
初心者がBlenderでクロス縫合を使ってVRCHAT想定の服を作ってみた③
前回まででメッシュ作成まで進んだので、UV展開からスタートです。
目次
①Blenderにアバターをインポート
②アバターの服を脱がす(非表示にする)
③服のメッシュを作る
④UV展開してテクスチャペイント用のPNGをエクスポート ←ここから
⑤ペイントソフトでテクスチャ作成
⑥作成したテクスチャを貼り付け ←ここまで
⑦ウェイト設定
⑧FBXをエクスポート
⑨UNITYにFBXをインポート
⑩マテリアルのシェーダーとかアーマチュアの設定
⑪VRCHATにアップロード
⑫うちの子可愛い!
④UV展開してテクスチャペイント用のPNGをエクスポート
作成したメッシュそのままではUV展開できないので、「シームのマーク」という作業をします。
これはメッシュを切り分ける線を設定するのですが、知識が少なく言葉で説明しづらいので手順のみ記述します。
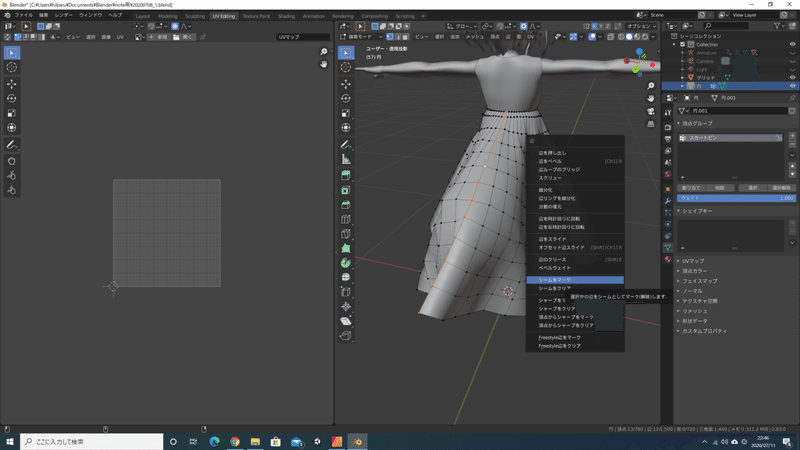
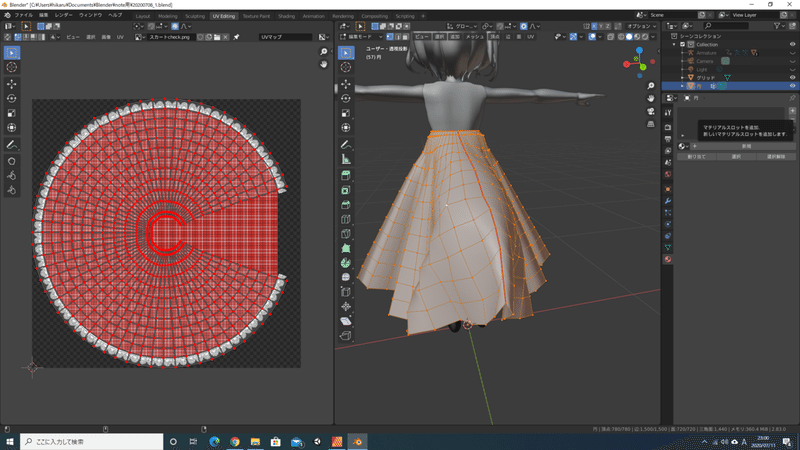
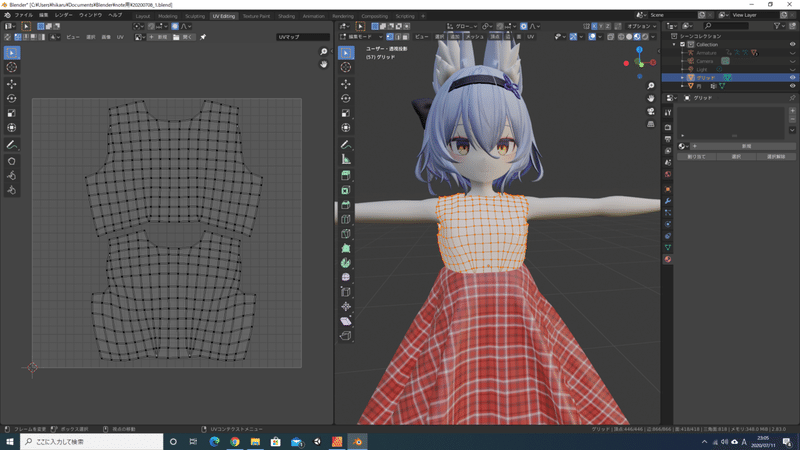
最初に画面上部より「UV Editing」でUV展開画面に変更します。

