
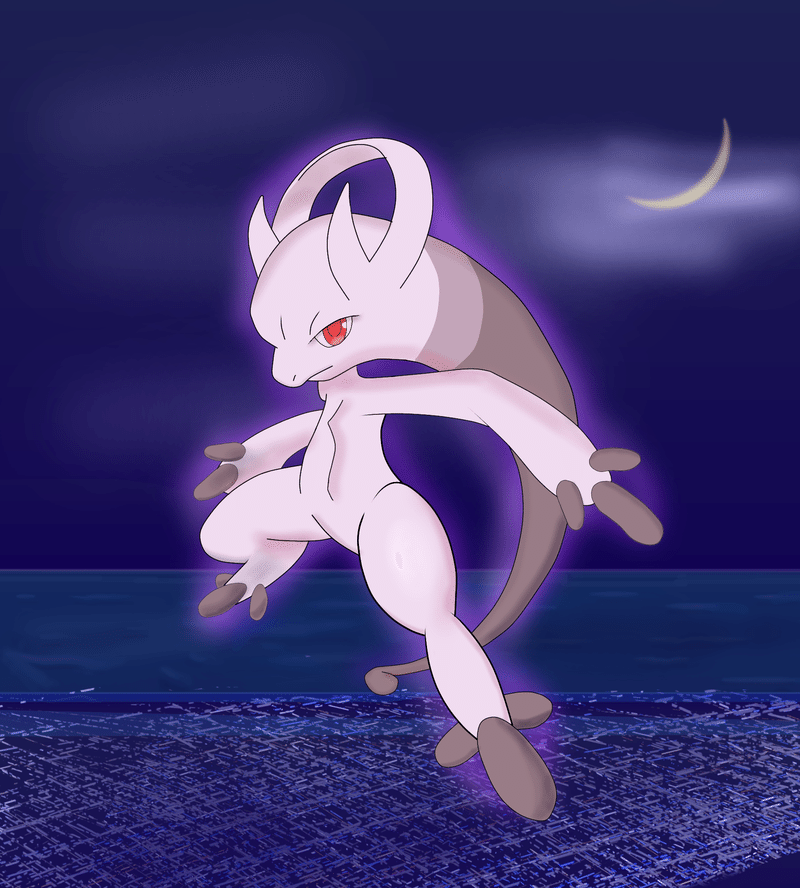
メガミュウツーY イラスト+ファイル(高画質版)
画像でアップロード→画素まで圧縮される
記事に画像を貼る→画素数そのまま圧縮される
記事にファイルでアップロード→圧縮されないのはこれですね。

(著作権に関して良心的なご対応願います)
追記:_5→線のはみ出し影の濃さを少し直してアップロード
5_1→ibisで画素2倍にしてアップロード

イラストは趣味の範囲でやっているので
まだまだな所、塗りが丁寧ではない点承知の上で、今までイラスト見て下さってる方に感想依頼しました。今まで重視してこなかった塗り方の変化と線の書き方を変えたのが伝わったみたいで非常に嬉しいです。
>影の印象が強くなりましたね。構図もど~んと迫力があり素晴らしいです~!!それだけ線画描けたら(ポケモンは)なんでも描けそうですよね!!
>いつものクッキリした塗りから立体的な柔らかい塗り方に変化してるのも見所かなと個人的に思いました。
今回の書き方ざっと記しておきます。
ibisのベクターレイヤー機能に追加により、
スマホでも丁寧な線を書くことが可能となりました。
1,最初にベクターレイヤーで線画を書く
長い部分は曲線(入り抜き形状OFF)で書いて、ベクターツールで線の形状と太さを微調整をすると書きやすいです。
2,塗りつぶし
今回は、白、赤みがかったグレー(4段階)、彩度を落とした赤、薄い赤の7色で塗り分けたと思います。拡張は1.5(初期設定)のまま。線画の下のレイヤーに持って行きます。
3,影
線画の上にレイヤーを作成し、立体感を出すために、上記より濃い色のブラシを、影になりそうな部分や縁にかけていきます。また、逆に明るい色のブラシで所々明るくします。
4,線からはみ出たブラシの除去
影レイヤーの上に、レイヤー作成。
線画レイヤー以外を非表示にして、線画の外を全部青など単一の色で塗りつぶします。
その後、影レイヤーのみ追加で表示にして、レイヤーの結合、青い部分を透明塗りつぶしにすれば、影レイヤーの完成です。
5,装飾
エスパータイプ独特のオーラが欲しかったので、下にレイヤーを作成し、周りに青みを付けました。
6,背景
一番下のレイヤーに、ポケモンの立体感(と映画の世界観)を強調したいので、立体感を控え目に、暗めのトーンで入れました。
塗っている途中で、線の太さを変えられたり、背景に合わせてフィルターで明るさ変えたりして、何とか絵になったかなと思います。
最後に:イラストご覧いただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
