
デイトラ WEB制作コース初級編 3日目
HTML要素(<div>、<span>など)は、それぞれ四角い領域=ボックスとして存在している
Webサイトはたくさんのボックス(箱)が敷き詰められて構成されている
こうしたボックスによって敷き詰められたレイアウトのことをボックスレイアウトという
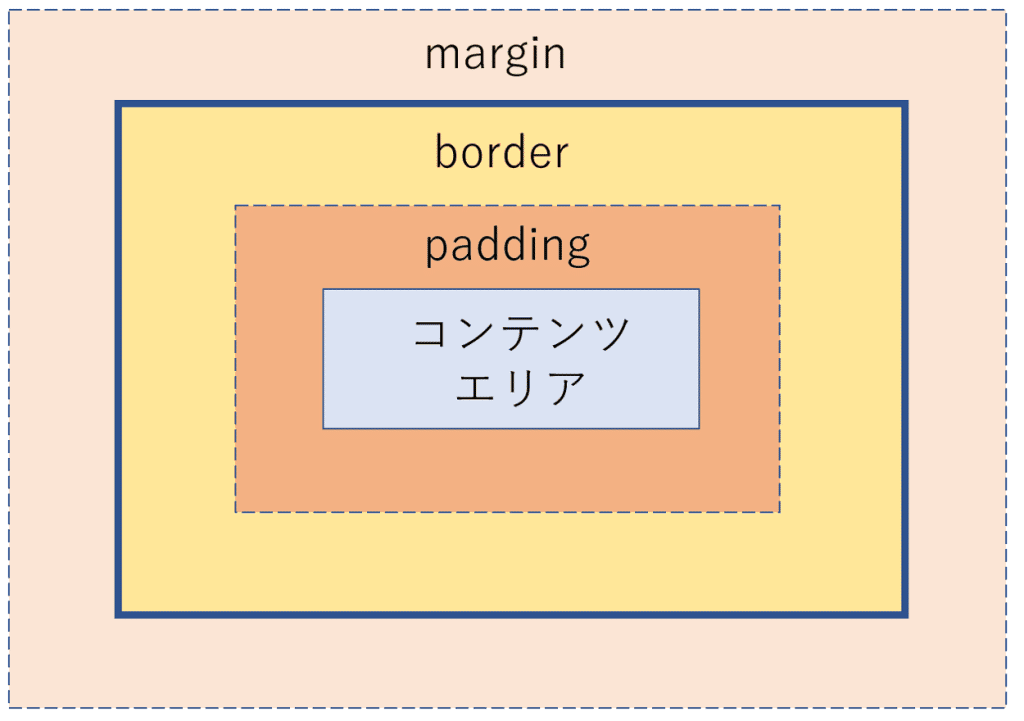
ボックスは一つの要素に対して四つの区分がある
それは、コンテンツエリア・padding・border・margin

<div>~</div>という一つの要素は、この四つの要素を含んだボックスになっている
余白の中にも種類がある
表示部分の内部にあるpaddingと、隣接する要素との間にあるmargin
違いをしっかり覚えることが大事

3日目も特に大きく躓くことは無い。ただ復習して分かるが、flexや
positionのrelativeやabsoluteがさらっと説明されているだけだったり、
ブロック要素には触れていなかったりと、初学者にとっては難しい構成ではないだろうか?
ブロック要素とインライン要素のインラインブロック要素の違い
改行
ブロック要素 自動で行われる
インライン要素 自動で行われない
インラインブロック要素 自動で行われない
高さ(height)と幅(width)
ブロック要素 どちらも変更可能
インライン要素 変更できない(中のコンテンツによって
決まる)
インラインブロック要素 どちらも変更可能
margin
ブロック要素 上下左右に可能
インライン要素 左右への適用のみ可能。上下には不可
インラインブロック要素 上下左右に可能
padding
ブロック要素 上下左右に可能
インライン要素 上下左右に適用可能だが、上下部分は、
上下の要素の領域にはみだしてしまう
(他の要素に重なってしまうので非推奨)
インラインブロック要素 上下左右に可能
要素の配置
ブロック要素 指定できない
インライン要素 指定できる
インラインブロック要素 指定できる
この違いはdisplayプロパティの設定値によって、ブロック要素として動作するかインライン要素として動作するか決まる
CSSのdisplay: block;やdisplay: inline;やdisplay: inline-block;で変更可能
ブロック要素やインライン要素はタグごとに初期値が設定されている
初期値がインラインブロック要素は無い(CSSにて書き換える)
ブロック要素代表 div , p , h , section , article , header , main , footer 等
インライン要素 a , span , img , iframe , video 等
※覚書 他の要素がどちらかはググる!代表的なものは覚える!
上述のとおりCSSにて書き換え可能
インライン要素は基本的にブロック要素の中で使用する
インラインブロック要素は「要素は横並びにしたいけど、高さや幅、余白を調整したい」場面などで使用する
この辺の要素にほぼ触れていないあたり、デイトラの学習構成にやや疑問を感じる
この記事が気に入ったらサポートをしてみませんか?
