパティを選択し、「完了」を選択する。
・「別のステップを追加」から、同様に「ページを編集」の動作を選び、「日付」のプロパティで「今」を選択する。

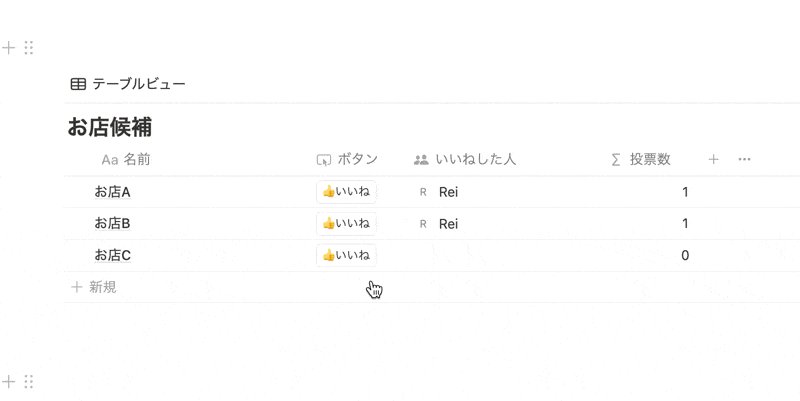
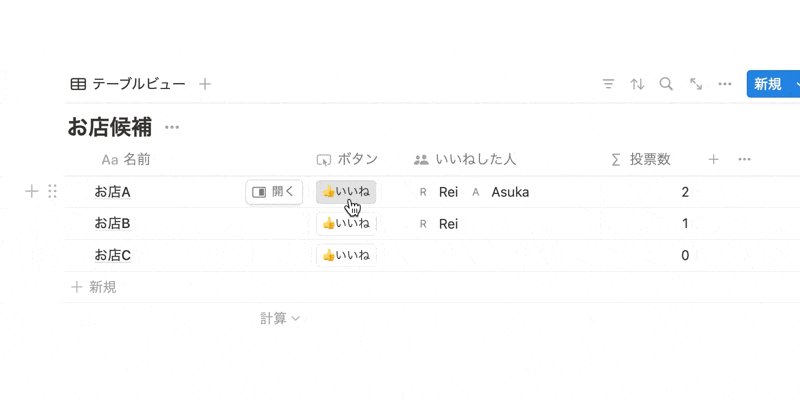
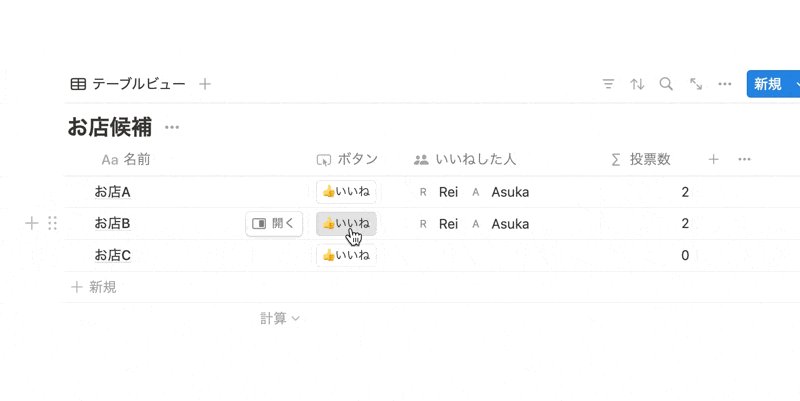
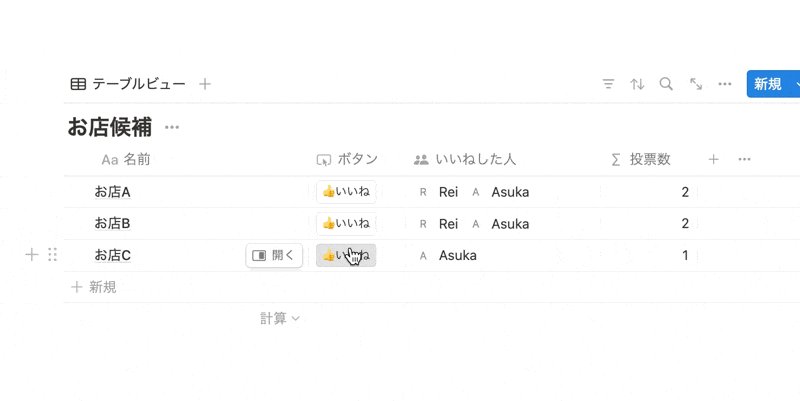
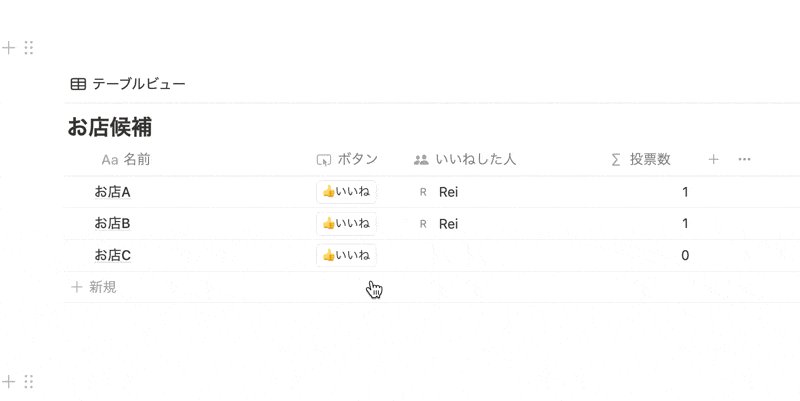
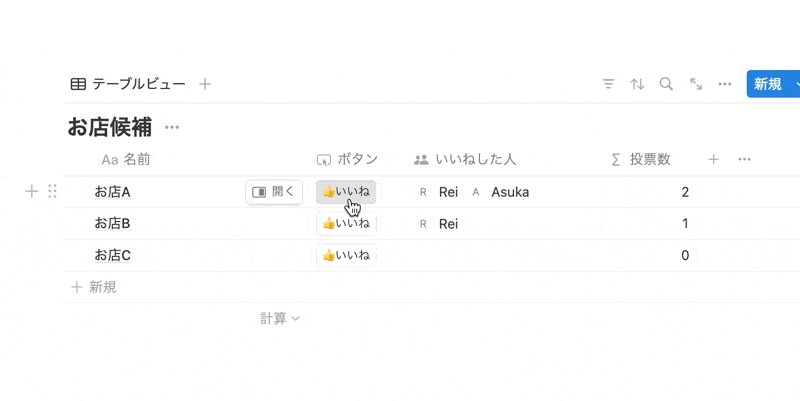
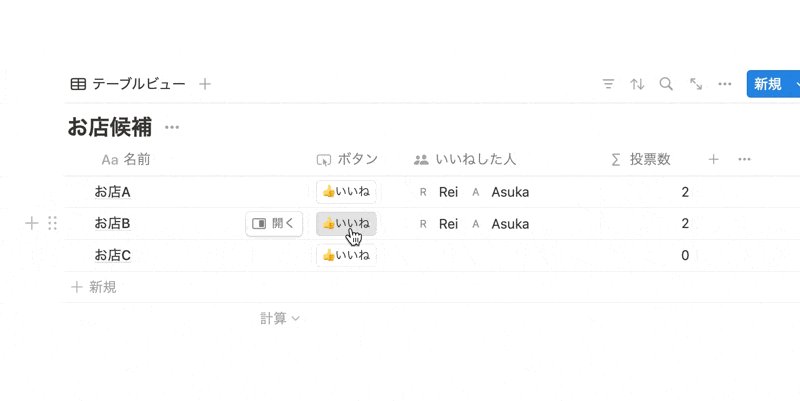
