
デイトラ WEB制作コース初級編 8日目

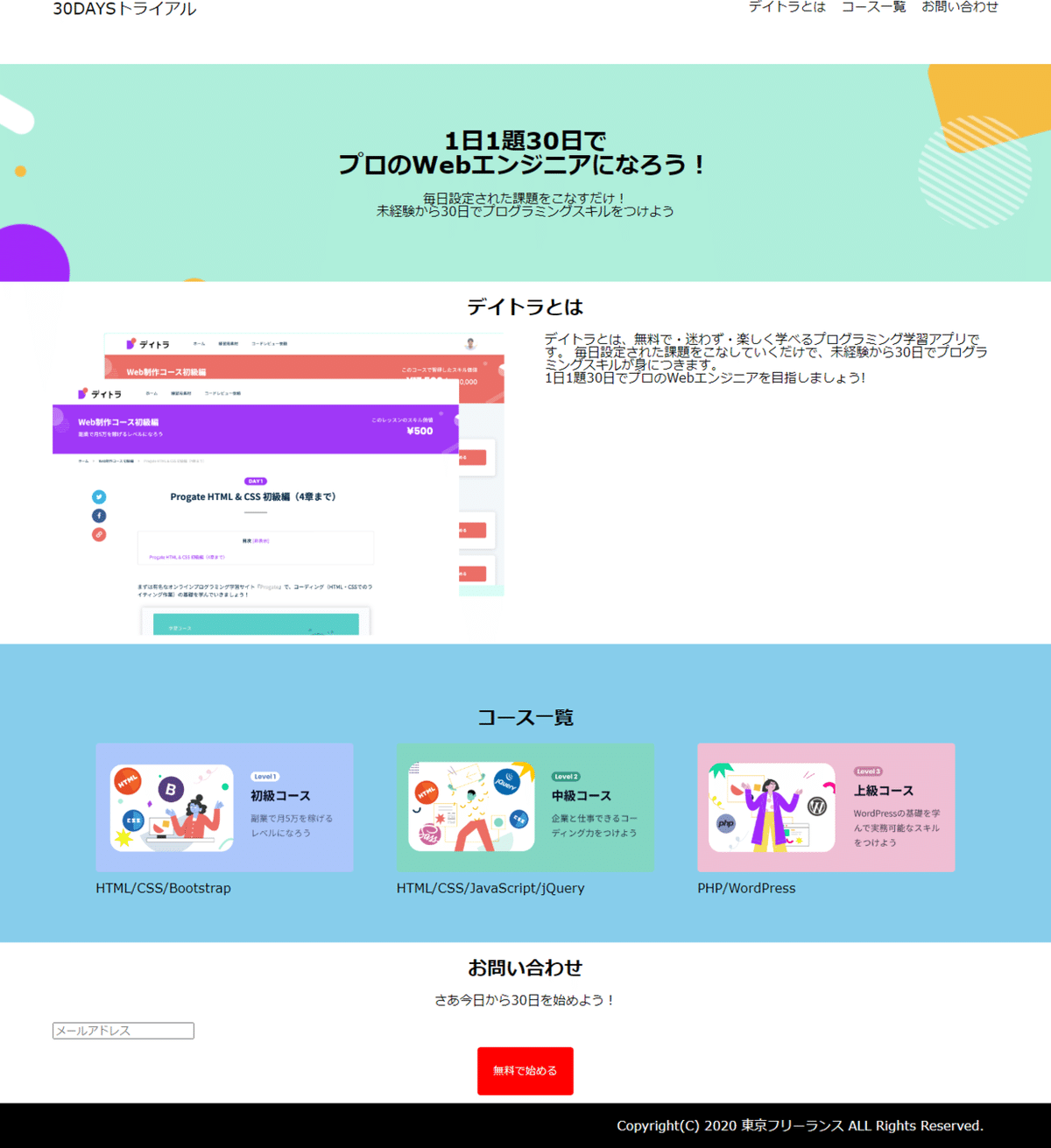
フォントのサイズもpaddingやmarginやページの配色や再現できていない部分も多々あるが、何も見ずに自力でここまで作り上げることができた
目的としてはとにかく「サイトの形を何となく作ること」「floatは使用せずflexを使用すること」で進め、何となくの形に
全く何も手を動かせなくて途方に暮れていたが、丁寧に最初からやり直すことで、ごくわずかながらもコーディングのきっかけをつかめた思いがする
まあ、「分かった」と思ったところから一気に落とされるのがWeb制作の勉強のつらいところではあるのだが…
次回はもう少し形を本物に近づけ、鬼門のレスポンシブ対応をさせたいと思う。メディアクエリは呪文のように使う!
なまじ先に進めてSassの存在を知ってしまっている分CSSの不便さも感じるが復習がテーマなのでCSSで記述を行う
今日までしっかり理解していなかったこと
・フレックスのジャスティファイコンテントは子要素の大きさを指定していないと機能しない
・floatはあまり使わないとのことだがあまり深く学ばずにflexの多様で良いだろうか?
記事を読んだ詳しいどなたか、色々とアドバイスを頂けるととても嬉しいです
よろしくお願いいたします!!
この記事が気に入ったらサポートをしてみませんか?
