
🌈 50個無料✨ Slackカスタム絵文字ダウンロードサイトをwebflowで作成してみた!
最近 twitter でたまにおみかけをしており、気になっていたプログラミング不要 NoCode な webflow を使ってみました!なじませカンパニー Radicode です!
サイトを作成するにあたって、ただ作るだけじゃもったいないなーと思ったので弊社でも利用している slack 絵文字をダウンロードできるサイトにしましたー 😊( ジェネレーターで作成しているものばかりなのですが… )
ダウンロードの際にいずれか SNS をフォロー or 拡散して頂ければ嬉しいです! WIN-WINじゃろ?✨ ( ・ᴗ・ )✨(澄んだ真顔)
👇 ダウンロードサイトはこちら


Slack 絵文字の使い方はこちらの記事にもかいています😊
自社ブログもはじめましたー😊 ✨
ーーーーーーーーーー
🎨 webflow について
ーーーーーーーーーー
1. 感想
2. CMS機能
3. 料金プラン
4. そのほか気になった点
5. 🍙 むすび
1. 感想
さて、実際の webflow を利用しての感想です 😊

結論から申しますと、NoCode だから初心者でもいけるん?という期待はそんなになく、それなりに学習コストはかかると感じました!コーディングができるデザイナーさんでもある程度操作性での学習コストはかかりそうだと思います。
真っ白な状態から好きなように直感的に作成する・調整するというところに到るまではしばらく触ってみないとわからないので感覚を掴むのに最低でも1日は必要なんじゃないかなというのが所感です。
私自身もメインの大枠レイアウトは3時間ほどで作れると嬉しいなーと思い着手しましたが時間がかかりそうだったので、無料テンプレートの「ToyStore」を調整する方向で進めました!🙋♀️
慣れてくれば、HTML / CSS わかります!という方には、LP作成なんかの時短になるかと思います 😊
👇 webflow 無料テンプレート集
とはいえ、無料枠で楽に豊富な機能が利用できる点は魅力的なので実際に触って良かった点、また今回利用したCMS機能についてもふれながら振り返ってみたいと思います ( ・ᴗ・ )
ざつくりとした使い方レビューは以下の記事が参考になりました!
2. CMS機能
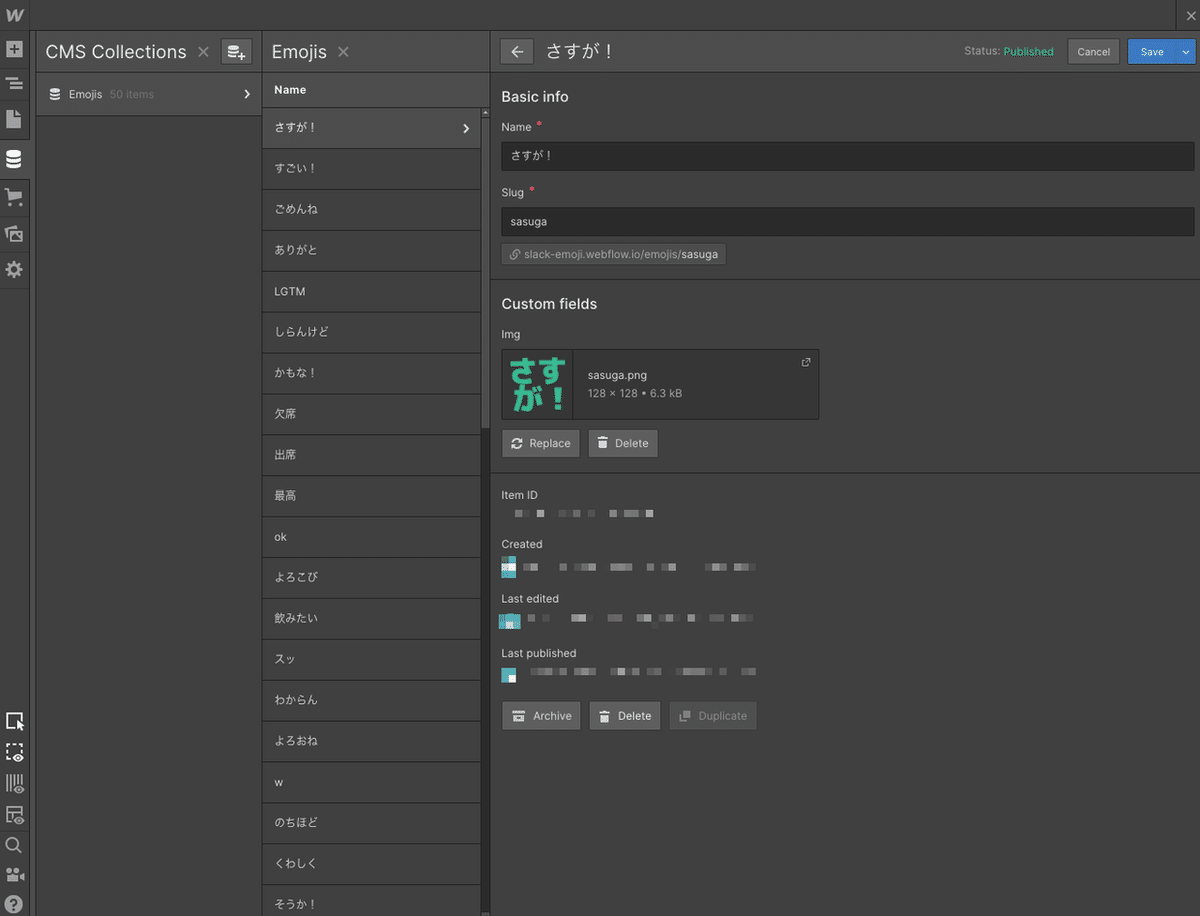
CMS機能!😊
今回、国産でイケている STUDIO も検討したのですが、CMS機能が5件登録までということだったので、webflow にしました。
webflow の場合、アカウントプランがFREEの際は50件まで登録できるようだったので今回はそちらを採用しました🙋♀️
( Up to 2 static pages and 50 CMS items. )
次回は STUDIO さんも是非触ってみたいです!( ・ᴗ・ )
👇 CMS登録画面:先に、Collection という登録するフォームの雛形を作成し、雛形にそって Collection の item を登録していくという流れになります。

3. 料金プラン
料金プランは、アカウントプランとプロジェクト(サイト)ごとに設定できるサイトプランとあります。
2020年6月現在では、独自ドメインを利用する場合は、サイトプランの Basic は必要そうです ( ・ᴗ・ )
4. そのほか気になった点
テキスト編集の際に、日本語変換の挙動がおかしい時が度々ありました。私の環境のせいかもしれませんが、日本語環境にまだ最適化はされていないのかなと感じます ԅ( ˘ω˘ԅ) スヤァ...
いいなと思った点は、修正して本番反映までが 「Publish」ボタンで即座に反映されるのは気持ちよかったです!😊
細かな設定も管理画面から、Google フォント(日本語フォントももちろんあります)や favicon・Google アナリティクス・metaタグなど楽にできました 🙋♀️
5. 🍙 むすび
webflow も条件によっては今後選択肢のひとつになりえるのかなと思いました! 😊
現場からは以上です!
\ 💃 wantedly でも募集中 🕺 /
\ 💁♀️ サービスについてもお気軽にご相談ください 🤝 /

/assets/images/5073836/original/116b4624-50d1-4643-80b4-34e74bcd97fc?1591350640)