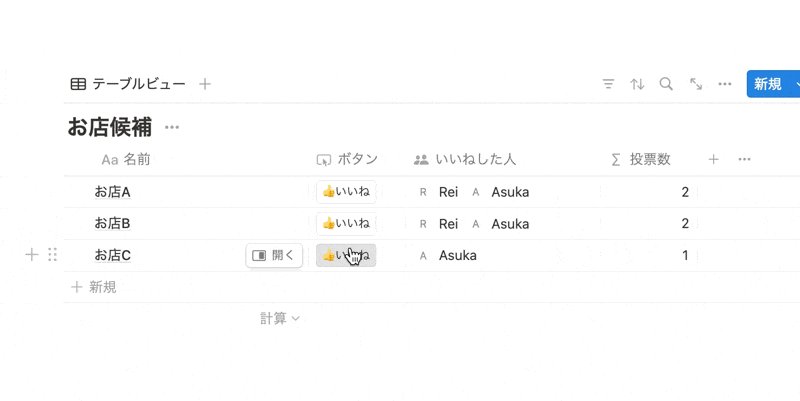
2-2. お店やプロジェクトの投票の集計に
二つ目は、ボタンプロパティを使って投票を集計する方法です。
歓送迎会や忘年会などのお店を決める時や、仕事での意思決定で皆んなの意見を聞きたい時などに、投票ツールとして活用できます。
今回は、「いいね」ボタンを押したユーザーを「いいねした人」に追加し、その数を集計する関数を入れてみました。

ここから先は、このボタンの作り方と、残り二つの活用アイデアをご紹介します!
💡「暮らしとNotionコミュニティ」に参加すると、月額1,280円でこの記事を含むすべての有料記事を読むことができます!
noteで有料記事をまとめて購入したい方はこちらのマガジンから。
この記事が気に入ったらチップで応援してみませんか?
