
No.4 パンと焼き菓子のぱぱぱぱーん #1日1サイトレビュー
概要に入る前にまず書きたいこと・・・・名前が面白い!!!
このnoteを見てくださっている方にも見てほしい!!
名付けられた経緯についてもサイトの冒頭でも紹介されています!
【概要】
神奈川県にあるパン屋のLP
【ターゲットと目的】
地元のファンを増やすことと観光客をターゲットにしてパンへのこだわりと愛を示してファンを増やして売り上げアップを目指す。
店主の目的は地域に愛される明るい雰囲気のお店を目指されているんだそう。
【印象】
・ユニーク!見ていて興味が湧く仕上がり。
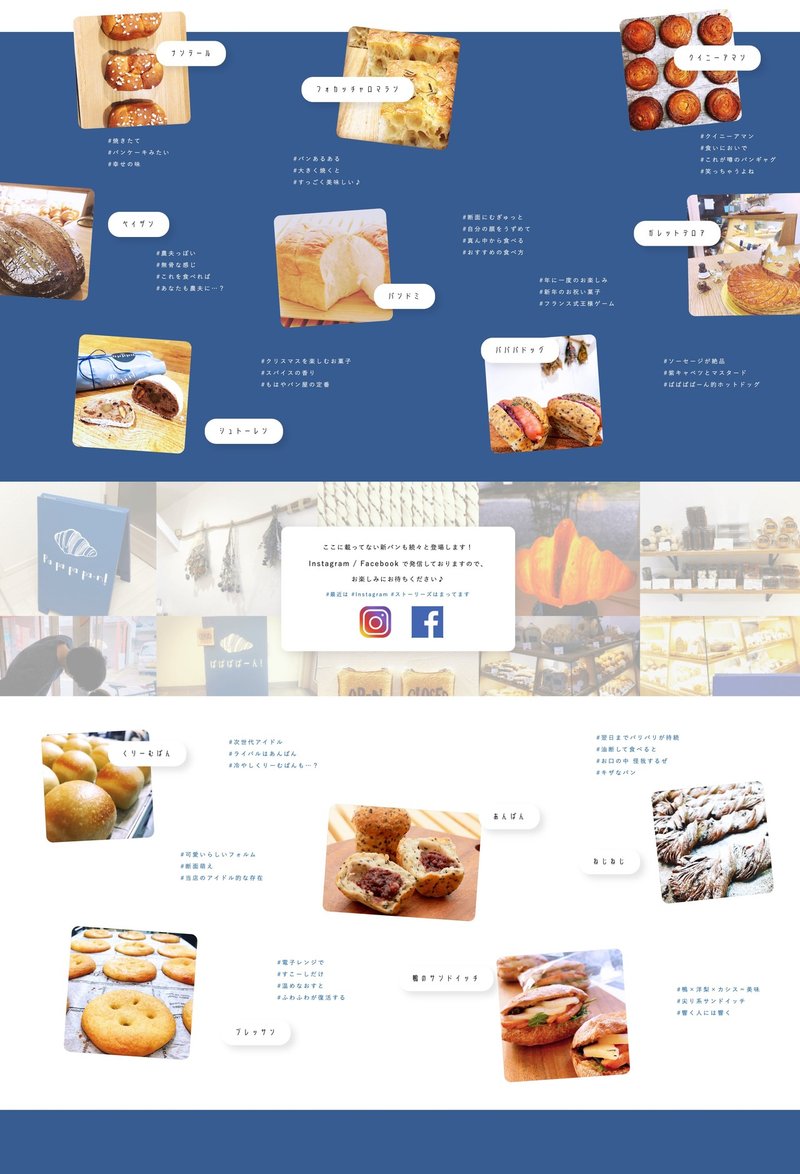
・一個一個のパンにハッシュタグをつけて紹介されていて今時なデザインを感じた。
・クロワッサンが主役であると誰もが分かるデザイン。そのほかのパンが次々と紹介されてパン専門店かと思いきや、プリンやメレンゲも販売されていることがわかった。「全部食べてみたい!」と思うほどワクワクするような印象。
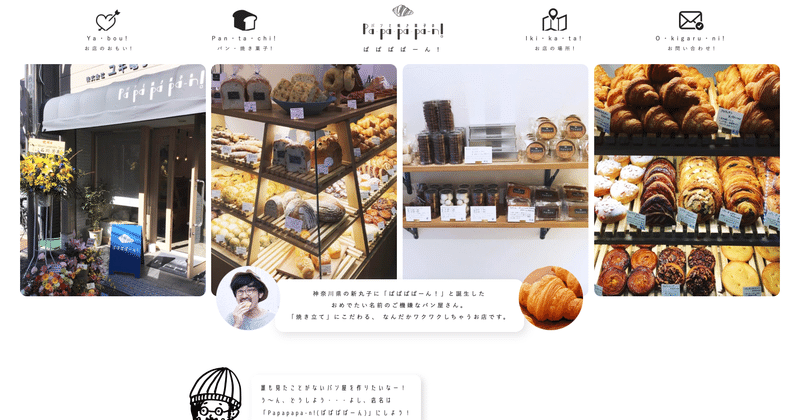
【メインビジュアル】
・ロゴは中心上部に配置されており、下へスライドしてもその配置は変わらず固定されている。
・ヘッダーがPC の場合だと表示されてるが SP の場合だと表示されなかった。
・お店の名前の由来についても少し見せることで、「続きを見せよう」とされる工夫をされている。