スカートの背中側の中心の辺(altを押しながら辺をクリック)を選択して、シームをマーク(Ctrl+E>シームをマーク)します。すると選択していた辺が赤くなります。

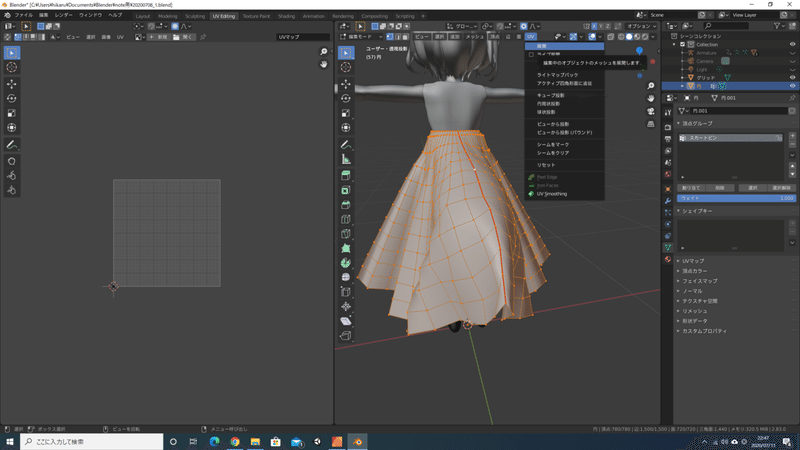
シームが作成できたら、メッシュを全選択(A)して「UV」から「展開」を選択します。

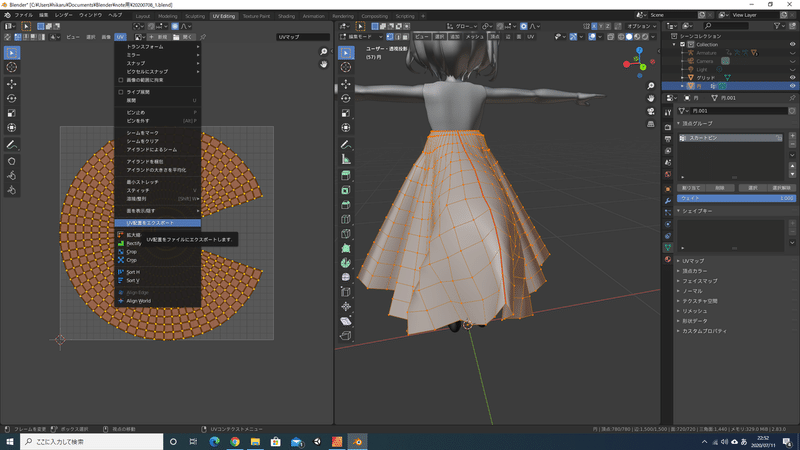
左側のウィンドウにスカートのメッシュが展開された状態が表示されます。別のソフトにて画像を編集するために上部メニューの「UV」>「UV配置をエクスポート」を選択します。

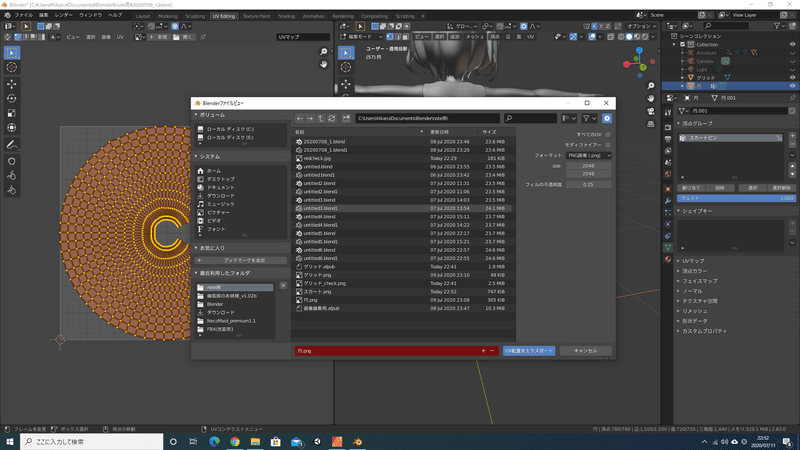
エクスポートウィンドウで解像度を適宜設定したうえで(今回は2,048x2,048)名前を設定して保存します。
⑤ペイントソフトでテクスチャ作成
ここからは画像編集ソフトにてテクスチャを作成します。私は「Affinity」というメーカーの編集ソフトを使用しています。Adobe系のソフトと比較すると安価で購入できて、操作性も軽くおすすめです。

ここでは「AffinityPhoto」を使用した場合の操作を説明します。ほかのソフトを使用する場合はそれぞれのソフトの使用方法を参照ください。
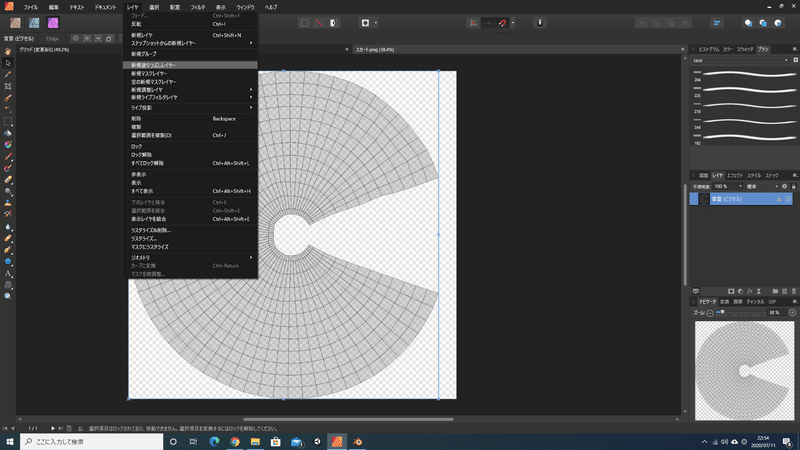
布の柄のテクスチャを画像全体に敷き詰めるために「レイヤ」>「新規塗り潰しレイヤー」を選択します。

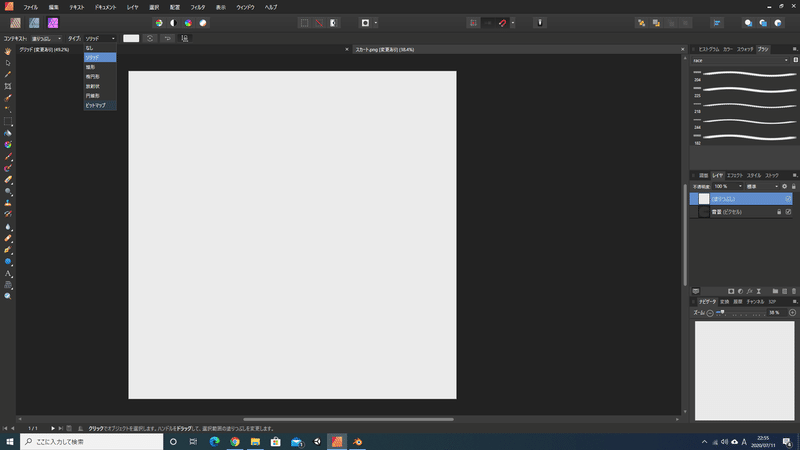
最初は全体が真っ白になります。上部の「タイプ」から「ビットマップ」を選択します。