【コンテンツ】
・お店名の由来とクロワッサンの歴史(クロワッサンへの愛が分かる)
・店主の紹介
・パンの紹介
・SNSの紹介
・パン・サンドウィッチの紹介
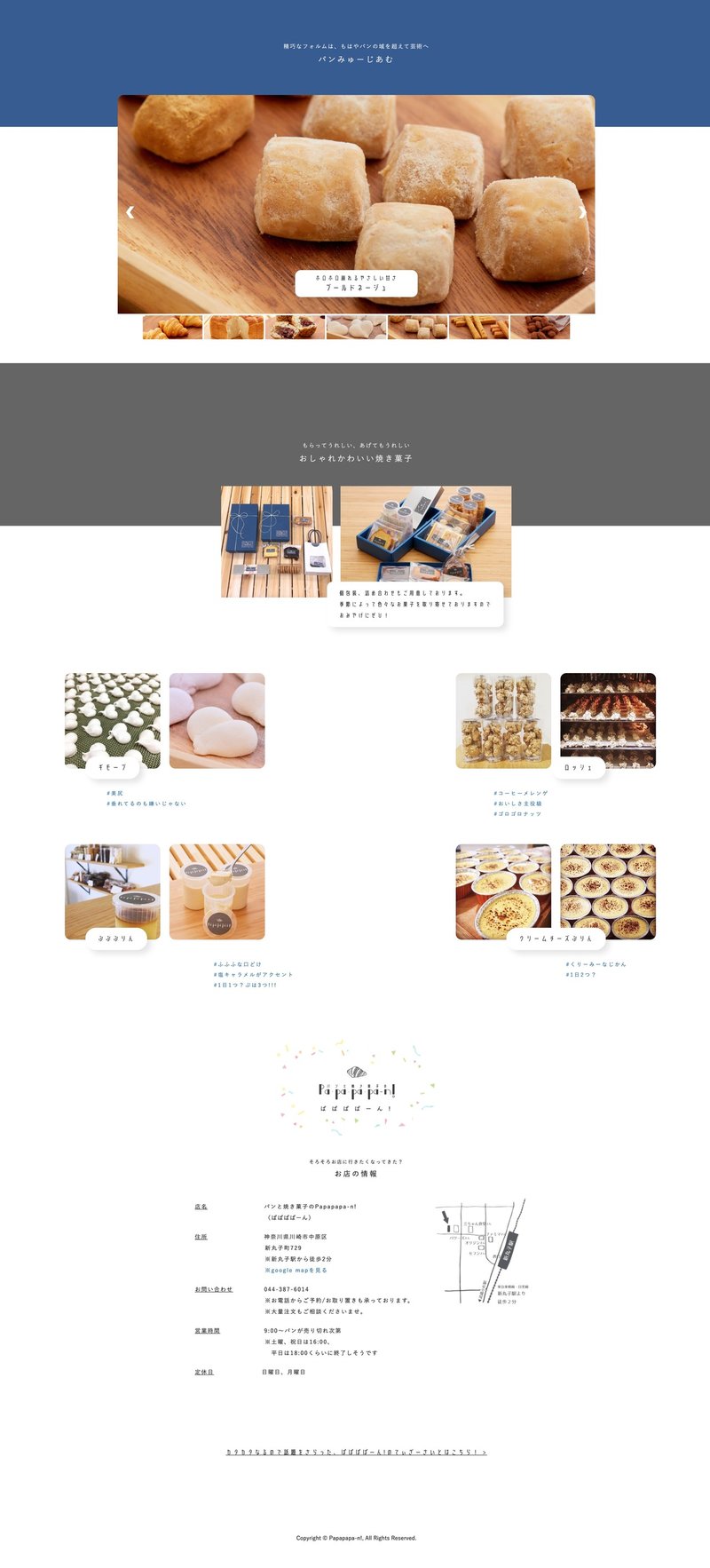
・一押し商品のギャラリー
・焼き菓子の紹介
・お店へのアクセス
【カラー】

「3色で決める」その名の通り。
【フォント】
游ゴシック体(ヘッダーやお店情報)
Senobi-Gothic(商品名)
【レスポンシブ】
・全てのページがLINEのように右・左・右・左とトークと写真があるデザイン。
・非常に見やすく楽しくて、次々と下へスクロールしたくなる。
・PC ではメインビジュアルの写真が4枚並んでおり、カメラのフラッシュをされたかのような表示。SPでは写真1枚でボタンによって別の写真が見れた。
【サイトを通じてどのように目的を達成するか】
パンの種類が豊富で、パン以外にも焼き菓子(プリン・メレンゲ)もあることで色々買いたくなる。パンへの愛がずっしりと伝わる。魅力が思い存分に伝わってきたタイミングで
これが目に入り「ナイスタイミング!!」と思った。このような勧誘文は今後使える手法になりそう。
ユニークな店主であることがわかったので、覗きにいきたくもなるし、いろんな商品を試し買いもしたくなる。目的は達成する。



【やってみてどうだったか】
「商品を見るためのサイト」という表現よりも「商品を見て楽しめるサイト」という表現の方が似合っている。
離脱率も直帰率は低く、滞在時間も長いだろうなと感じた。
P.S
『新たな刺激を受けた』
4日間サイトレビューをしてみて、デザインの知識というのかは分からないが「こんな表現があるんだ」「JQuery次第でかっこよさも可愛さも落ち着いた感じも表現できるんだ」と気付けたり、「角丸だからborder-radius」「文字間はletter-spacing」「下線…text-decoration: underline;!!」と検証ツールを使って復習ができるようになった。
1日1サイトレビューは正直言って楽しいが、他の勉強もしたい気持ちが山々に積もっていく。というよりも積もらせられた。(日本語おかしいかな)もっとHTML/CSSへの勉強時間を増やしたい・PsもAiも使えるようになって加工技術も高めたいと刺激を受けた。
そこで
サイトレビュー + HTML/CSS
↓
バナートレース + HTML/CSS
↓
サイトレビュー + イラレ 勉強
↓
バナートレース + HTML/CSS
学生の時のように何曜日はこれとこれをする!と決めると
勉強時間が偏らずにバランスよく勉強できそうだと思った。
「しないと!」と思って追い込まれずに
「○曜日だから△△しよう」と気持ちになれた方が前向きに勉強ができるかと!!
勉強計画は一度決めたら終わりではなく、日々更新していくものだと思ってまた明日から頑張るぞ!
この記事が気に入ったらサポートをしてみませんか?