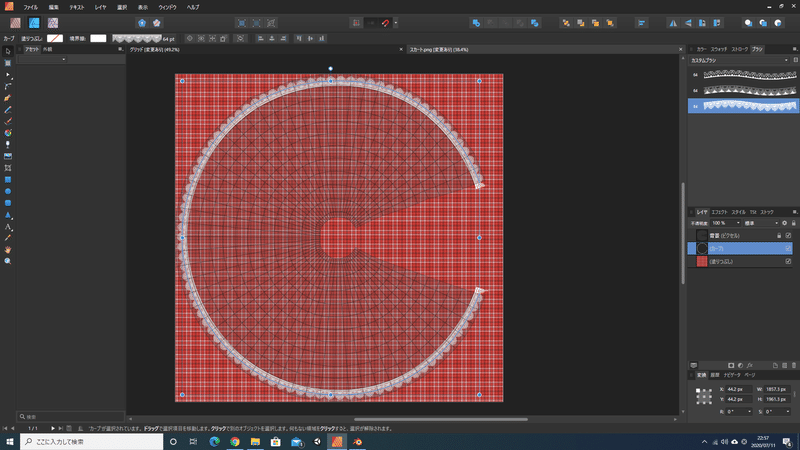
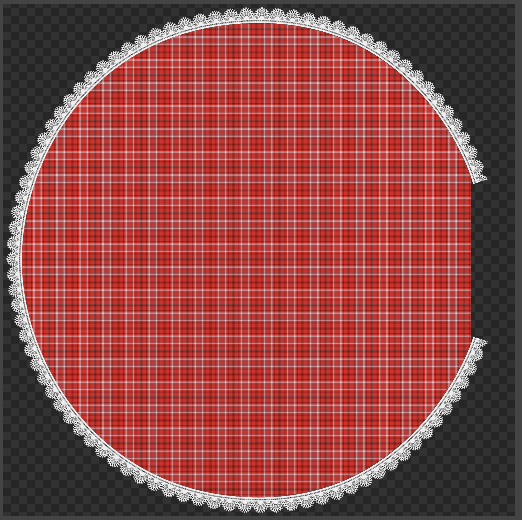
塗りつぶしのサイズ調整のがぞう画像左上に塗り潰しのサイズを調整するハンドルが小さく表示されますので、拡大してハンドルの長さを調整して好みの柄の大きさにします。スカートの裾にフリルをつけたいので「Affinitydesigner」に切り替えてデザインブラシで縁にフリルを描画しました。

フリルの透過させたい部分はマスクで透明にしています。Unityに取り込んだ際にシェーダーで「Arktoon/Alphacut」を選択することで透明部分を透過させることができます。作成した画像ファイルはPNG形式でエクスポートしておきます。
⑥作成したテクスチャを貼り付け

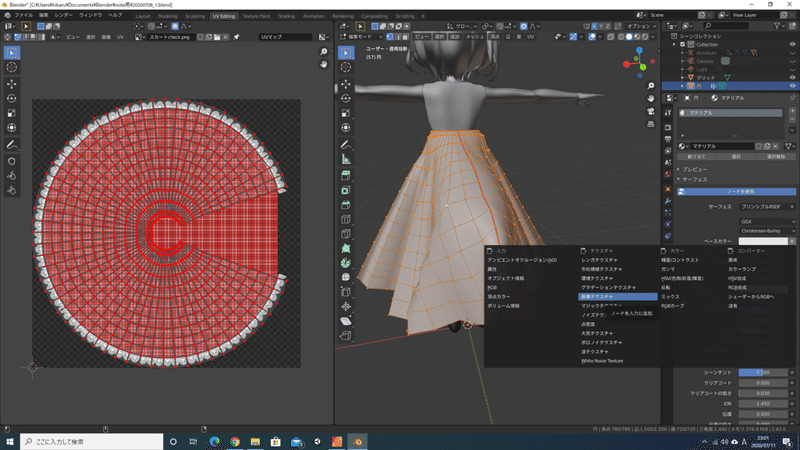
左側のウィンドウ上部のフォルダマークを開いて、エクスポートした画像をBlenderから開きます。続いて右側のタブより赤い紙風船みたいなアイコンを選択して、「新規」をクリックしてマテリアルスロットを追加します。

「ベースカラー」の右側の〇をクリックして、「画像テクスチャ」を選択します。

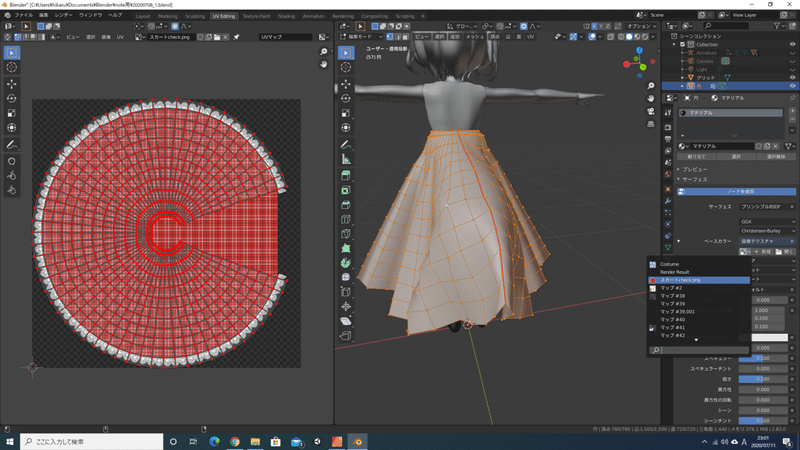
新しく表示された部分の画像マークをクリックして、先ほど開いた画像ファイルを選択します。

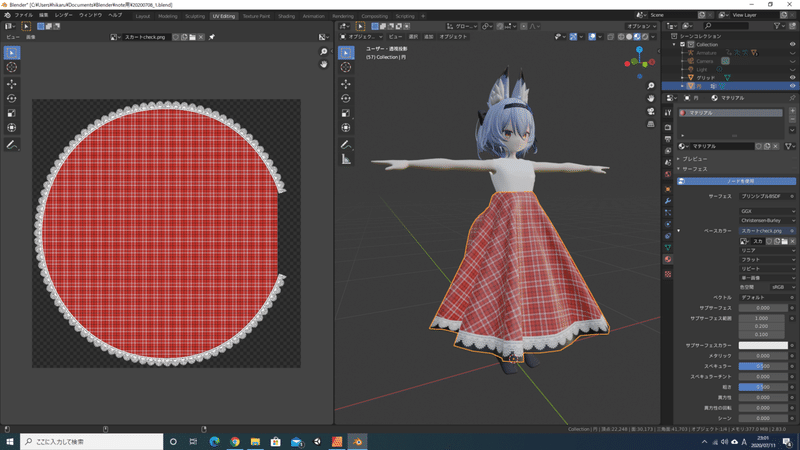
右側のウィンドウでオブジェクトモードに戻すと、テクスチャが反映されます。フリルの外側が黒く見えますが、Unityに取り込んでシェーダーを設定すると透過できます。

同じ手順で身頃もシームマークを付けます。今回は両肩と両脇で分けて、前後2枚になるようにしました。

同様の手順でテクスチャを作成してエクスポート、Blenderへの取り込み、マテリアルの設定を行いました。身頃の襟にもベクトルブラシでフリルを描画しています。

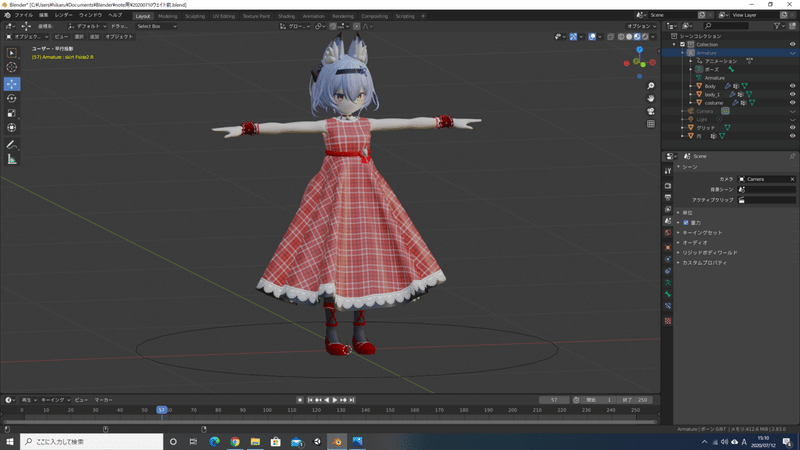
飾り気が足りない気がしたので。純正コスチュームのアクセサリの色を変えて装着しました。頭のアクセサリは別オブジェクトのためBlenderから取り込むとかえって面倒くさそうなので、Unityでテクスチャの色変えだけしようと思います。
これでひとまずモデルは完成しました。次回は実際に動かすためのウェイト設定を行います。
この記事が気に入ったらサポートをしてみませんか?
